In teoria, avendo ultimato il nostro lavoro della visibilità sugli Sprite di Difficulty e Sound, dovremmo avere delle transizioni soddisfacenti sia dal punto visivo che pratico. Tuttavia dobbiamo ancora sistemare il problema legato alla duplicazione dei pulsanti.
Sistemiamo la visibilità degli Sprite
Partiamo innanzitutto dalla visibilità di ogni singolo Sprite. Quando avremo fatto partire il gioco, molte caselle appariranno insieme alla prima schermata delle opzioni. Purtroppo, la casella di Play che abbiamo copiato per varie volte non ha semplicemente creato dei duplicati nell’aspetto, ma anche nelle funzioni. Dovremo quindi pulire tutti i blocchi dalle fondamenta, partendo da Base e arrivando fino all’ultimo Sound.
Ripuliamo la casella di Base
Spostiamo il cursore in basso a destra e selezioniamo il pulsante dedicato a Base, entrando nella griglia dedicata ai singoli blocchi. Da lì dovremmo eliminare i blocchi pensando alla loro utilità all’interno del progetto. Ma visto che il pulsante di Base avrà l’unica funzionalità di essere duplicato più e più volte, procediamo a eliminare tutti i blocchi rimasti all’interno della griglia.
Sistemiamo la casella di Difficulty
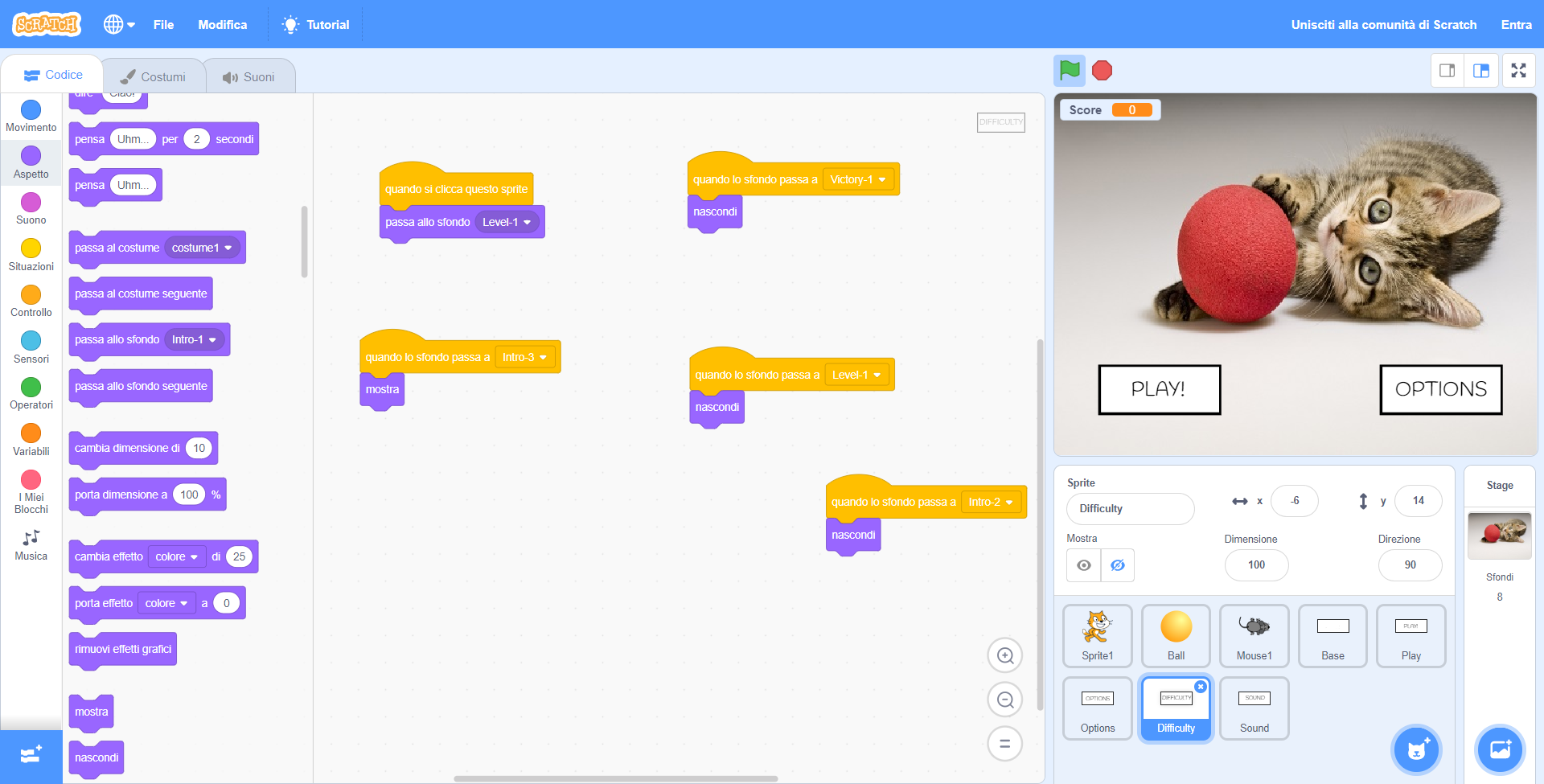
A questo punto dovremo passare sulla griglia dedicata a Difficulty e Sound, contestualizzandoli solo all’interno della seconda schermata delle opzioni. Incominciamo con il pulsante del Difficulty e, tornando sempre sulla griglia, facciamo in modo da attivare la visibilità della stessa casella solo quando selezioneremo Options. Tra i blocchi, dovremo sostituire il “quando lo sfondo passa a Intro-2” con il “mostra” con un nuovo “nascondi”.
Visto che siamo già all’interno della griglia dedicata a Difficulty, cominciamo a sistemarla per farla comparire sulla seconda schermata delle opzioni. Per farlo, dovremo muoverci nella sezione delle Situazioni e trascinare un altro “quando lo sfondo passa a” (che andrà legato a Intro-3) e un blocco che dovrà mostrare la casella con la transizione allo stesso Sfondo. Dovremo quindi spostarci nella sezione dell’Aspetto e collegare l’ultimo blocco con “mostra”, aggiornando la visibilità di Difficulty.
Sistemiamo la casella di Sound
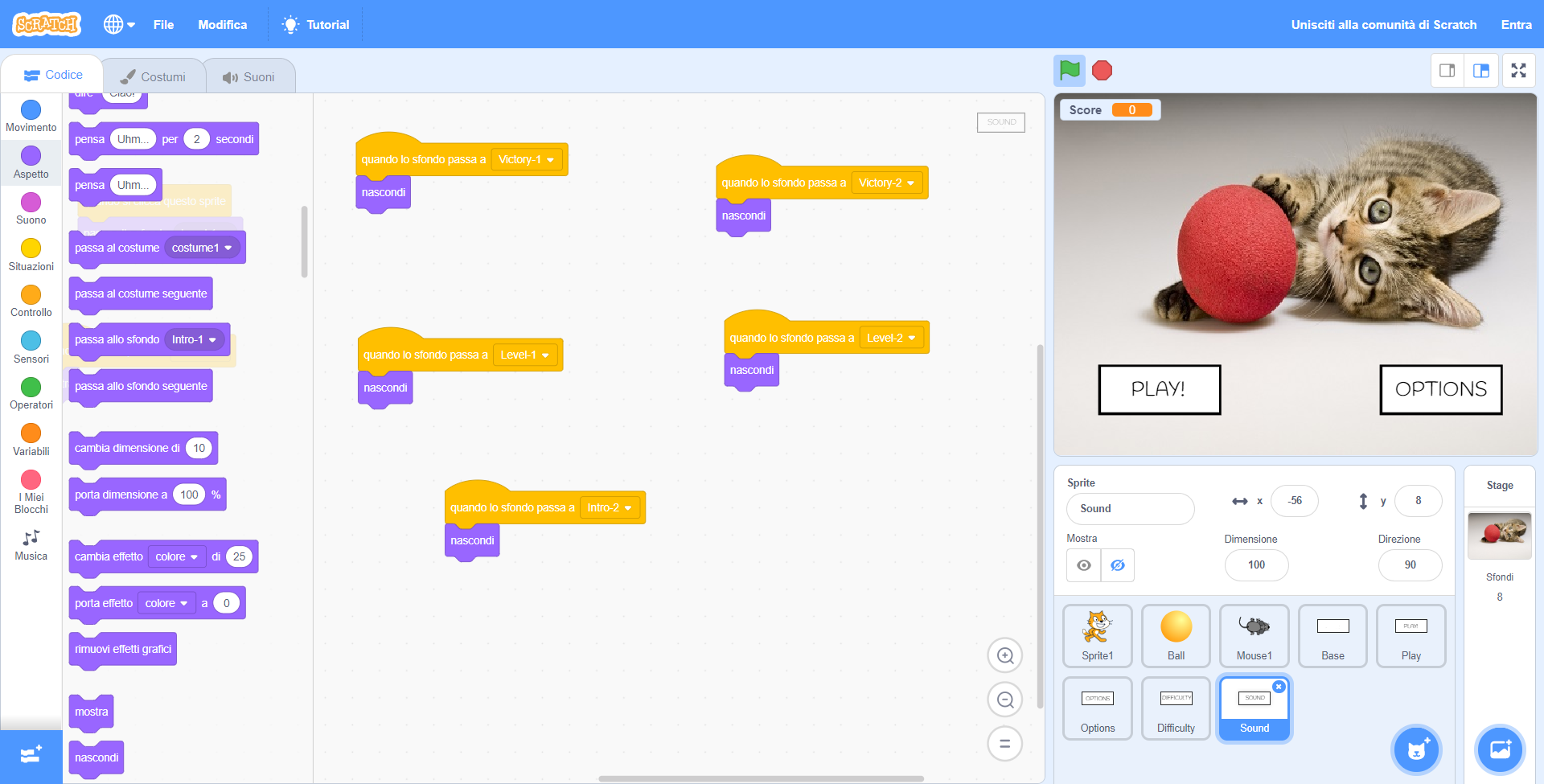
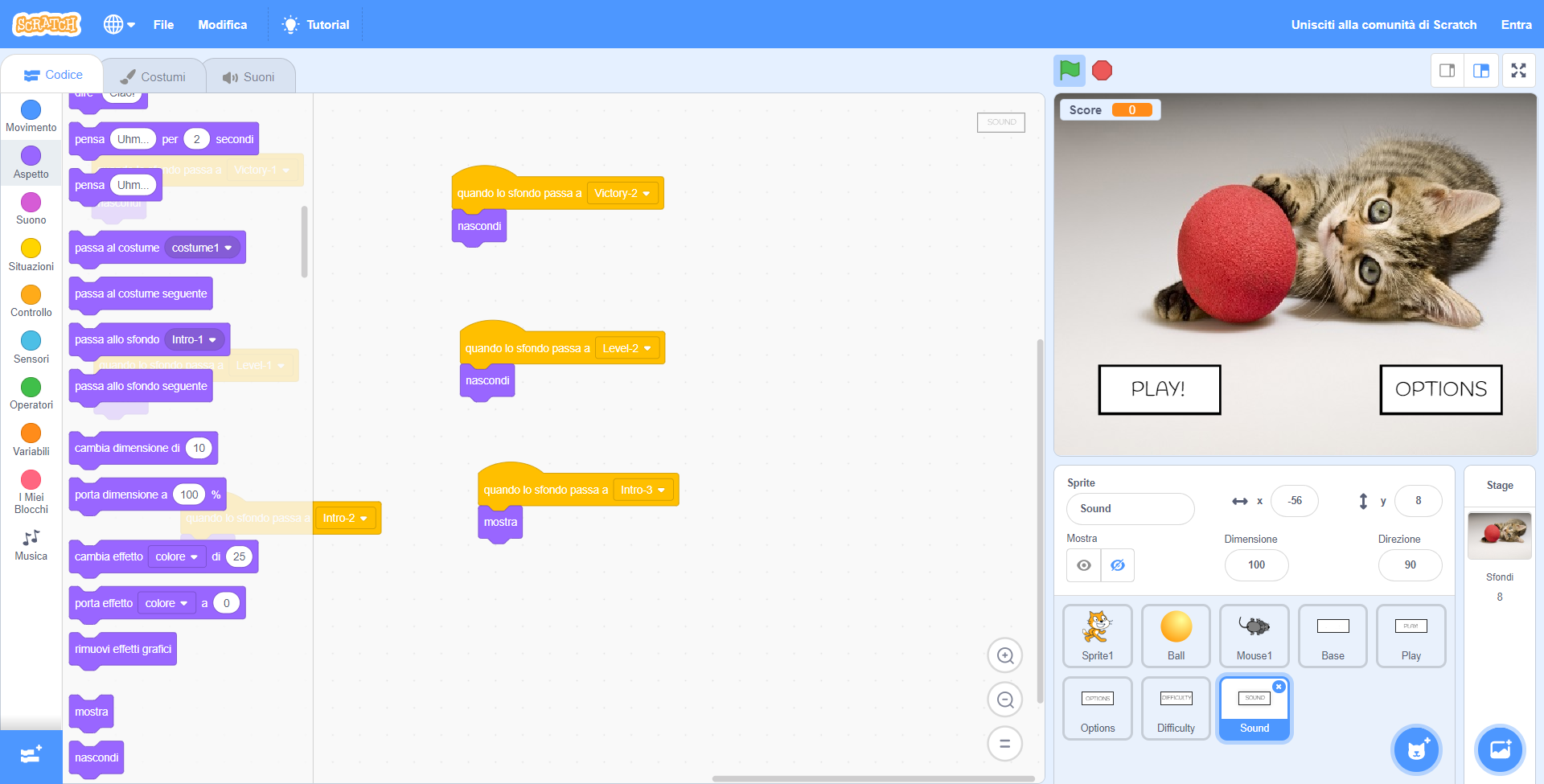
Ripetendo quanto fatto con la casella dedicata a Difficulty, muoviamoci tra gli Sprite e clicchiamo con il tasto sinistro del mouse su Sound, entrando anche nella sua griglia. Allo stesso modo, insomma, dovremo sostituire il “mostra” collegato al “quando lo sfondo passa a Intro-2” con un “nascondi”. Così facendo, confermeremo di non volere queste caselle nella prima schermata delle opzioni. A questo punto dovremo però attivare la visibilità all’interno della seconda schermata delle opzioni.
Torniamo quindi nella stessa casella delle Situazioni e trasciniamo un altro “quando lo sfondo passa a”, ripetendo nuovamente il collegamento a Intro-3. Infine, per confermare la visibilità di Sound all’interno della schermata dedicata alle opzioni, non ci resta che spostarci nella sezione dell’Aspetto e collegare il nuovo blocco con un “mostra”.
Attiviamo la transizione a Intro-3
Con la visibilità sistemata di entrambi gli Sprite, non ci resta che attivare la transizione alla seconda schermata delle opzioni, ovvero l’Intro-3. In queste condizioni ci basterà muoverci all’interno della casella dedicata a Options, cliccando sulla sua icona in basso a destra, e spostarci sulla griglia per attivare la transizione. Entriamo quindi nella sezione delle Situazioni e trasciniamo un “quando si clicca questo sprite” sulla griglia, attivando la condizione del nostro click sulla casella. Subito dopo entriamo nella casella dell’Aspetto e colleghiamo il “passa allo sfondo” all’ultimo blocco, fissandolo al nostro Intro-3. Una volta che avremo confermato questa transizione, ricordiamoci almeno di salvare il progetto!
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: