Comprimere le immagini di WooCommerce è un punto centrale per migliorare il tempo di caricamento delle schede prodotto, delle categorie e di tutte le pagine necessarie per vendere online. Inoltre è un passaggio chiave per migliorare i Core Web Vitals dato che uno dei parametri, il Largest Contentful Paint, valuta il tempo di caricamento dell'elemento principale della pagina. E come ricorda Google, spesso si tratta proprio di un'immagine:
LCP measures the time from when the user initiates loading the page until the largest image or text block is rendered within the viewport.
Sappiamo che i contenuti visual sono quelli che incidono di più sul tempo di caricamento di una pagina Web e che un e-commerce abbonda di foto perché bisogna mostrare al pubblico i prodotti. WordPress ha recentemente approvato la possibilità di caricare il formato WebP ma ci sono diverse soluzioni per curare questo aspetto: ecco come comprimere le immagini di WooCommerce e ridurre il peso delle schede prodotto per migliorare ranking e UX.
Scegli il formato file ideale
Il primo passo da muovere quando si vuole migliorare il peso di una pagina su un e-commerce: scegliere il formato ideale per il file immagine. La regola di base è quella che vede il JPG adatto agli scatti fotografici, quindi ai contenuti visual con tanti colori e sfumature, e il PNG perfetto per le grafiche. Mentre SVG lo lasciamo ai vettoriali come il logo.
Benchmark dei formati per foto secondo Smashing Magazine.

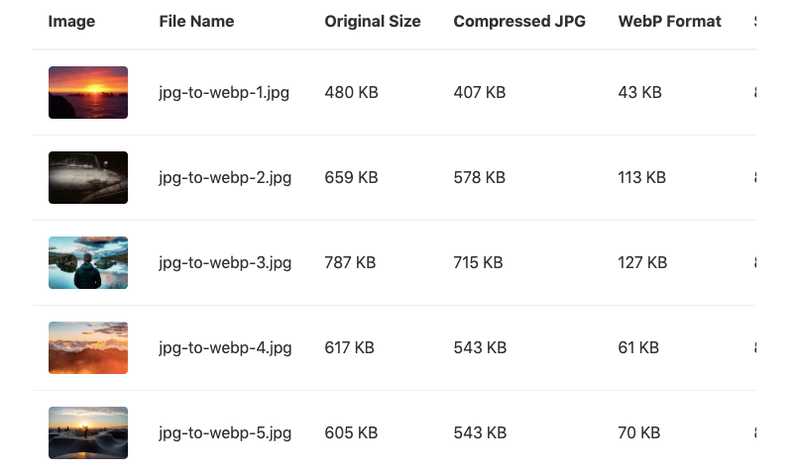
Ad esempio, se carichiamo una foto prodotto in PNG, molto probabilmente, avremo un file pesante senza alcun beneficio in termini di qualità. La soluzione migliore? Utilizzare il formato WebP: salva ogni foto con questa estensione per avere una riduzione importante sul peso del file. Su un e-commerce con migliaia di foto questa scelta fa la differenza.
Riduci il peso dell'immagine prima dei caricare
Questa è la regola fondamentale per chi deve realizzare un e-commerce veloce: se stai creando la tua scheda prodotto, e sei in procinto di caricare le foto illustrative, ricorda di passare i contenuti visual attraverso le maglie di un tool pensato per comprimere le immagini attraverso delle procedure senza perdita di informazioni. Spesso una buona parte dei dati di una foto o una grafica sono inutili, non aggiungono qualità all'esperienza visuale.
Questo avviene attraverso tool come Optimizilla e Kraken.io, anche ILoveIMG consente di fare un buon lavoro di compressione: scegli quello che preferisci e prima di creare la scheda prodotto comprimi le foto. Con tutti questi tool il processo è semplice: fai drag & drop dei file da Desktop alla finestra dell'applicazione, se possibile scegli il livello di compressione.
Salva per il Web con Photoshop.

In alternativa salvi le immagini con Photoshop scegliendo l'opzione "Safe For Web". E se hai il Mac puoi scaricare gratis ImageOptim, programma gratuito e leggero per comprimere le foto da desktop che ti consente di ridurre più immagini contemporaneamente.
Ritaglia l'immagine e indica le dimensioni
Un capitolo a parte merita il tema delle dimensioni della foto che carichi sull'ecommerce. L'utente deve essere in grado di guardare l'oggetto e valutarlo in profondità. Quindi non puoi lesinare su questo parametro: hai bisogno di immagini di qualità, grandi, che possono essere ingrandite senza sgranare. Ma non c'è bisogno di dimensioni estreme per le immagini.
Fai upload di foto ritagliate in modo da evitare peso inutile, seguendo le indicazioni del template in modo da avere un visual di qualità e dimensionati in modo da rispettare il layout.
Inoltre ricorda che nel codice devono esserci sempre i tag che suggeriscono al browser altezza e larghezza di ciò che sta caricando. Questo ottimizza l'upload e riduce anche altri problemi di UX come il layout shift. Ovvero il cambio della posizione degli elementi in fase di caricamento. Ecco come dovrebbe essere il codice HTML delle immagini:
<img src="https://www.esempio.it/foto.jpg" alt="esempio" width="800" height="380" />Ricorda che su un e-commerce devi prestare attenzione anche alle tante immagini thumbnail. Puoi controllare la dimensione delle miniature andando su "Aspetto".
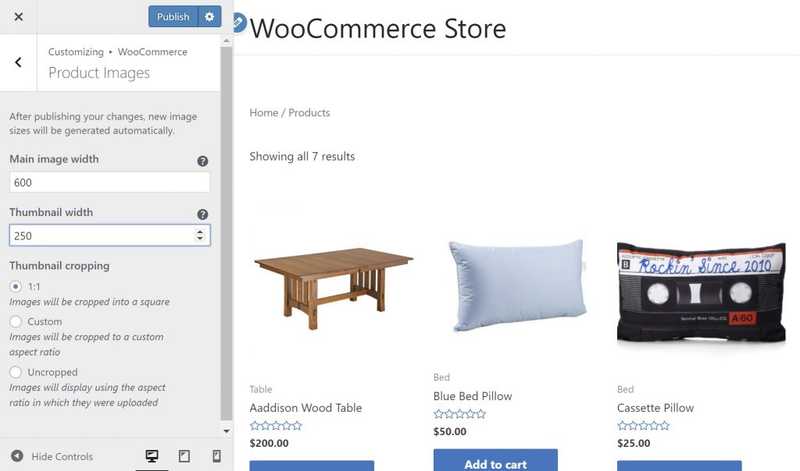
Definisci dimensione immagine delle anteprime.

Poi clicca su "Personalizza". Quindi, nell'area Customizer di WordPress, vai su WooCommerce e immagini del prodotto: riduci le dimensioni in modo da non sacrificare l'user experience.
Usa un plugin per ottimizzare le immagini
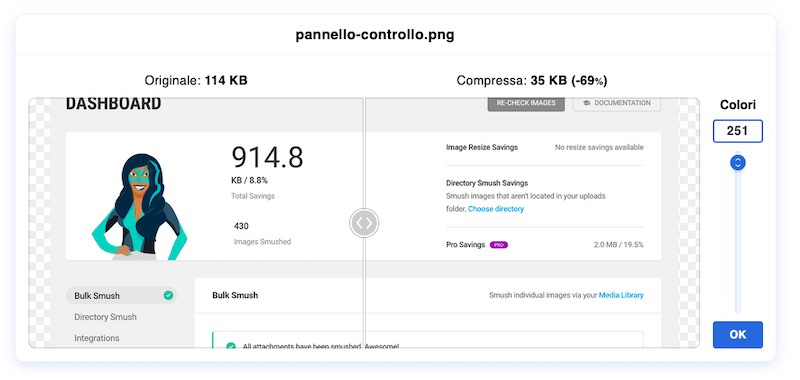
Il punto da considerare: quando si lavora su un e-commerce di grandi dimensioni non è facile avere sempre tutte le immagini ottimizzate. Per questo si possono scegliere dei plugin che fanno gran parte del lavoro al posto tuo. Una delle soluzioni principali è WP Smush.it.
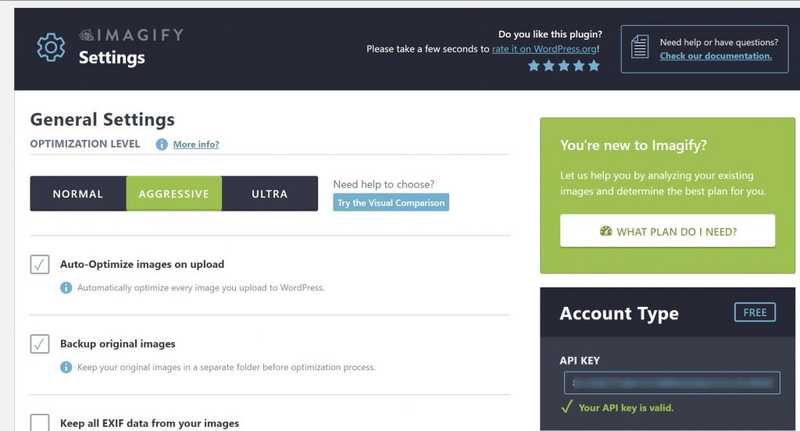
Questo add-on permette di lavorare su più fronti: riduci il peso e le dimensioni, trasformi i file in formato WebP nella versione a pagamento e ridimensioni ogni tipo di file che non corrisponde alle misure richieste dal layout. Se lavori con Wp Rocket puoi attivare la soluzione integrata: Imagify Image Optimizer. In ogni caso i risultati sono importanti e fondamentali quando devi ottimizzare una gran quantità di immagini contemporaneamente.
La schermata principale di Imagify.

Questi plugin ti consentono di attivare anche il Lazy Load per caricare sulla pagina le foto solo quando vengono visualizzate con lo scrolling. D'altro canto è inutile se hai aggiornato il CMS: con le ultime versioni di WordPress questa funzione è disponibile di default.