Scopriamo ora come avviare i nostri programmi scritti con Visual Studio Code senza appellarci a strumenti esterni o comunque tramite il minimo delle interazioni.
Il metodo classico, usiamo il terminale
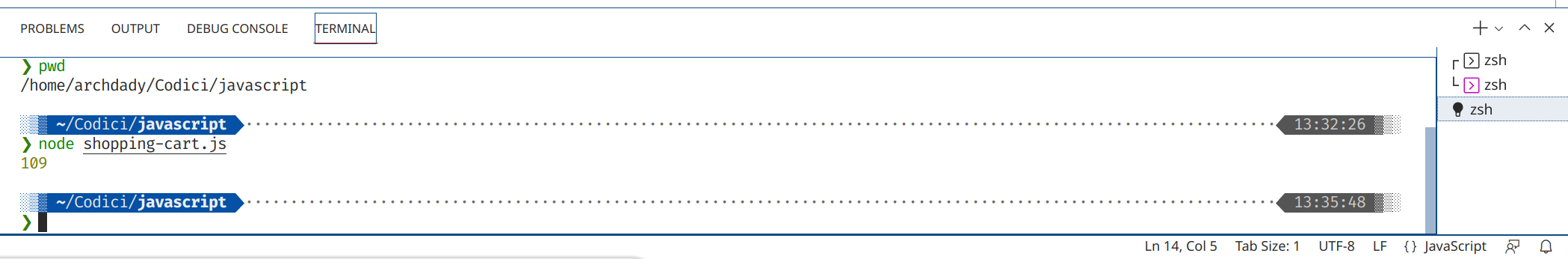
L'unico metodo sempre sicuro per avviare un programma o compilarlo è quello di sapere come si opera tramite terminale.
A tal proposito potrebbe essere utile sapere che quando si apre un terminale su Visual Studio Code, la cartella corrente è sempre quella di progetto, quindi quando si desidera eseguire un programma o un file lo si può fare senza cambiare path.

I Tasks
I task sono processi configurabili che girano in background nel codice. Possono essere utile a più scopi, building, testing, check o validazioni.
Alcuni di questi son preconfigurati o comunque configurati da estensioni scaricate, altri son presenti come modelli preconfigurabili e personalizzabili ma nei casi più estremi sono totalmente scrivibili da zero.

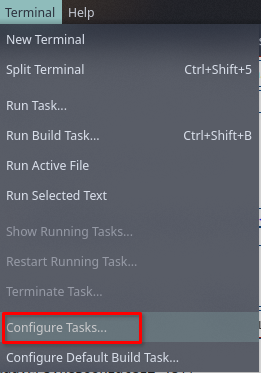
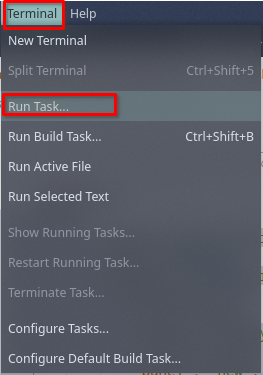
Per aprire la configurazione dei task ci si può portare sulla menubar quindi scegliere "Terminale" per poi cercare la voce "Configure Tasks". Si aprirà un pop-up sulla schermata superiore che chiederà a quale configurazione accedere. La prima opzione consente di creare un nuovo task.

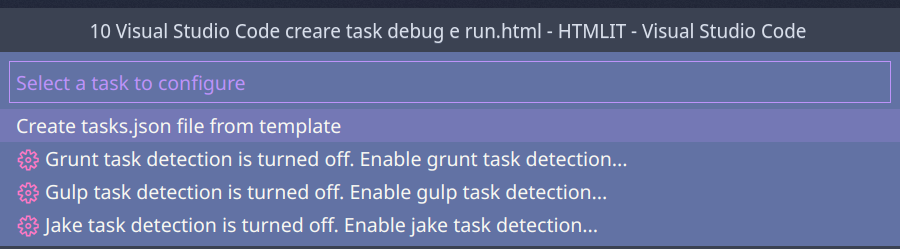
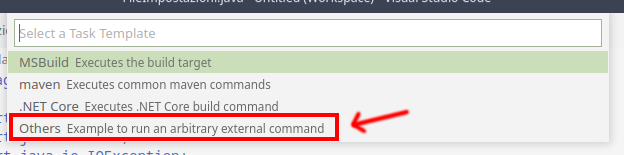
Cliccando ora su "Create tasks.json file from template" si avrà davanti un altro pop-up con diverse scelte disponibili. Ogni scelta rappresenta un possibile template che faciliterebbe la configurazione del task, l'ultima opzione rappresenta il template più generico.

Task other
Selezionando l'opzione "Others" si aprirà un file JSON con un contenuto simile a questo:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}Nota: in questa lezione viene analizzata la sintassi per la versione 2.0.0 dei task. Se il vostro JSON presenta una versione diversa è consigliato consultare la documentazione ufficiale per vedere se vi sono cambiamenti in merito.
Si possono così visualizzare due sezioni, la prima è la "Version", che identifica la versione della sintassi del file tasks.json, la seconda è "Tasks", che ospita appunto un vettore di tasks.
All'interno della sezione abbiamo:
- "label": ovvero l'etichetta associata al task che permette di identificarlo.
- "type": i valori possibili in questo campo sono "process" e "shell", servono ad identificare il tipo di task.
- "command": il comando che verrà eseguito
Ovviamente queste non sono le uniche proprietà che si possono specificare, andando sulla documentazione vengono presentate tutte le opzioni disponibili tra cui:
- "windows": qui si possono specificare una serie di proprietà a che hanno valore nel caso in cui si operi con sistemi operativi Windows. Esistono altresì le opzioni "linux" e "osx".
- "presentation": definisce i comportamenti legati all'output dei task. A sua volta questa sezione può avere diverse opzioni:
- "reveal": si possono assegnare i valori "always", "never" e "silent". Definisce in quali momenti il terminale deve essere portato in primo piano nel momento in cui viene generato un nuovo output.
- "revealProblems": similmente a "reveal" definisce quando la console deve essere portata in primo piano se viene generato un errore. I valori accettati sono: "always", "onProblem" e "never".
- "panel": determina se aprire (o meno) un nuovo terminale quando viene eseguito il task o utilizzare uno dei presenti. I valori possibili sono "shared", "dedicated" e "new".
Avviare un task
Per avviare un task si può accedere dal menu a tendina partendo da "Terminale", "quindi Run Task".

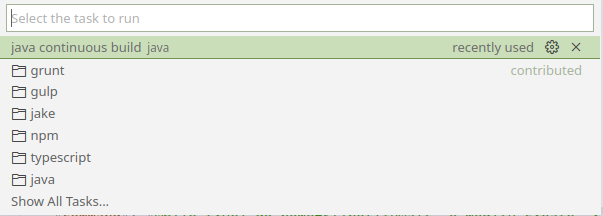
Si aprirà un pop-up a discesa con varie opzioni, tra cui i task personalizzati con l'etichetta che abbiamo scelto

Esempio di un task su Linux: inotify e javac
I custom task non sono altro che comandi da terminale lanciati al click di un comando di Visual Studio Code. Eccone un esempio concreto: un comando che, dato da sistemi Linux con la suite inotify-tools installata, compila ed esegue in autonomia un programma Java nel workspace ogni volta che viene modificato o creato.
Scriviamo quindi nel tasks.json:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "java continuous build",
"type": "shell",
"command": "while true; do nome=$(inotifywait -e modify,create -r *.java | awk '{print $1}'); clear; javac $nome && java ${nome%%.java}; done",
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "new",
"showReuseMessage": true,
"clear": false
}
}
]
}Possiamo quindi eseguirlo tramite il percorso "Terminal → run task → java continuous build". Godiamoci quindi la magia del rebuilding in automatico!
I Build Task
Visual Studio Code opera una distinzione tra task generici e task di building. In particolare alcuni task possono avere valore "type" diverso da processo o shell, qualcosa che rimandi ad un linguaggio o una libreria specifica.
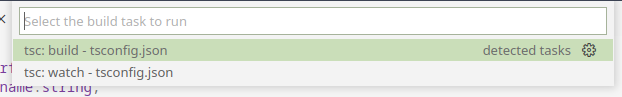
In particolare alcuni tipi di build tasks vengono configurati automaticamente tramite estensioni o sono supportati da Visual Studio Code. Ad esempio se nel workspace viene trovato un file tsconfig.json, premendo CTRL+Shift+B (oppure tramite "Terminal → Run Build Tasks") dovremmo riuscire a visualizzare le due voci: "tsc:build" e "tsc:watch".

Selezionandole avvieremo la compilazione one-time o continua dei file TypeScript indicati dal file tsconfig.
Nota: solo compilazione, non esecuzione tramite node. Per questo motivo è necessario creare un task custom.
Run, esecuzione
Diverse dai task sono invece le configurazioni di running, che consentono di eseguire progetti, effettuarne il debug ed il building in maniera totalmente automatizzata. Come in un qualunque IDE.
NOTA: è importante capire come i concetti di esecuzione così come quello del task varino molto da linguaggio a linguaggio. In particolar modo però nelle configurazioni di running, se non avete le giuste estensioni, non è possibile neanche accedervi.
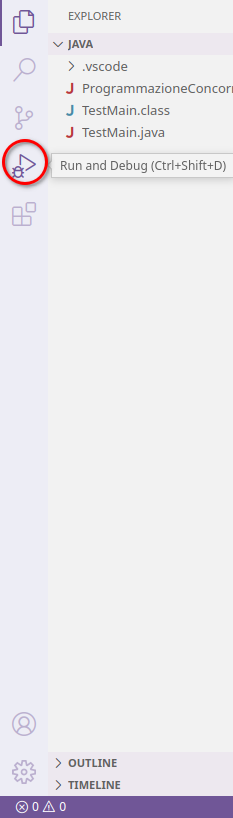
Per accedere alle configurazioni di running cliccare l'icona con la coccinella e il pulsante di play sul pannello laterale

Qui si ha la possibilità di creare un file di launching personalizzato ("Create a launch.json file") o di accedere ad uno dei template per il debug ("Show all automatic debug confgurations").
Nel secondo caso è necessario avere delle estensioni che riservino dei template, nel caso più generico scegliamo quindi la prima opzione.
Creare una configurazione di lancio
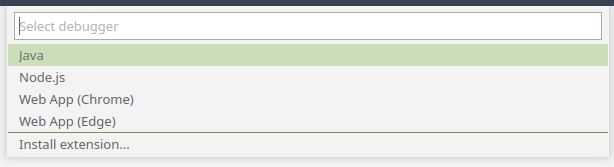
Anche selezionando la creazione personalizzata del launch.json si verrà rimandati ad un pop-up con diverse opzioni già configurate. Ricordo che comunque per avviare il run di un linguaggio è necessario avere il relativo language server installato!

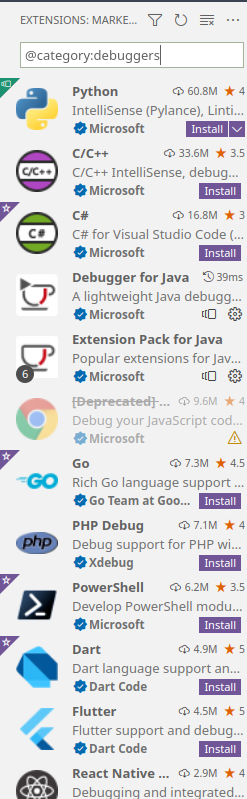
Se il linguaggio da avviare appare in lista, possiamo premerlo. Altrimenti è necessario utilizzare l'ultima opzione ("Install extension...") e cercare una configurazione sullo store.

Creare una configurazione di running per npm
Come anticipato, la configurazione per il running dei programmi è legata al linguaggio e all'estensione. L'unico approccio possibile è quindi quello di procedere per esempi. Di seguito un esempio di configurazione per npm.
I programmi lanciati con node (JavaScript) sono gli unici supportati di default da Visual Studio Code senza alcuna estensione installata.
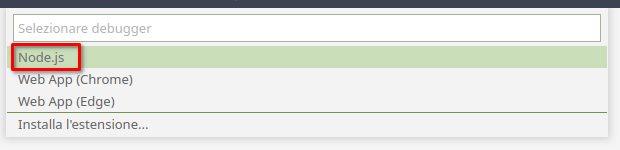
Quindi procediamo nel selezionare la voce apposita nel menu a tendina quando ci viene proposto ("Node.js").

Si aprirà il file launch.json, sostituiamo "type":"pwa-node" con "type":"node", il risultato dovrebbe essere qualcosa del genere:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"/**"
],
"program": "${file}"
}
]
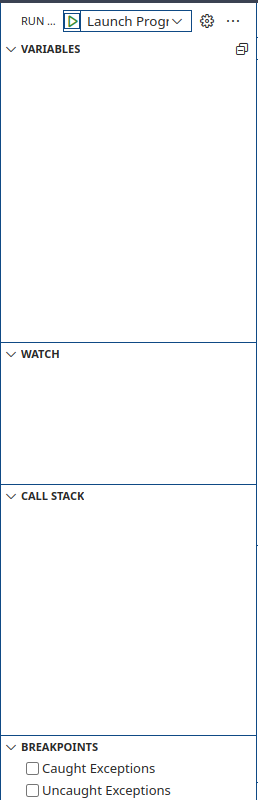
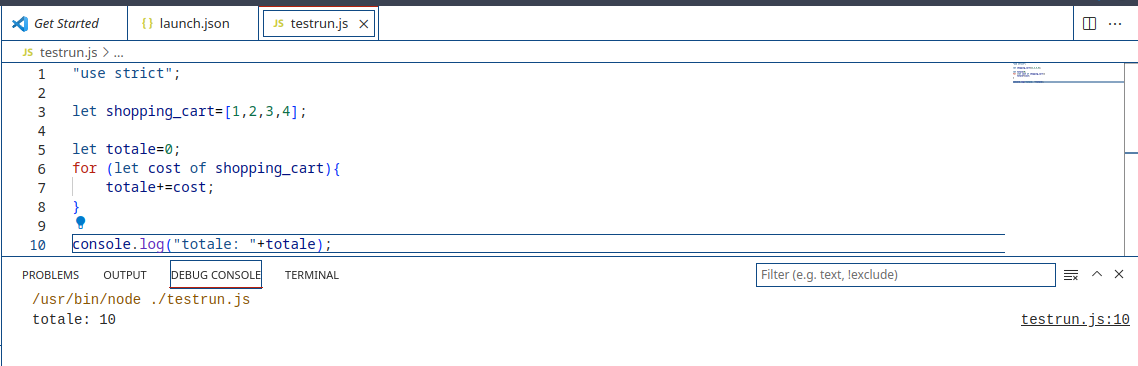
}Il pannello del run dovrebbe ora essere cambiato, ed avere l'aspetto seguente:

Aprendo con l'editor un file JavaScript e premendo il pulsante verde di play in alto dovrebbe essere possibile avere un output in basso del programma.

Creare una configurazione di debug per node
Il concetto di debug su node è un po' particolare poiché normalmente questo avviene tramite browser. Tuttavia su Visual Studio Code esiste l'auto-attach, ogni programma gestito tramite il run supporta automaticamenteil debug.
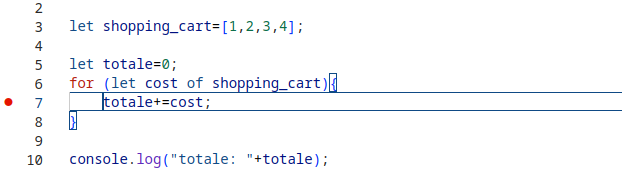
È sufficiente posizionarsi con il mouse (sulla sinistra) accanto al numero di riga in cui inserire il breakpoint, ovvero nel punto in cui l'esecuzione deve fermarsi e valutare le variabili. Si deve quindi premere per rendere visibile un pallino colorato (il colore dipende dal tema, ad esempio su tema high-contrast light è rosso.)

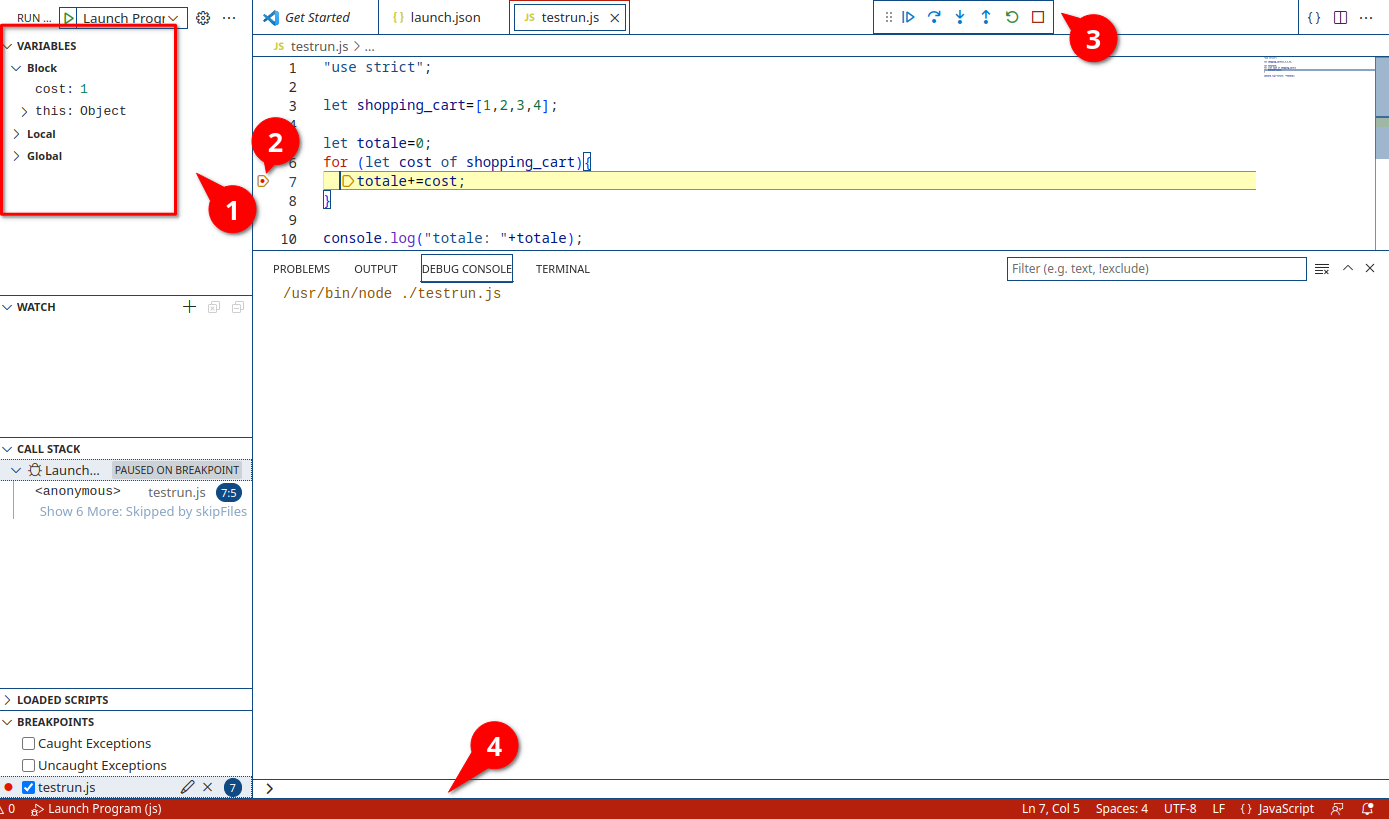
Una volta avviata l'esecuzione, si noterà subito la modifica di alcuni colori ed elementi nell'interfaccia.

- il pannello di running mostra alcune informazioni, come ad esempio il valore delle variabili in quel preciso istante.
- Il breakpoint e la linea su cui si ferma l'esecuzione cambiano colore ed appaiono delle frecce.
- Appare un elemento con alcuni comandi per controllare il flusso del debug.
- La barra di stato in basso mostra il nome della configurazione di lancio e cambia colore.
Il modulo che appare in sovraimpressione con i controlli per il debug è trascinabile sull'asse orizzontale e presenta 6 opzioni, ognuna delle quali ha anche una shortcut associata.
- Avanza fino al prossimo breakpoint (combinazione F5).
- "Step over", manda avanti di un istruzione (combinazione F10).
- "Step into", entra nel codice dell'istruzione corrente. Se ad esempio richiama un metodo, entra nel codice del metodo (combinazione F11).
- "Step out", va alla fine di un metodo (combinazione Shift F11).
- "Restart", riavvia l'esecuzione e il debug (CTRL-Shift-F5).
- "Stop" (Shift+F5) arresta il debug e l'esecuzione.
È necessario sottolineare infine che anche i comandi di debug cambiano in base al linguaggio, quelli descritti son quelli di node che potrebbero essere simili o meno a quelli di altre configurazioni!
Se vuoi aggiornamenti su Visual Studio Code: Task, Debug e Run inserisci la tua email nel box qui sotto: