Avendo integrato lo sprite del kunai all’interno del suo Actor, non ci resta che sistemarlo nel Viewport e contestualizzarlo all’azione del lancio del nostro ninja. Dopotutto, pur avendo inserito lo sprite del kunai, non avremo ancora impostato un sistema delle collisioni assieme all’oggetto da lanciare, che ora verrebbe lanciato senza una sua fisicità; senza contare la sua posizione nel mondo di gioco, la grandezza e, ovviamente, i nodi da collegare per legarlo essenzialmente all’azione del lancio.
Impostiamo lo sprite del kunai
Torniamo subito all’interno dell’Actor dedicato al kunai e, una volta aperto il suo Viewport, ricordiamoci di selezionare l’elemento del PaperSpriteKunai dalla lista dei Components. Da lì, lo noteremo subito, si aprirà una finestra dedicata soltanto alle impostazioni tecniche dello sprite. I Details, visibili a destra, saranno difatti la nostra soluzione per fissare alla perfezione la posizione del kunai nello scenario di gioco. E visto che dovrà sempre rivolgersi in orizzontale, modifichiamo la Y di Rotation su 270°.
Colleghiamo la collisione al kunai
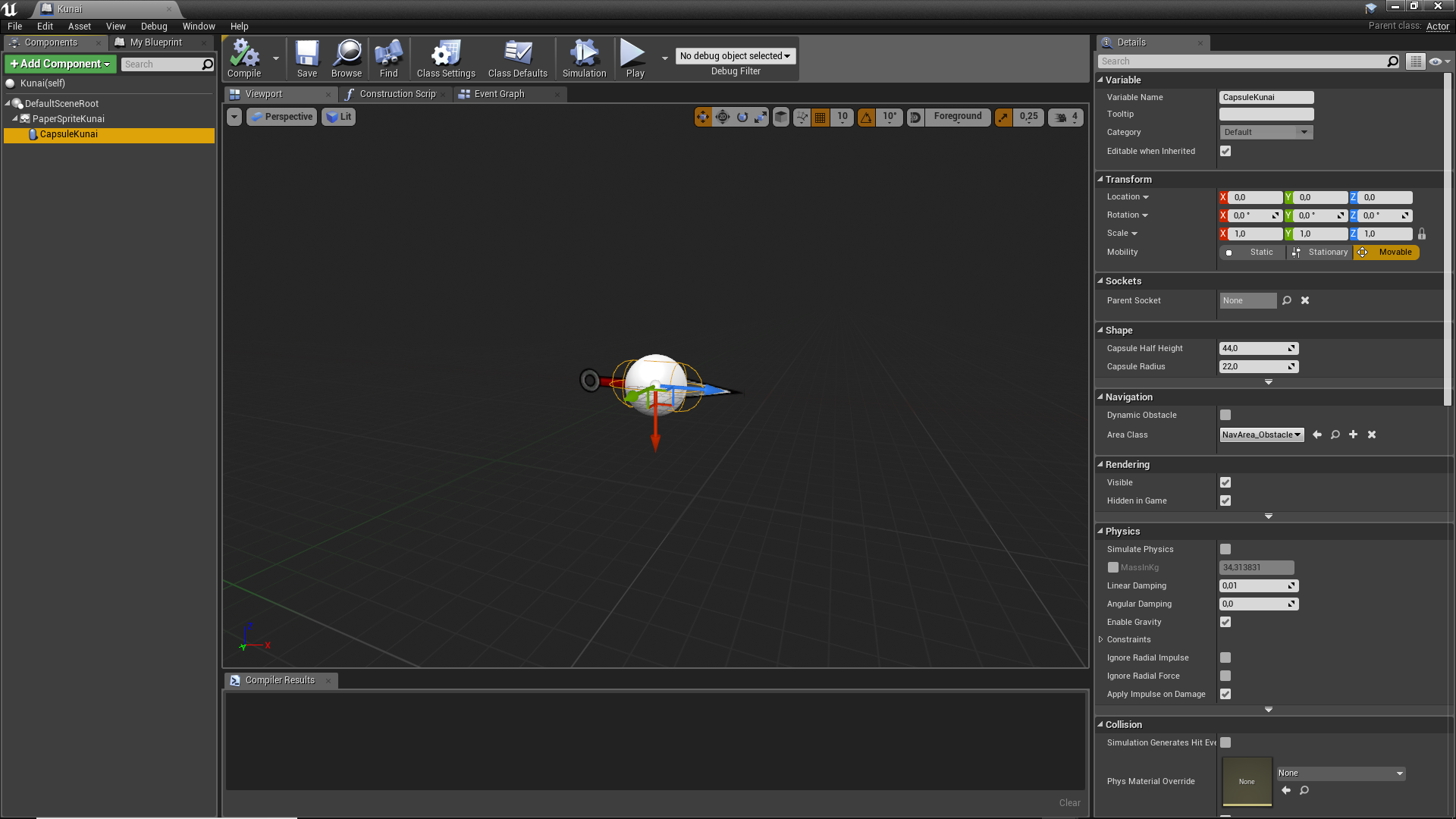
A questo punto, avendo sistemato la rotazione del nostro kunai, non ci resta altro da fare che aggiungere un elemento dedicato alla collisione, legandolo all’oggetto del lancio! Per farlo, tenendo sempre selezionato il nostro PaperSpriteKunai, clicchiamo su Add Component in alto a sinistra e cerchiamo il cosiddetto Capsule Collision, dedito esattamente a evitare di avere tra le nostre mani un kunai incorporeo; rinominiamolo come CapsuleKunai e procediamo. A questo punto clicchiamo su Compile e Save per aggiornare il nostro progetto ed evitare di perdere le ultime modifiche.
Con il CapsuleKunai selezionato tra i nostri Components, spostiamoci tra i Details e, scendendo tra tutte le opzioni, fermiamoci sulla casella dedicata al Collision. Da lì, dovremo anzitutto modificare i Collision Presets del nostro oggetto, che andranno modificati da OverlapAllDynamic a Custom, un’opzione che aprirà le porte ad altre soluzioni fondamentali per il nostro progetto. Tra queste troviamo l’Object Type, che cambieremo da WorldDynamic a PhysicsBody. Scendendo subito dopo tra le opzioni a disposizione dell’oggetto, attiviamo la casella del Block tra i Collision Responses per fare in modo che ogni ostacolo possa bloccare la traiettoria del kunai! Gli unici elementi che andranno disattivati dal Block - e attivati invece verso l’Overlap - saranno Pawn e PhysicsBody. Una volta che avremo terminato di attuare queste modifiche, ricordiamoci di cliccare su Compile e salvare il nostro progetto.
Integriamo il Capsule Collision nel kunai
Arrivati a questo punto ci manca essenzialmente un’azione da portare avanti per collegare gli elementi già creati nel nostro sprite del kunai, ovvero l’integrazione di un legame indissolubile tra il nostro CapsuleKunai e il PaperSpriteKunai stesso. Per attuare questo processo, dopotutto, ci basterà trascinare l’elemento del CapsuleKunai sul PaperSpriteKunai e, viceversa, fare la stessa cosa subito dopo, trascinando quindi il PaperSpriteKunai modificato sul CapsuleKunai. Sarà difatti in questo modo che creeremo in maniera fulminea un legame tra la capsula dedicata alle collisioni e il kunai che il nostro personaggio dovrà lanciare, rendendolo finalmente funzionale agli attacchi. Cosa manca?
Aggiungiamo il movimento del kunai nel progetto
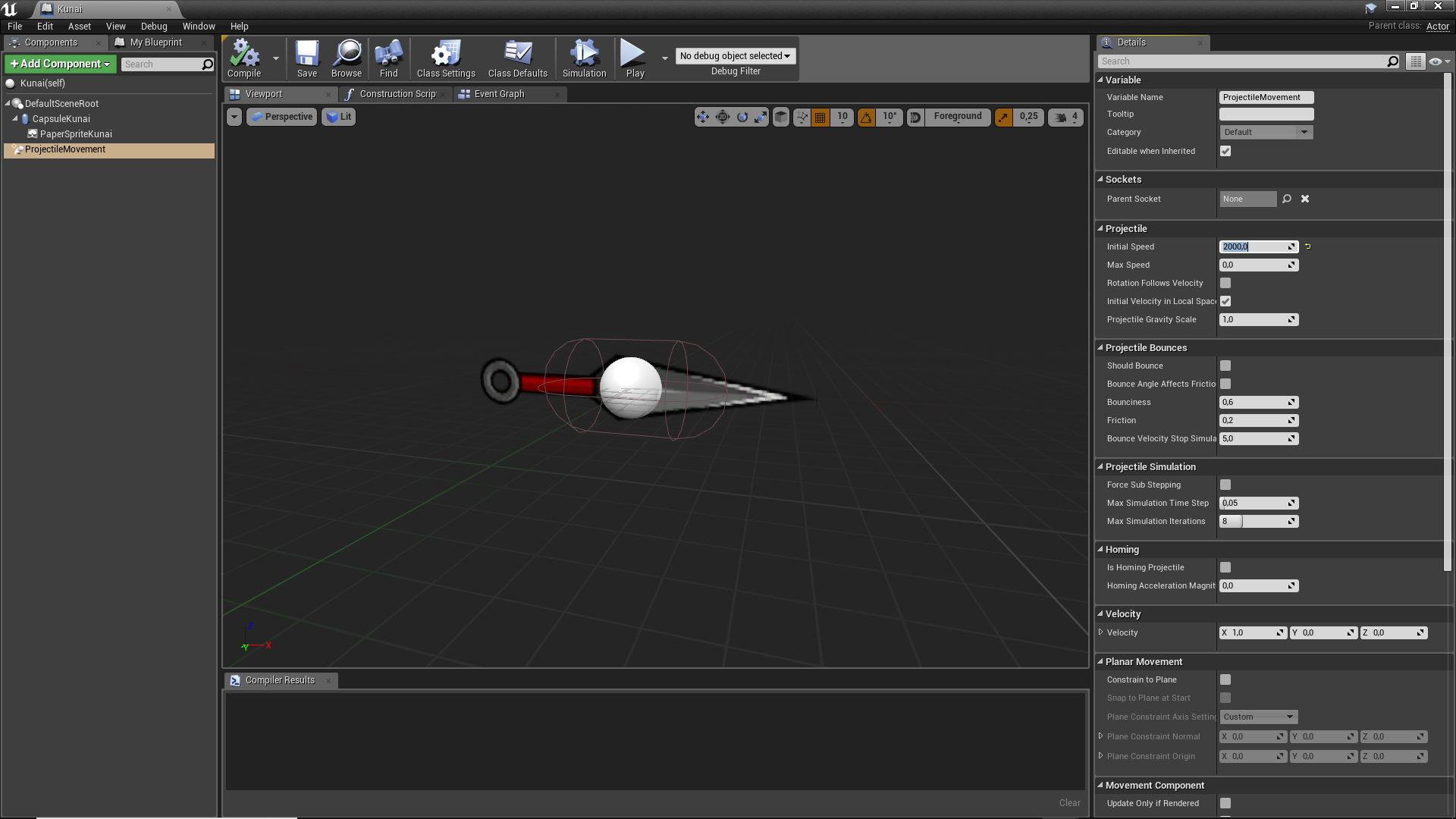
Oltre all’integrazione dei nodi nel progetto, mancherà ancora un altro elemento nel collegamento del kunai al ninja: un Projectile Movement. Tornando sui Components, clicchiamo come prima sul CapsuleKunai, selezioniamo l’Add Component e, scrivendo sulla barra della ricerca, inseriamo un nuovo ProjectileMovement all’interno del progetto. A questo punto selezioniamo lo stesso elemento dalla lista dei Components e, con i Details visibili, aumentiamo l’Initial Speed del kunai da 0 a 2.000. Così facendo abbiamo finito, ma effettivamente mancano ancora le aggiunte più importanti: i nodi!
Considerando che avremo concluso di effettuare tutte le modifiche sul PaperSpriteKunai, ricordiamoci di cliccare sia su Compile che su Save e, tornando sul 2DSideScrollerCharacter, chiudiamo la finestra dell’Actor dedicata al kunai. Con la nuova casella aperta, dirigiamoci subito sul nostro EventGraph e concentriamo la nostra attenzione sui nodi dell’InputAction Throw; dobbiamo prepararci ad aggiungere alcuni collegamenti e a modificare persino il Viewport. Trasciniamo quindi i nodi del Delay e del Set legati all’InputAction Throw e allontaniamoli dagli altri due sulla sinistra.