In questa lezione vedremo come permettere l'esecuzione di alcune azioni solo agli utenti che abbiano effettuato una autenticazione. Fino ad ora infatti, potevano eseguire azioni sulla tabella tutti gli utenti in possesso dell'applicationKey. Abbiamo la possibilità di scegliere tra quattro diverse modalità di autenticazione:
- Microsoft
In pratica all'interno dell'app verrà mostrata una pagina web all'interno della quale dovremo inserire le credenziali dell'account scelto. In questa lezione mostreremo come accedere tramite l'account di Facebook.
Creazione applicazione Facebook
Per prima cosa apriamo la pagina developer di Facebook e se non lo avessimo già fatto in precedenza, abilitiamo il nostro profilo ad utilizzare gli strumenti per sviluppatori in modo del tutto gratuito.

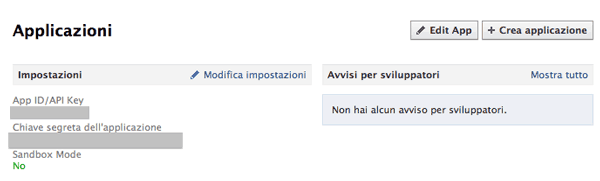
Dal menu in alto selezioniamo la voce Apps:
e successivamente premiamo il pulsante Crea applicazione.
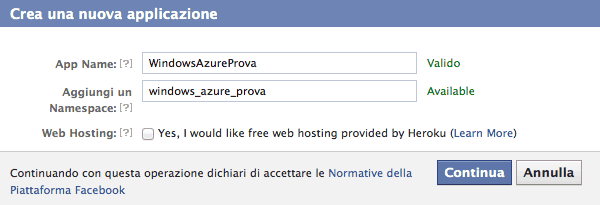
Ci verrà mostrata una finestra a pop-up dove dovremo inserire il nome dell'applicazione che in questo caso è WindowsAzureProva ed un namespace che noi abbiamo chiamato windows_azure_prova.
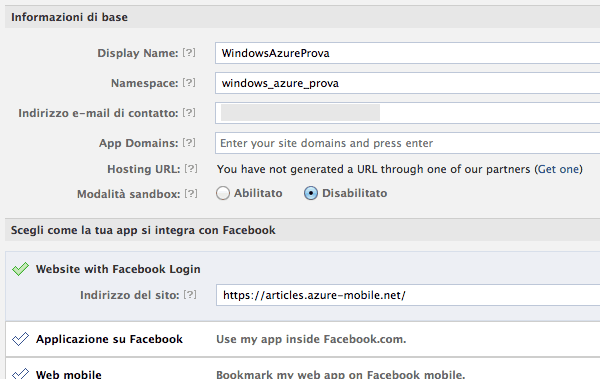
Premiamo su continua e, nella schermata successiva, selezioniamo la voce Website with Facebook login ed inserire all'interno l'indirizzo HTTP del nostro servizio web. L'indirizzo sarà lo stesso che abbiamo usato in precedenza per creare l'oggetto MSClient.
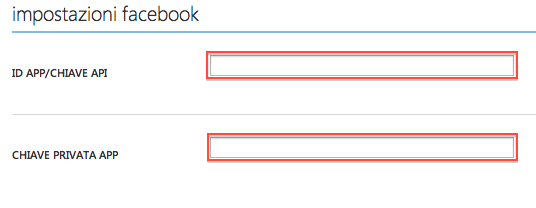
Premiamo su salva modifiche e, dopo aver copiato le due stringhe App ID/API Key e Chiave segreta dell'applicazione torniamo sul Management Portal di Azure.Qui selezioniamo il servizio web e poi, dal menu in alto, scegliamo la voce IDENTITA' e nella sezione impostazioni Facebook inseriamo i due valori all'interno dei campi di testo.

Siamo finalmente pronti per mettere in comunicazione il nostro servizio web con l'applicazione Facebook appena creata.
Autorizzazioni sulla tabella
Il prossimo passo è quello di restringere le autorizzazioni sulla tabella. In pratica dobbiamo vincolare l'interazione alla tabella ai soli utenti che si sono autenticati tramite un login.
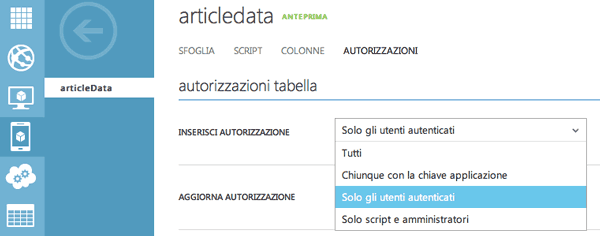
Selezioniamo quindi il servizio articles, poi nel menu in alto scegliamo la voce DATI e nella lista che compare sotto scegliamo la tabella articlesData; infine nel menu in alto selezioniamo la voce AUTORIZZAZIONI.
In questa lezione ci concentriamo solo sull'azione di inserimento, perciò modifichiamo solo il valore del campo INSERISCI AUTORIZZAZIONE, tramite l'apposito menu a tendina.
Nota: dall'immagine sembrerebbe che ci siano quattro azioni: una per inserire autorizzazioni, una per cancellare l'autorizzazione, una per modificarla ed infine una per leggerla. Non è così, infatti queste quattro voci si riferiscono alle azioni che è possibile eseguire sulla tabella: inserimento, cancellazione, modifica e lettura di dati.
Se adesso eseguiamo il codice per l'inserimento visto prima, otterremo un errore molto chiaro di Unauthorized: ovvero l'utente non è autorizzato ad eseguire interazioni con la tabella perché non ha fatto alcun tipo di login.
Vediamo quindi come eseguire il login, che nel nostro caso sarà fatto con le credenziali di Facebook.
Login
Fino ad ora abbiamo sempre dichiarato all'interno dei metodi l'oggetto MSClient ma in questo caso abbiamo bisogno di renderlo un dato membro del view controller nel quale stiamo lavorando.
Spostiamoci nel file .h e dichiariamo un oggetto di tipo MSClient:
@interface MyViewController : UIViewController
@property (nonatomic,strong) MSClient * client;
@endTorniamo nel file .m e dopo aver inizializzato l'oggetto client come visto in precedenza nel seguente modo:
self.client = [MSClient clientWithApplicationURLString:@"https://articles.azure-mobile.net/"
withApplicationKey:@"cczdHhxDHtVxFgkMnuzGpiiBUiuusM62"];aggiungiamo un pulsante di login al quale associare il seguente la seguente azione:
- (void)didPressLoginButton:(UIButton *)sender
{
MSLoginController * navigation = [self.client loginViewControllerWithProvider:@"facebook"
completion:^(MSUser *user, NSError *error) {
if (error) {
NSLog(@"%@", error.localizedDescription);
} else {
NSLog(@"%@", user.userId);
}
[self dismissViewControllerAnimated:YES completion:nil];
}];
[self presentViewController:navigation animated:YES completion:nil];
}Nel caso in cui volessimo eseguire un altro tipo di login, i valori da passare nel parametro provider saranno: @"twitter", @"google" o @"microsoftaccount".
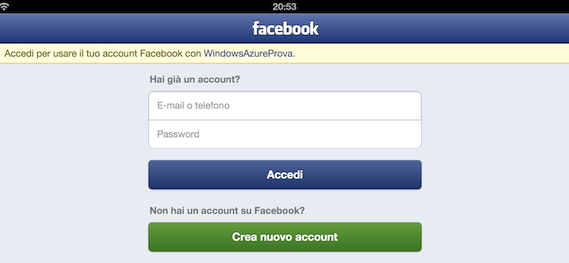
Se adesso eseguiamo l'applicazione e tocchiamo il pulsante di login, ci verrà mostrato un oggetto di tipo MSLoginController con all'interno il login di Facebook:
Inseriamo i dati dell'account e poi tocchiamo il pulsante blu Accedi: dopo qualche secondo verrà eseguito il dismiss del view controller e sarà nuovamente mostrata l'interfaccia di partenza.
Dopo aver effettuato il login tramite Facebook, possiamo eseguire nuovamente il codice per l'inserimento che prima ci aveva dato l'errore "Unauthorized" e notare che adesso funziona correttamente.
Il motivo per cui è stato necessario inserire un oggetto MSClient come dato membro è che una volta eseguito il login di Facebook, all'interno dell'oggetto client viene valorizzato il capo currentUser (che è un oggetto di tipo MSUser) che permetterà ai servizi web di Azure di capire che la richiesta viene fatta da un utente loggato a non da un utente che ha specificato solo l'applicationKey.