La pagina è l'oggetto che si occupa di mostrare l'output a video. Per il nostro gioco utilizzeremo un "contenitore" di tipo Viewbox, che è il controllo XAML in grado di scalare automaticamente il proprio contenuto senza modificare la posizione degli elementi al suo interno.
Non dovremo preoccuparci quindi delle varie risoluzioni dello schermo degli utenti, sarà Viewbox a farlo per noi (in realtà ci sarebbero alcuni accorgimenti, ma non è lo scopo di questo tutorial spiegare i controlli XAML, si può comunque approfondire sulla documentazione msdn).
Con un doppio click su MainPage.xaml nell'Esplora Soluzioni, Visual Studio ci presenta in un'unica schermata sia il codice XAML, sia il risultato del suo rendering a video, che per ora non è altro che una schermata nera. Aggiungiamo dunque il codice XAML per creare il Viewbox all'interno della Grid
<Page
x:Class="SampleGame.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/XAML/presentaion"
...
>
<Grid Backgound="{StaticResource ApplicationPageBackgoundThemeBrush}">
<Viewbox x:Name="mainViewbox" Width="1366" Height="768" />
</Grid>
</Page>Nel code behind (dove si trova il codice C# riferito all'interfaccia disegnata tramite XAML), creiamo l'istanza della nostra classe GameModel che a questo punto è già in grado di mostrare lo sfondo. Espandiamo quindi nell'Esplora Soluzioni il file MainPage.xaml e facciamo doppio click sul file MainPage.xaml.cs che troviamo sotto.

Dichiariamo la variabile che conterrà l'istanza della classe GameModel e che chiameremo con grande fantasia game
namespace SampleGame
{
public sealed partial class MainPage : Page
{
GameModel game;
public MainPage()
{
this.InitializeComponent();
}Infine dobbiamo solo istanziare la nostra classe e aggiungere il canvas di gioco (generato automaticamente dietro le quinte dall'oggetto ScrollableBackground) alla Viewbox che abbiamo creato nello XAML, e questo lo facciamo all'interno dell'evento OnNavigatedTo
namespace SampleGame
{
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// inizializza il game model
this.game = new GameModel();
// aggiunge il canvas generato dalla classe
// ScrollableBackground alla viewbox principale
this.mainViewBox.Child = this.game.GameBackgroundCanvas;
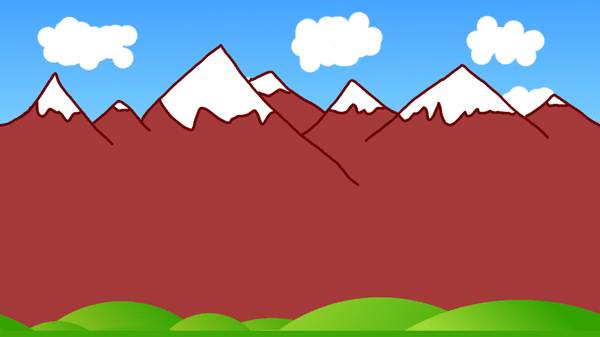
}Finalmente siamo pronti a compilare ed eseguire il nostro codice che, se abbiamo fatto tutto bene, mostrerà lo sfondo del gioco. Clicchiamo quindi sul bottone Computer Locale nella barra degli strumenti di Visual Studio:
e....buona visione!
Nella seconda parte della guida vedremo come creare un personaggio e animarlo.