Dopo aver indicato le attenzioni per ottimizzare il front-end di WordPress bisogna avere un minimo di controllo anche di tutto ciò che riguarda le impostazioni di back-end per velocizzare un sito Web. Quindi, migliori la presentazione della pagina Internet ma ti assicuri anche che il suo funzionamento sia adeguato alle sfide. Cosa fare in questi casi?
Alcune impostazioni di back-end per velocizzare un sito su WordPress sono già state trattate ma bisogna affrontare l'argomento con maggior attenzione ai dettagli.
Ridurre il numero di redirect 301
Iniziamo con un punto chiaro: i reindirizzamenti - ovvero i redirect 301 - sono fondamentali per mantenere intatto posizionamento SEO e traffico nel momento in cui cancelli una vecchia risorsa o cambi permalink. Quindi non dobbiamo demonizzare questi processi. Solo che devono essere usati con cognizione di causa. Evitando, ad esempio, quelli inutili.
Ogni reindirizzamento aggiunge del tempo per caricare la pagina Web. Il problema è ancora più evidente quando si creano catene di redirect. Quale regola seguire?
Meglio limitare i 301 alle pagine che ne hanno bisogno, il 404 non è per forza un problema se la pagina è inutile, senza traffico e ranking. Inoltre devi evitare di reindirizzare su risorse che hanno già un redirect attivo e preferire un redirect lato server. Alcuni plugin destinati a questo lavoro - seppur comodi - possono rallentare il caricamento del sito Web.
Ottimizzare il database
Uno dei passaggi essenziali per ottenere maggior velocità di caricamento dal tuo sito WordPress: devi migliorare il database, un punto debole per questo tipo di progetti.
Infatti, la natura dinamica di un sito Web creato con questo CMS può portare a una serie di strozzature e colli di bottiglia che rallentano il caricamento delle pagine Internet.
La colpa è anche della presenza del blog dato che per ogni articolo si creano, in alcuni casi, un gran numero di revisioni che si accomodano nel database. Ovviamente rallentandolo.
Puoi ottenere un buon risultato con Perfmatters, il plugin che tra i tanti compiti ha anche quello di ridurre il numero di revisioni. Oppure puoi cancellarle con costanza e addirittura evitarle. Se non vuoi utilizzare il plugin in questione per ottimizzare il numero delle revisioni puoi agire manualmente. Vai nel file wp-config.php e, prima della stringa , aggiungi:
define('WP_POST_REVISIONS', 13);In questo caso stai indicando di limitare a 13 il numero delle revisioni in database. Altrimenti devi aggiungere quest'ulteriore soluzione se vuoi completamente chiudere la possibilità:
define('WP_POST_REVISIONS', false);Ricorda che per operare su questi punti devi sempre eseguire un backup prima di intervenire. Oppure puoi lavorare con il plugin Wp Rocket che consente di pulire revisioni, commenti, tabelle del database e transient. Ovvero opzioni temporanee che possono essere eliminate perché verranno riprodotte automaticamente non appena saranno necessarie.
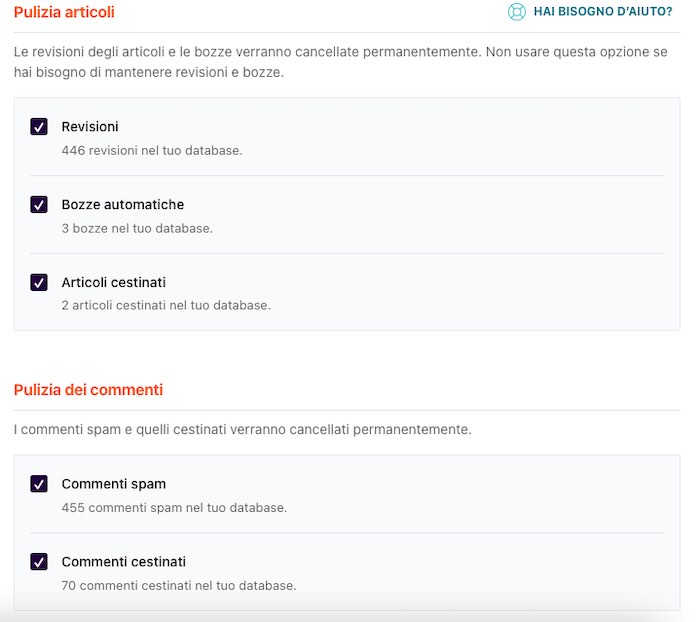
Schermata di WP Rocket per pulire il database.

Advanced Database Cleaner è il plugin dedicato solo al lavoro di pulizia e ottimizzazione di tutto ciò che appesantisce questa sezione: vecchie revisioni di post e pagine, bozze automatiche, post nel cestino, commenti spam, pingback e trackback, metadati inutili.
Attiva la protezione da hotlink su cPanel
Il meccanismo dell'hotlink è chiaro: trovo un'immagine online, copio l'URL e la inserisco nella mia pagina Web utilizzando il permalink della fonte. In sintesi, questa è una risorsa che rubo da altri webmaster anche dal punto di vista delle richieste che formulo al server.
E posso appesantire anche di molto l'intera infrastruttura se questo processo è reiterato, soprattutto da siti Web che ricevono tante visite. Come evitare questo furto?
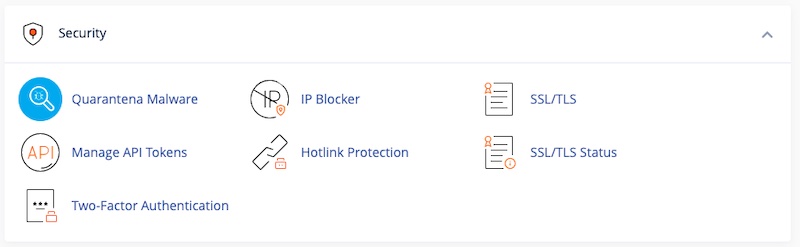
Sezione del cPanel per attivare la protezione Hotlink.

Vai nella sezione sicurezza del cPanel e poi in "Hotlink Protection": fai click su "Abilita". Si aprirà una nuova pagina che mostra gli elenchi dei percorsi consentiti e delle estensioni protette. Ad esempio, per bloccare l'hotlink a tutte le immagini .jpg, aggiungi l'estensione alla casella per impedire l'accesso diretto. L'importante è dividere le varie estensioni con la virgola.
Pagine AMP (non più necessarie)
In passato avrei suggerito di attivare le pagine con AMP, tecnologia di Google per accorciare i tempi di caricamento proponendo una pagina semplificata. Purtroppo, o per fortuna in base al punto di vista, questa opzione sta cadendo in disuso, abbandonata dai SEO.
Come sottolineato in questo articolo di HTML.it, non è un addio ma un riprogrammare l'attenzione sui Core Web Vitals. Si possono ottenere risultati ugualmente apprezzabili anche senza utilizzare questa soluzione che complica la gestione tecnica del sito Web.
Usare la compressione GZIP
Ho citato questo passaggio tecnico nella lezione dedicata alla scelta dell'hosting. Ritorno sul punto per ricordare che parliamo di un'applicazione lato software che consente di comprimere le dimensioni di file HTML ma anche di CSS e JavaScript. Per verificare che sia stata attivata questa funzione basta fare una ricerca sui tool di Check Gzip/Brotli.
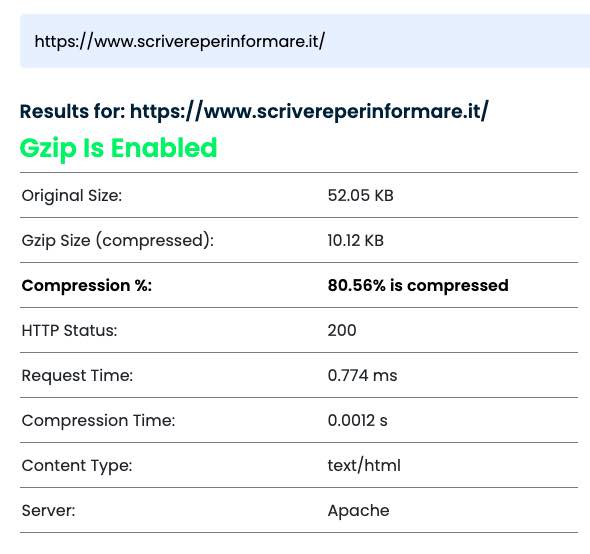
I risultati della verifica su www.giftofspeed.com/gzip-test.

Per attivare la compressione GZIP si può intervenire sul server per aggiungere modulo mod_deflate di Apache al file .htaccess. Puoi chiedere al tuo provider di intervenire - se non è un benefit già attivo di default - o utilizzare i già citati plugin come Wp Rocket e W3 Total Cache che offrono quest'impostazione (il secondo in modo automatico).
Ci sono dei problemi per l'attivazione del GZIP con i plugin WordPress? Chiedi al tuo hosting provider se il server è abilitato per intervenire sul modulo mod_deflate.