La nostra applicazione è finalmente pronta: non dobbiamo fare altro che procedere con il deployment e la sua sperimentazione. Per farlo, metteremo in pratica i passaggi anticipati nelle lezioni precedenti:
- creazione di un archivio zip contenente i file index.js e package.json;
- connessione a Jelastic mediante il nostro account;
- accesso al pannello Deployment Manager;
- upload dell'archivio zip;
- installazione dell'app tramite il pulsante Deploy to ...
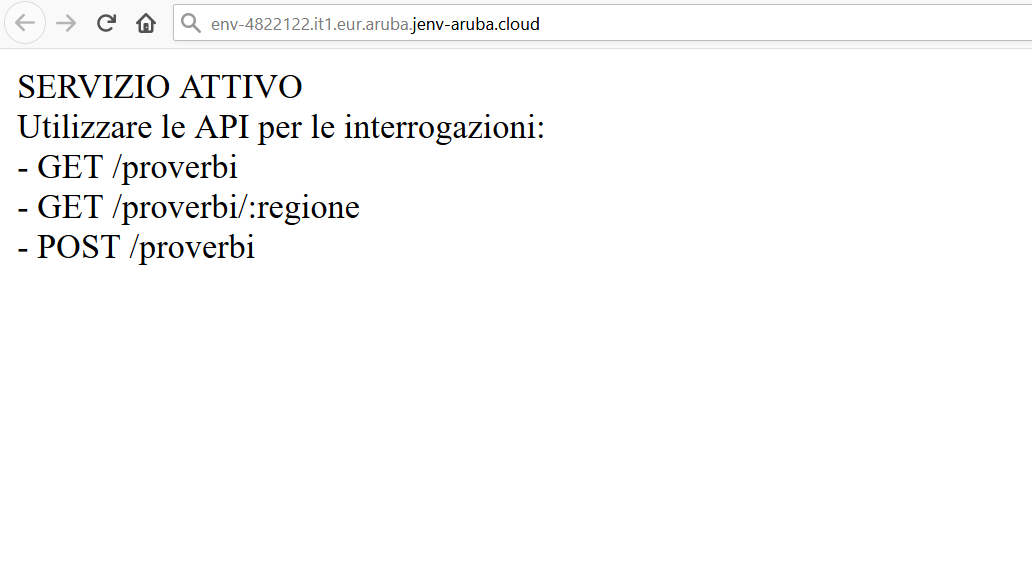
Il procedimento è molto veloce, e Jelastic impiegherà il minimo del tempo necessario per eseguire il tutto. Al termine, verrà mostrato il pulsante Open browser che servirà per vedere all'opera il risultato del nostro lavoro.
Notiamo nella barra degli indirizzi che Jelastic ci ha direttamente indirizzati al container su cui risponde il servizio. Tra le tante funzionalità della piattaforma c'è la possibilità di richiedere un indirizzo IPv4, cosa che però non abbiamo fatto in questo esempio. Avendo tali indirizzi, possiamo utilizzarli nella medesima sessione del browser.
Quello che ci serve è eseguire un test delle API e per questo utilizziamo uno strumento direttamente impiegabile nel browser: un'estensione per Firefox (il browser che stiamo usando) che permetta di svolgere interrogazioni REST. Per lavori di questo genere, strumenti di questo tipo risultano particolarmente comodi e ne esistono molti per ogni browser. Nel nostro caso abbiamo usato RESTED ma è semplicemente una scelta personale.
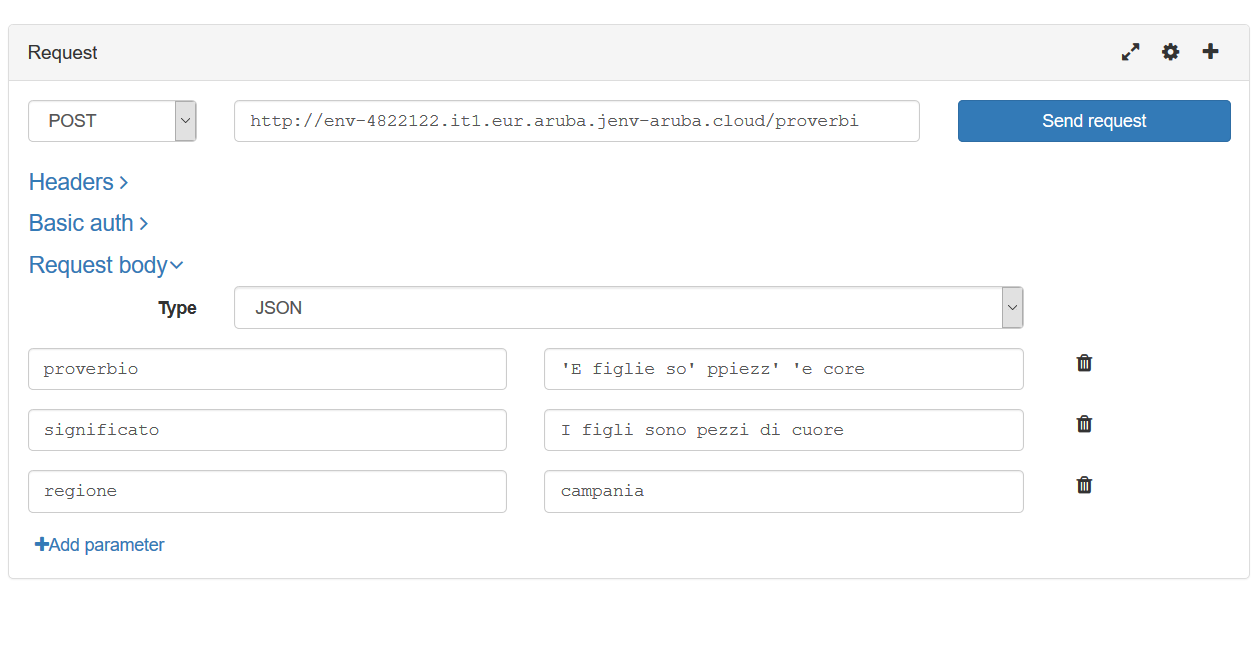
Eseguiamo quindi il primo inserimento, effettuando una richiesta POST, con un body JSON, in cui andiamo ad impostare il testo del proverbio, il significato e la regione di origine:
La risposta del server, direttamente nell'interfaccia di RESTED, è HTTP 201, proprio il codice che abbiamo scelto noi come risposta ad un'operazione di scrittura avvenuta con successo. Per controllare i dati, torniamo nell'interfaccia di amministrazione adminMongo che ci farà gestire il database a nostra disposizione: ricordiamo che il link che ci serve si trova nelle mail che Jelastic ci ha inviato come ogni altra informazione utile. Navigando nel pannello dovremmo trovare il database proverbi che abbiamo creato noi stessi, nonchè la collection proverbi_locali inizializzata al momento del primo inserimento.
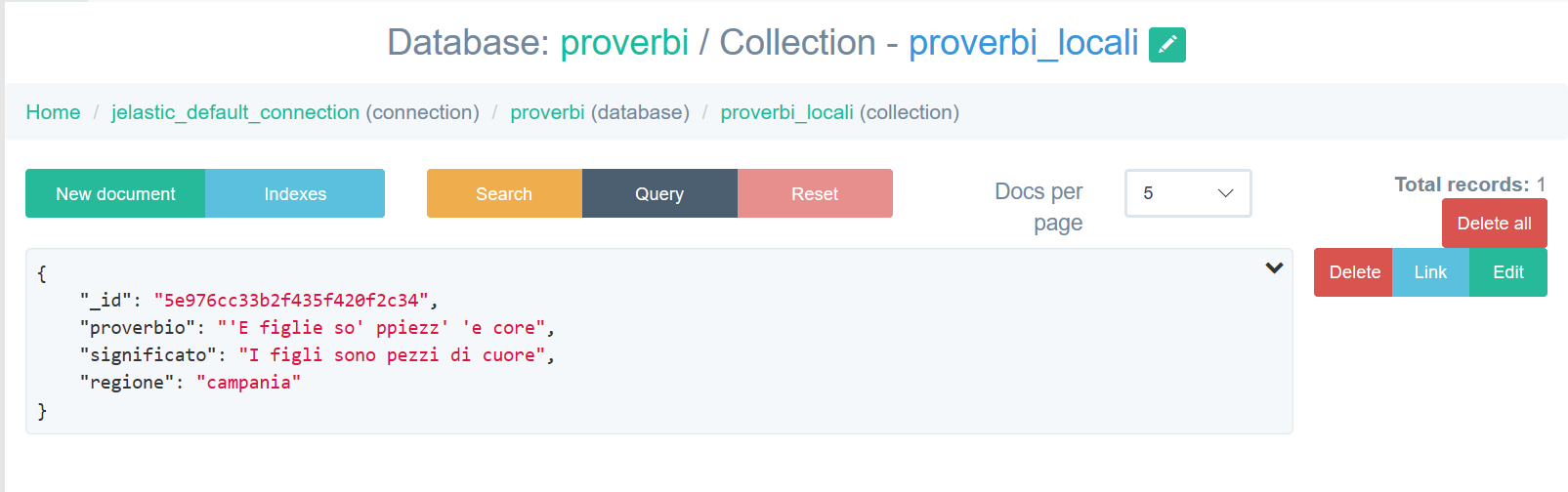
Questo è ciò che vediamo:
Come si può notare, ci sono i dati che noi abbiamo fornito, insieme all'identificativo univoco che MongoDB ha aggiunto.
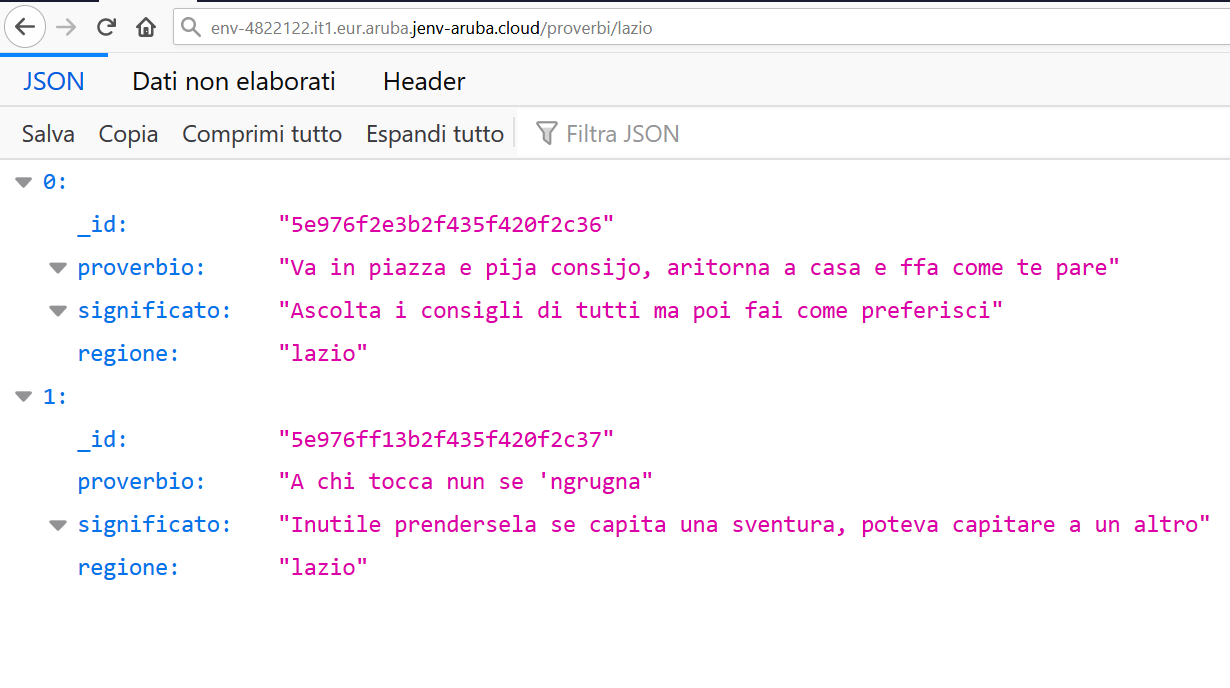
Facciamo qualche altro inserimento in modo da avere più dati, ed eseguiamo una nuova query via REST: quella che punta a /proverbi/lazio.
Nella barra degli indirizzi abbiamo richiamato l'URL, concatenando l'endpoint. Non preoccupandoci di specificare alcuna porta. La query funziona correttamente e vediamo che vengono restituiti i proverbi che abbiamo inserito riferiti alla regione Lazio. Ai fini della sperimentazione, ricordiamo che l'interfaccia adminMongo può essere utilizzata come un client completo: potremmo, ad esempio, modificare dei dati o cancellare documenti osservando, tramite API, i risultati in nuove interrogazioni.
Quelli che abbiamo utilizzato qui a livello di deployment e test sono solo alcune delle svariate possibilità. Avremmo potuto ad esempio agire via Git per la gestione dei sorgenti o eseguire test diversamente utilizzando il client testuale curl dall'interno di una Web console SSH. Con quest'ultimo sistema, avremmo potuto ottenere veloci conferme connettendoci al container con il server Node.js ed eseguendo questi comandi:
$ curl localhost:8888
SERVIZIO ATTIVO<br>
Utilizzare le API per le interrogazioni:<br>
- GET /proverbi<br>
- GET /proverbi/:regione<br>
- POST /proverbi<br>
$ curl localhost:8888/proverbi/lazio
[{"_id":"5e976f2e3b2f435f420f2c36","proverbio":"Va in piazza e pija consijo, aritorna a casa e ffa come te pare","significato":"Ascolta i consigli di tutti m
a poi fai come preferisci","regione":"lazio"},{"_id":"5e976ff13b2f435f420f2c37","proverbio":"A chi tocca nun se 'ngrugna","significato":"Inutile prendersela
se capita una sventura, poteva capitare a un altro","regione":"lazio"}]Si noti che, per eseguire queste prove in locale, abbiamo dovuto menzionare anche la porta di ascolto del server, altrimenti curl avrebbe destinato le richieste verso la porta 80.