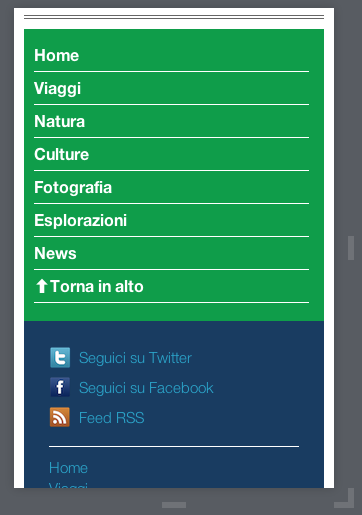
Ancora una soluzione senza Javascript in questa lezione. La navigazione sui dispositivi mobili in questo caso viene collocata in basso, immediatamente prima del footer. Ciò avviene a partire dal codice HTML. Nella demo della terza variante abbiamo questo markup:
<nav id="nav-sezioni">
<ul id="main-nav">
<li><a href=#>Home</a></li>
<li><a href=#>Viaggi</a></li>
<li><a href=#>Natura</a></li>
<li><a href=#>Culture</a></li>
<li><a href=#>Fotografia</a></li>
<li><a href=#>Esplorazioni</a></li>
<li><a href=#>News</a></li>
<li id="back-to-top"><a id="back-to-top-link" href="#top">Torna in alto</a></li>
</ul>
</nav>
<footer>
[...]
</footer>La lista/menu è identica a quella vista nelle precedenti lezioni, con un'unica eccezione. Abbiamo qui, come ultimo li, un link che punta all'elemento con id#top, ovvero all'header, quindi all'inizio della pagina:
<header id="top">
Avendo la navigazione in basso, prima del footer, abbiamo risolto brillantemente il problema dello spazio da concedere ai contenuti principali posti in alto. A questo punto abbiamo due opzioni:
- lasciare la navigazione lì senza dare alcuna indicazione all'utente, che la troverà scorrendo la pagina verso il basso;
- inserire in alto un pulsante, un àncora, che punti alla navigazione posta in basso.
È quello che abbiamo fatto.
Nel div#nav-aux abbiamo inserito questo link:
<a href="#nav-sezioni" id="toggle-navigazione">Menu</a>Il nostro ormai noto pulsante:

Questa volta non assoceremo ad esso nessuna interazione Javascript; semplicemente inseriamo nell'href il riferimento alla navigazione.
Se proprio vogliamo, però, un pizzico di Javascript si può usare, giusto per non avere l'effetto del salto brusco quando ci si sposta verso il menu di navigazione. Bastano queste poche righe per ottenere un effetto di scrolling morbido:
/* Scrolling morbido per la navigazione */
$(function () {
$('#toggle-navigazione').bind('click', function (event) {
var $anchor = $(this);
$('html, body').stop().animate({
scrollTop: $($anchor.attr('href')).offset().top
}, 1000);
event.preventDefault();
});
$('#back-to-top-link').bind('click', function (event) {
var $anchor = $(this);
$('html, body').stop().animate({
scrollTop: $($anchor.attr('href')).offset().top
}, 1000);
event.preventDefault();
});
});Sistemare la navigazione per tablet e desktop
Questa soluzione richiede, ovviamente, un intervento ulteriore nel CSS. Quando la larghezza della viewport è >= 768px vogliamo che la navigazione sia collocata in alto e disposta come menu orizzontale.
Trovandosi in basso nel codice HTML, l'unico modo che abbiamo per piazzarla in alto è ricorrere al posizionamento assoluto:
/* Media query per la navigazione con larghezza > di 768px */
@media only screen and (min-width: 768px) {
#toggle-navigazione {display: none;}
nav {
position: absolute;
top: -410px;
left: 0;
z-index: 1000;
display: block;
}
}
#main-nav li#back-to-top {display: none;}
}Oltre a spostare in alto l'elemento nav, nascondiamo sia il pulsante/link, sia l'ultimo li del menu, che in questa configurazione della navigazione non ha chiaramente senso.