Visual Studio Code è uno strumento di sviluppo e in esso non può mancare di certo un'elevata integrazione con Git.
L'integrazione di base
In realtà c'è da dire che l'integrazione di base di Git è già abbastanza completa, si possono creare repository, clonare, gestire operazioni di add, commit e push così come memorizzare le password e collegare l'account con GitHub. Ha un ottimo diff tool integrato ma sicuramente il suo aspetto più curato è quello per la gestione dei conflitti in merge.
Inizializzare un repository
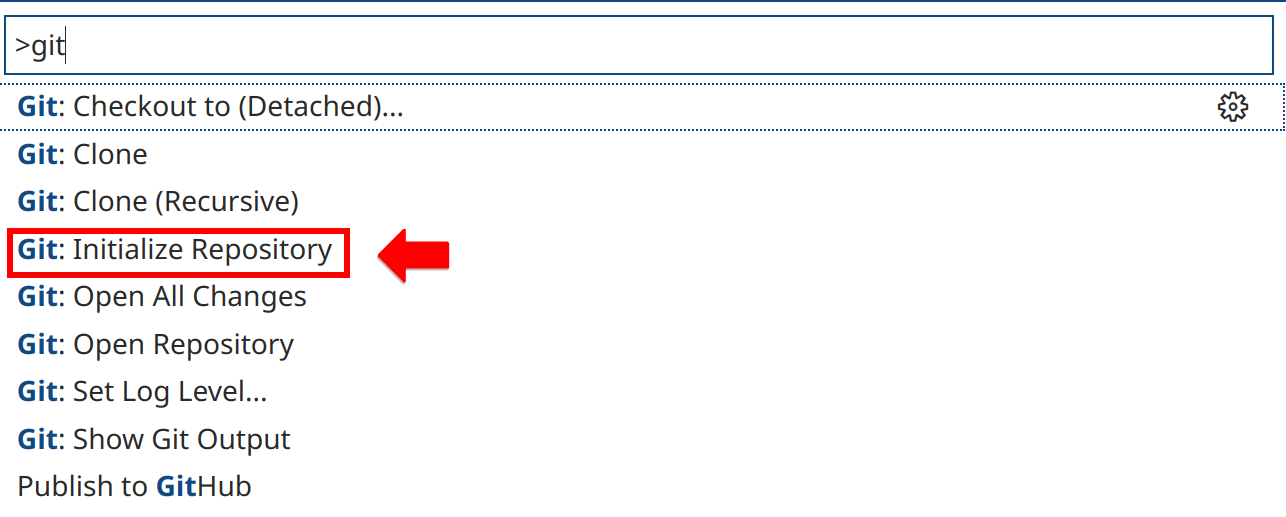
Per inizializzare un repository in una cartella si può aprire la palette dei comandi (CTRL+Shift+p), scrivere git e scegliere quindi l'opzione "Git inizialize repository":

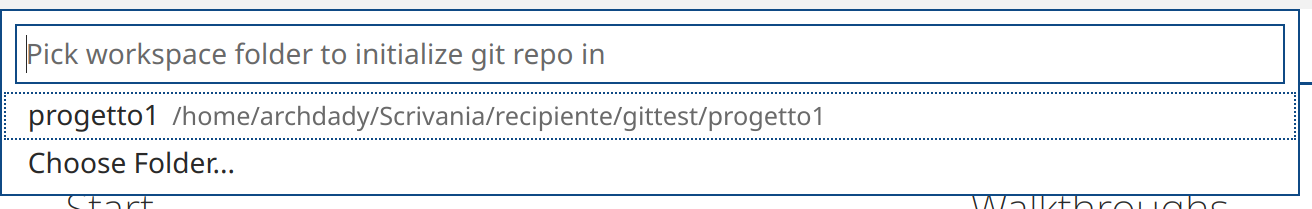
Apparirà un pop-up in cui verrà richiesto quale cartella dovrà diventare un repository di Git:

Scegliere quindi la prima opzione per la cartella corrente, o la seconda per crearla in un workspace o cartella separata.
Inizializzare da pannello
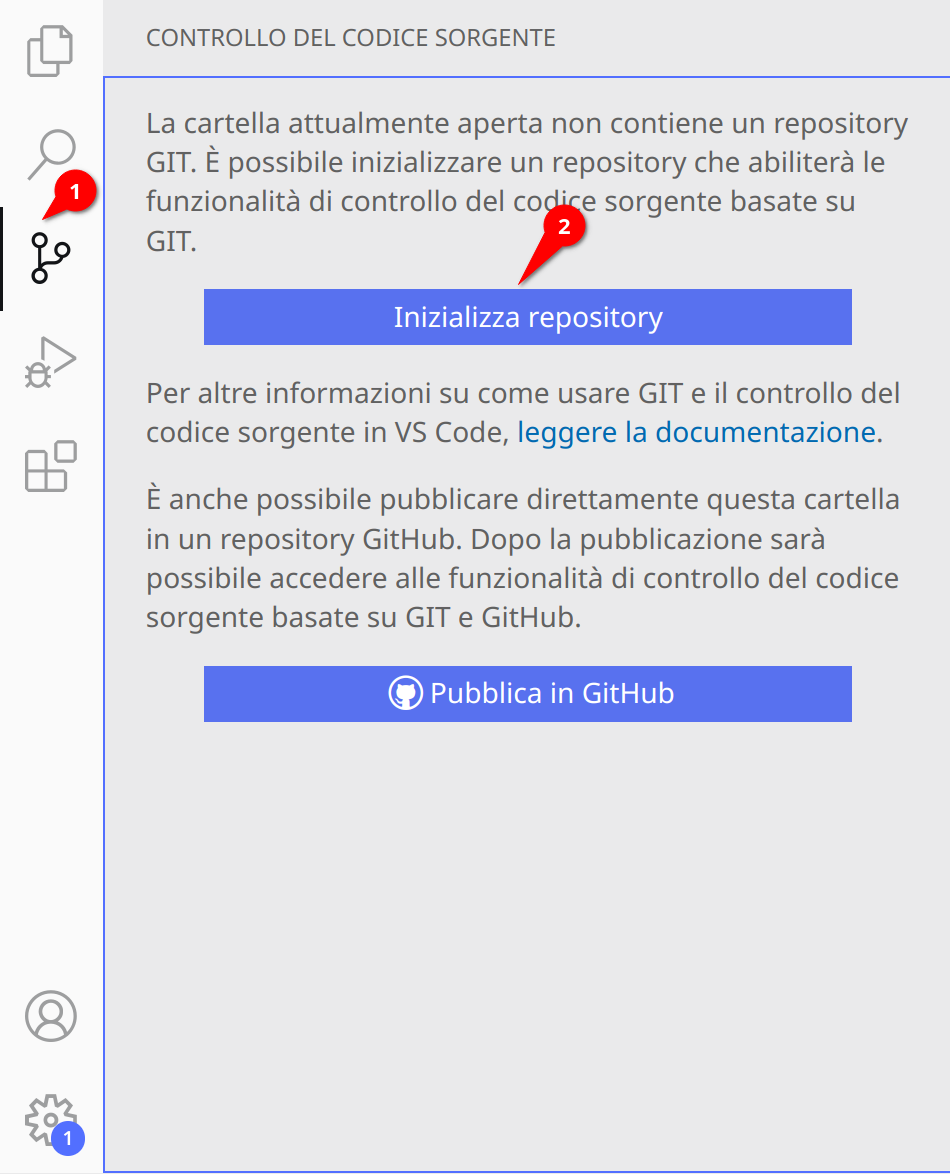
In alternativa, se non è identificato alcun repository all'interno della cartella corrente, è sempre possibile inizializzare o clonare attraverso il pannello del versioning del codice:

Clonare un repository
Differente è il caso in cui si voglia clonare un repository da un link o un percorso. Dal pop-up della command palette deve essere scelto "Git: Clone":

Si potrà quindi inserire dal nuovo pop-up l'URL del repository da clonare:

Apparirà ora la finestra di scelta dei file, dove si potrà decidere in che cartella scaricare il progetto.
Funzioni del file explorer
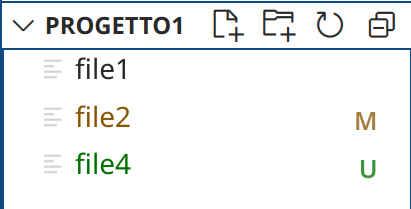
Se viene individuato un progetto Git in una cartella, Visual Studio Code attiva una serie di processi in background che verifica costantemente lo stato dei file nel project explorer.

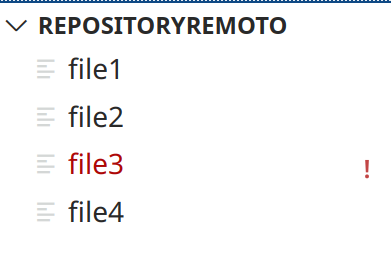
Ogni file modificato avrà una "M" vicino all'icona e sarà colorato di giallo, ciascun file caricato una "U" e sarà colorato di verde. I file che presentano un conflitto avranno invece un punto esclamativo di colore rosso.

Il pannello di Git
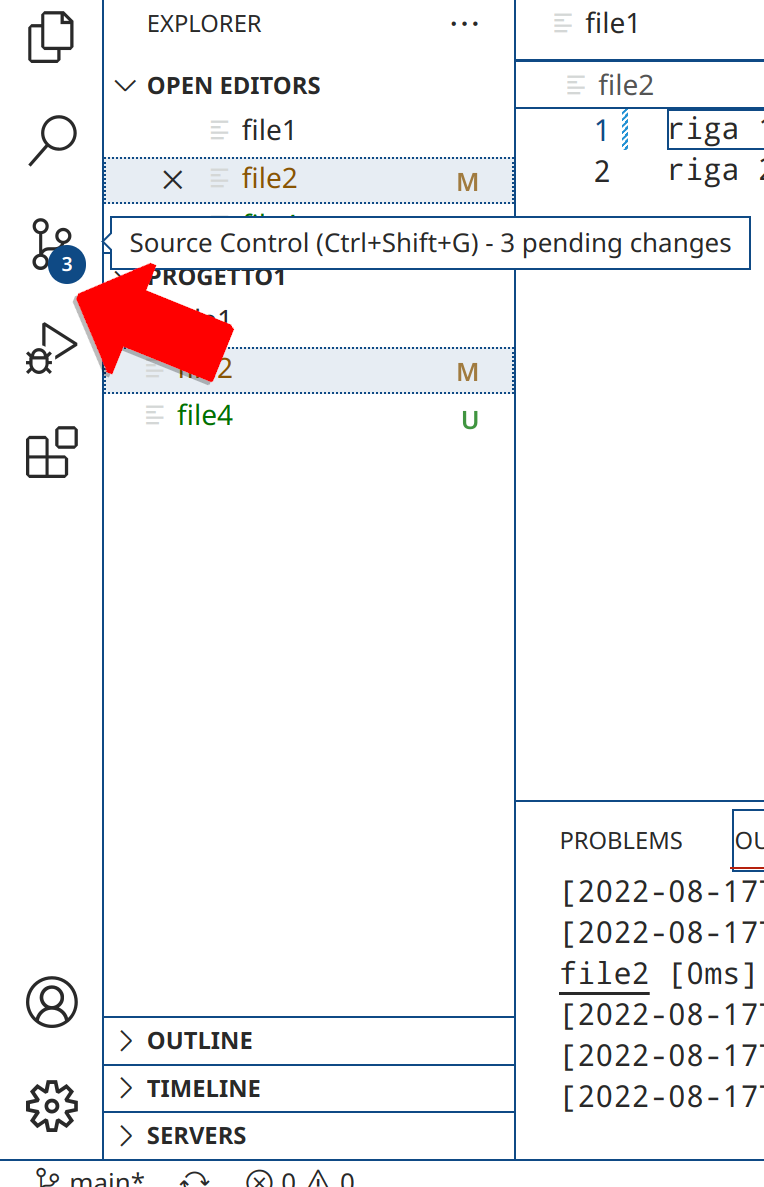
È finalmente possibile esplorare il pannello di Git, cliccando sull'icona che mostra un piccolo albero inverso con tre pallini:

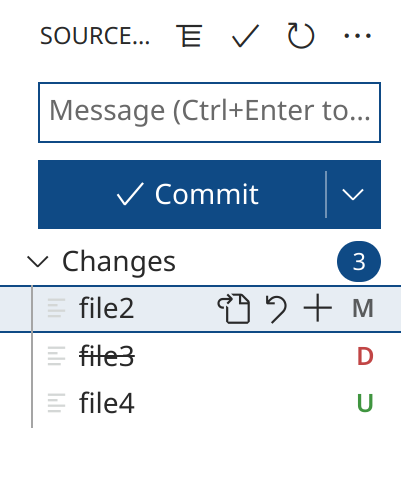
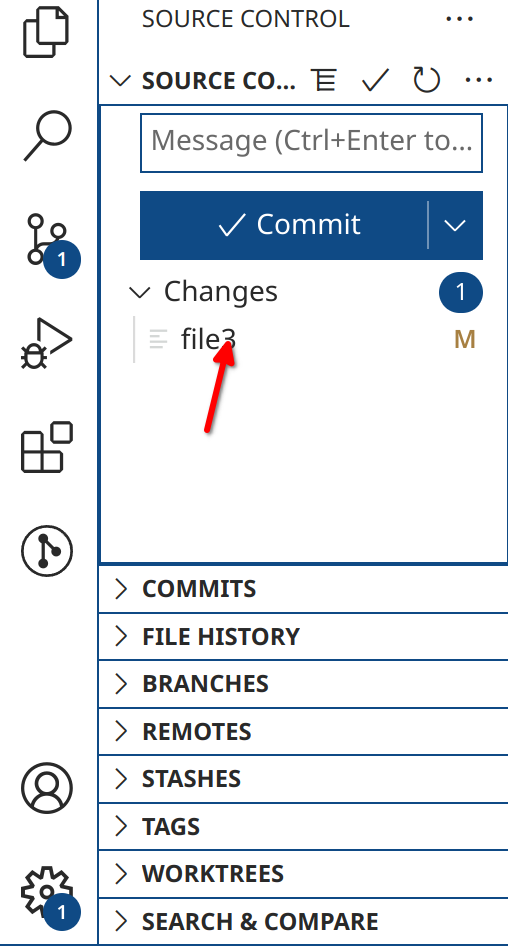
Tutte le informazioni che riguardano l'albero di lavoro corrente saranno mostrate in questo modo:
- file aggiunti con una "U" accanto colorata in verde;
- file modificati con una "M" accanto colorata in giallo;
- file eliminati con una "D" accanto colorata in rosso, e con il nome barrato;
- file in conflitto con un "!" accanto colorato in rosso.

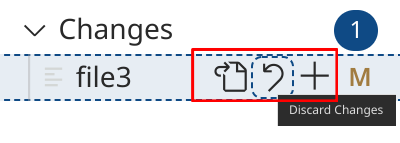
In corrispondenza di ogni file appaiono tre icone al passaggio del mouse.

- la prima mostra un documento con una freccetta, e serve ad aprire il file;
- la seconda ripristina il file allo stato precedente;
- la terza sposta il file dal working tree allo staging (operazione di
add).
Diff File
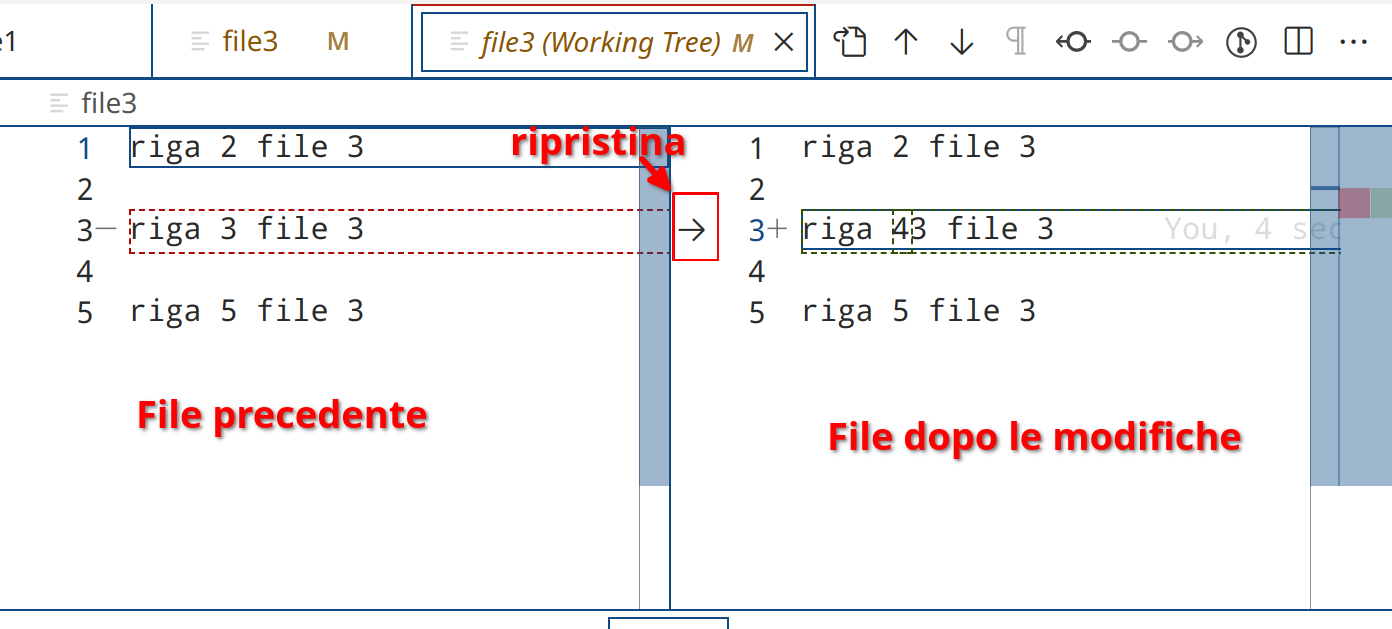
Cliccando su uno qualsiasi dei file nel pannello che mostra i file modificati è possibile abilitare la vista delle "differenze" rispetto allo stato precedente.

Sul pannello sinistro si può vedere lo stato del codice prima di ogni modifica, sul pannello destro lo stato del codice dopo la modifica.

Tra un pannello e l'altro in corrispondenza delle modifiche vi è una freccetta che, se premuta, riporta la riga di codice allo stato precedente.
Add e Commit
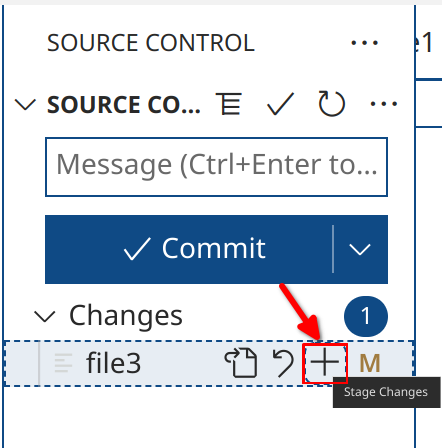
Nel pannello delle modifiche di Git è possibile aggiungere i file allo staging e anche al repository committandoli.

Dopo aver aggiunto i file allo staging i restanti file modificati verranno inseriti in un menù a tendina soprastante.

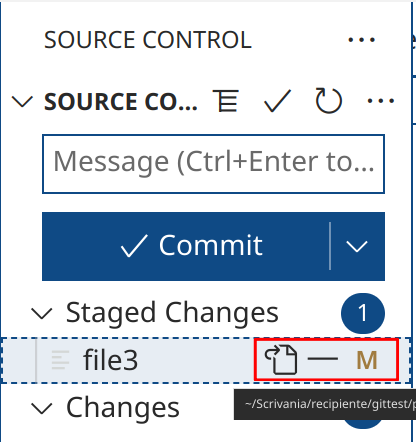
Quindi è possibile eseguirne il commit, aprirlo, vederne le modifiche oppure riportarlo nel working tree (unstage file).

Per aprire un file basta passarci sopra con il mouse e premere l'icona con il documento e la freccia, per effettuarne l'unstage si deve fare riferimento invece all'icona "−".
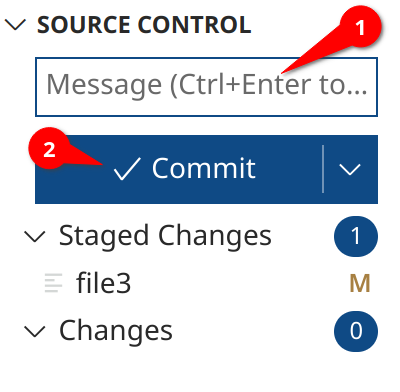
Per effettuare il commit corredato da un messaggio si può scrivere nel campo di testo e premere il tasto "Commit":

Push e pull
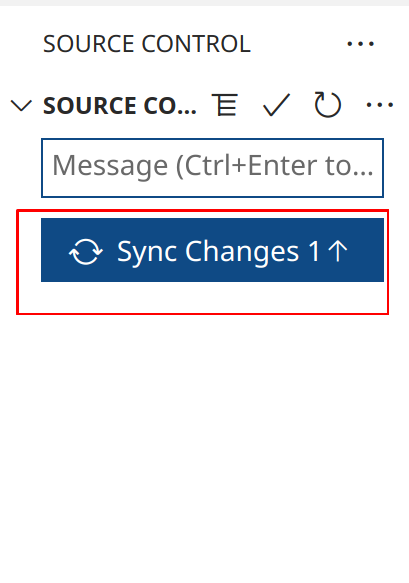
Altra funzione fondamentale è quella che permette di gestire le operazioni di pull e push. Se il progetto infatti ha un remote associato (perché aggiunto a posteriori o perché scaricato attraverso un clone) appena terminato un commit la sua icona dovrebbe cambiare chiedendo la "sincronizzazione" con il remote:

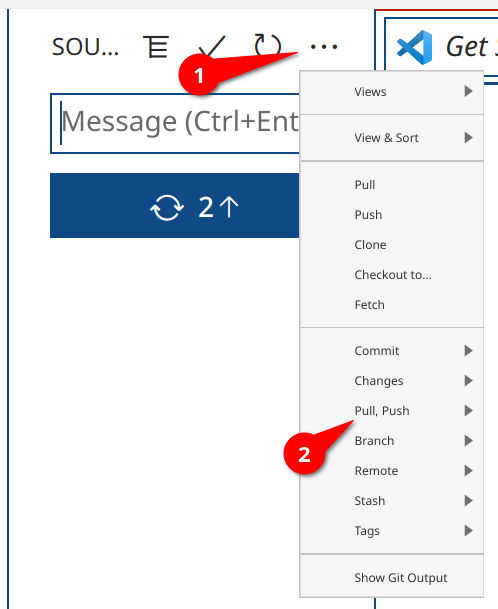
Alternativamente è comunque possibile interagire con il menu che si trova in alto a destra:

Aprendo il menù si nota che è possibile effettuare operazioni di pull, push e fetch.

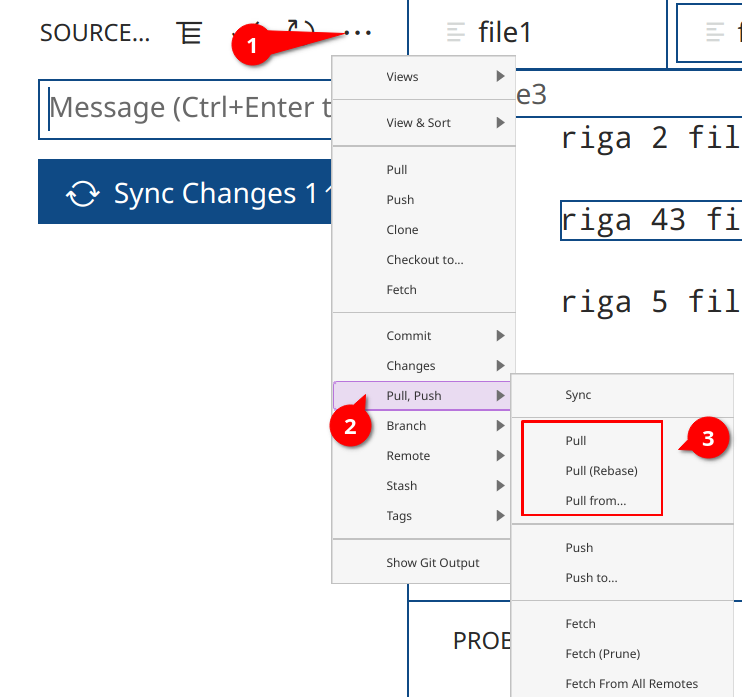
Quindi per effettuare un pull è possibile premere uno dei tasti associati a questa operazione:

Gestione dei conflitti
È più che normale avere dei conflitti quando si lavora a più mani su uno stesso progetto, per evitarli si dovrebbe tentare di utilizzare un criterio comune nel team che impedisca a due persone di operare sulla stessa area di un determinato file (o meglio ancora, sugli stessi file). Tuttavia tale problema non è sempre evitabile, come ti può aiutare Visual Studio Code?
A mio parere l'IDE presenta uno dei migliori conflict tool sul mercato, anche se col tempo alcuni aggiornamenti lo hanno reso leggermente più complesso e meno immediato.
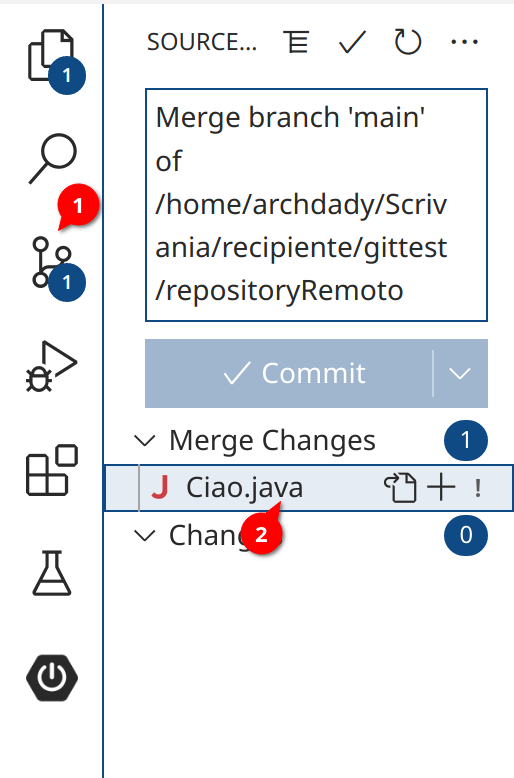
Per avviare la gestione di un conflitto si deve andare sul pannello di controllo del codice sorgente e quindi cliccare i file che hanno un punto esclamativo accanto:

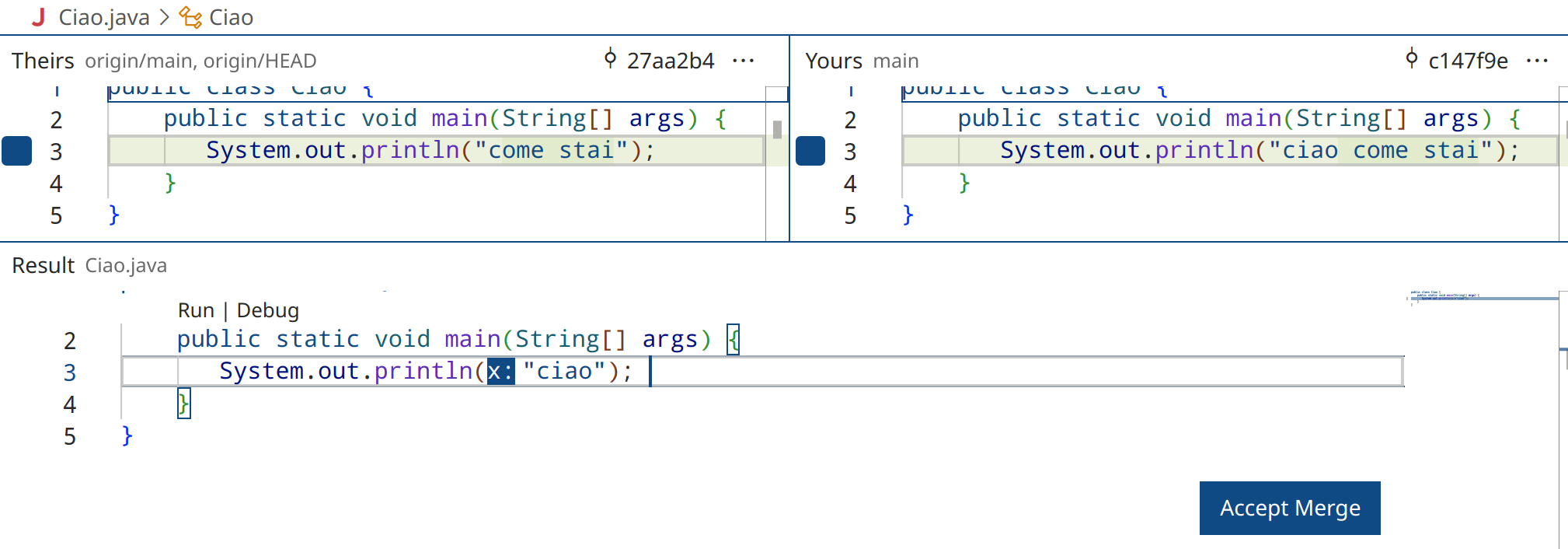
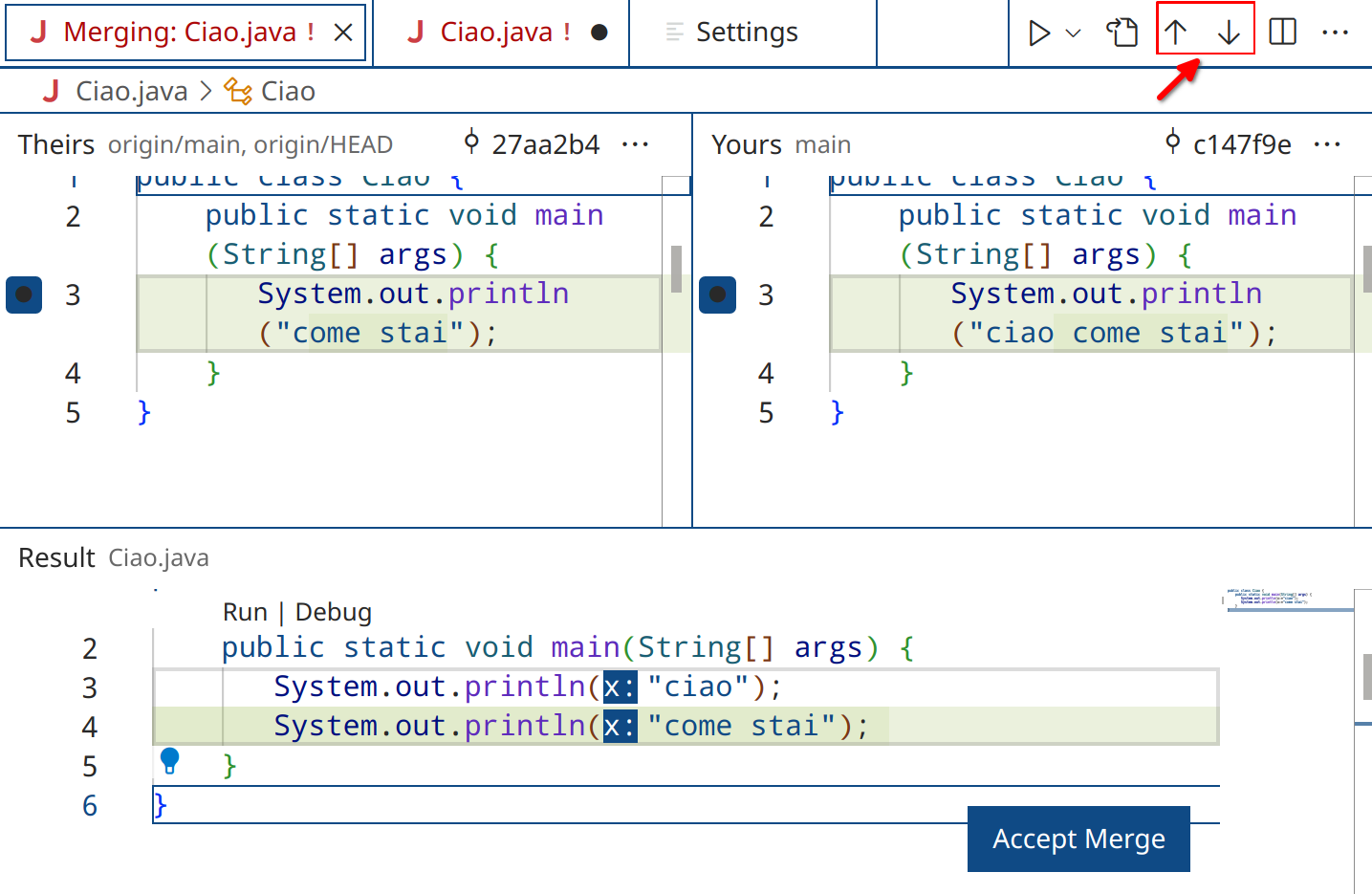
Si aprirà così una vista che consentirà di paragonare i tre stati del file:
- a sinistra in alto lo stato "incoming". Ovvero ciò che è presente nel repository remoto e che ha causato conflitto sulla macchina locale;
- a destra in alto lo stato locale del file prima che avvenisse il conflitto;
- in basso il risultato del merge attuale.
Inizialmente Visual Studio Code propone una soluzione basata sulla somma delle due soluzioni.

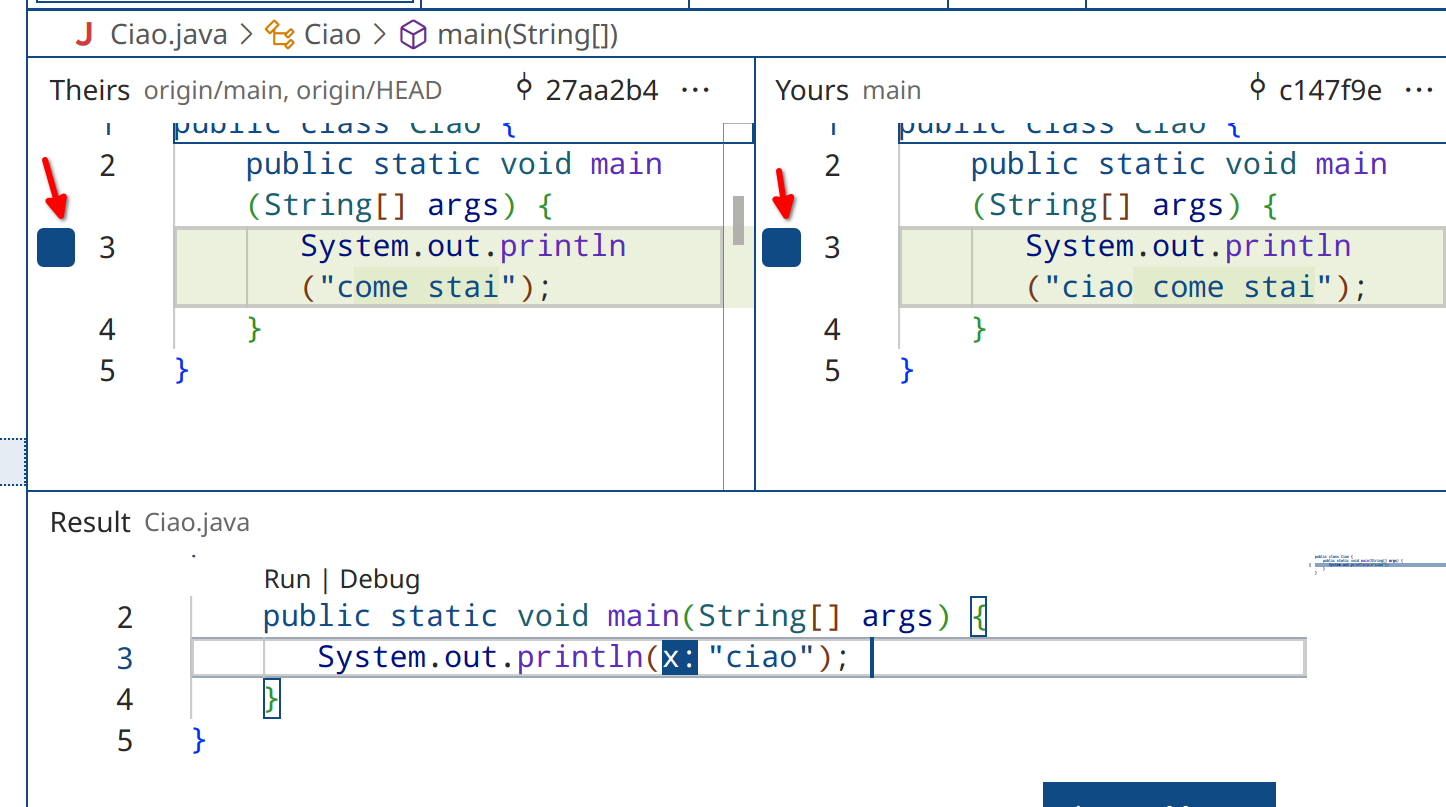
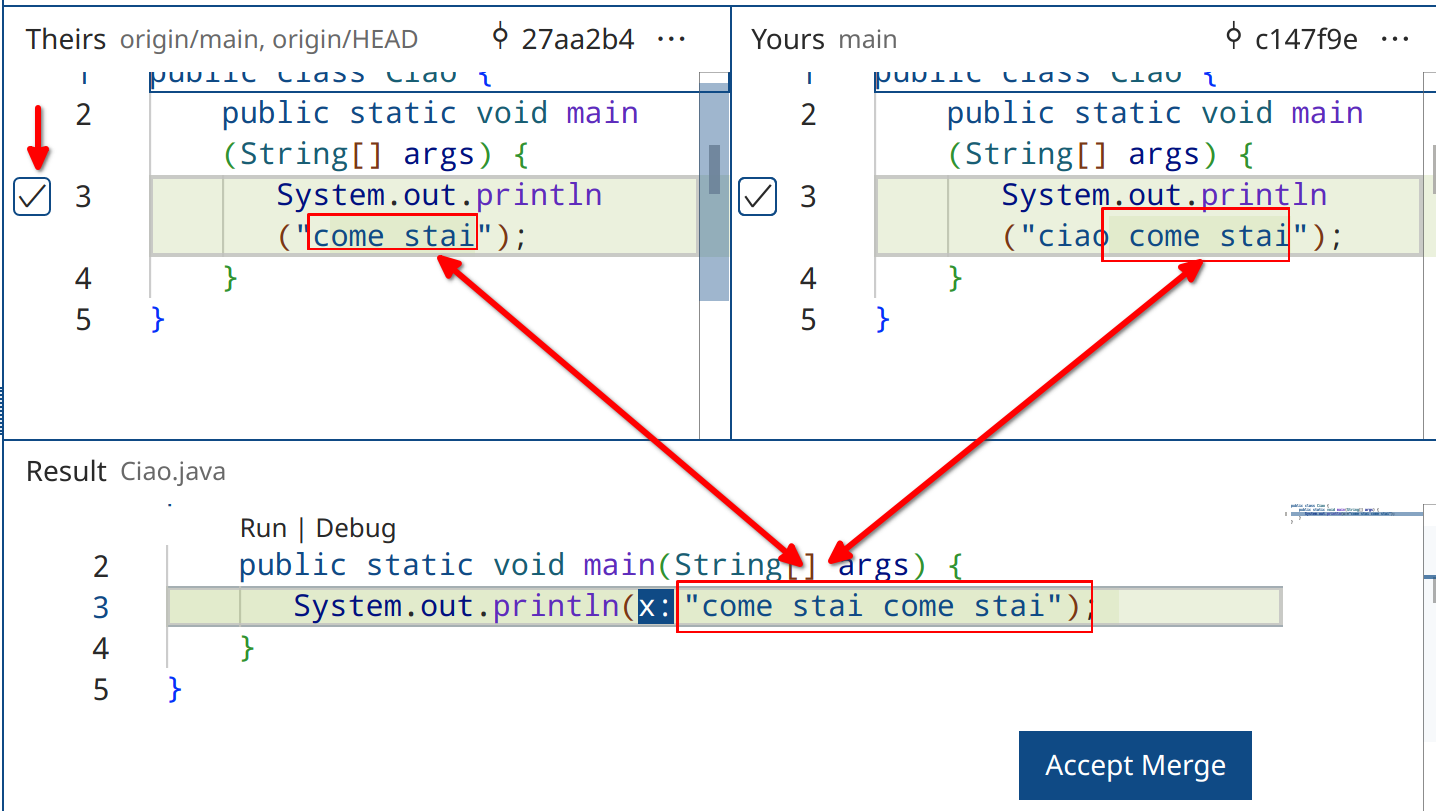
Per gestire il conflitto in modo intelligente è necessario interagire con i box selezionabili posti accanto alle istruzioni che lo generano:

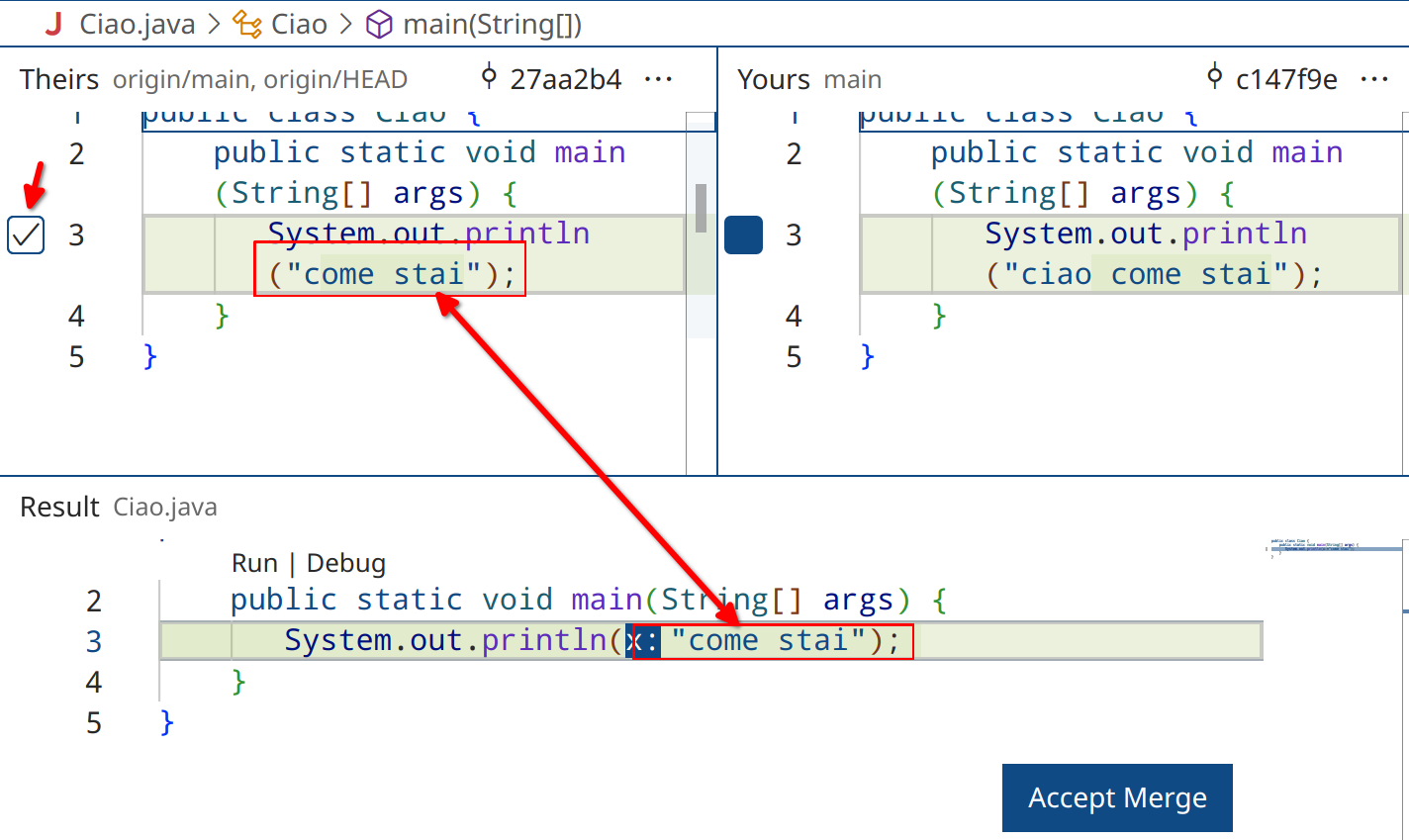
Se dovesse apparire una spunta su un box su cui viene fatto click, la schermata con il risultato includerà la modifica nel merge.

Ovviamente è possibile includere entrambe le modifiche, Visual Studio Code tenterà di unire il tutto in maniera più intelligente possibile:

Se il merge non dovesse soddisfare le aspettative è possibile intervenire direttamente dalla finestra del risultato per correggere eventuali inesattezze:

Se sono presenti più modifiche in conflitto è possibile navigarle velocemente senza cercarle manualmente nel file tramite le frecce in alto a destra:

Una volta terminato bisogna accettare le modifiche del merge:

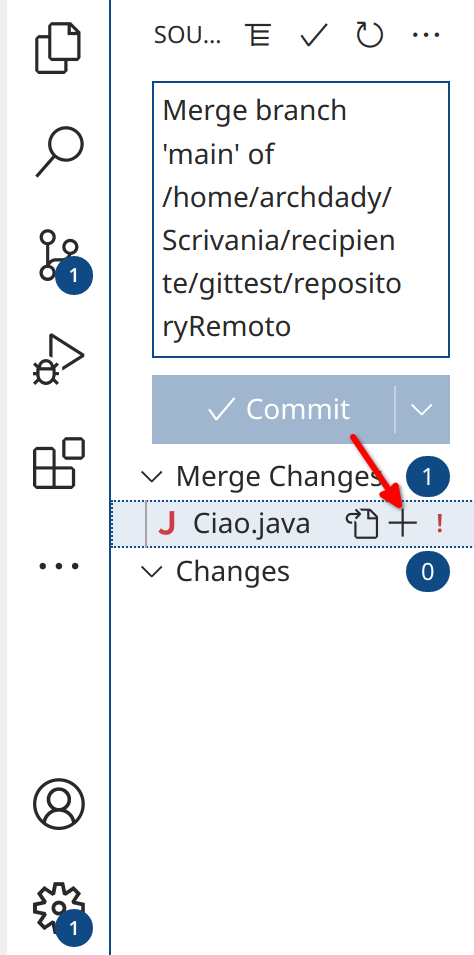
per poi ggiungere il file (o i file) conflittuali alla staging area con un operazione di add:

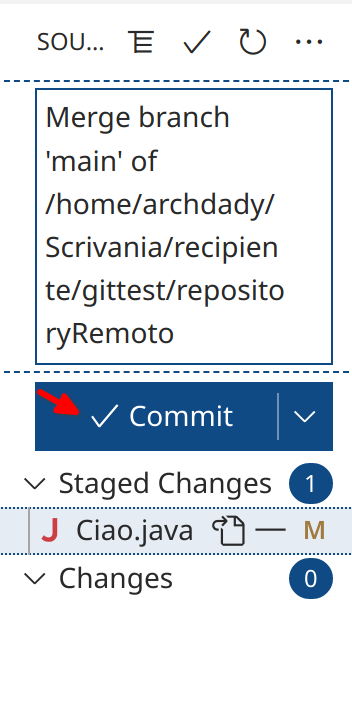
Quindi fare commit. Il messaggio è automaticamente compilato da Visual Studio Code, si può comunque modificare se non corrispondente alle attese.

Se vuoi aggiornamenti su Visual Studio Code e integrazione con Git inserisci la tua email nel box qui sotto: