In questa lezione vedremo come far funzionare la seconda schermata delle opzioni. Cominciamo quindi a muoverci tra le caselle già create e a sistemarle all’interno della nostra griglia, dando una forma anche alla nuova schermata.
Sistemiamo Sound nella schermata
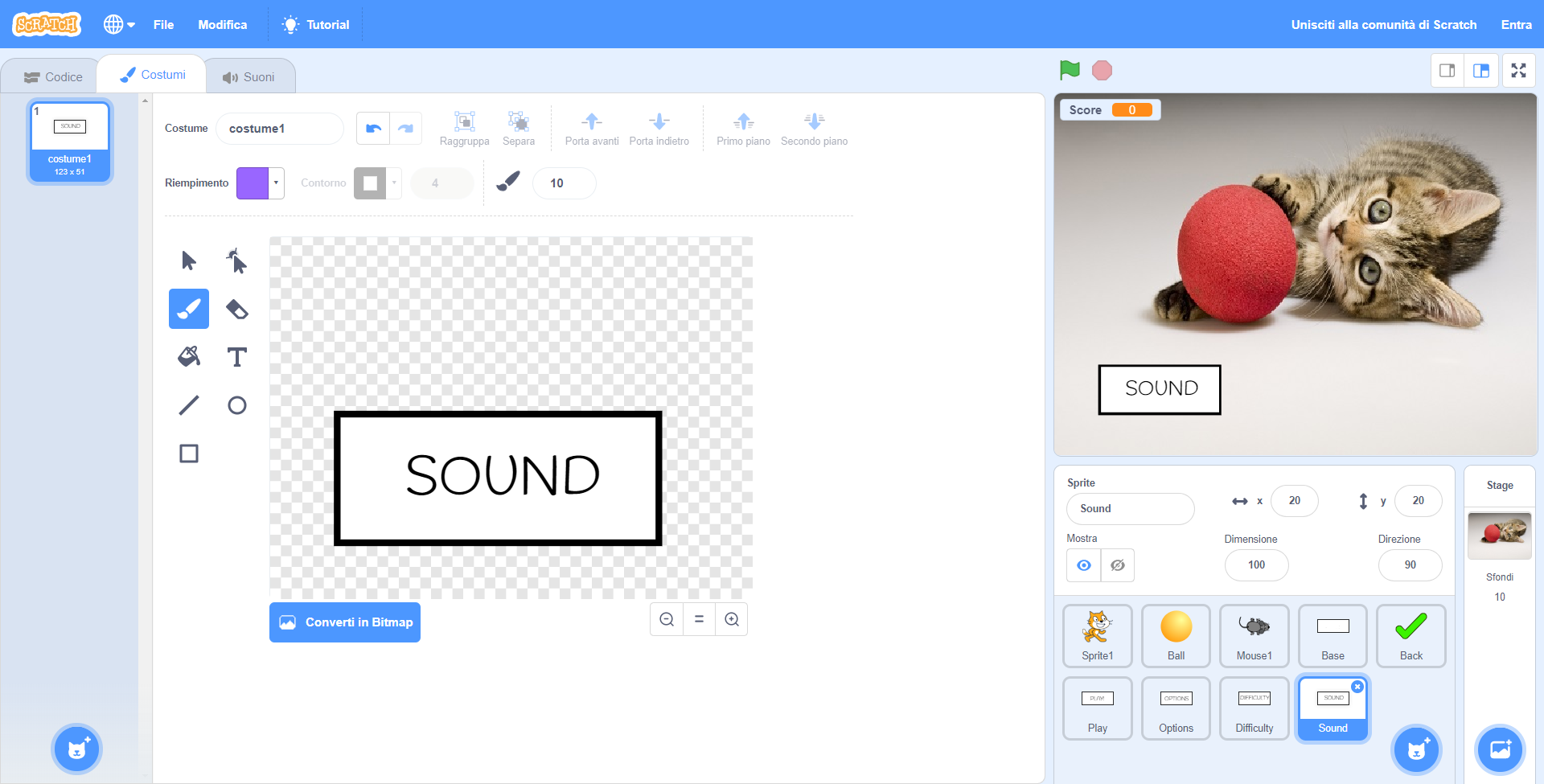
Entrati nella seconda schermata delle opzioni, noteremo che entrambe le caselle Difficulty e Sound sono state automaticamente fissate in basso a sinistra. Selezioniamo quindi lo sprite di Sound in basso a destra e analizziamo le sue informazioni basilari. Noteremo che la sua posizione rispetto alla schermata centrale sarà errata, ma potremo sistemarla sfruttando gli stessi valori di posizionamento usati in precedenza nel nostro progetto.
Selezioniamo quindi il pulsante Play dalla lista in basso a destra per vederne il posizionamento nella schermata. La nostra casella avrà un x di 20 e un y di 20. Copiamo questi numeri all’interno della casella del Sound, sui rispettivi valori di x e y. A questo punto avremo un pulsante perfettamente centrato rispetto alla schermata generale.
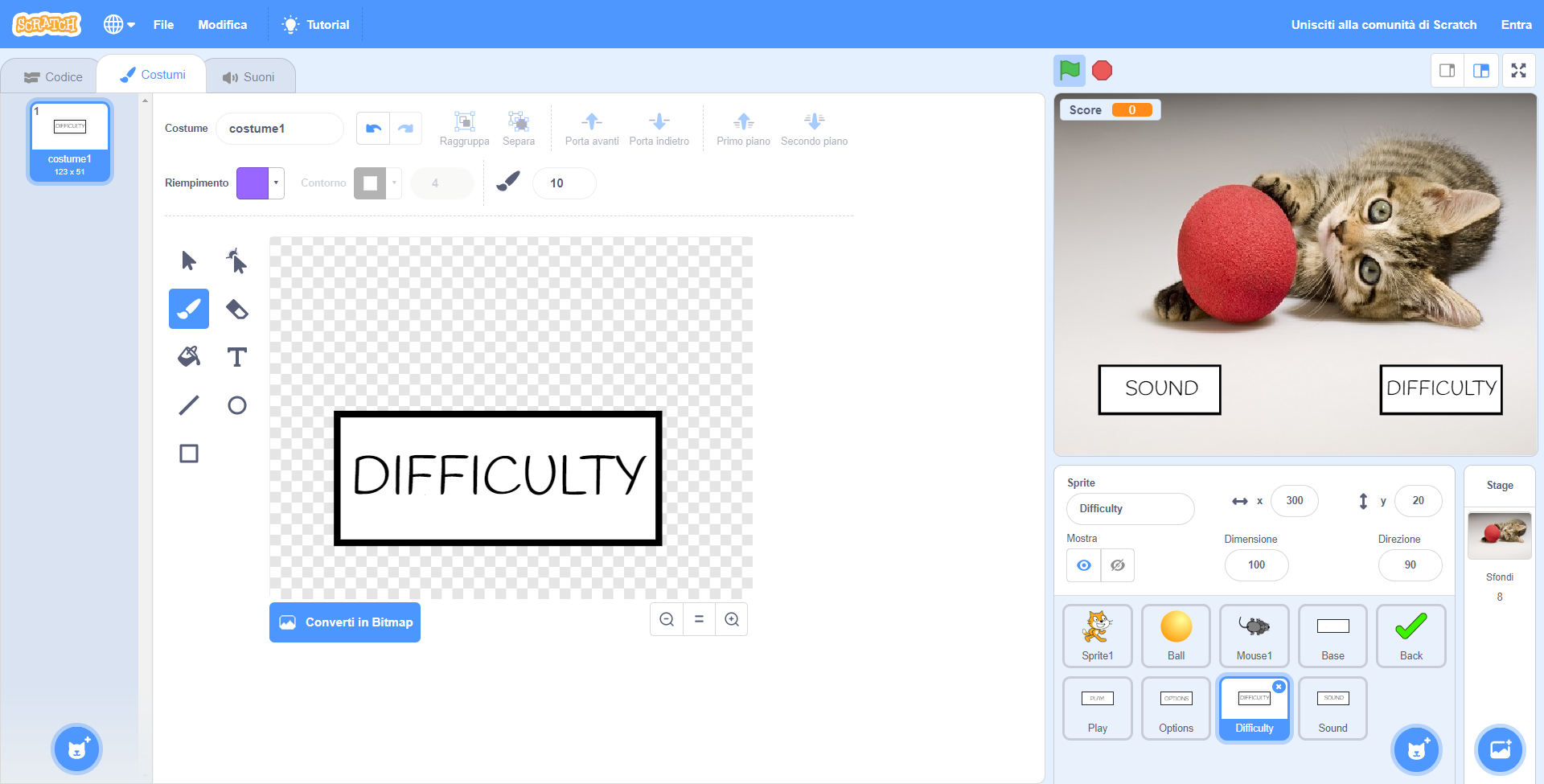
Passiamo quindi alla casella di Difficulty. Dovendo impostare sulla destra pulsante Options, osserviamone i valori di posizionamento. In questo caso, rispetto a Play, l’unica differenza sarà sul valore di x, aumentato da 20 a 300; impostiamo quindi un x di 30 e un y di 20 sul nostro pulsante di Difficulty, confermando la scelta.
Creiamo le schermate di Sound e Difficulty
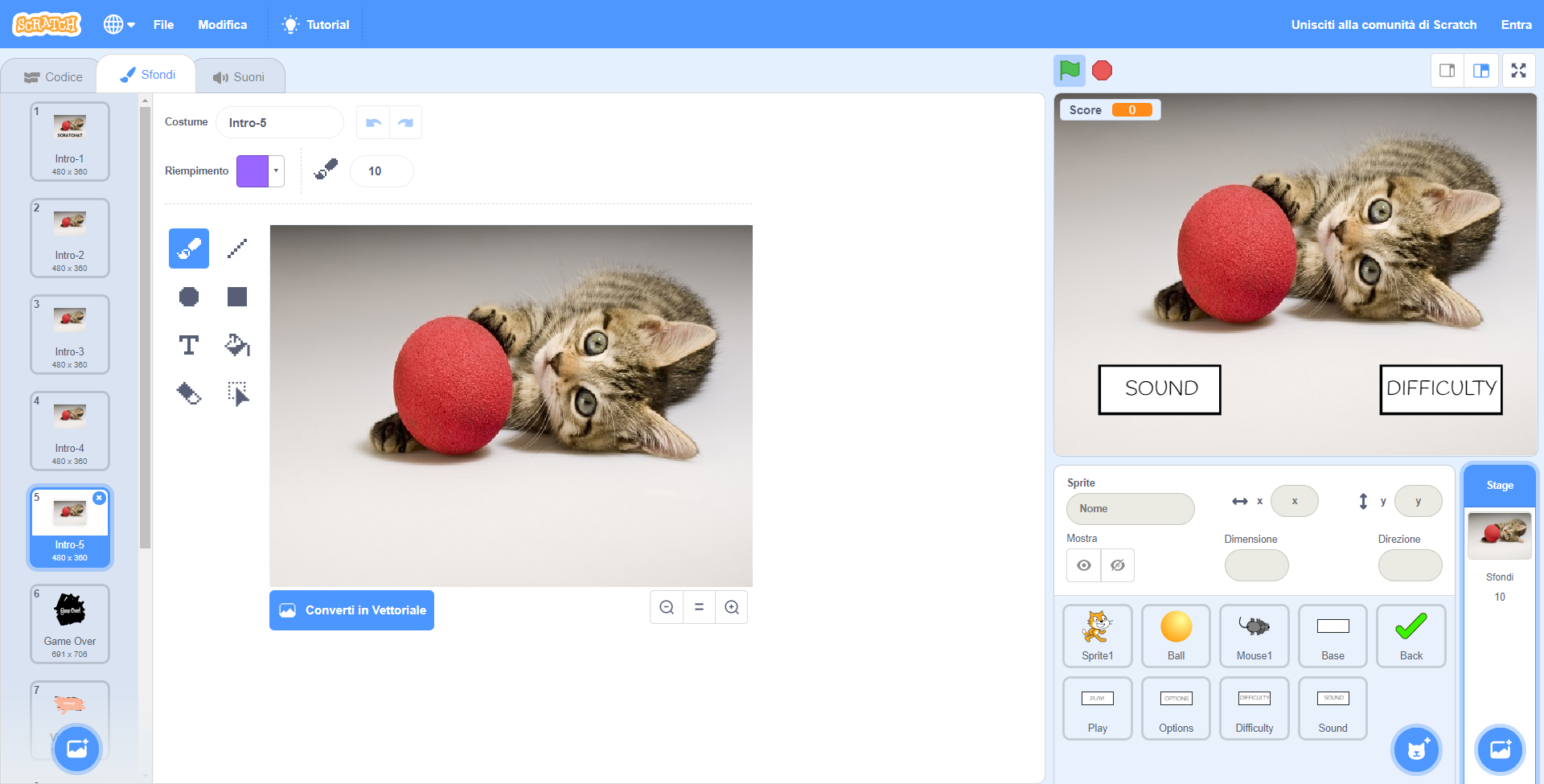
A questo punto avremo i due pulsanti dedicati a Sound e Difficulty, rispettivamente per controllare il volume del nostro gioco, ed i livelli di difficoltà. Per modificare questi parametri, tuttavia, avremo bisogno di un paio di sfondi aggiuntivi dedicati proprio ai due pulsanti. Clicchiamo quindi in basso a destra - sulla tabella di Stage - ed entriamo nella sezione degli Sfondi in alto a sinistra. Per creare un nuovo sfondo, ci basterà cliccare con il tasto destro sull’icona Intro-3 e scegliere “duplica” per 2 volte di fila. Non resta, infine, che collegare tutti gli sfondi con i nostri blocchi.
Colleghiamo Sound con Intro-4
Partiamo dalla schermata dedicata al suono, che nel nostro caso sarà il nuovo Intro-4. Clicchiamo in basso a destra sulla casella Sound, quindi spostiamoci sulla griglia per trascinare le solite due caselle per attivare la selezione: “quando si clicca questo sprite” e “passa allo sfondo”, rispettivamente visibili dalle sezioni delle Situazioni e dell’Aspetto. Trasciniamole all’interno della griglia e colleghiamole appositamente, ricordandoci infine di scegliere Intro-4 come punto di riferimento per il passaggio dello sfondo.
Dovremo anche eliminare la visibilità della casella, trascinando “quando lo sfondo passa a” e "nascondi” dalle stesse sezioni di prima. Colleghiamole e fissiamo sempre Intro-4 per orientare correttamente la visibilità di Sound. Inoltre, ricordiamoci che questi ultimi blocchi potrebbero entrare in contrasto con quelli già creati tramite la copia. Verifichiamo che al click su Sound ci sia effettivamente la transizione a Intro-4 e non a Level-1.
Colleghiamo Difficulty con Intro-5
A questo punto dovremo ripetere le stesse azioni con la casella Difficulty. Cliccando sempre in basso a destra - stavolta sulla casella della difficoltà - entriamo nella griglia e copiamo quanto fatto con il Sound. Nello specifico, inseriamo un “quando si clicca questo sprite” e un “quando lo sfondo passa a” dalla sezione delle Situazioni, mentre da quella dell’Aspetto dovremo trascinare un “passa allo sfondo” e “nascondi”. Per attivarli, come prima, dovremo collegare “quando lo sfondo passa a” con “nascondi”, e “quando si clicca questo sprite” con “passa allo sfondo”. Una volta che avremo legato tutti i blocchi, per dare uno spazio utile alla schermata della difficoltà, inseriamo Intro-5 come unico punto di riferimento di Difficulty.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: