Tra le varie possibilità previste da Adobe Spark per arricchire la propria pagina web, la soluzione Griglia Foto è certamente fra le più interessanti. Questa opzione permette infatti di aggiungere una piccola galleria d'immagini, in modo semplice e veloce, senza nemmeno dover compilare una singola riga di codice. Sfruttare questa possibilità è molto semplice, di seguito qualche istruzione utile.
Per questa lezione si è fatto ricorso ad Adobe Spark nella sua versione a pagamento, ma la gran parte delle istruzioni vale anche per gli utenti in possesso di un account gratuito.
Griglia foto: come si usa
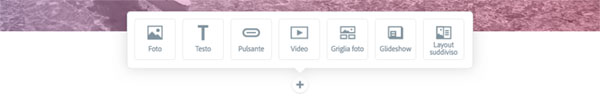
Per accedere alla funzione Griglia Foto, utile per la creazione di una piccola gallery, è innanzitutto necessario posizionarsi in un box libero della propria pagina web. La funzione è attiva nei riquadri orizzontali, mentre non è presente per i box verticalmente affiancati. A questo punto, come consuetudine per Adobe Spark, è sufficiente premere il tasto "+” e scegliere l'omonima voce, così come riportato in Figura 1.
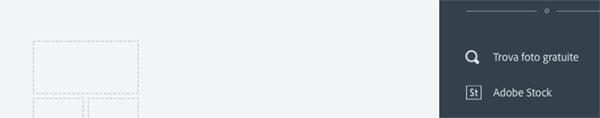
Una volta selezionato il comando, apparirà l'interfaccia per la creazione della griglia. Sul lato sinistro si troverà il foglio di lavoro, così come consuetudine per Adobe Spark, mentre sulla colonna di destra tutti i tool utili. In questo caso, Spark richiede di scegliere le fotografie che comporranno la gallery: possono essere cercate con il classico strumento Trova Foto - pensato per condurre ricerche su servizi gratuiti e CC0 come Unsplash e Pixabay - oppure si potrà approfittare di Adobe Stock, dei file presenti sulla propria Creative Cloud, di Lightroom e del cloud storage di Dropbox, Google Foto e Google Drive. L'interfaccia è mostrata in Figura 2.
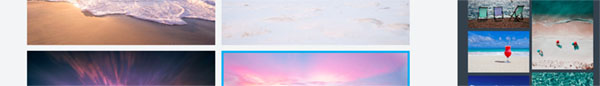
Per aggiungere immagini alla griglia, è sufficiente selezionarle dalla colonna di destra: man mano che verranno scelte, la griglia stessa comincerà a prendere forma, così come evidenziato in Figura 3.
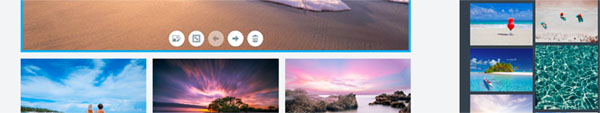
Non esiste un numero massimo o minimo di immagini per creare la propria griglia, tuttavia la migliore visualizzazione si ottiene con almeno quattro elementi, così come riportato in Figura 4. Si noterà come, passando il cursore sopra ogni singola immagine, appariranno delle funzioni aggiuntive: l'immagine potrà essere modificata, ridimensionata, spostata di cella oppure semplicemente eliminata.
Come facile intuire, è possibile scegliere anche un layout diverso rispetto alla classica configurazione con riquadri immagine di dimensione fissa per ogni singolo scatto. Ad esempio, evidenziando le opzioni aggiuntive di una singola fotografia, si potrà accedere alla voce Foto Grande. Attivando questa funzionalità, l'immagine verrà ingrandita in un riquadro che occupa tutta la larghezza totale della griglia stessa, mentre le successive immagini verranno riportate immediatamente sotto, in box di dimensioni più ridotte. Un esempio è riportato in Figura 5.
Terminata la progettazione della propria griglia di fotografie, è sufficiente premere il pulsante Salva posizionato in alto a destra: la gallery apparirà automaticamente nella posizione prescelta del proprio layout. In alternativa, cliccando su Annulla la griglia verrà eliminata. In ogni caso, sarà sempre possibile intervenire in un secondo momento, ad esempio per cambiare la propria selezione di scatti.
Se vuoi aggiornamenti su Adobe Creative Suite inserisci la tua email nel box qui sotto: