Tailwind CSS è un framework CSS particolarmente differente dai classici framework ai quali siamo abituati: ha infatti un approccio completamente diverso alla creazione di interfacce web.
Il suo principale sviluppatore, Adam Watham, lo definisce infatti un framework che fornisce tutti i building blocks per fare design senza dover lottare contro l'override di stili già preconfezionati.
I framework tradizionali, tra cui il più celebre è sicuramente Bootstrap, forniscono una serie di componenti come pulsanti, card, finestre modali, form che senza dubbio velocizzano il lavoro e la prototipizzazione, ma diventano particolarmente scomodi e noiosi quando è necessario modificare la loro idea di design. Tailwind CSS è diverso. Non fornisce componenti preconfezionati ma classi di utility che permettono di realizzare esattamente quello che abbiamo in mente senza abbandonare in continuazione l'HTML.
Stato dell'arte e interesse della community
La prima versione ufficialmente stabile di Tailwind CSS, la 1.0, è stata rilasciata il 13 maggio 2019 mentre la versione attuale di Tailwind CSS è la 1.0.5.
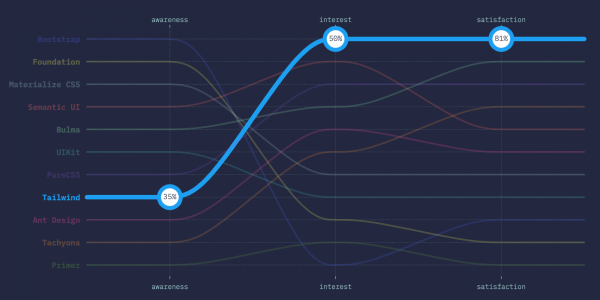
Nonostante un'età particolarmente bassa, il framework ha riscontrato sin dalle prime versioni pre-1.0 un discreto successo. Il grafico seguente, realizzato da The State of CSS, mostra come Tailwind CSS sia senza dubbio il framework per il quale gli sviluppatori di frontend nutrono maggior interesse e quello più soddisfacente da usare, indipendentemente dal fatto che la conoscenza del framework stesso non sia ancora così elevata.

Le principali caratteristiche
Design Responsive e Mobile-First
Ciascuna classe utility fornita da Tailwind CSS presenta una responsive variants, che permette di cambiarne il comportamento in base alla dimensione dello schermo del dispositivo. Le varianti sono dei prefissi disponibili su tutte le classi, e ne alterano lo scopo principale.
In particolare, le varianti dedicate al responsive usano un prefisso {screen}:, particolarmente eloquente e di facile utilizzo.
Ecco un piccolo esempio di modifica della proprietà font-weight di un testo in base alla dimensione del monitor (eventuali concetti più avanzati verranno approfonditi successivamente):
<span class="sm:font-bold md:font-medium lg:font-light">
Hello Tailwind CSS
</span>Possibilità di astrazione in componenti
Sebbene Tailwind CSS nasca come libreria di classi di utility, può capitare che serva creare certi "componenti" per evitare di ripetere spesso una serie di classi:
<!-- standard approach -->
<a href="#" class="font-light hover:font-medium text-black">
I'm a link
</a>
<!-- component approach -->
<a href="#" class="anchor">
I'm a link
</a>
<style>
.anchor {
@apply font-light hover:font-medium text-black;
}
</style>Estrema personalizzazione
Essendo generato completamente a partire da configurazioni fatte in JavaScript (e da PostCSS), è possibile modificare qualsiasi aspetto del framework direttamente in fase di compilazione, senza dover fare alcun override o inserire direttive !important all'interno dei nostri file CSS.
Nelle prossime lezioni ci addentreremo in tutte le caratteristiche del framework per scoprire come esso rappresenti una valida alternativa ai suoi cugini più celebri.
Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: