Se è vero che ogni cowboy ha la sua pistola, è anche vero che ognuno per essere più veloce ha le proprie shortcut. Vediamo quali scorciatoie da tastiera esistono nel contesto di Visual Studio Code e come personalizzarle.
Il menù delle shortcut
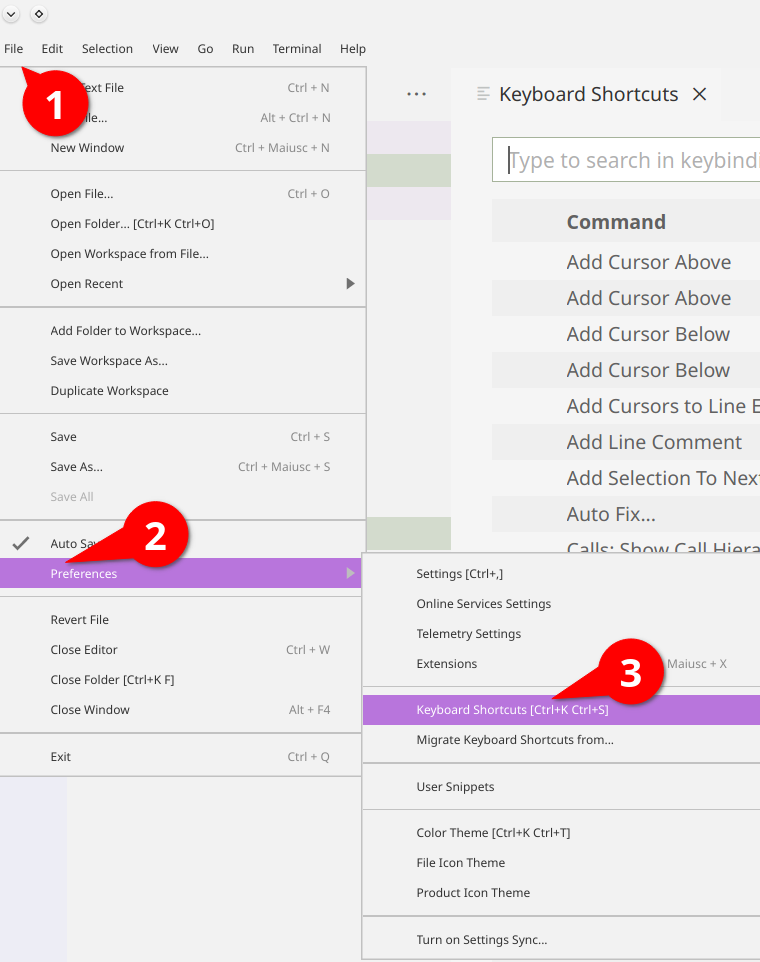
Come spesso si è visto, ci son più modi per accedere alle varie impostazioni di Visual Studio Code, anche in questo caso graficamente possiamo arrivarci dalla menù bar in alto ( "File > Preferences > Keyboard Shortcut o in Italiano "File > Preferenze > Tasti di scelta rapida").

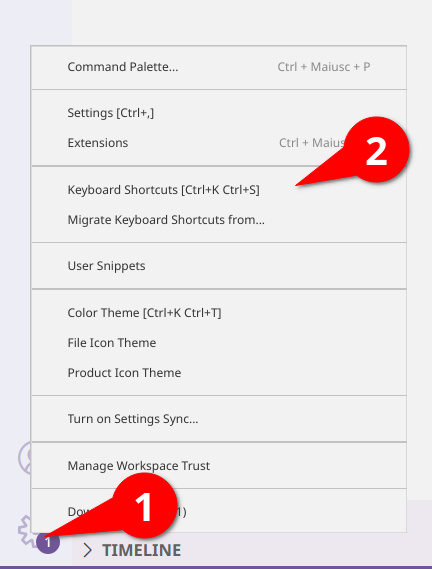
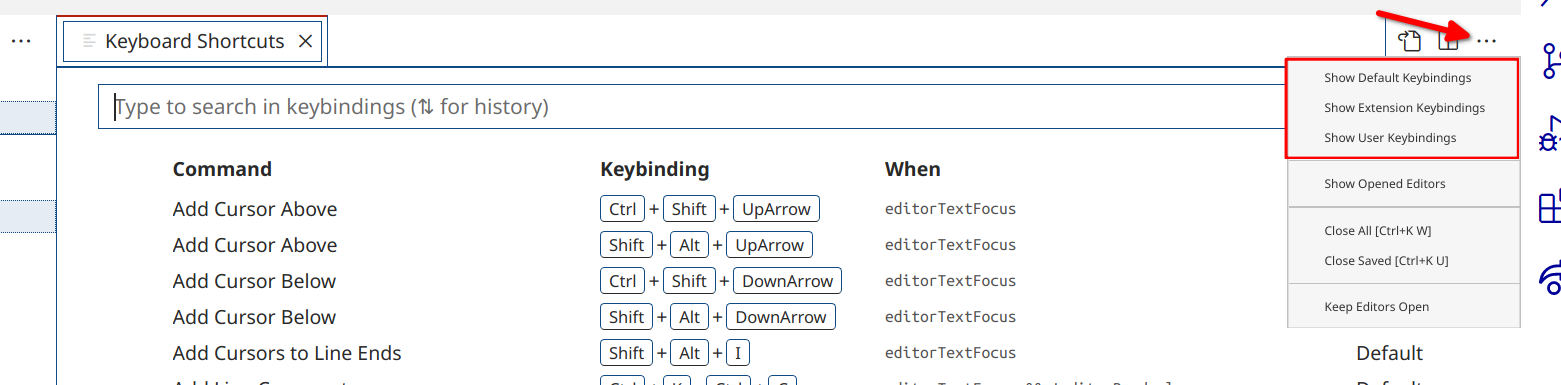
Analogamente dal pannello laterale cliccando sul simbolo della rotellina:

Ma qui si trova subito la prima scorciatoia, infatti ne esiste una per accedere a questo menù. Premete prima CTRL+k poi CTRL+s.
Le scorciatoie del menù
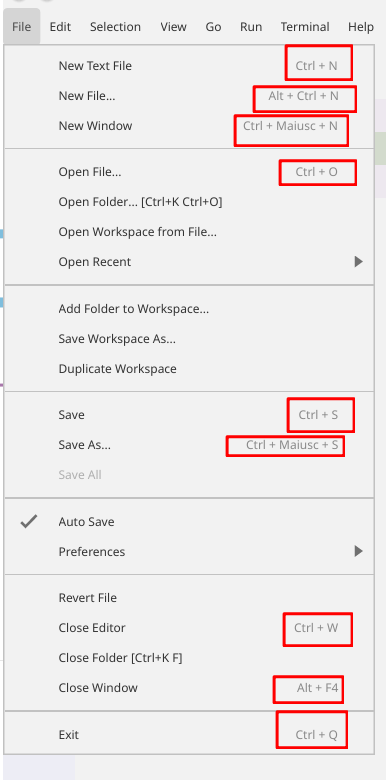
In realtà già tante abbreviazioni si possono trovare direttamente dalla menubar superiore. Cliccandoci si può notare che accanto al nome delle varie voci vi sono sequenze di tasti.

Son presenti oltretutto le abbreviazioni più comuni come CTRL+s per salvare il file o CTRL+q per chiudere (su Linux).
Le shortcut su MacOS
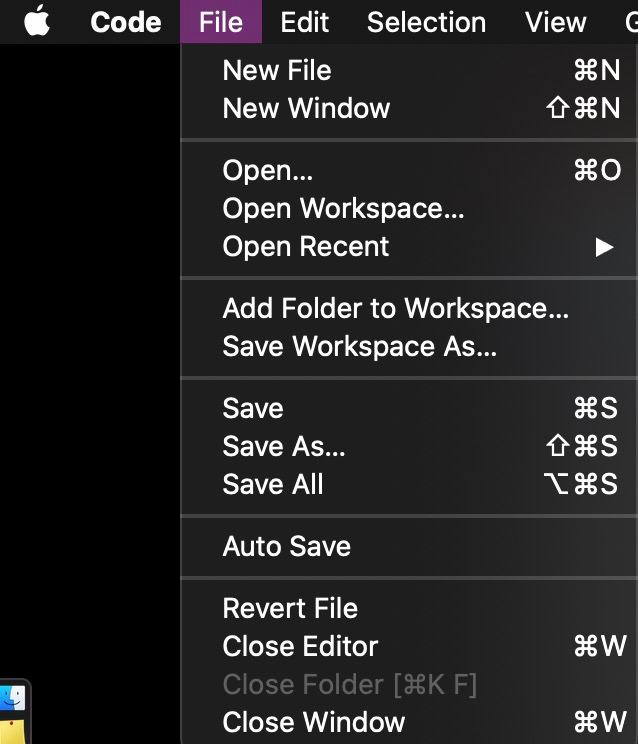
Mentre su Linux e Windows si possono considerare più o meno le stesse shortcut, per quanto riguarda MacOS (o i vecchi OSX) bisogna fare alcune distinzioni poiché sono disponibili combinazioni del tutto diverse.

Giusto per fare un esempio si può già notare che il salvataggio avviene con la combinazione dei tasti Command (il nodo di Solomone per intenderci) +S.
Detto ciò, nell'articolo si darà per scontato l'uso di Visual Studio Code su piattaforme Windows e/o Linux, ma viste le impostazioni comuni si può verificare autonomamente quali sono i tasti corrispondenti sul proprio sistema operativo.
Interfaccia menù scorciatoie
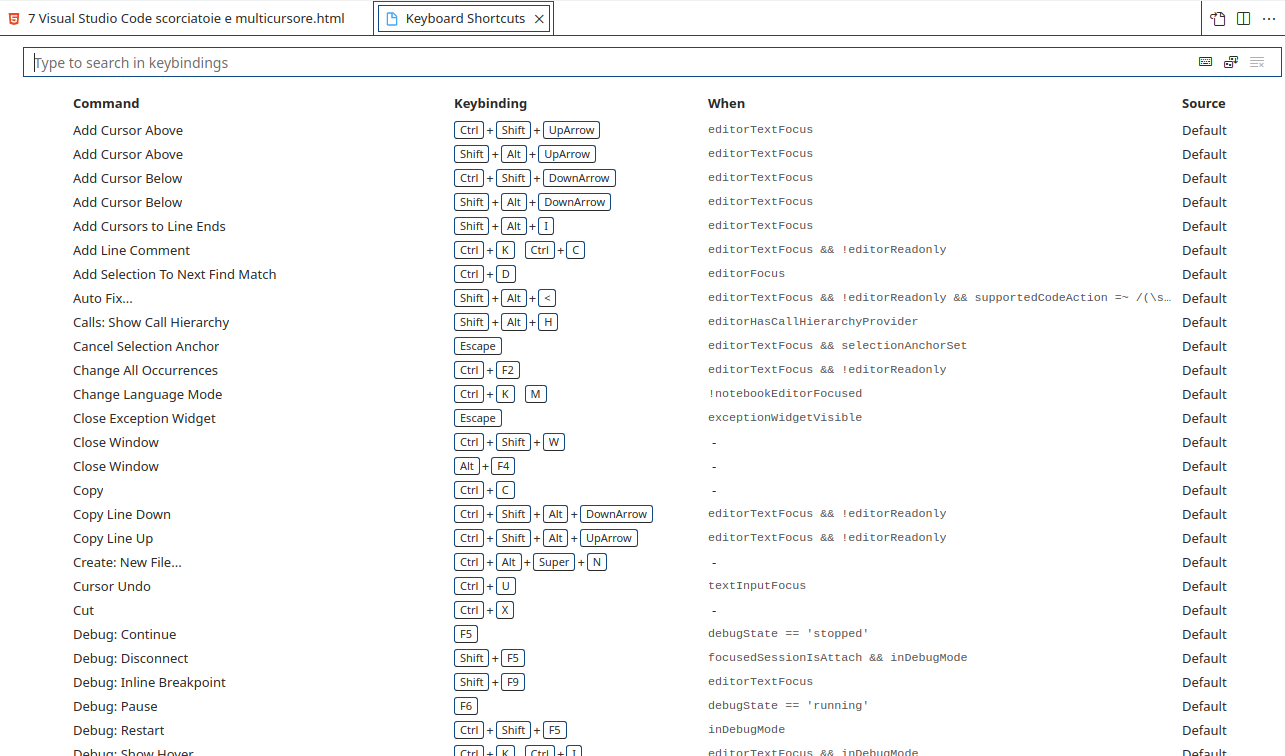
Una volta aperte le impostazioni ci si trova davanti una tabella molto lunga.

L'intestazione è suddivisa in quattro colonne:
Command: descrive l'azione a cui è associata la sequenza.Keybinding: la sequenza attualmente associata.When: alcune combinazioni possono essere usate a determinate condizioni. Questo campo serve ad indicarle.Source: indica se la funzione è disponibile nativamente su Visual Studio Code (Default) oppure se viene mutuata da un'estensione.
Cliccando due volte su una riga si aprirà il pop-up che consente di memorizzare una scorciatoia personalizzata, facendo click nuovamente in un punto a caso il pop-up si chiude senza applicare alcuna modifica.
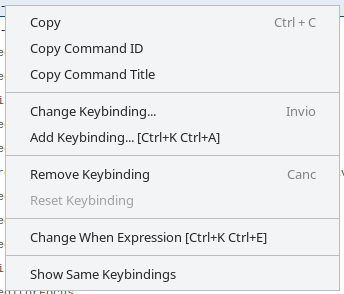
Con il tasto destro si apre invece un menù più completo tramite il quale si può cambiare la sequenza, aggiungerne una nuova, rimuoverla o cambiare le condizioni di attivazione.

È sicuramente molto utile anche la funzione di ricerca che consente di visualizzare le voci che hanno la stessa combinazione di tasti per vedere se esistono conflitti.
Essendo presente una condizione di attivazione, se anche ci fossero conflitti di scorciatoie nella sequenza di tasti, esse potrebbero coesistere poiché attivate da condizioni diverse, volendo anche diametralmente opposte.
La barra di ricerca
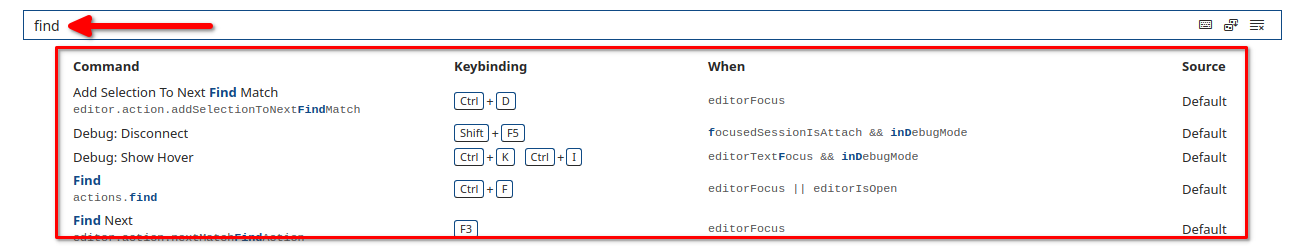
Tramite la barra di ricerca superiore si può avere in tempo reale il risultato delle ricerche per parola chiave.

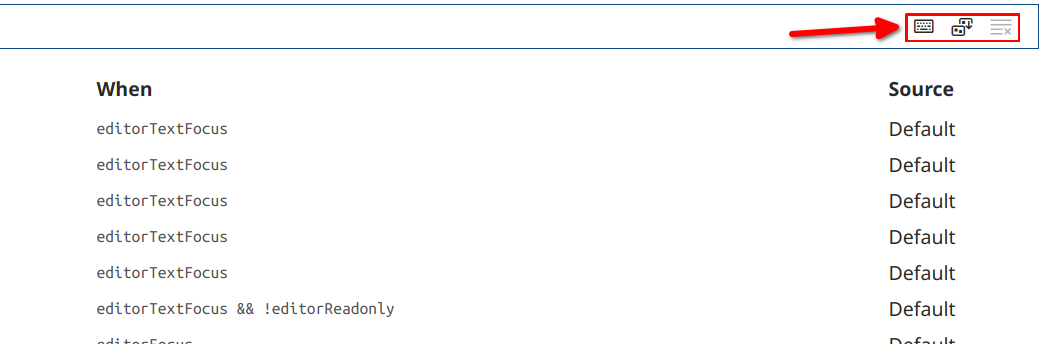
Si possono inoltre notare alla destra della barra tre icone.

Nell'ordine:
- cliccando sull'icona del tastierino è possibile effettuare una ricerca per "shortcut" e non per azione. Dopo averla cliccata sarà possibile premere una qualunque combinazione che verrà poi inserita nella barra di ricerca, il risultato sarà la lista di azioni che usano quella scorciatoia.
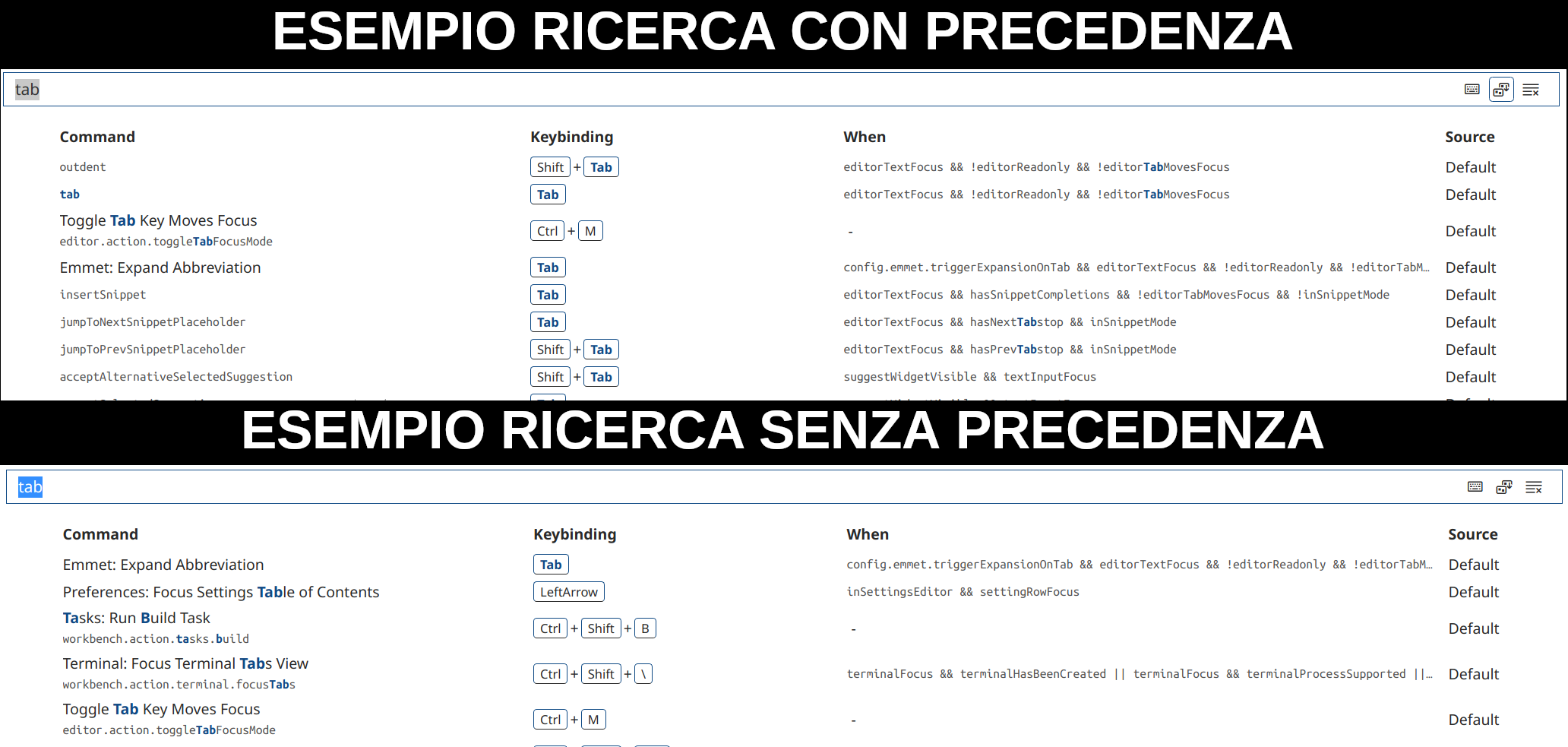
- La seconda icona serve a cambiare l'ordine dei risultati, di default è quello alfanumerico, premendo si ottiene un ordinamento per "precedenza", ovvero i primi risultati saranno quelli più "inerenti" alla ricerca (contengono la parola intera).
- La terza icona serve per azzerare il contenuto della barra di ricerca.

Una volta effettuata una ricerca si può ripetere se vi è il bisogno digitando il tasto "su" delle frecce direzionali. Continuando a premere il tasto scorreremo la cronologia all'indietro, si può ritornare a ricerche più recenti cliccando il tasto collocato al di sotto.
Filtro per impostazioni utente, default ed estensione
È possibile filtrare rapidamente le impostazioni per sorgente "Default", "User" o "Estensione".

Quando si applicano questi filtri nella barra di ricerca apparirà @source:FILTRO, i risultati saranno quindi filtrati secondo l'ultima colonna.
Il file delle shortcut
Alle modifiche che applichiamo sulle combinazioni corrisponde un file JSON. Similmente a quanto già spiegato per le Impostazioni di Visual Studio Code possiamo trovare questo file nella cartella di configurazione del programma:
- Su Windows:
C:\Users\NOMEUTENTE\AppData\Code\User\keybindings.json. - Su Linux:
/home/nomeutente/.config/Code/User/keybindings.json. - Su MacOS:
/Users/nomeutente/Library/Application Support/Code/User/keybindings.json.
Il file JSON presenta un vettore di oggetti con questa sintassi:
{
"key": "COMBINAZIONE DI COMANDI",
"command": "AZIONE",
"when": "CONDIZIONE"
}Ad esempio:
[{
"key": "tab",
"command": "-editor.emmet.action.expandAbbreviation",
"when": "config.emmet.triggerExpansionOnTab && editorTextFocus && !editorReadonly && !editorTabMovesFocus"
}]Personalmente sconsiglio come approccio quello di scrivere direttamente attraverso questo file, ma volendo trovate una lista esaustiva dei "command id" (ovvero ciò che dovete scrivere nel campo "command") sulla pagina ufficiale di Visual Studio Code.
Similmente si può trovare tutta la documentazione riguardante le when condition nella documentazione apposita.
Passare dalla modifica file alla UI
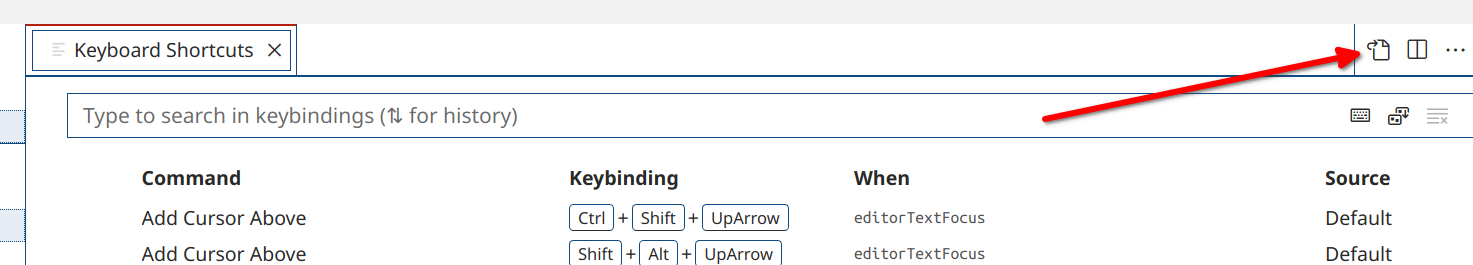
Si ha anche qui la possibilità di passare velocemente dalla modifica manuale a quella guidata premendo in alto a destra l'icona del file con la freccetta:

Alcune shortcut interessanti
Leggersi tutte le shortcut, provarle e poi decidere quali sono utili e quali no, non è propriamente una pratica fattibile, soprattutto se non si ha troppo tempo a disposizione. Potrebbe quindi essere utile proporre alcuni consigli da cui partire.
Ricerca dei file nel progetto
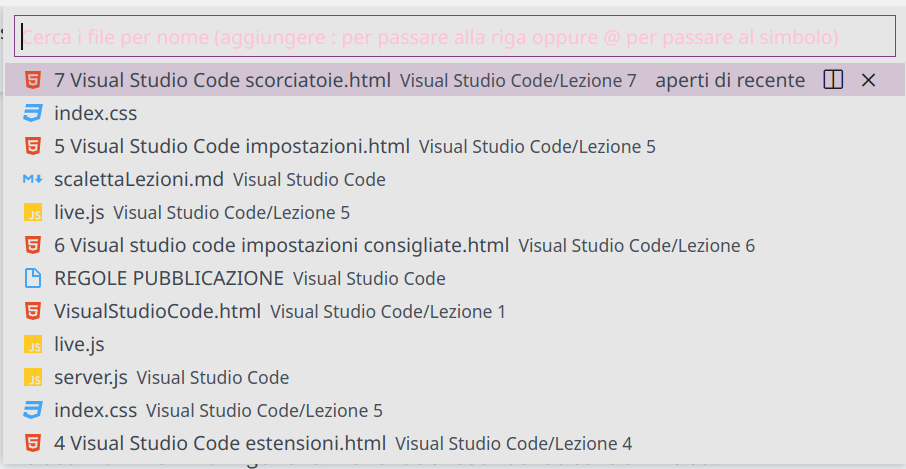
Per cercare rapidamente un file nel progetto si può utilizzare la shortcut CTRL+p, si aprirà quindi un pop-up sulla parte superiore dello schermo.
È necessario sottolineare che tale ricerca restituisce anche occorrenze che hanno trovato corrispondenza in sottostringhe, questo approccio risulta molto utile quando non ci si ricorda esattamente come inizia il nome del file ad esempio.

L'id del comando è workbench.action.quickOpen.
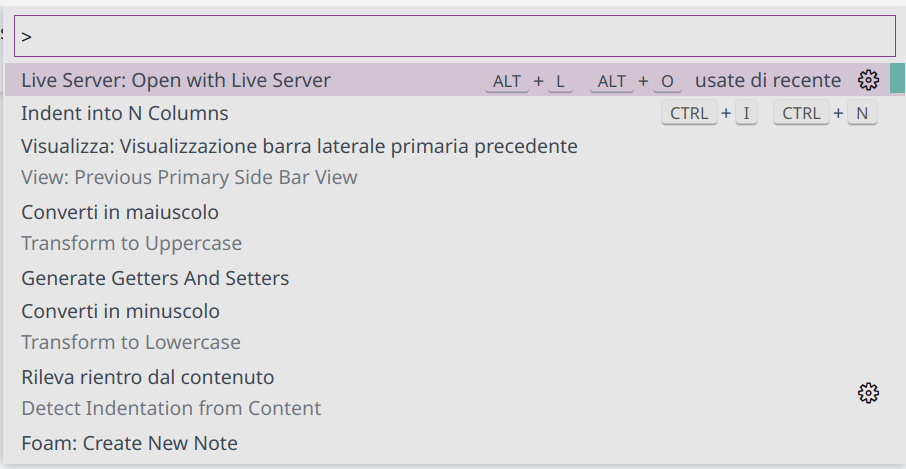
Pannello dei comandi
Il pannello dei comandi è di fondamentale importanza su Visual Studio Code.
Trattasi di un pop-up che appare sulla parte superiore dello schermo e che contiene alcune funzioni che è possibile fornire all'editor, ad esempio trasformare lettere maiuscole in minuscole oppure accedere alle funzioni di generazione del codice automatizzato.
Per aprirlo digitare CTRL+SHIFT+p, quindi è possibile iniziare a scrivere il comando da inviare.

L'id del comando è workbench.action.showCommands.
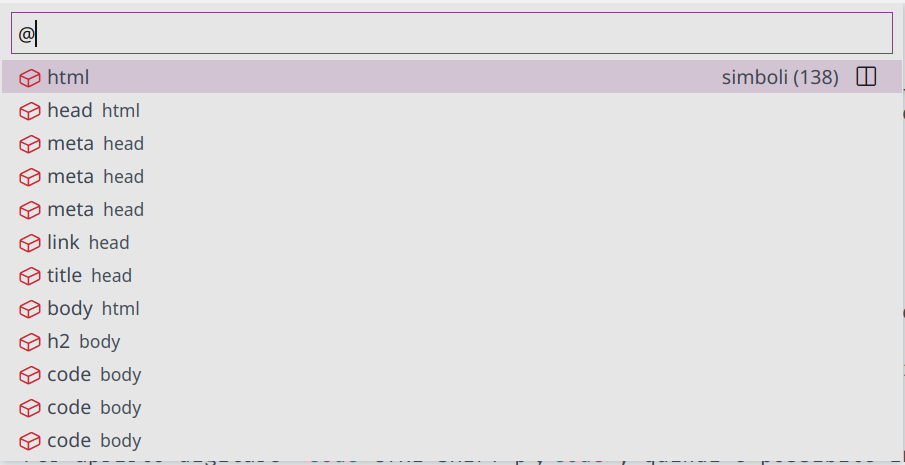
Ricerca di simboli, metodi e classi
Per spostarsi rapidamente in un file potrebbe essere molto utile sapere come ricercare il nome di uno specifico metodo, variabile o una classe.
Per farlo è possibile premere CTRL+SHIFT+o, apparirà un pop-up con una barra di ricerca atta a cercare il nome del simbolo:

L'id del comando è workbench.action.gotoSymbol.
Chiusura pannello laterale
Su schermi piccoli lo spazio occupato dall'enorme pannello laterale di Visual Studio Code potrebbe in realtà essere problematico. La combinazione per chiuderlo e riaprirlo è CTRL+b.
L'id del comando è workbench.action.toggleSidebarVisibility.
Cancellare una linea
Si può eliminare una riga in modo molto semplice tramite la shortcut CTRL+SHIFT+k.
L'id del comando è editor.action.deleteLines.
Copiare, tagliare e incollare
Potrebbe sembrare banale dedicare una sezione alle scorciatoie più famose in assoluto, ovvero CTRL+c per copiare, CTRL+v per incollare e CTRL+x per tagliare.
Ma quello su cui potrebbe essere più curioso soffermarsi è cosa succede se si usa la funzione di copia e taglio senza evidenziare nulla con il cursore.
Visual Studio Code interpreta l'azione sulla riga: premendo quindi CTRL+c senza aver selezionato nulla, sarà copiata tutta la linea corrente, analogamente CTRL+z effettuerà l'operazione di taglio.
Gli id dei comandi sono
- Per copiare
editor.action.clipboardCopyAction. - Per incollare
editor.action.clipboardPasteAction. - Per tagliare
editor.action.clipboardCutAction.
Spostare una linea
Si può scambiare la posizione della linea corrente con quella che sta sopra o quella che sta al di sotto.
Per farlo basta digitare ALT con una delle frecce direzionali verso sopra (↑) o sotto (↓).
L'id del comando è editor.action.moveLinesUpAction per spostare una linea in alto, editor.action.moveLinesDownAction per spostarla in basso.
Annulla e ripeti
Un'altra combinazione piuttosto famosa è quella di "annullare" l'ultima modifica. Come in tutti gli altri casi basta premere CTRL+z, l'id del comando è semplicemente undo.
Meno comune è avere una combinazione per ripetere, ovvero rifare ciò che era stato annullato.
Per quest'operazione basta premere CTRL+SHIFT+z, l'id corrispondente è redo.
Torna indietro e vai avanti
Per navigare velocemente nel codice potrebbe essere comodo sapere come andare indietro e avanti nel codice, ritornando ad esempio al file precedente o in una linea precedente dopo la ricerca di un simbolo.
Su Linux per andare indietro nel codice basta premere CTRL+ALT+-, per andare avanti CTRL+SHIFT+-. Su Windows utilizziamo invece ALT+freccia sinistra per tornare indietro, ALT+freccia destra per andare avanti.
L'id per andare indietro è workbench.action.navigateBack, quello per andare avanti è workbench.action.navigateForward.
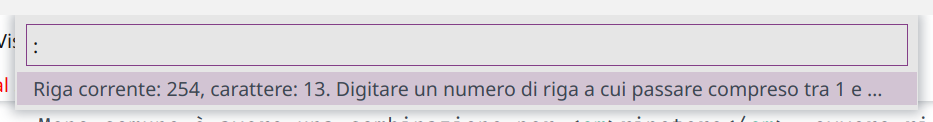
Goto
È possibile andare ad una determinata linea di codice tramite il numero. Per aprire il pop-up apposito basta premere CTRL-g.

L'id associato a quest'azione è workbench.action.gotoLine.
Nota che è possibile inserire sia il numero di riga che di colonna, specificando quest'ultima dopo il simbolo ":".
Word wrap
Si può velocemente abilitare e disabilitare il word wrap (ovvero la visualizzazione con a capo automatico) digitando ALT+z. Il codice di questo comando è editor.action.toggleWordWrap.
Chiudere una tab e chiudere Visual Studio Code
Si può chiudere una tab premendo CTRL+W, ma personalmente sconsiglio questa combinazione perché molto vicina ad CTRL+Q, che serve invece per chiudere Visual Studio Code. Se siete su Windows potete utilizzare invece la combinazione CTRL+F4.
La chiusura della tab ha id azione workbench.action.closeActiveEditor, mentre quella dell'editor ha id workbench.action.quit
Aprire le impostazioni
Si possono aprire le impostazioni velocemente digitando CTRL+,. L'id dell'operazione è workbench.action.openSettings
Ricerca e prossima occorrenza
Un ulteriore combinazione è CTRL+f, ovvero la ricerca all'interno del file. Potrebbe essere gradito sapere che se prima di premere la combinazione viene evidenziata una parte di testo, diventerà l'input della ricerca.
Per cercare la prossima occorrenza si può premere F3, l'occorrenza precedente si ottiene premendo SHIFT+F3.
Gli id associati sono actions.find per cercare, workbench.action.terminal.findNext per la ricerca della prossima occorrenza ed infine workbench.action.terminal.findPrevious per la precedente.
Rinominare variabili e file
Per rinominare una variabile, un metodo oppure un file si può premere F2, questo attiverà anche tutte le estensioni e le funzioni atte a cercare tutte le occorrenze che devono modificare in cascata il nome cambiato.
L'id associato è editor.action.rename, ma potrebbe cambiare in base al linguaggio ed all'estensione quindi sconsiglio di modificare questa scorciatoia.
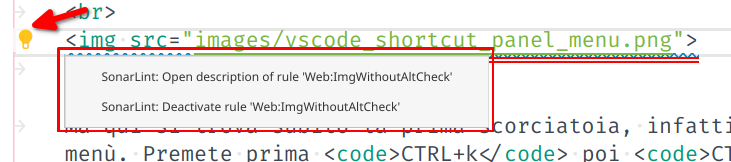
Azioni codice
Le azioni codice intervengono qualora ci possono essere problemi nel nostro codice come ad esempio errori o warning. Per attivare quest'azione ci si posiziona con il cursore sulla parte problematica quindi si preme CTRL+..

Normalmente dove son presenti azioni codice è presente una "lampadina" oppure una zona sottolineata in rosso.
L'id del popup è editor.action.quickFix.
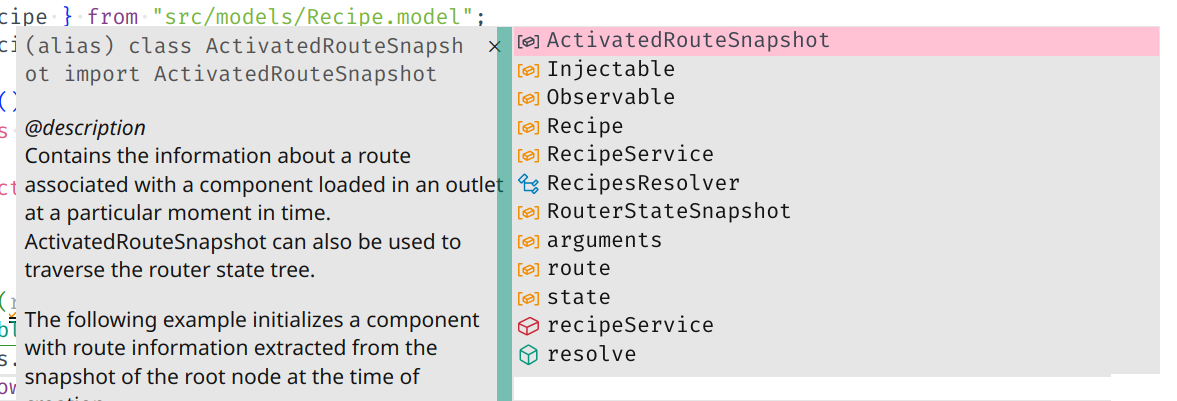
Suggerimenti
Forse una delle shortcut più importanti è quella che apre il pop-up dei suggerimenti constestualizzati.
Digitando CTRL+Space si può infatti sfruttare un menu che consente una serie di opzioni per l'autocompletamento con template, documentazioni e suggerimenti. È poi possibile navigarla con le frecce direzionali e fare la propria scelta premendo Invio.

L'id dell'azione è editor.action.triggerSuggest.