Avendo collegato i Variable, i Custom Event e gli altri elementi finora integrati nell’EventGraph, quel che dovremo fare adesso sarà portare avanti la creazione dei nodi e, arrivando a espandere i comandi dati al nostro personaggio, chiudere questa lezione con l’attivazione totale delle altre due lezioni dell’attacco e del lancio.
Sistemiamo l’Handle Animation dell’EventGraph
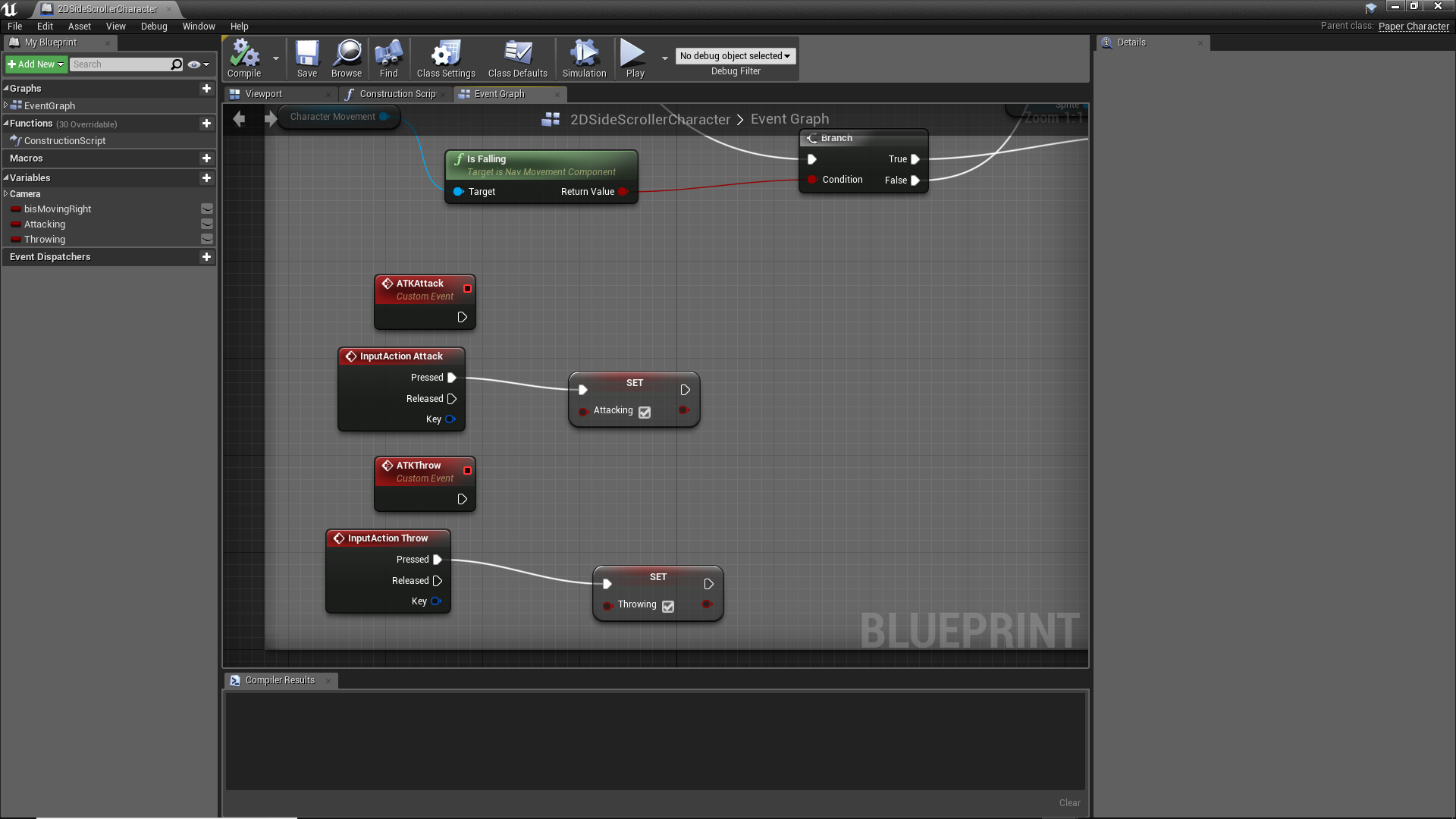
Avendo sistemato tutti i collegamenti possibili tra le varie caselle dedicate ai Branch, non ci resta che spostarci sull’Handle Animation e attivare tutti i legami con le azioni dell’attacco e del salto. Ovviamente, i primissimi collegamenti saranno da fare dall’InputActionAttack e dall’InputActionThrow, che andranno legati alle loro rispettive Variables. Per questo motivo, trasciniamo il Pressed di entrambi i nodi e rilasciamoli sulla destra di entrambi gli InputAction, collegandoli al Set Attacking e al Set Throwing; non dimentichiamoci inoltre di attivare le caselle dei nodi!
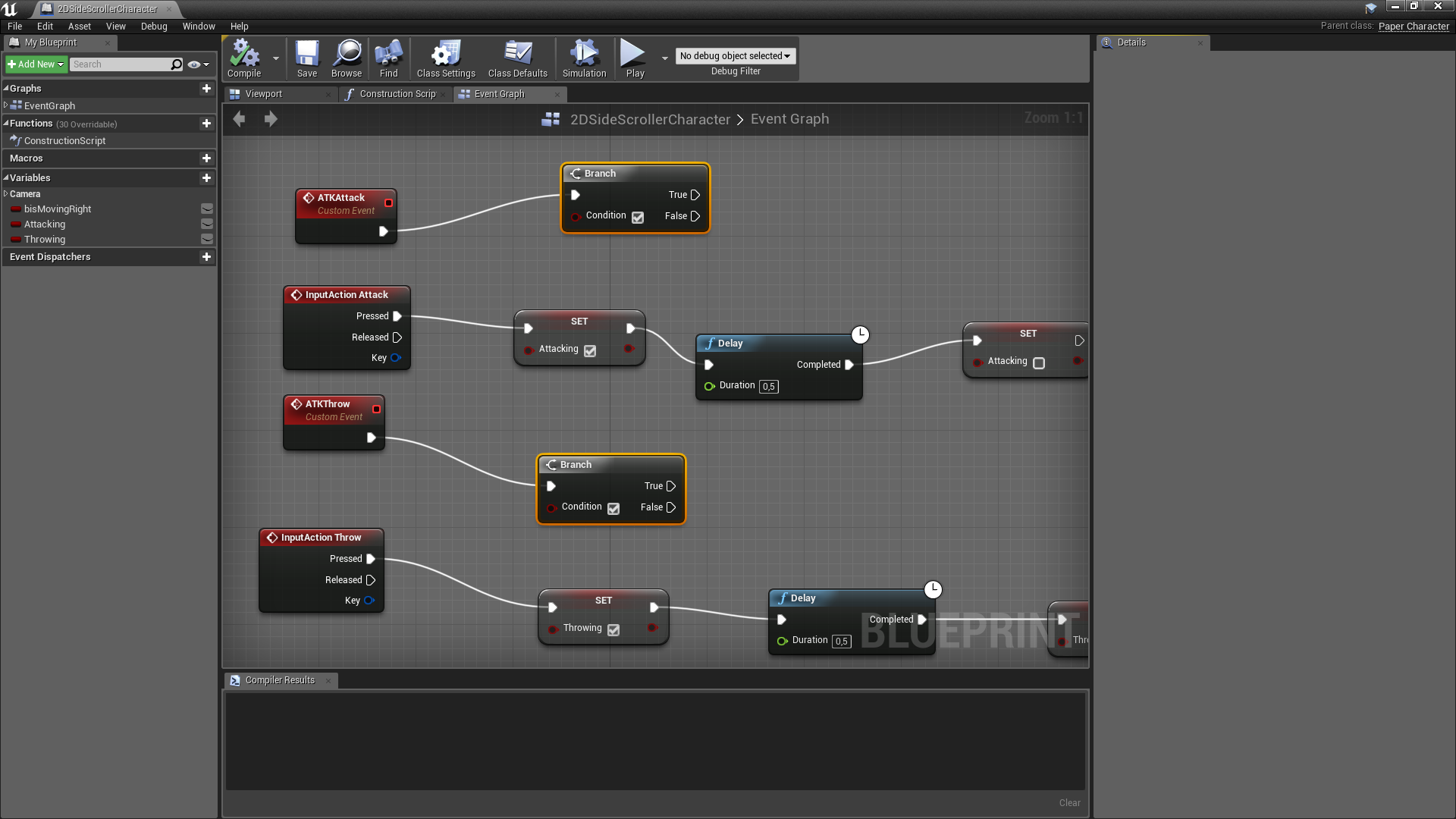
A questo punto, tuttavia, andrebbe a crearsi un terribile paradosso! Entrambe le azioni, infatti, non si fermerebbero dopo aver concluso il loro Flipbook ma, anzi, tornerebbero a ripetersi infinitamente per il resto della nostra partita; almeno, questa è la prospettiva attuale. Per evitare questo dramma, fortunatamente, ci basteranno due collegamenti veloci dal Set Attacking e dal Set Throwing, i cui nodi bianchi andranno legati rispettivamente a due Flow Control del Delay. Per capire nello specifico di cosa si stia parlando, il Delay ritarderà il collegamento successivo con ogni nodo di una totalità di secondi; nel nostro caso dovremo fissarli sui 5 secondi.
Con l’attesa dei 5 secondi, ci basterà semplicemente disattivare le azioni dello Swording e del Throwing per evitare la ripetizione degli stessi movimenti. per questo motivo, leghiamo i due Delay a due nuovi Set Attacking e Set Throwing, che stavolta non andranno attivati tramite la loro casella interna.
Distinguiamo le azioni dell’attacco e del lancio
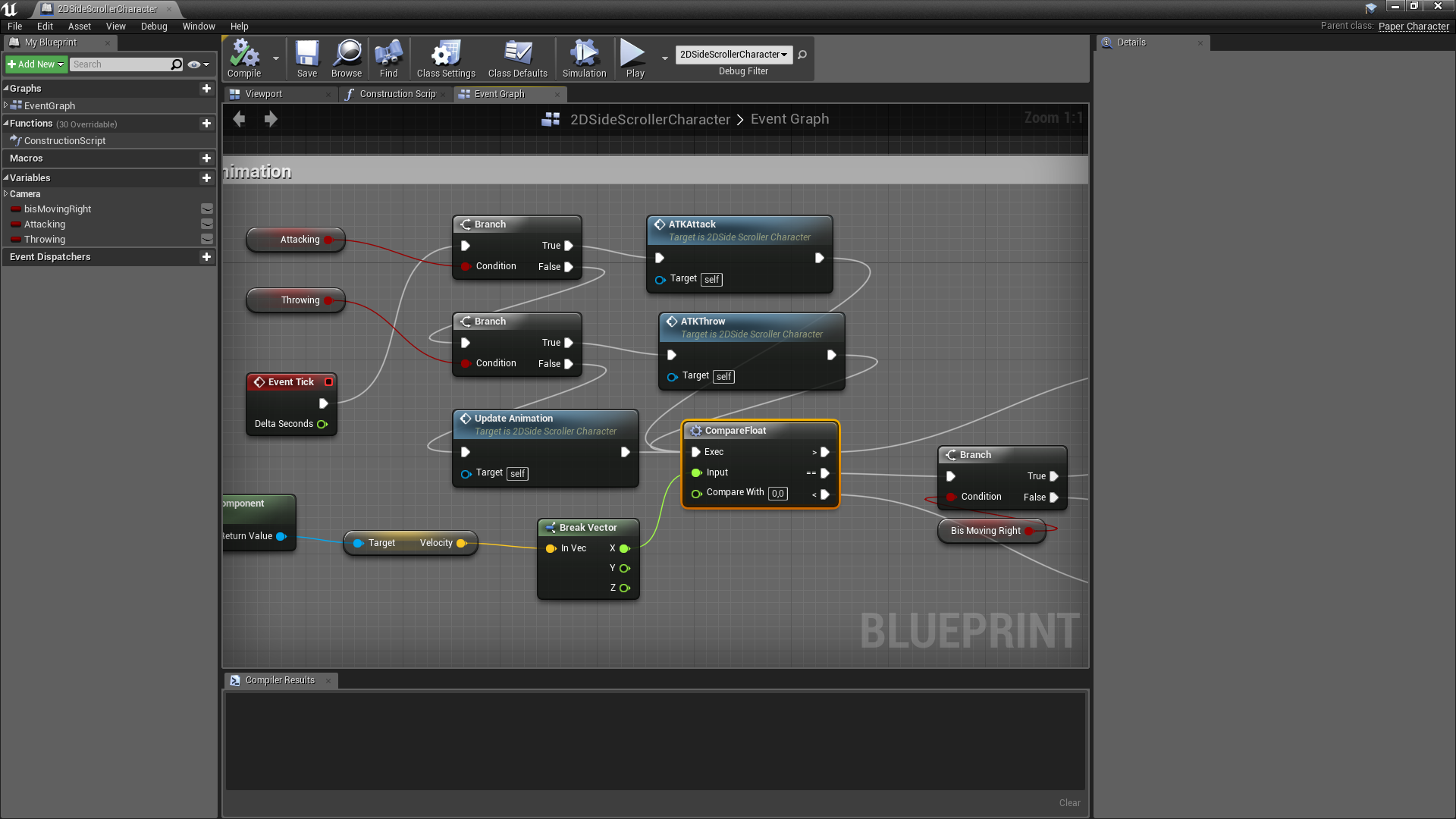
A questo punto, pur premendo i tasti che avremo collegato all’attacco e al lancio, non avremo alcun risultato tangibile all’interno del gioco! Cosa manca ancora? Pensandoci, in effetti, non abbiamo ancora integrato i nostri Flipbook all’interno dell’Event Graph, evitando di contestualizzarli alle nostre due versioni dell’attacco e del lancio; dopotutto, come potrà il nostro videogioco a capire quando effettuare il Throw e quando, invece, eseguire il Jump_Throw? Fortunatamente, è qui che entreranno in gioco i Custom Event di ATKAttack e di ATKThrow. Trasciniamo i nodi bianchi di entrambi e colleghiamoli a due nuovi Branch. Se non dovesse bastarci lo spazio dell’Handle Animation, ricordiamoci che potremo allungare l’intera casella con un trascinamento veloce dal basso.
Subito dopo, dovremo attuare un altro collegamento con un nodo esterno. Stavolta, infatti, dovremo agire seguendo una logica ben precisa. Tramite il Branch potremmo attivare sia l’animazione dell’attacco nel nostro stato di riposo, sia quello in caduta. Di base, ci basterà legare la Condition del primo Branch al Return Value dell’Is Falling sovrastante. Così facendo, collegando attivamente la caduta alla condizione necessaria del Branch, avremo fatto in modo di attivare il True e il False dello stesso Branch alla caduta: se dovessimo cadere quale Flipbook attiveremo? E nel caso opposto?
Attiviamo le azioni dell’attacco
Seguendo questo pensiero, colleghiamo sia il True che il False ad altrettanti Set Flipbook e contestualizziamo i due nodi. Se la caduta dovesse rivelarsi vera, allora collegheremo il Flipbook andrà legato al PaperFlipbookJump_Attack. Nel caso opposto invece, ovvero nel Flipbook collegato al False, dovremo specificare il PaperFlipbookAttack. A questo punto, una volta che avremo cliccato su Compile e infine su Save, potremo finalmente testare le funzionalità dell’attacco nel nostro progetto!
Attiviamo le azioni del lancio
Considerando quanto fatto per l’azione dell’attacco, non ci resta che ripetere gli stessi collegamenti per il lancio, che dovrà collegarsi a un PaperFlipbookJump_Throw nel caso di una effettiva caduta e a un PaperFlipbookThrow nella situazione contraria. Una volta che avremo ripetuto con successo gli stessi legami (ricordiamoci che potremo vedere i nodi collegati dell’attacco come punto di riferimento), ricordiamoci nuovamente di salvare per evitare di perdere le modifiche più importanti del progetto! Come prima, inoltre, ricordiamoci di testare i collegamenti attuati all’interno del progetto.
Prima di concludere effettivamente questa parte dello sviluppo e procedere verso la sistemazione delle animazioni nel nostro personaggio, dovremo attuare un ultimo collegamento. Torniamo in basso, verso il Tick - Updates animation, e concentriamoci sui due ATK; a cosa dovrà mai legarsi il loro nodo bianco? Semplicemente, a un secondo nodo bianco! Nello specifico stiamo parlando dell’Exec di Compare Float, che si legherà successivamente agli altri nodi del progetto. Una volta che avremo confermato questo collegamento, clicchiamo su Compile e Save, confermando in via definitiva le ultime modifiche.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: