Dopo aver visto come inserire foto e video nella propria pagina web, avvalendosi degli strumenti inclusi in Adobe Spark, è tempo di analizzare alcune funzioni aggiuntive. Si parte dal punto focale, previsto in alcuni template, per poi proseguire con titoli, testi e pulsanti. Ovviamente, tutte le modifiche apportate non sono distruttive e, oltre alla possibilità di tornare allo stato precedente, si può cambiare aspetto semplicemente scegliendo un template alternativo.
Per questa lezione si è fatto ricorso ad Adobe Spark nella sua versione a pagamento, ma gran parte delle istruzioni rimangono identiche anche per l'edizione gratuita del servizio.
Punto Focale
Alcuni template per i siti web di Adobe Spark, come quello scelto nella precedente versione, permettono di regolare il Punto Focale dell'immagine scelta come apertura. Questo perché, essendo dotati di un design parallasse - quindi in movimento con lo scrolling verso l'alto e verso il basso - è possibile definire quale porzione dello scatto debba risultare sempre visibile.
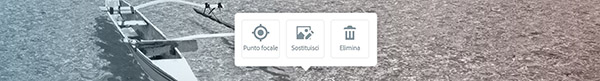
Per accedere alla funziona è sufficiente, su un template abilitato, cliccare sull'immagine già inglobata nella griglia: apparirà un meno contestuale, come evidenziato in Figura 1, e dalle opzioni proposte si sceglierà proprio Punto Focale.
A questo punto, sullo scatto apparirà una grande maniglia circolare: basterà trascinarla nella posizione preferita, evidenziando la porzione dell'immagine che si desidera mantenere a fuoco. Una volta definito il proprio punto focale, è sufficiente scegliere l'opzione Salva disponibile in altro a destra o, se non si fosse soddisfatti del risultato, premere il corrispettivo Annulla. In Figura 2, un esempio.
Titoli e testi
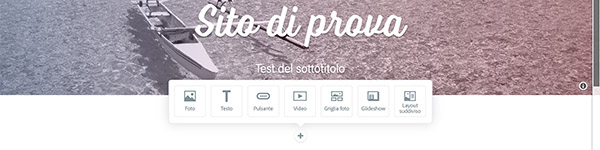
Regolata la fotografia d'apertura, è possibile aggiungere i titoli del sito, a seconda delle modalità previste dal template prescelto. Per l'esempio riportato in questa lezione, è disponibile sia un titolo che un sottotitolo, così come evidenziato in Figura 3. Sarà sufficiente cliccare sopra il testo di segnaposto già incluso e sostituirlo con la frase di propria preferenza, in modo semplice e immediato.
Inseriti i titoli, è utile apprendere come gestire le caselle di testo. Cliccando l'icona "+" di un'area vuota della pagina, si ottiene un menu contestuale con svariate opzioni. Fra le tante proposte, è sufficiente scegliere Testo, così come illustrato in Figura 4.
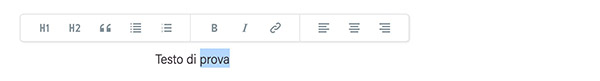
A schermo verrà mostrato un rudimentale editor testuale, all'interno della casella o della cella selezionata, dove inserire il paragrafo di propria preferenza e procedere con una prima formattazione. Le opzioni incluse prevedono la possibilità di definire paragrafi "H1" e "H2", citazioni, elenchi a punti o numerati, grassetto e corsivo, collegamenti ipertestuali e, come facile intuire, un allineamento sinistro, destro oppure centrato. Un esempio è riportato in Figura 5.
Pulsanti
Naturalmente, Adobe Spark permette anche di incorporare dei pulsanti nella propria pagina web, affinché il sito possa approfittare di link e collegamenti, sia interni che verso l'esterno. Per farlo, si clicca sempre sull'icona "+" nella casella di propria preferenza, scegliendo la voce Pulsante dal menu contestuale.
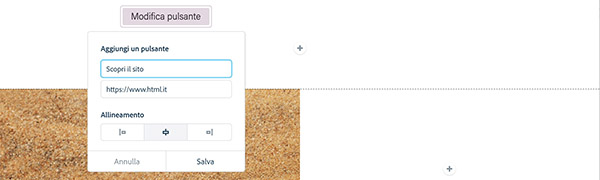
A questo punto, una bozza del tasto apparirà all'interno del design della pagina e un piccolo editor verrà mostrato a schermo, per finalizzarne la creazione. È infatti impossibile inserire il titolo che verrà mostrato sul pulsante stesso, il collegamento ipertestuale da seguire e il tipo di allineamento preferito. L'editor è evidenziato in Figura 6.
Inserite le opzioni di propria preferenza, è sufficiente premere il tasto Salva. Attenzione, però, poiché l'allineamento del tasto creato è relativo all'ampiezza della cella prescelta: in questo caso, scegliendo un allineamento centrato, il risultato è quello riportato in Figura 7. Potrebbero esservi quindi delle differenze rispetto alla formattazione del proprio testo, che potrebbe risultare esteticamente sfalsato rispetto al pulsante stesso.
Se vuoi aggiornamenti su Adobe Creative Suite inserisci la tua email nel box qui sotto: