Dopo aver compreso il funzionamento della timeline video di Adobe Spark, e aver imparato a inserire elementi multimediali come fotografie e video, il percorso prosegue con la gestione di testi e icone. Il software web-based di Adobe, infatti, permette di aggiungere delle brevi frasi e dei disegni Creative Commons sulle singole clip. Questi elementi potranno approfittare di simpatici effetti di animazione, preimpostati a seconda della tipologia di template prescelto.
Per questa lezione si è fatto ricorso ad Adobe Spark nella sua versione a pagamento, ma gran parte delle istruzioni valgono anche per l'edizione gratuita aperta a tutti.
Inserimento del testo
Così come già accennato, Adobe Spark permette di inserire del testo sulle proprie clip, approfittando di effetti di animazione basati sul template. Di conseguenza, se la transizione proposta non dovesse essere di proprio gradimento, sarà sufficiente tentare la sorte con altri template, tramite l'apposita colonna di destra.
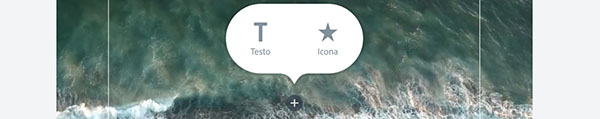
Il primo passaggio, così come Spark ha abituato i suoi utenti, è quello di selezionare la clip di proprio interesse all'interno della Timeline, per poi premere il tasto "+”: si aprirà una piccola finestra di dialogo, che chiederà all'utilizzatore di scegliere fra "Testo" e "Icona", così come evidenziato in Figura 1. Sarà sufficiente optare per la prima delle due opzioni.
A questo punto verrà mostrato a schermo il solito editor, per l'inserimento del testo tramite la tastiera, così come mostrato in Figura 2. La larghezza del box è pressoché fissa: questo perché il test sarà sottoposto alle animazioni preimpostate dal template e, di conseguenza, non può essere sforata una certa soglia laterale o superiore all'interno della clip.
Ovviamente, i caratteri inseriti potranno essere ingranditi o ridotti a seconda delle proprie esigenze, mantenendo comunque il perimetro del box dell'editor come grandezza massima. Per farlo, così come illustrato in Figura 3, è sufficiente cliccare sugli appositi pulsanti "T+” e "T-”. Sempre dalla stessa finestra di dialogo, si potrà inoltre decidere di cancellare completamente la frase inserita.
Senza troppe sorprese, quanto scritto potrà essere anche trascinato, per posizionarlo nell'area preferita della clip selezionata. Durante l'operazione, Spark mostrerà delle griglie di riferimento, forse proprio per mantenere sempre attivi gli effetti di transizione. Ancora, è utile notare come solo il testo possa essere trascinato, mentre le icone - almeno non tutte - tendono ad avere posizione fissa. Un esempio è mostrato in Figura 4.
È doveroso sottolineare come, per chi fosse alla ricerca di maggiori opzioni per gestire frasi e interi paragrafi, Spark offra degli strumenti aggiuntivi nella colonna di destra del servizio, che compariranno automaticamente all'inserimento di un nuovo testo. Si potrà infatti scegliere tra una visualizzazione a schermo intero, a schermo diviso, a didascalia, a titolo e sottotitolo. Le possibilità sono davvero le più svariate, per garantire anche agli utenti più esigenti una buona creatività.
Inserimento delle icone
In modo simile a quanto visto nel paragrafo precedente, Adobe Spark permette di inserire anche delle icone. Partendo sempre dalla selezione della clip sulla quale si vuole lavorare, si preme il tasto "+" e dalla relativa finestra di dialogo si sceglie l'omonimo comando "Icona”.
Si noterà come, sulla colonna di destra dell'interfaccia, apparirà un comodo motore di ricerca per icone utilizzabili in licenza Creative Commons: gli eventuali credits ai creatori verranno inseriti automaticamente al termine del video, una volta esportato. Per trovare l'elemento grafico di proprio riferimento, è sufficiente inserire una parola chiave, attendere il caricamento della lista e scegliere l'icona gradita. Quest'ultima verrà posizionata automaticamente sulla clip, così come evidenziato in Figura 5.
Se vuoi aggiornamenti su Adobe Creative Suite inserisci la tua email nel box qui sotto: