Alcune impostazioni di Visual Studio Code son sicuramente più utili e comuni di altre, anche se qui ci addentriamo in un ambito in cui a farla da padrona son le preferenze personali.
Insert space e tab size
Tab o spazi? Cosa preferite usare per indentare il vostro codice? Una delle scelte da fare ancora prima di creare ed importare i nostri progetti sul software potrebbe essere proprio questa.
È comunque è scientificamente dimostrato che chi indenta con gli spazi è figlio del demonio.
Le voci da considerare per questa scelta sono tre:
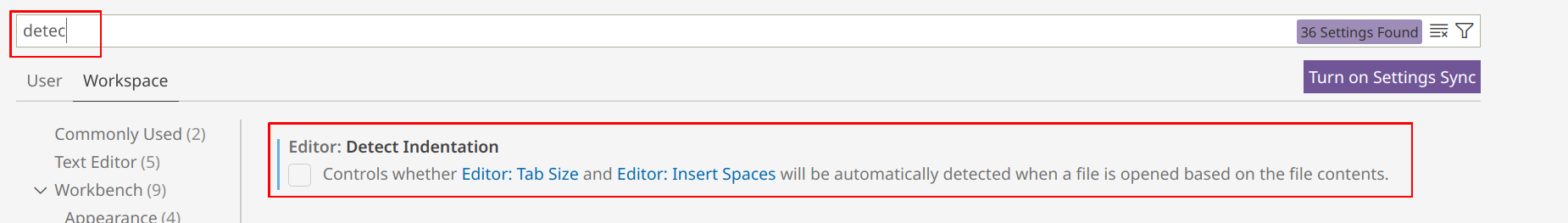
- Detect Indentation.
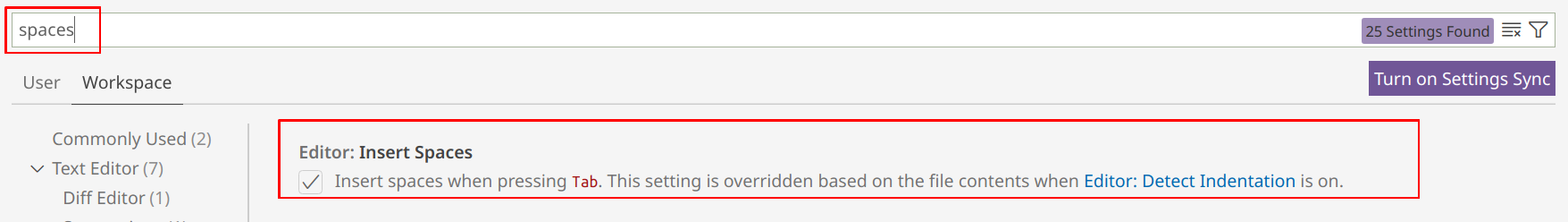
- Insert Space.
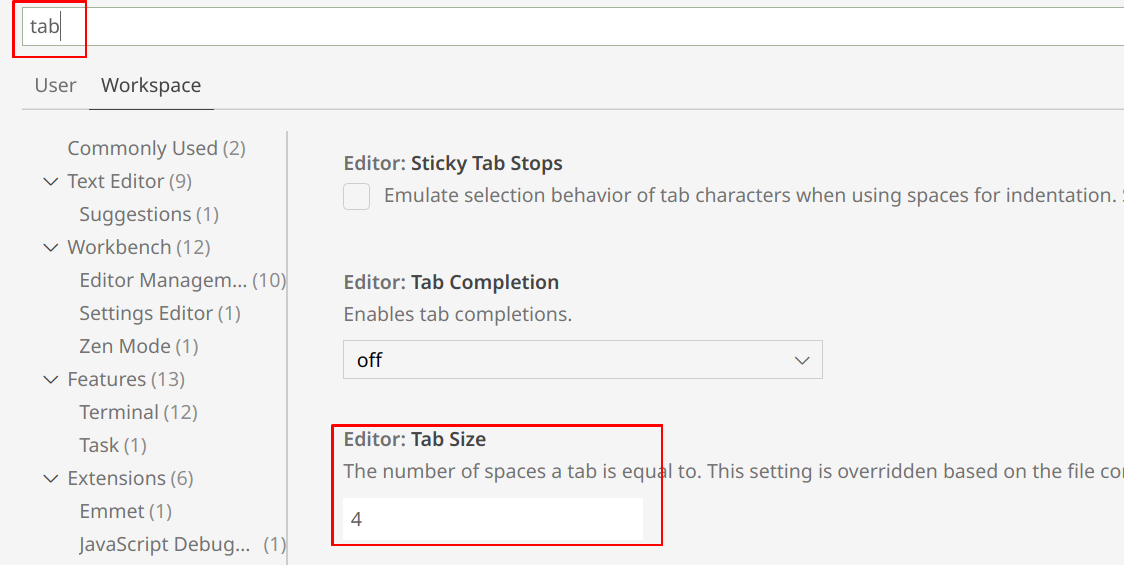
- Tab Size.



Normalmente Visual Studio Code identifica il carattere usato direttamente dal file, se questo non è presente segue i valori di default: ovvero 4 spazi ogni livello più interno.
Questa funzionalità è detta Detect Indentation, è normalmente abilitata ed ovviamente potete disabilitarla. Se disabilitata l'editor inserirà spazi se abilitate la voce Insert Space, altrimenti inserirà Tab.
Il valore di Tab Size determina invece il numero di spazi inseriti. Se l'opzione Insert Space è disabilitata, quest'opzione avrà solo un'implicazione grafica, il tab verrà renderizzato più o meno largo a seconda del numero indicato.
Se volete cambiare questi valori manualmente tramite file JSON, potete inserire (o modificare se già esistenti) questi valori:
- Per disabilitare Detect Indentation inserire
"editor.detectIndentation": false - Per disabilitare Insert Space inserire
"editor.insertSpaces": false - Per impostare la Tab Size al valore 1 scrivere
"editor.tabSize": 1
Un consiglio molto specifico, il file editorconfig
In alcuni progetti vedrete essere ignorate tutte le impostazioni sulle tabulazioni, molto probabilmente per causa del file editorconfig.
Lo standard EditorConfig aiuta a mantenere lo stile del codice coerente tra vari strumenti di sviluppo che ogni programmatore di un team può avere, questo soprattutto in vista di alcuni linguaggi particolari che fanno dell'indentazione un vero e proprio vincolo di programmazione (ad esempio Python o Yaml).
Come già detto però alcuni template per progetti (ad esempio la creazione di un progetto vuoto di Angular) possono già includere dei file di configurazione inutili ed anzi dannosi in quanto farebbero sì che Visual Studio Code ignori le configurazioni imposte da voi.
Se trovate un file denominato .editorconf nella root del vostro progetto modificatelo in modo coerente alle vostre preferenze personali, un esempio per avere tabulazioni anziché spazi, di dimensione 4 sarebbe:
root = true
[*]
charset = utf-8
indent_style = tab
indent_size = 4
insert_final_newline = true
trim_trailing_whitespace = trueI font
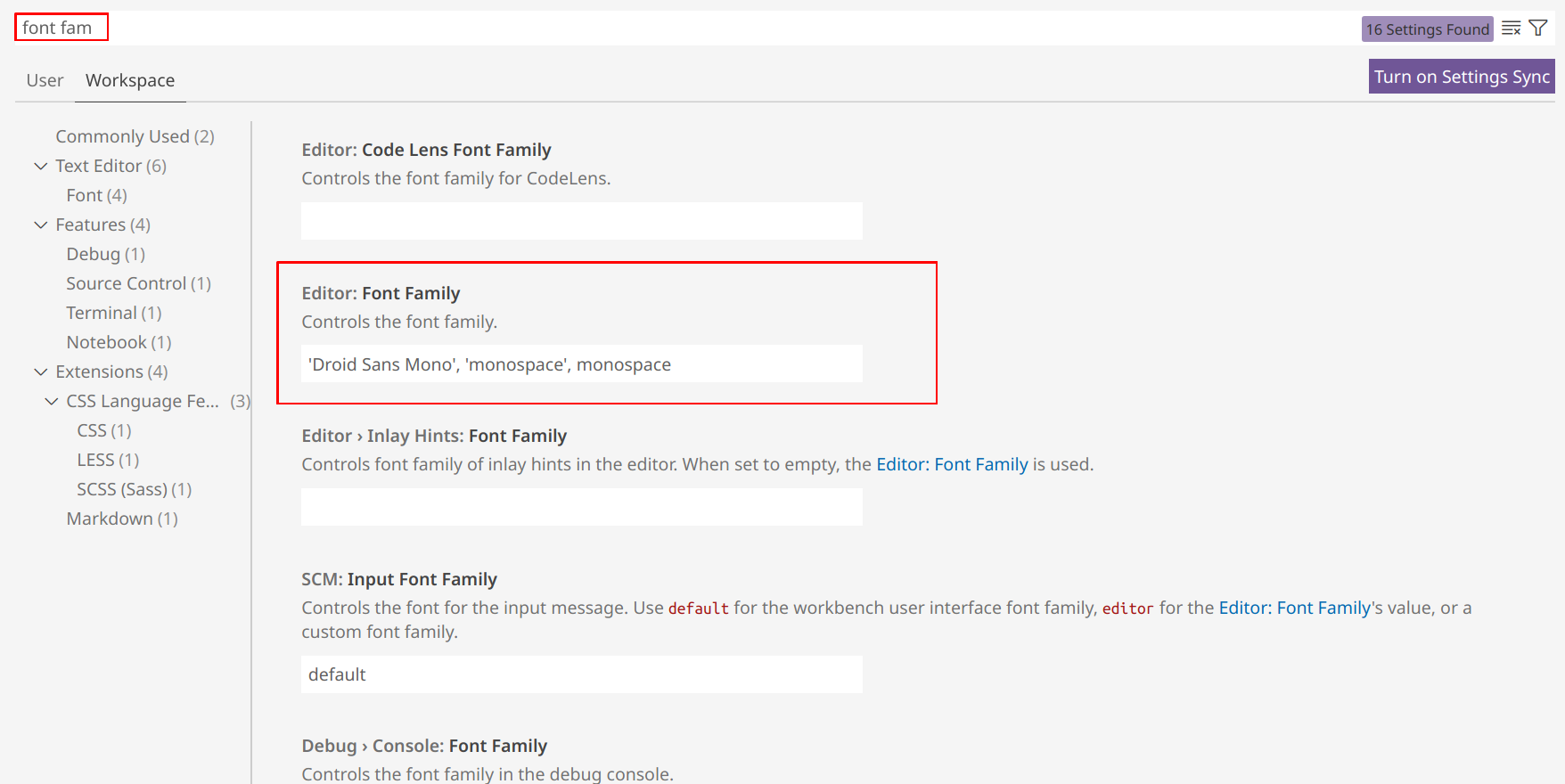
In molti hanno una tipologia di carattere preferito, potete dire al vostro editor qual è il vostro cercando "Font Family" tra le impostazioni.

Ogni font va racchiuso tra singoli apici (').
Se si vogliono impostare più valori, magari per assicurare delle alternative in caso di problematiche, possiamo separare ogni diverso valore tramite una virgola. Ad esempio scrivendo:
'nome font 1', 'nome font 2', 'nome font 3'Se volete agire modificando manualmente il JSON dovete invece ricordarvi che il valore di riferimento è un'unica grande stringa intera racchiusa tra doppi apici ("), ogni singolo font è invece racchiuso tra singoli apici (come sopra) e diviso dagli altri tramite la virgola.
Ecco un esempio:
"editor.fontFamily": "'FiraCode Nerd Font Mono', ' Cascadia Mono'"Fonts ligatures
Alcuni font utilizzano le ligatures, ovvero la combo di alcuni caratteri si trasforma in un ulteriore simbolo che può dare più significato e aiutare la lettura del codice.
Ovviamente il cambiamento è solo grafico, non va ad intaccare il contenuto delle istruzioni che scrivete.
Per proporre un esempio banale, è noto che in programmazione la sintassi != stia per diverso.
Tuttavia fin dalle scuole siamo abituati a vedere il simbolo di diverso come quello di "uguale" ma tagliato da una linea obliqua.
Le ligatures consentono di visualizzare la coppia di caratteri != come ≠.

Un piccolo dettaglio, questa funziona deve essere supportata:
- dal font che stai utilizzando;
- dal tuo editor di codice.
Per il secondo non ci sono problemi, Visual Studio Code la supporta pienamente. Se invece cercate un font adatto, potete trovarlo tra i nerd fonts.
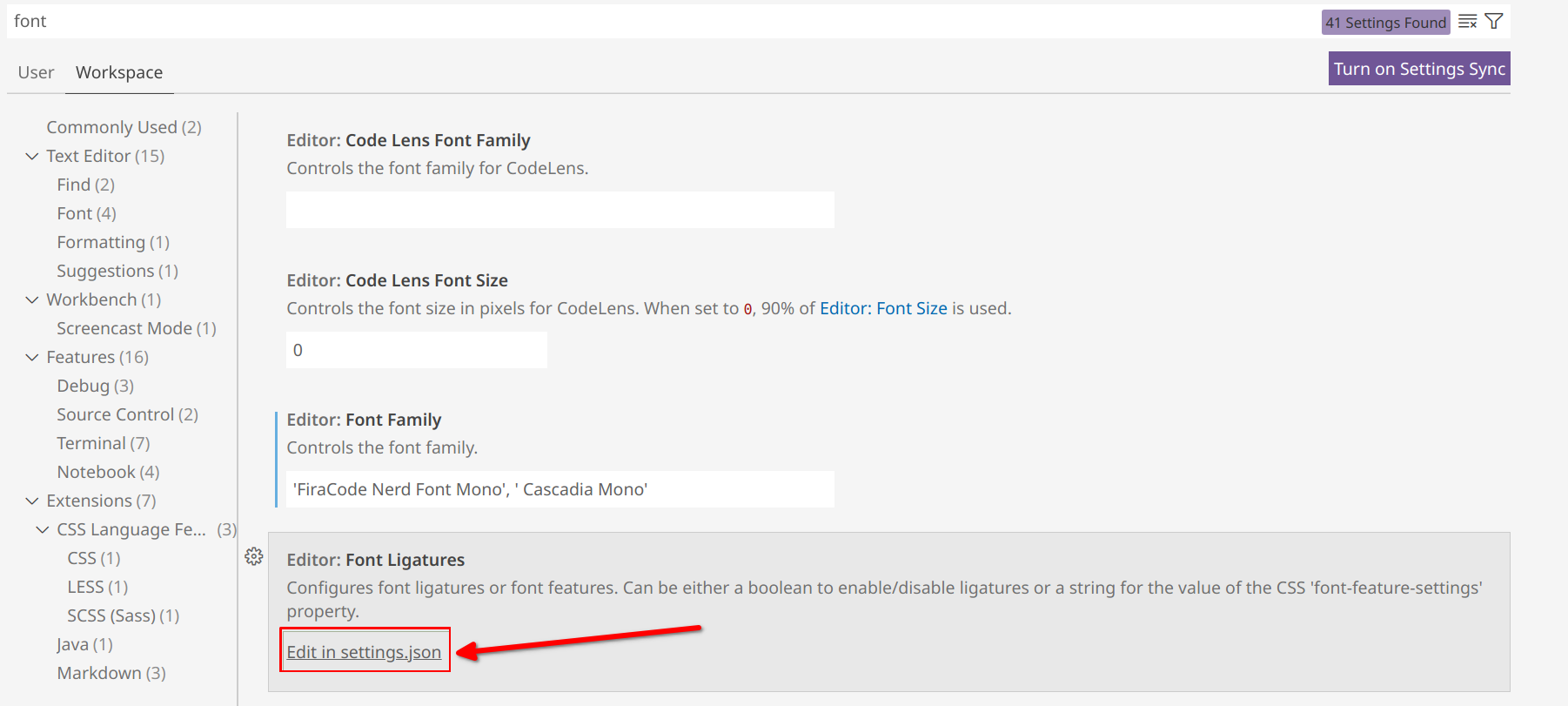
Una volta trovato dovete comunque abilitare la funzione cercando l'opzione "Font Ligatures". Rispetto alle altre questa voce rimanda sempre alla modifica lato JSON (che sarà però precompilata).


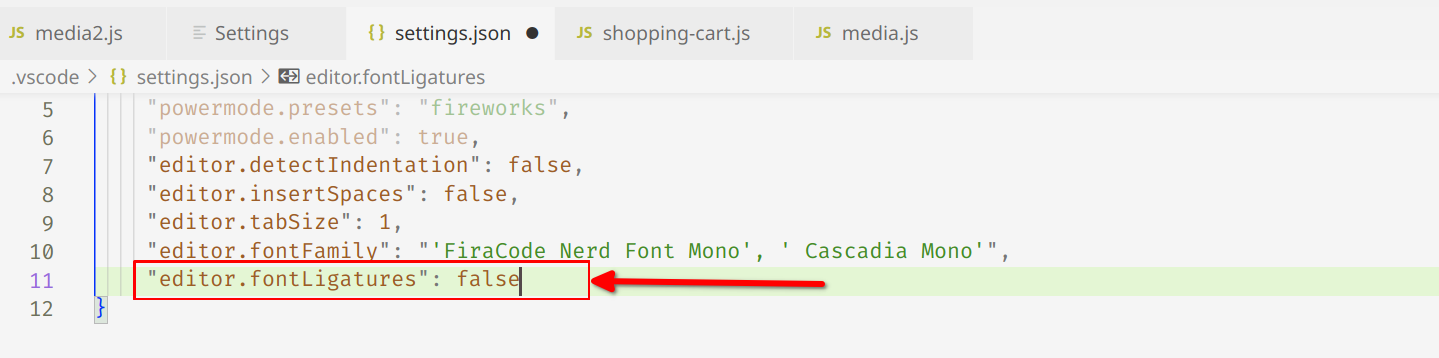
Se volete abilitarla basterà quindi scrivere true al posto di false. La forma completa dovrebbe essere:
"editor.fontLigatures": trueAuto salvataggio
Una vera e propria manna dal cielo. Il salvataggio automatico potrebbe esservi indispensabile in tantissimi casi, spegnimenti improvvisi, crash del sistema o dimenticanze.
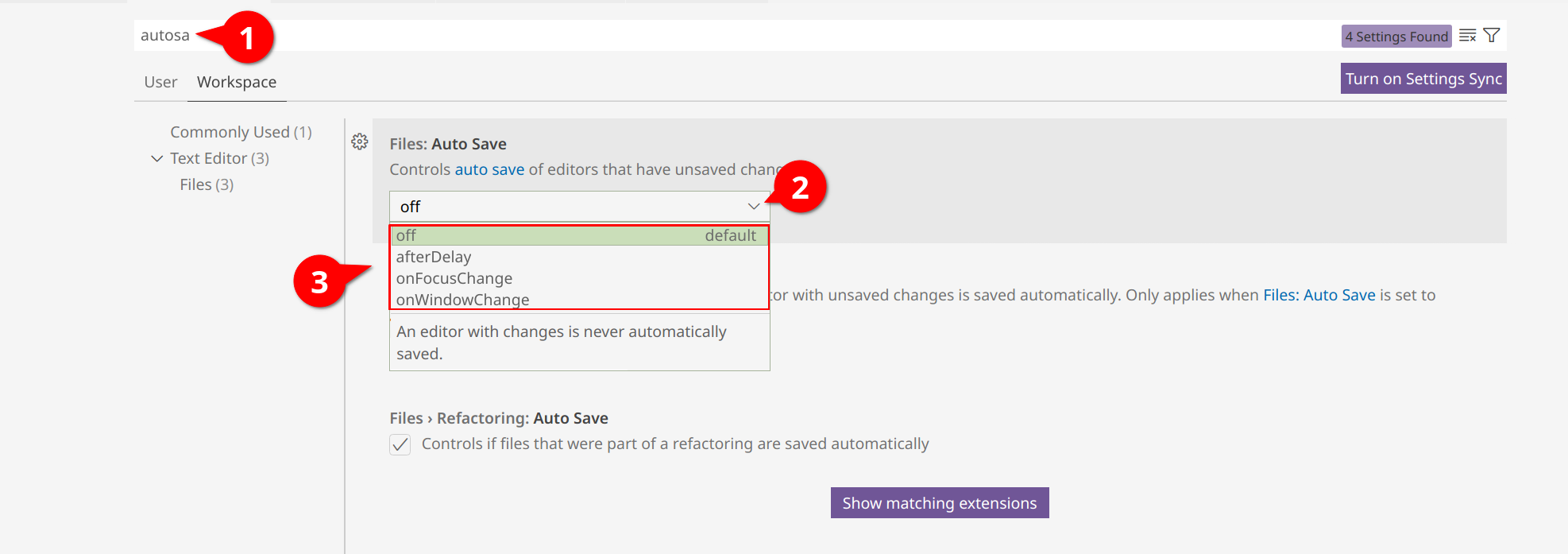
Per abilitarla cercare "Autosave".

Vi ritroverete un menù a tendina dal quale scegliere 4 opzioni:
offovvero non abilitato.afterDelayovvero il salvataggio avviene ogni volta dopo un certo periodo (che potete scegliere).onFocusChangeovvero appena cliccate su un altra finestra, un altra tab, un pannello e così via, avviene il salvataggio.onWindowChangeovvero quando cliccate su un altra finestra il file viene salvato.
Personalmente consiglio la voce onFocusChange.
Supponendo di volerla cambiare dal JSON scriverete:
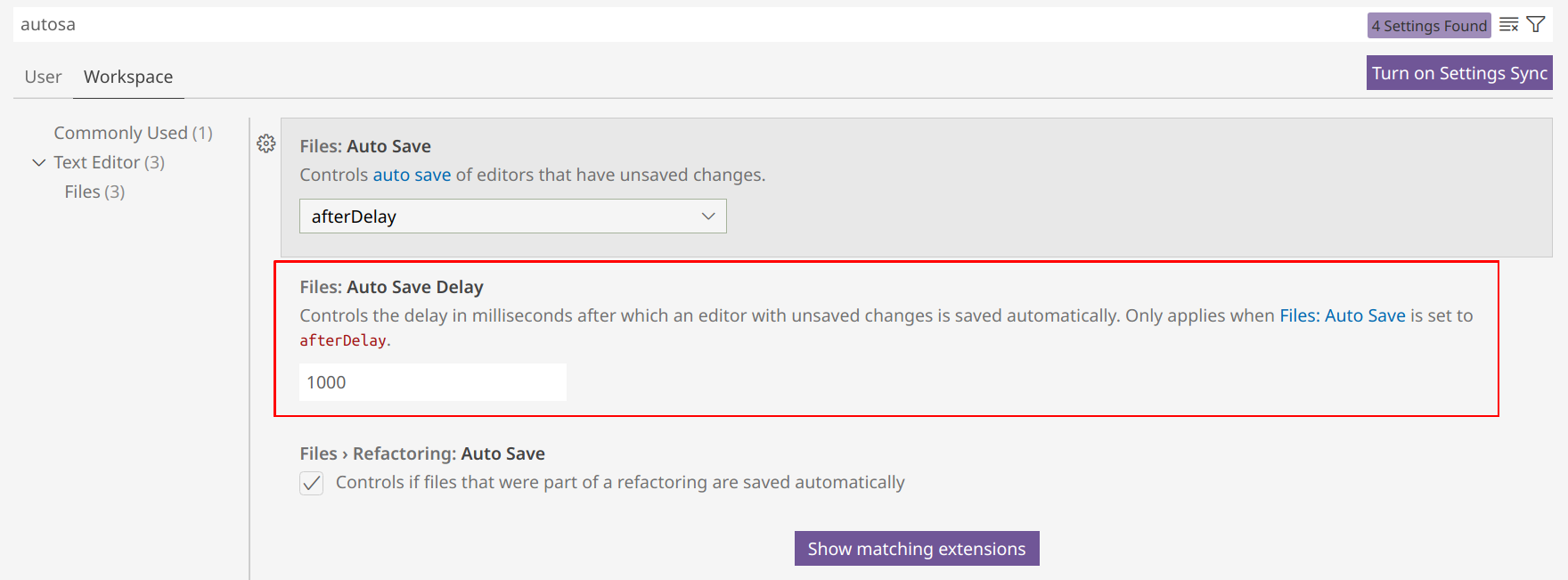
"files.autoSave": "onFocusChange",Se abilitate invece la voce afterDelay, cercando la voce "Auto Save Delay" potete impostare manualmente ogni quanti millisecondi deve avvenire l'auto salvataggio (valore che per opzione predefinita è 1000).

Scrivendo manualmente il JSON, supponendo di volere un periodo di 3 secondi, dovreste impostare queste due voci:
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 3000A capo automatico
Non dovreste mai scrivere righe di codice troppo lunghe, ma è anche vero che certi linguaggi hanno meccaniche e nomi legacy che tendono a farti scrivere inconsapevolmente del codice che supera le 80 colonne.
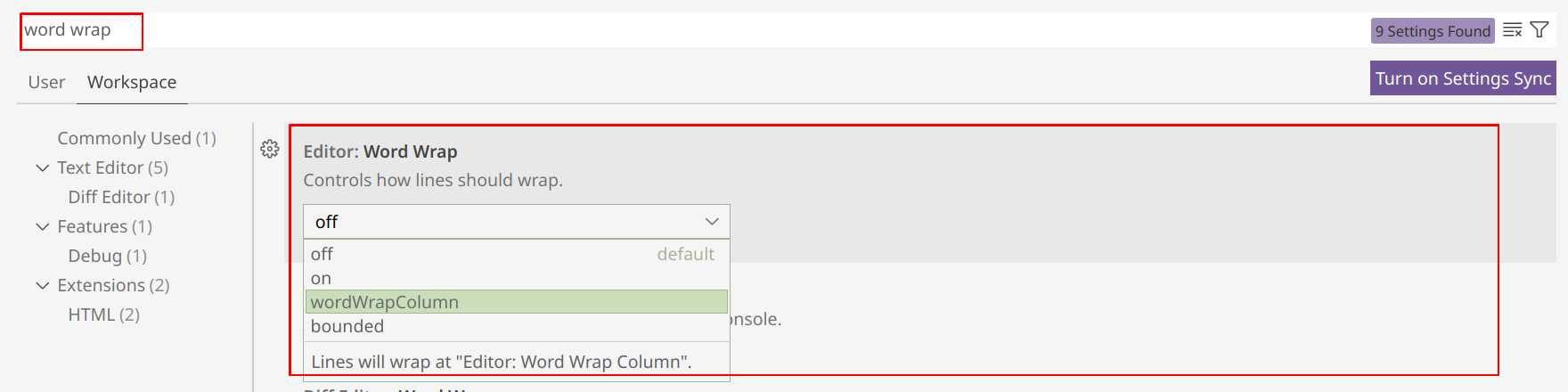
Detto ciò, un meccanismo utile a visualizzarle nel migliore dei modi senza perdere mai di vista tutto il codice potrebbe essere il così detto "word wrap line".
Con questa frase si intende quel meccanismo che porta su una nuova linea il codice che supera la finestra in termini di caratteri. Ciò non influisce in alcun modo sul contenuto del vostro codice.

Una volta trovata l'opzione si presenterà un menù a tendina con le seguenti opzioni:
offovvero il codice non va a capo automaticamente.onovvero il codice va a capo appena supera la dimensione del riquadro attuale.wordWrapColumnovvero il codice va a capo appena superato un certo numero di colonne (definito separatamente).boundedun'unione delle vocionewordWrapColumn.
Personalmente consiglio on.
Nel caso voleste modificare questa voce manualmente dal JSON potete aggiungere una linea come la seguente:
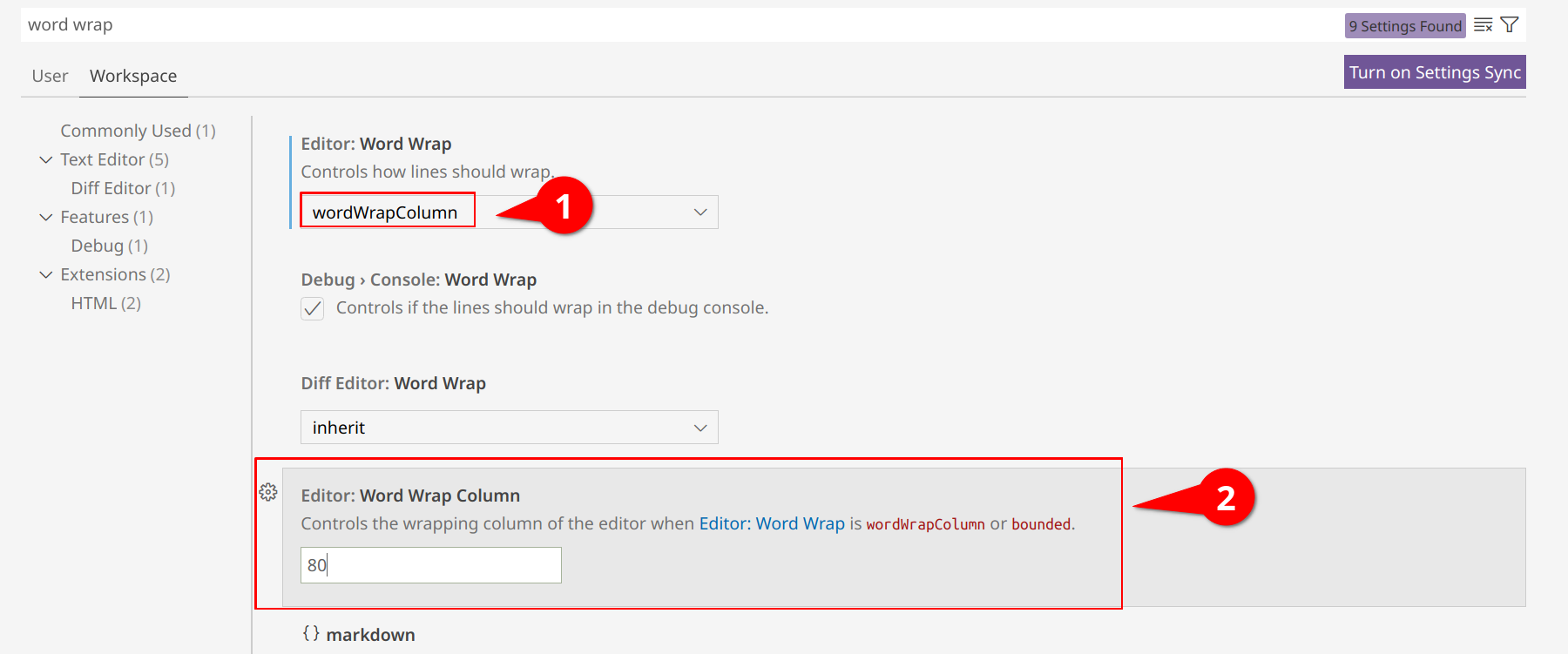
"editor.wordWrap": "on"Se invece decideste di optare per l'opzione wordWrapColumn (o anche bounded) potreste scegliere il numero di colonne (che per opzione predefinita è 80) dopo cui deve andare a capo il codice:

Se voleste farlo manualmente potreste scrivere nel JSON:
"editor.wordWrap": "wordWrapColumn",
"editor.wordWrapColumn": 90Caratteri invisibili
I whitespace char, alternativamente detti caratteri invisibili, son quei caratteri che normalmente non vedresti in un testo ma che inserisci comunque in maniera più o meno consapevole.
Parliamo del carattere spazio, del carattere di fine linea e del carattere tab.
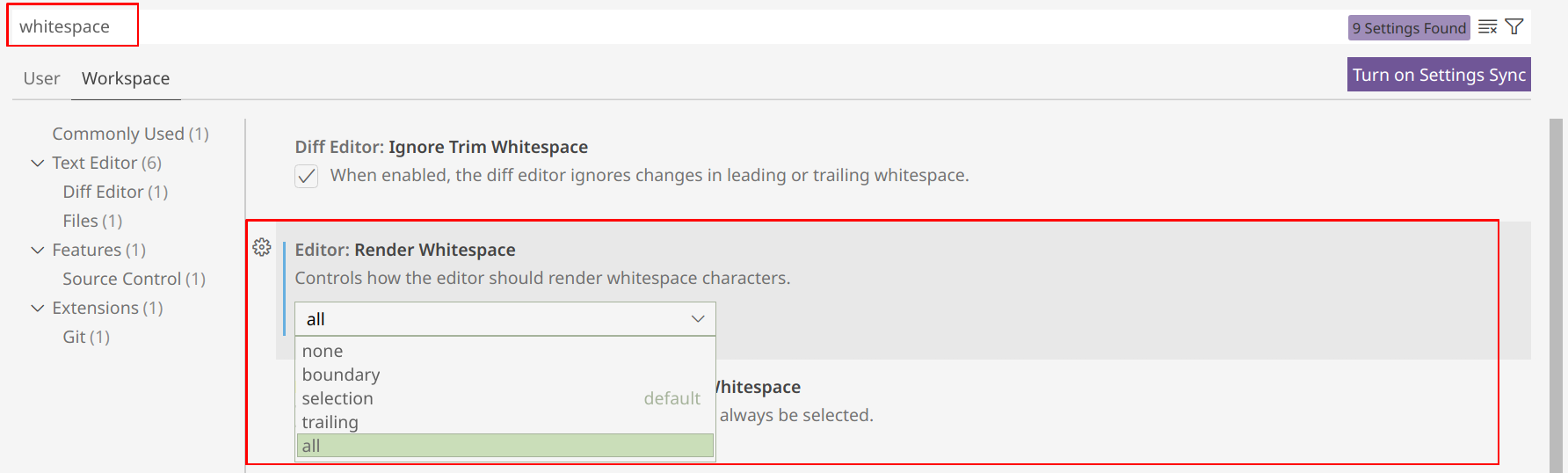
Visual Studio Code è in grado di farvi visualizzare nel particolare spazi e tab (ovviamente vedrete al loro posto dei puntini molto opachi o delle frecce nel caso dei tab), cercate tra le impostazioni la voce "Render whitespace" e troverete un menù a tendina.

Le opzioni disponibili sono:
noneovvero non viene visualizzato alcun carattere invisibile.boundaryovvero i whitespace son resi visibili ma non gli spazi singoli tra parole.selectionovvero i whitespace son resi visibili solo nella selezione del cursore.trailingovvero solo i whitespace a fine riga.allovvero tutti i whitespace sempre visibili.
La preferenza in questo caso è molto personale, alcuni ad esempio non sopportano di vedere caratteri che sanno non esistere, da la sensazione di disordine.
Il mio consiglio è "provateci", utilizzate all per un po' di tempo e cercate di capire se questo vi aiuta o vi infastidisce.
Potete modificare quest'opzione manualmente sul JSON scrivendo:
"editor.renderWhitespace": "trailing"Modalità anteprima
Abbiamo già parlato della modalità anteprima in articoli precedenti. Per chi non ricordasse, tale modalità fa in modo che quando si apre un file, senza mai aver modificato quello precedente, il file in apertura sostituisca il vecchio che viene chiuso.
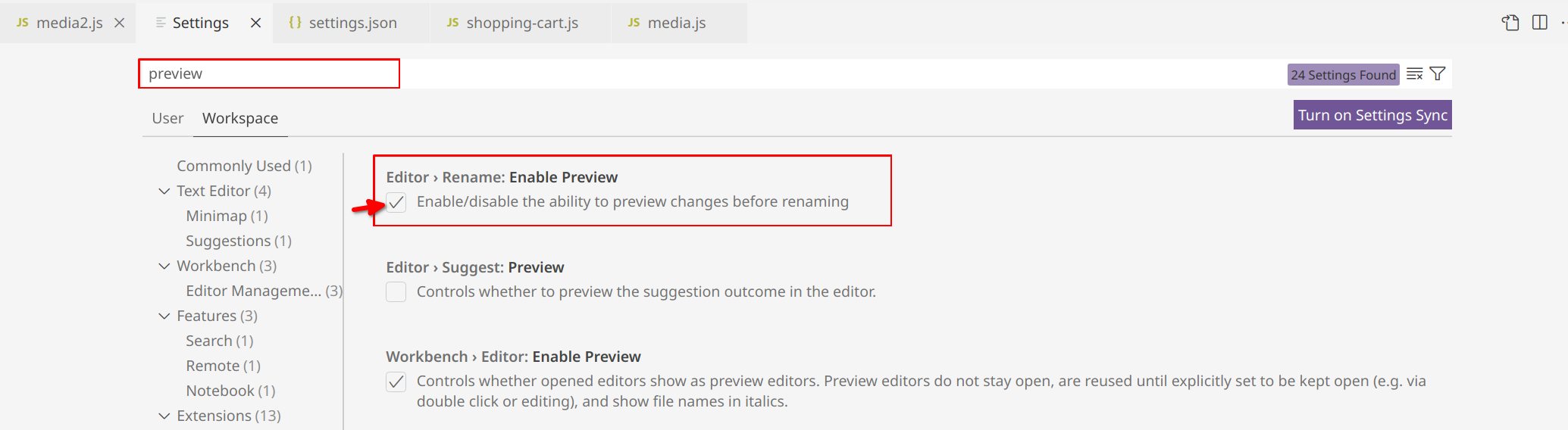
Il nome della voce da modificare è "Enable preview", una volta trovata basterà togliere la spunta:

Potete anche modificare manualmente il file JSON aggiungendo la seguente linea:
"editor.rename.enablePreview": falsePersonalmente preferisco disabilitare la modalità anteprima ma si può lanciare un file senza di essa cliccando due volte quando lo si apre.
Colorized Bracket Pairs
Una volta semplice estensione, passata ora ad impostazione ufficialmente supportata e già presente in Visual Studio Code, quest'impostazione permette di avere parentesi aperte e chiuse abbinate da uno stesso colore, diverso dalle altre parentesi vicine.
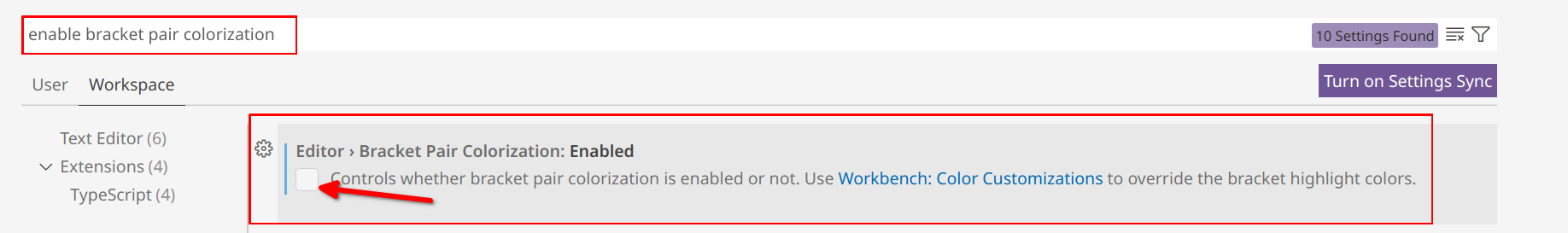
Per attivarla bisogna cercare la voce "Enable bracket pair colorization" e quindi spuntare la casella.

Alternativamente potete modificare il file JSON aggiungendo:
"editor.bracketPairColorization.enabled": trueSe vuoi aggiornamenti su Consigli sulle impostazioni di Visual Studio Code inserisci la tua email nel box qui sotto: