Avendo costruito le basi fondamentali del nostro menu dedicato alle opzioni, non ci resterà da far altro che definire tutti gli elementi fissati sullo sfondo di Intro-4. Ritorniamo quindi sulle icone che avremo già creato, ossia Plus e Minus, e fissiamo tutti i blocchi del caso per dare un’identità agli sprite all’interno del nostro progetto!
Integriamo i blocchi negli sprite di Plus
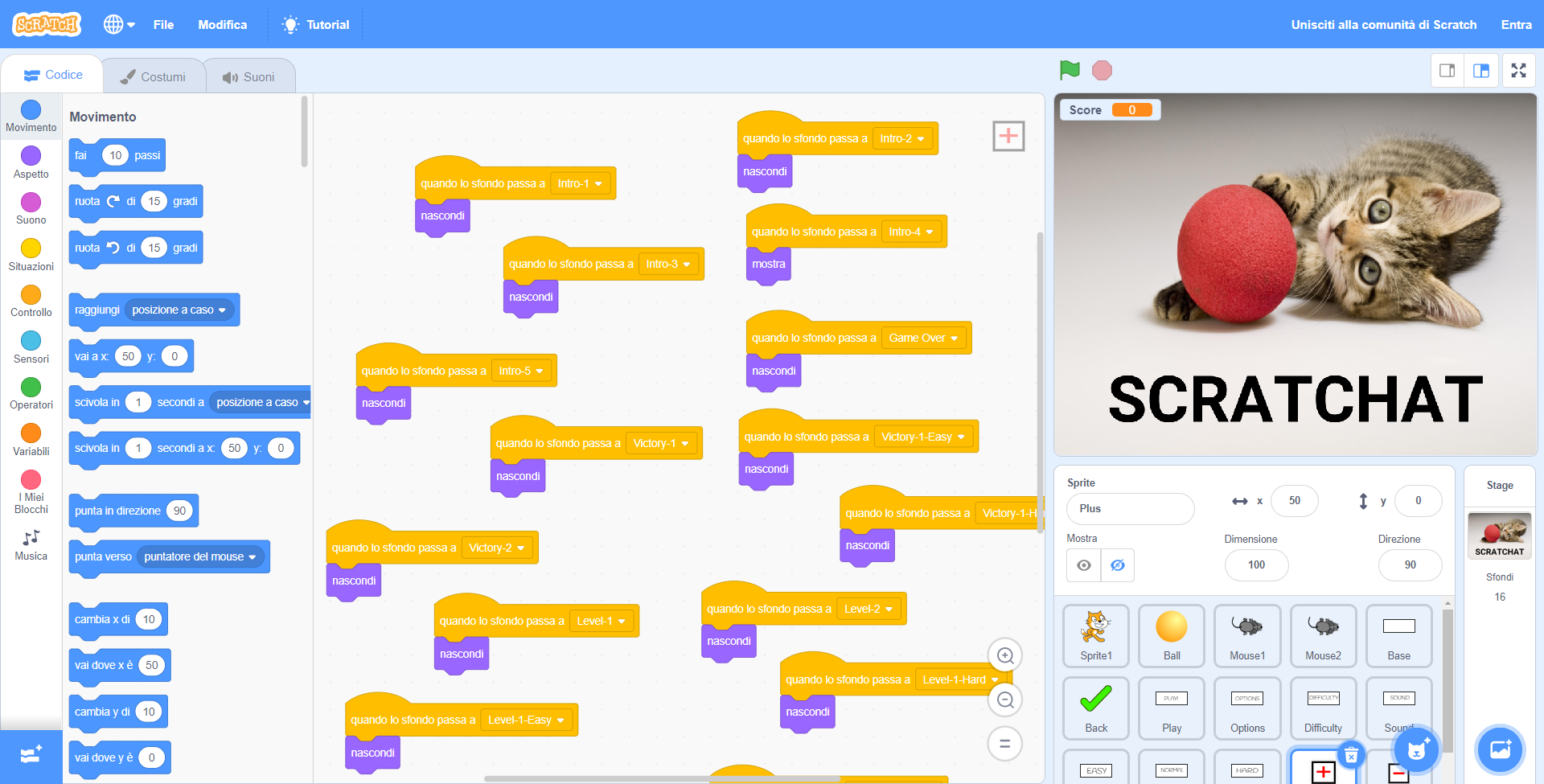
Quindi, invece di sistemarci nella schermata di Sound, dovremo dirigerci direttamente nelle griglie di Plus e Minus; per convenienza cominciamo dalla prima, cliccando come sempre sulla sua icona in basso a destra. Da lì, il nostro unico obiettivo sarà quello di riempire la griglia con i soliti blocchi della visibilità, che dovranno nascondere il Plus su ogni schermata che non sia l’Intro-4. Il lavoro ci porterà via un po’ di tempo, ma dovremo semplicemente trascinare gli stessi blocchi all’interno della griglia: quando lo sfondo passa a dalla sezione delle Situazioni e nascondi o mostra da quello dell’Aspetto. Prima di salvare le modifiche al progetto ricordiamoci che dovremo fissare l’Intro-4 come l’unico scenario nel quale l’icona del Plus dovrà mostrarsi.
Ripetiamo lo stesso processo su Minus
Allo stesso modo, dovremo ripetere lo stesso processo con l’icona del Minus! Quindi, senza pensarci due volte, dovremo trascinare nuovamente gli stessi blocchi, stando ovviamente attenti a fissare l’Intro-4 come il nostro unico punto di riferimento per la visibilità di questi blocchi. Una volta fatto ciò, tuttavia, dovremo pensare anche al fatto che le nuove icone non avranno ancora una loro posizione definita sullo scenario! Toglierle e darle una visibilità non ci libererà infatti dal dramma che si verificherà quando entrambe le icone si mostreranno una sovrapposta all’altra, visibili in maniera confusa nel progetto. A questo punto, fissiamo direttamente noi la posizione degli sprite! Pensando al fatto che dovremo vedere il Plus sulla sinistra dello scenario e il Minus sulla destra, dovremo distanziare entrambe le icone in maniera sensata. Clicchiamo quindi sull’icona dell’addizione in basso a destra e, rientrando nella sua griglia dei blocchi, integriamo un vai a x e y dalla sezione del Movimento, collegandolo infine, al di sotto del quando lo sfondo passa a Intro-4. Guardando la sua posizione di x e y, fissiamo rispettivamente dei valori da 50 e 0. In maniera opposta, il nostro Minus dovrà avere dei valori di x e y da 250 e 0. In questo modo, pur non avendo ancora delle funzionalità attive, i nostri pulsanti avranno sia un loro spazio che una loro visibilità!
Creiamo la funzione del suono
Arrivati a questo punto, tuttavia, sia l’icona del Plus che lo sprite del Minus non avranno ancora delle funzionalità attive all’interno del progetto, fungendo unicamente da pulsantino che potremo premere per… fare nulla, almeno al momento! In questo caso, insomma, ci troveremo davanti a dei fermacarte digitali, ma potremo presto cambiare questa condizione! Muoviamoci all’interno della griglia dedicata al nostro Plus e trasciniamo innanzitutto un quando si clicca questo sprite dalla sezione delle Situazioni. Da lì avremo finalmente la possibilità di trascinare un blocco dalla sezione del Suono, ossia cambia volume di -10. Colleghiamo i due blocchi tra di loro e cambiamo il valore del suono da -10 a 10.
Con le ultime modifiche avremo finalmente un blocco in grado di alterare il volume del nostro gioco, ma sappiamo che oltre a doverlo aumentare - a seconda della situazione - ci potremmo trovare ad abbassarlo! Integriamo quindi gli stessi blocchi all’interno della griglia di Minus, trascinando sempre un quando si clicca questo sprite e cambia volume di -10, collegandoli entrambi e lasciando tutti i valori invariati. A questo punto, però, avremo anche il bisogno di due pulsanti aggiuntivi: uno dedicato a far tornare il volume del gioco alla normalità e un blocco in grado di farci tornare indietro nel menu!
Creiamo l’ultimo blocco del suono
Per creare un blocco dedicato a far tornare il volume del gioco alla normalità, in realtà, non avremo bisogno di chissà quale grande modifica! Tutt’al più, potremo servirci degli sprite dedicati al volume che avremo già creato, cliccando con il tasto destro del mouse su una delle due icone e confermando la scelta con l’opzione del duplica. Così facendo avremo già una base consolidata, con tanto di blocchi legati alla visibilità. Quel che ci mancherà da fare sarà, in essenza, l’attivazione della funzione. Quindi, andando nella griglia del nuovo sprite, eliminiamo il blocco del cambia volume di x e sostituiamolo con un porta volume a 100%, che si potrà trovare sempre nella sezione del Suono.
Finalmente avremo tutti i blocchi che ci serviranno per alterare il suono del nostro gioco, ma per fissare seriamente il look dell’ultimo sprite ci servirà ancora un ultimo cambiamento. Muoviamoci nella sua sezione del Costumi e, attivando lo strumento del Testo, modifichiamo il file di testo che sarà già presente nella casella con un bel =, centrandolo all’interno della struttura. Per finire in bellezza, rinominiamo la casella come Equal, fissando il blocco tra i nuovi valori di x (150) e di y (0): abbiamo finalmente il menu dei suoni!