In questa lezione esamineremo gli elementi fondamentali dell'interfaccia di Blender 3D. Di primo acchito può sembrare un proposito banale, ma è d'obbligo ricordare come le funzioni del programma siano davvero complesse: è impossibile passare all'azione vera e propria senza preparazione. Di seguito, tutti i dettagli.
Interfaccia
Quando apriamo per la prima volta Blender, siamo tentati di voler realizzare subito oggetti in 3D, dimenticandoci di come sia prima necessario capire in che modo lavori l'interfaccia. Per questa parte useremo Blender 2.63.
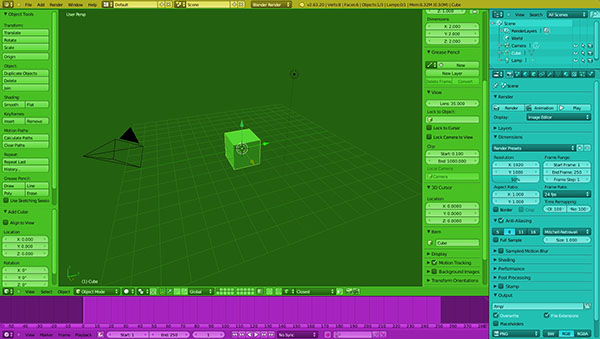
Per semplificare il riconoscimento delle aree sono stati scelti colori diversi, per garantire la più chiara delle comprensioni.
Le aree colorate in Figura 1 le chiameremo finestre. Se le osserviamo attentamente, notiamo come ognuna sia unica, ma con elementi d'interfaccia comuni a tutte le altre. Questo perché si tratta di aree personalizzabili, duplicabili e ridimensionabili a piacere.
Sugli angoli di una delle aree colorate, troviamo un triangolino:

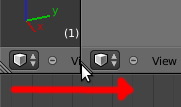
Prendiamo, ad esempio, il triangolino dell'area verde in basso a sinistra. Clicchiamoci sopra con il tasto sinistro del mouse e trasciniamolo verso destra (cioè verso l'interno della finestra di appartenenza). La finestra si duplica verticalmente.
Se invece lo spostatiamo verso l'alto, la finestra (sempre dell'area di appartenenza) si dividerà orizzontalmente.
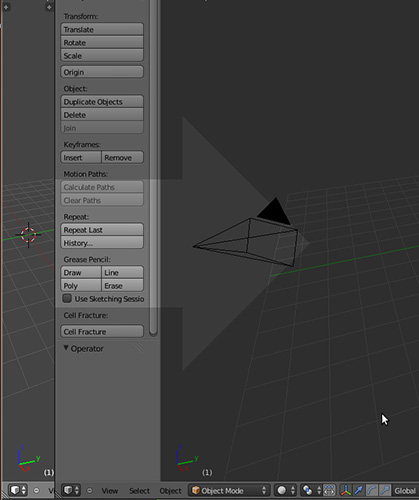
Per unire due finestre, prima di tutto dobbiamo assicurarci che i lati d'unione siano della stessa lunghezza. Quindi afferriamo il triangolino e trasciniamolo verso l'esterno della finestra. Vediamo come una delle due diventi più scura e come appaia una freccia di colore chiaro. Se teniamo premuto e muoviamo il mouse orizzontalmente, la freccia si posta. Questa indica semplicemente quale finestra sacrificare durante l'unione, quindi rilasciamo per completare l'operazione.


Sempre agendo sul triangolino, se prima di cliccare e trascinare teniamo premuto il tasto SHIFT, la finestra si staccherà diventando indipendente. Ottima funzionalità, ad esempio, quando lavoriamo su due monitor.
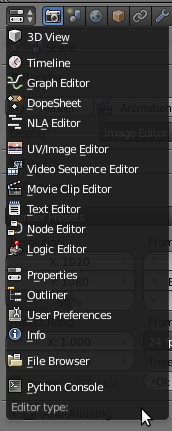
Analizziamo ora i componenti comuni di una delle aree. Prendiamo ad esempio l'area azzurra, definita la Finestra delle Properties. Vediamo prima di tutto come possegga un Header, cioè un intestazione. Lo possiedono tutte le finestre (chi in alto chi in basso). L'Header contiene le informazioni principali della finestra sotto forma di menù a tendina, ma a volte anche pulsanti con varie funzioni. Per cambiare tipologia alla finestra, basta cliccare sul'icona più a sinistra dell'Header.

L'elenco che compare contiene tutte le tipologie di finestra e ognuna ha una sua funzione, quasi si trattasse di tanti programmi indipendenti. Al momento non analizzeremo le funzionalità di tutte queste aree: basti sapere che, cambiando tipologia, viene modificata anche la rispettiva finestra.
Chiudiamo questa parte relativa all'interfaccia aggiungendo che possiamo personalizzare la disposizione delle varie finestre e, premendo la combinazione di tasti CTRL+U, rendere di default la nuova configurazione. Se invece volessimo ricaricare l'interfaccia originale, basterà aprire il menù File e scegliere l'opzione Load Factory Settings.