Avendo anche creato lo Sfondo che dedicheremo al famigerato livello dei topini, il nostro occorrente sarà ormai tutto nelle nostre mani: abbiamo gli Sprite degli ostacoli, lo Sfondo e adesso trascineremo anche i blocchi giusti per far comparire tutto nella maniera corretta!
Integriamo lo Sfondo nel progetto
Avendo già creato lo Sfondo dei topini all’interno del progetto, buona parte del nostro lavoro sarà già finita! Quel che ci resta da fare, tuttavia, è il collegamento finale. Torniamo quindi all’interno della selezione degli Stage, deviando questa volta per il Codice, visibile sempre in alto a sinistra, ossia la griglia di tutti gli Sfondi! Fortunatamente avremo già un esempio per dirigere il nostro lavoro. Avendo già attivato la transizione tra Victory-1 e Level-2, dovremo semplicemente incollare quei blocchi e modificare i loro punti di riferimento! Quindi, una volta entrati nella griglia, clicchiamo il tasto destro del mouse su quando lo sfondo passa a Victory-1 e selezioniamo duplica, per poi spostare la nuova serie di blocchi copiata in un altro spazio della griglia. Infine, ci basterà modificare il Victory-1 in Victory-1-Hard e il Level-2 in Level-Mouse!
Creiamo il nuovo livello
Abbiamo finalmente creato la transizione tra la schermata di vittoria di Hard e lo Sfondo che anticiperà il famigerato livello dei topini a tutti i giocatori, ma ci manca ancora una cosa: il livello con i topi! Per crearlo, come abbiamo già fatto nelle lezioni precedenti, dovremo semplicemente entrare nella sezione degli Sfondi e poi cliccare l’icona in basso a sinistra, dove avremo modo di scegliere l’opzione del Scegli uno Sfondo. Tra tutte le schermate non sarà mai facile sceglierne una tutta nostra per il gioco, ma la realtà dei fatti è che ci basterà uno Sfondo unico - magari monocolore - per far capire al nostro giocatore che dovrà davvero impegnarsi per evitare tutti i topolini! Scegliamo quindi Neon Tunnel e rinominiamolo come Tunnel-Mouse prima di procedere.
Adesso che avremo creato lo Sfondo per il nuovo livello, non dovremo far altro che creare il collegamento tra il Level-Mouse e il Tunnel-Mouse! In questo modo tutto si collegherà alla perfezione. Per farlo, torniamo nella sezione dei Codici e, più specificamente, nella serie di Blocchi dedicata al Level-Mouse. Con quel punto di riferimento, trasciniamo un attendi 1 secondi dalla sezione del Controllo e un passa allo sfondo Intro-1 da quella dell’Aspetto. Una volta fatto ciò, colleghiamoli entrambi al di sotto di passa allo sfondo Level-Mouse, stando attendi di mettere prima l’attesa e poi il passaggio al livello! Infine, ricordiamoci di mettere 3 secondi per l’attesa e il Tunnel-Mouse per il livello da mostrare.
Attiviamo la visibilità degli Sprite
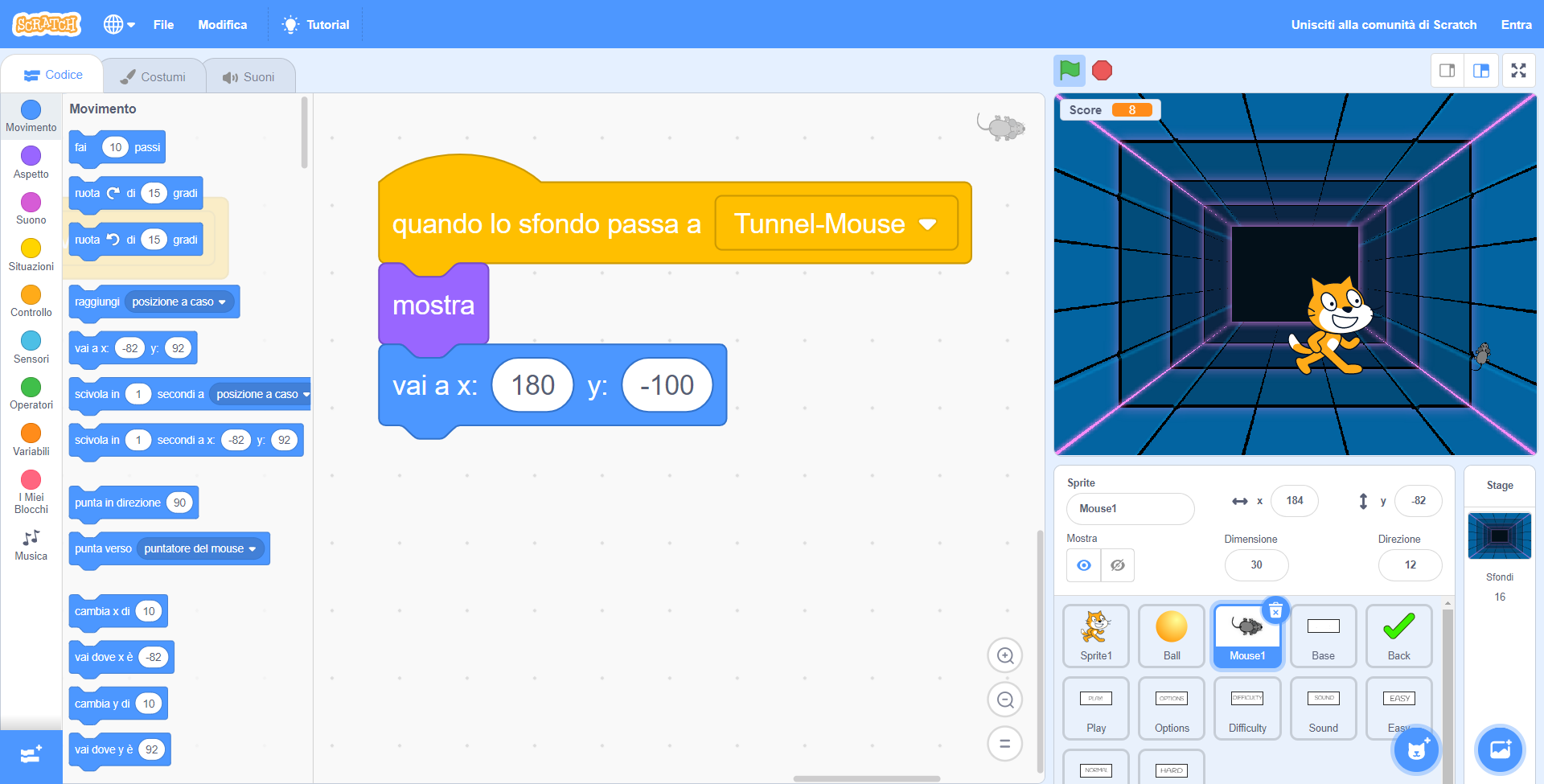
A questo punto, verificando la funzionalità di ogni blocco, vedremo come andremo a entrare nel Tunnel-Mouse dopo aver raggiunto la schermata di vittoria di Hard, ma allo stesso tempo noteremo un… vuoto! Come sempre, infatti, dovremo spostarci tra i vari Sprite per attivare (o disattivare) la loro visibilità. Per fortuna, in questo caso ci basterà trascinare qualche blocco per una manciata di modelli. Clicchiamo innanzitutto sul protagonista di ogni livello, ossia lo Sprite1, muovendoci subito dopo nella sua sezione del Codice. Lì, come in un’altra decina di casi, dovremo semplicemente trascinare due blocchi: quando lo sfondo passa a e mostra dalle solite sezioni. Una volta fatto ciò, colleghiamoli e specifichiamo il Tunnel-Mouse come punto di riferimento per attivare il nostro gattino nel nuovo livello di gioco.
Ovviamente, dopo aver attivato la visibilità del gattino dovremo comunque fare la stessa cosa anche per il nostro topo. Semplicemente clicchiamo sulla sua icona in basso a destra e ripetiamo le stesse azioni attuate per lo Sprite1, stando attenti ad aggiungere il quando vai a x: 180 e y: -100, che porterà il Mouse1 alla posizione giusta. Una volta finito il lavoro sulla visibilità, dobbiamo chiederci se vogliamo aumentare la velocità del singolo topo, aggiungerne un altro o, semplicemente, fare entrambe le cose. Per pura cattiveria potremmo fare entrambe le cose, ma limitiamoci all’aggiunta del secondo topo!
Aggiungiamo il secondo topo
In realtà, per aggiungere il secondo topo al progetto ci basterà davvero poco! Dovremo difatti cliccare il tasto destro del mouse su Mouse1 e poi selezionare duplica per creare un duplicato perfetto del topolino. Ovviamente dobbiamo accertarci di eliminare i blocchi collegati al mostra di Level-2 e Level-1-Hard! Ricordiamoci che dovremo anche distanziare il secondo topo dal Mouse1, modificando la sua posizione alla comparsa del Level-Tunnel da y: -100 a y: 100. Infine, integriamo la serie di blocchi dedicata al movimento del topo; il per sempre con fai 4 passi che darà modo al secondo Mouse di essere veloce quanto il topo originale! Ci mancano ancora alcuni dettagli per chiudere il secondo livello, tra cui un metodo del tutto nuovo per mostrare la schermata del Game Over, ma anche per attivare il pulsante degli Options!
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: