L'ottimizzazione del front-end passa dalla riduzione del peso di una pagina Web. In poche parole devi fare in modo che ci sia il minor numero di risorse da caricare, con il peso di ogni elemento ridotto all'osso. In parte abbiamo già lavorato in questa direzione con la compressione delle immagini e la gestione della cache. Però si può fare sempre di meglio.
In che modo? Ecco una serie di consigli per velocizzare un sito Web su WordPress che avranno effetto sui tempi di caricamento delle pagine internet. Ma ti aiuteranno, in generale, a ottimizzare la page experience e lavorare meglio con i Core Web Vitals.
Riduci il numero di plugin e scegli quelli giusti
Il primo consiglio lato front-end per velocizzare un sito Web su WordPress: ridurre i plugin che si inseriscono per modificare l'aspetto e aggiungere funzioni alle pagine. Spesso si procede a cuor leggero con le installazioni ma bisogna sapere che non è conveniente.
Intervieni sui plugin lenti valutando le chiamate al database.

Ci sono plugin necessari che devono essere utilizzati per diverse motivazioni. Come ad esempio WordPress SEO By Yoast: sarebbe impossibile farne a meno per l'ottimizzazione dei meta tag. Però in altri casi si può lavorare con una semplice personalizzazione del template ed evitare altre estensioni inutili e che appesantiscono il caricamento delle pagine Web.
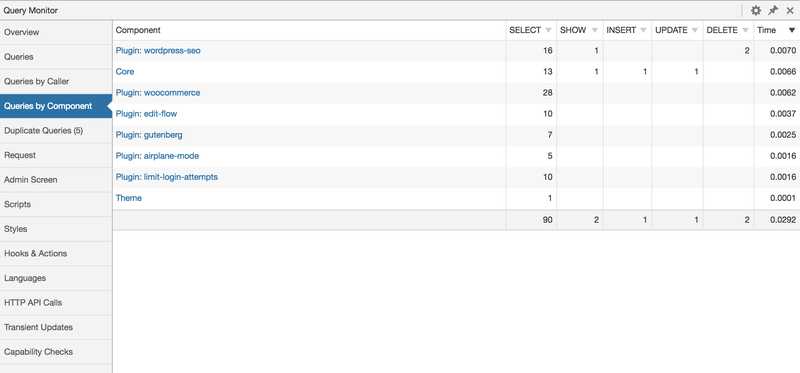
Per ottenere un risultato adeguato alle tue esigenze conviene utilizzare il plugin Query Monitor che permette di scoprire l'elemento collegato al database responsabile (tipo plugin, tema, core WordPress) di query lente, duplicate o errate che frenano il caricamento.
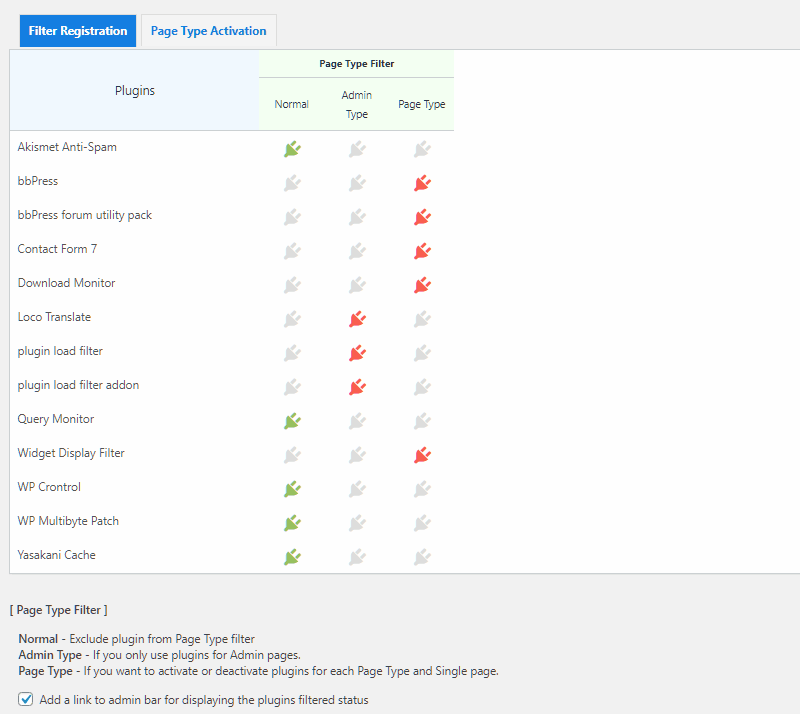
Disabilita funzioni inutili con Plugin Load Filter.

Senza dimenticare che si possono utilizzare dei plugin più leggeri. Ad esempio, Contact Form 7 è una delle estensioni più comuni ma anche fonte di rallentamenti dato che ha bisogno di nuove e importanti richieste jQuery, CSS e Javascript per ogni pagina Web. Meglio scegliere soluzioni più leggere come Simple Basic Contact Form. O magari WPForms Lite.
Inoltre puoi usare Plugin Load Filter. Questo plugin è fondamentale per eliminare le funzioni di determinate estensioni che non servono su specifiche pagine Web. Stessa cosa puoi fare con Perfmatters.io, plugin a pagamento che ti consente anche di disabilitare emoji, Google Font, Feed RSS e tutto ciò che aumenta il numero di richieste HTTP al server.
Elimina tutto ciò che non serve dalla pagina
Soprattutto file multimediali, ma anche widget e tutto ciò che consente di ridurre le richieste HTTP. In parte lo puoi fare combinando in un unico file più fonti di richieste (questo avviene con il CSS, ad esempio) ed eliminando plugin superflui. ma più in generale funziona bene il lavoro di pulizia da widget, sidebar, slideshow e video Youtube (da usare con lazy load).
Molto importante ridurre anche le richieste HTTP da terze parti. Come avviene, ad esempio, quando utilizzi Google Font: meglio sfruttare quelli di sistema, semplici ed efficaci.
Comprimi e ottimizza CSS e Javascript
Riuscire a ottimizzare CSS e Javascript vuol dire ottenere delle risorse extra in termini di caricamento per le pagine Web. Questo lavoro può essere fatto manualmente, ma come?
Intervenendo su script e fogli di stile. Esistono strumenti online che permettono di ottenere il risultato sperato semplicemente copiando e incollando il codice. Però bisogna ricordare che il lavoro più impegnativo conviene farlo fare ai plugin di ottimizzazione cache già elencati.
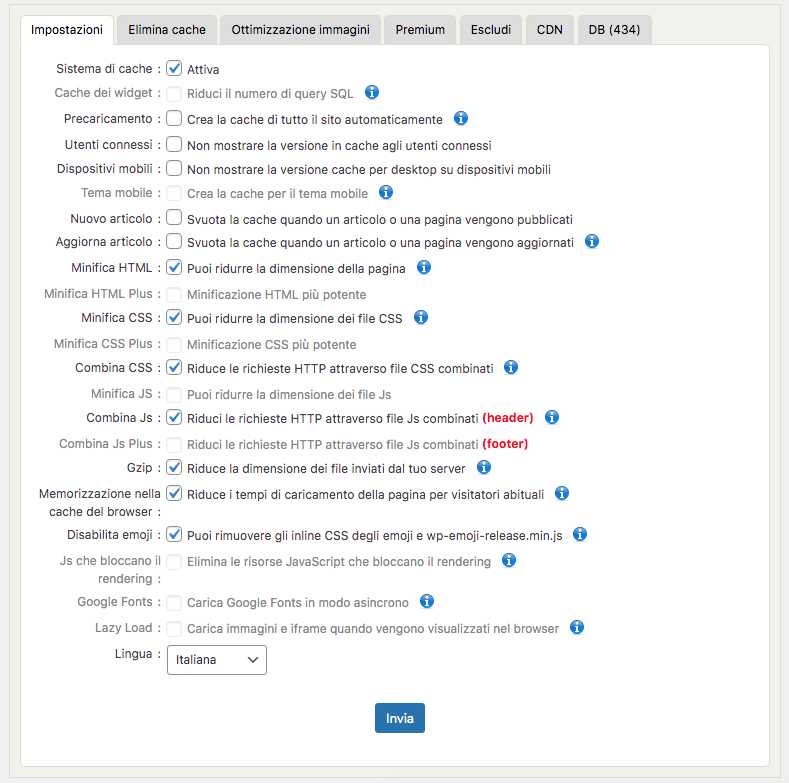
Tutte le opzioni per comprimere JS, CSS e HTML di WP Fastest Cache.

I vari Wp-Rocket e WP Fastest Cache consentono di ridurre CSS e JavaScript ottimizzando anche il codice HTML. L'importante è verificare se, una volta attivate le diverse funzioni di minify CSS e JavaScript, non si presentino problemi di visualizzazione e funzionalità del sito Web.