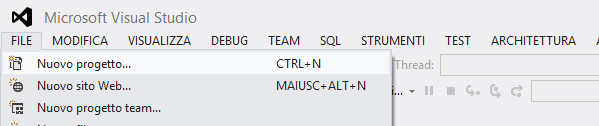
Iniziamo ad affrontare tutte le fasi pratiche del progetto, che ci porterà alla realizzazione completa del gioco. Cominciamo con il creare il progetto in Visual Studio, quindi apriamo Visual Studio 2012 e clicchiamo sul menu FILE > Nuovo Progetto...
Appare la consueta maschera per scegliere il tipo di progetto da creare. Selezioniamo quindi dal menu di sinistra il tipo "Windows Store" che troviamo sotto il gruppo "Visual C#". Sulla destra della finestra troviamo i template a nostra disposizione. Scegliamo la prima voce: "Applicazione Vuota (XAML)"
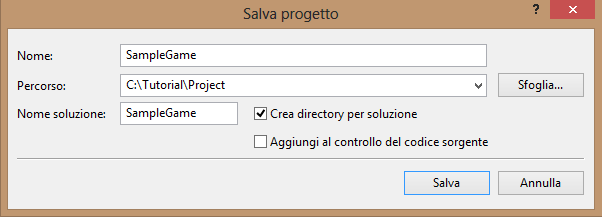
Diamo quindi un nome al nostro progetto, ad esempio "SampleGame" e clicchiamo su OK per confermare.
Visual Studio genererà il codice necessario a far sì che il nostro gioco possa essere compilato ed eseguito in Windows RT. Certo non è ancora molto divertente (è solo una schermata nera), ma è già un buon punto di partenza, ve lo assicuro. Prima di passare oltre salviamo il progetto appena creato selezionando il menu FILE > Salva tutto (nel mio caso il progetto verrà salvato in c:\Tutorial\Project\SampleGame\)
Impostare i Riferimenti
Ora che il progetto è stato creato dobbiamo aggiungere un riferimento alla libreria MMGameLibrary2D per utilizzare le classi contenute al suo interno. Clicchiamo con il tasto destro sul progetto e selezioniamo la voce "Aggiungi riferimento...".
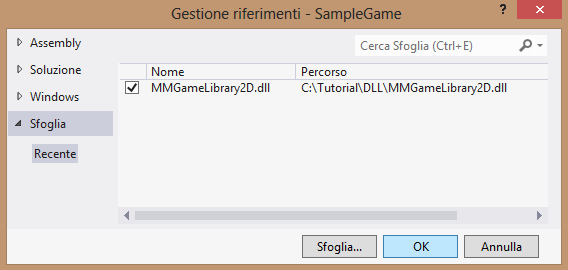
Scegliamo di ricercare il riferimento sul disco del computer selezionando il gruppo "Sfoglia" sulla sinistra e successivamente cliccando sul bottone "Sfoglia..." in basso. Selezioniamo quindi il file MMGameLibrary2D.dll scaricato in precedenza (nel mio caso si trova in C:\Tutorial\DLL\), clicchiamo sul pulsante "Aggiungi" e confermiamo con "OK".
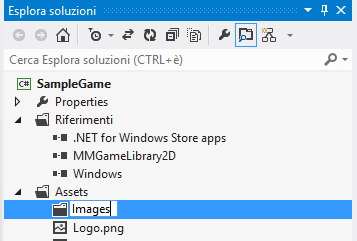
Se abbiamo fatto tutto correttamente, troveremo la voce MMGameLibrary2D sotto la cartella Riferimenti nell'Esplora Soluzioni.
Ora ci manca un ultimo passaggio prima di iniziare a scrivere codice, ovvero importare nel progetto le immagini ed i suoni che utilizzeremo nel gioco.
Importare immagini e suoni
Anche se i file che utilizzeremo in questo tutorial non sono molti, è sempre bene mantenere bene organizzati i nostri progetti, quindi cominciamo a creare le cartelle dove importeremo immagini e suoni.
Clicchiamo con il tasto destro sulla cartella Assets e selezioniamo Aggiungi > Nuova Cartella. Verrà così creata una nuova cartella all'interno della cartella Assets che chiameremo "Images".
Ripetiamo la stessa operazione e chiamiamo la nuova cartella "Sounds".
Importiamo nel progetto i file con le immagini e i suoni scaricati in precedenza (sono comunque in allegato) per poterli poi richiamare dal codice. Iniziamo dalle immagini per lo sfondo e per i personaggi. Clicchiamo dunque con il tasto destro sulla cartella "Immagini" e selezioniamo Aggiungi > Elemento Esistente... dal menu contestuale.
Andiamo a selezionare i file dal percorso in cui li avete salvati (nel mio caso "c:\Tutorial\Assets\Images") e clicchiamo su "Aggiungi".
Ripetiamo l'operazione, questa volta però cliccando sulla cartella "Suoni" e ovviamente selezionando i file relativi ai suoni. Se abbiamo fatto tutto correttamente il progetto dovrebbe presentarsi in questo modo:
Con quest'ultimo passaggio abbiamo finito di preparare il progetto e abbiamo tutto quello che ci serve per iniziare a programmare un po', quindi salviamo e iniziamo a scrivere un po' di codice.
Attenzione - In allegato il codice completo del progetto.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: