Avendo collegato i pulsanti giusti della tastiera alle azioni che dovremo eseguire con il nostro personaggio, non ci resta da fare altro se non attivare tutti questi input. Il passaggio successivo, quindi, sarà quello di rimanere all’interno del 2DSideScrollerCharacter e modificare da lì l’EventGraph del nostro Sprite.
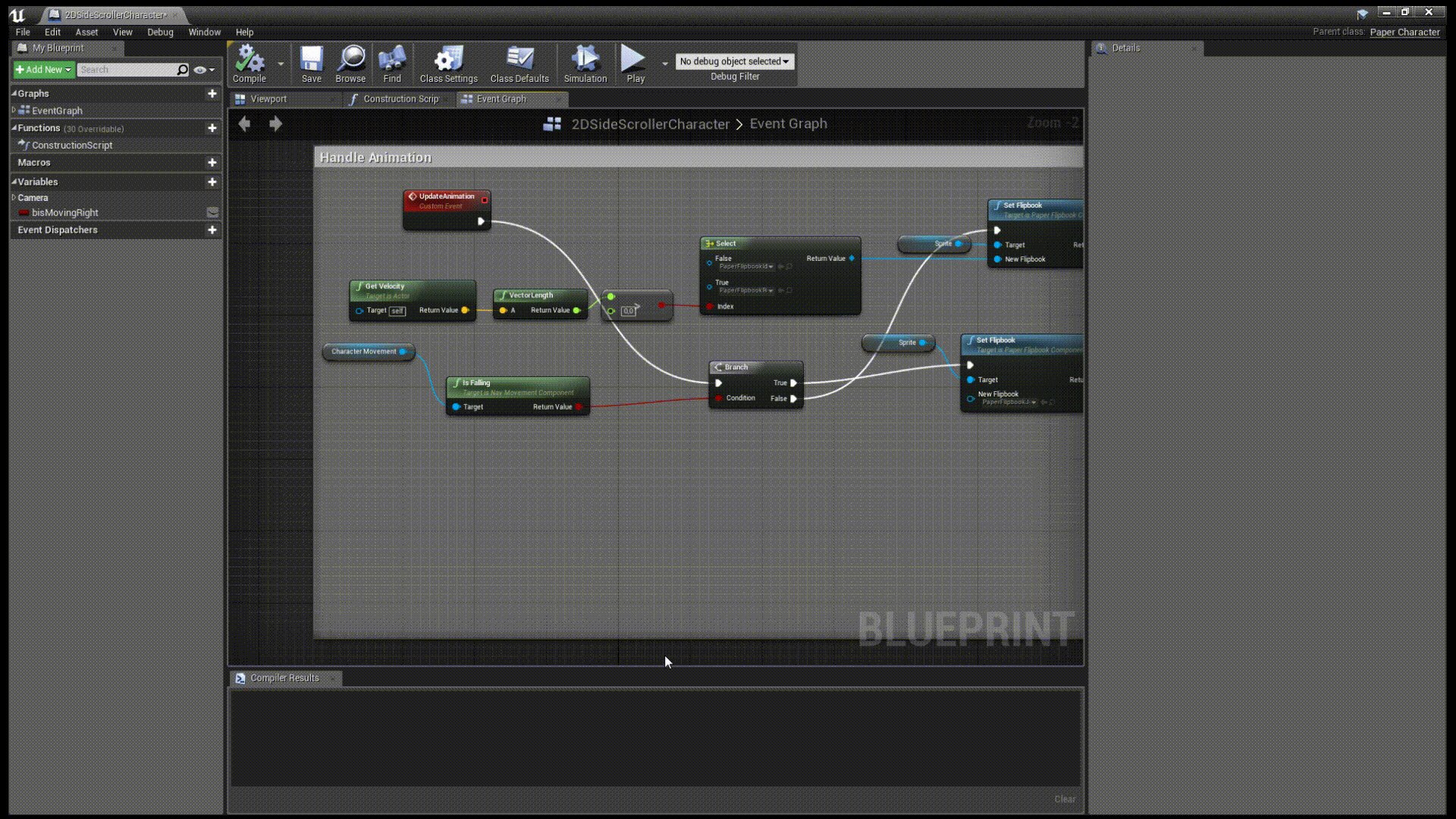
Sistemiamo la casella dell’Handle Animation
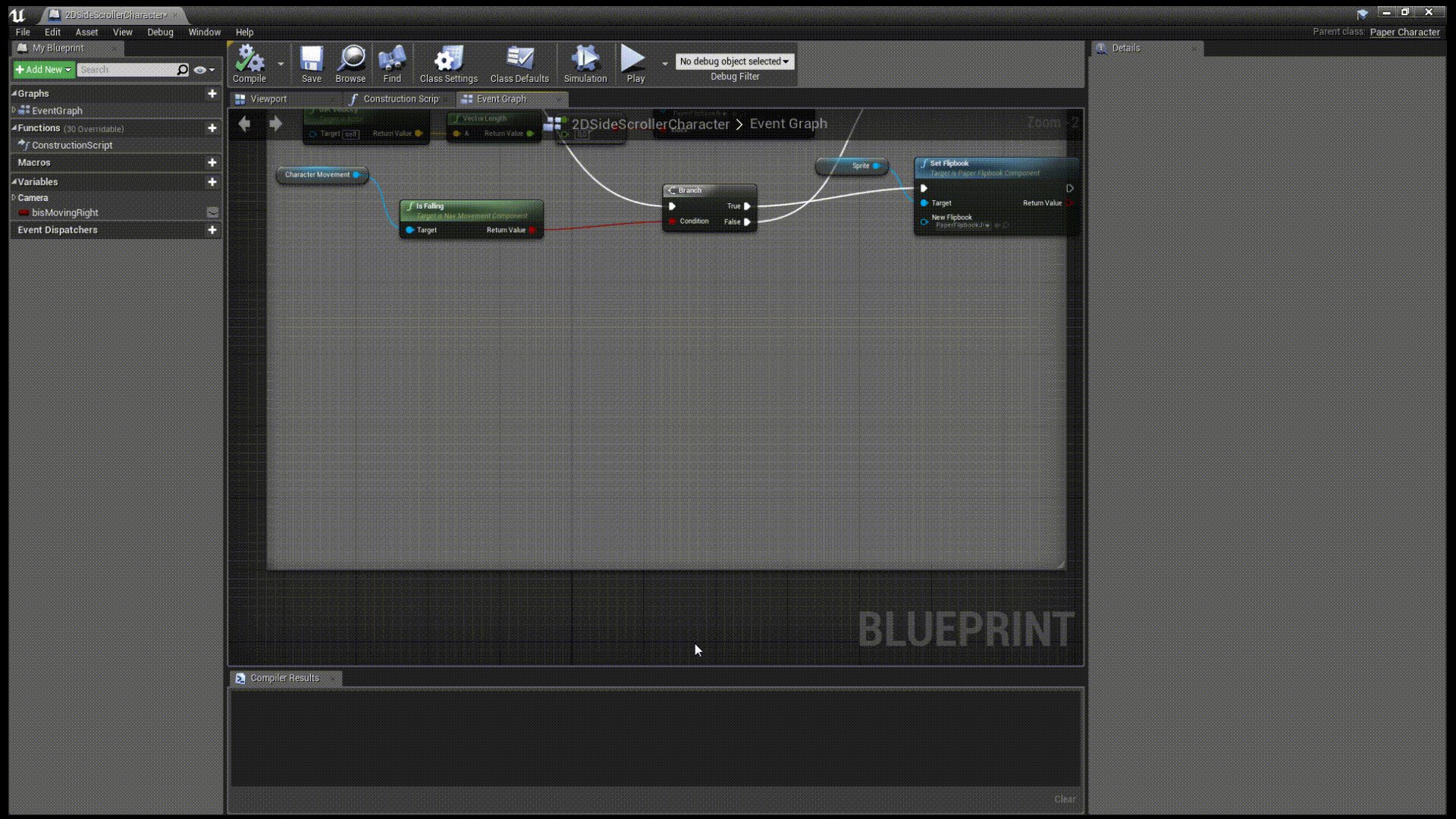
Con le ultime modifiche dovremmo aver distanziato appositamente la casella dell’Handle Animation dalla porzione dedicata invece agli altri nodi. Questo allontanamento, d’altronde, non è stato fatto a caso! Dovremo difatti allungare la stessa casella dell’Handle Animation, cliccando con il tasto sinistro del mouse sul bordo inferiore e trascinandolo in basso fino ad accogliere almeno un paio di nodi aggiuntivi sulla griglia.
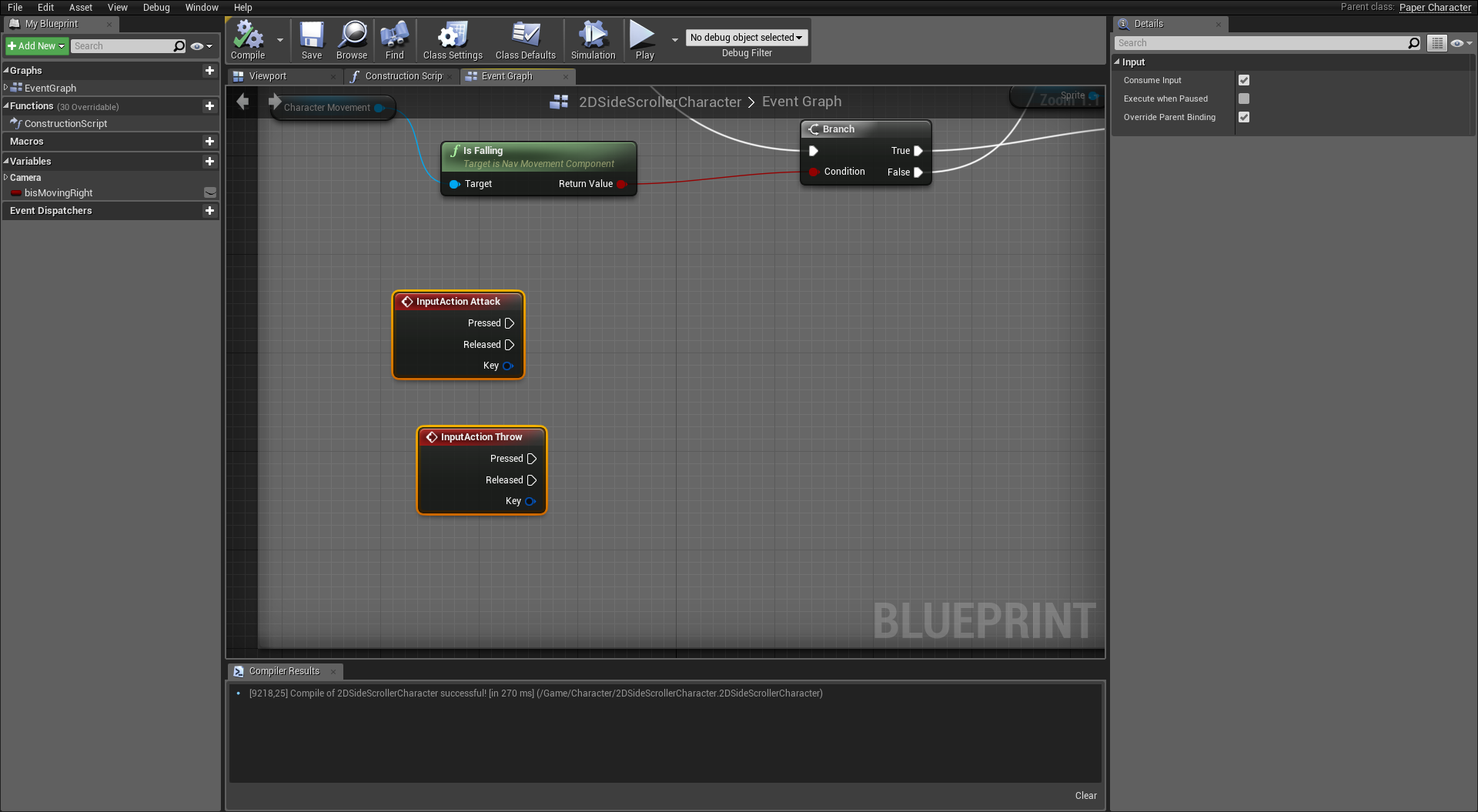
Anzitutto, ricordandoci che dovremo integrare gli input delle azioni, dovremo cercare il nome preciso che avremo assegnato al salto e all’attacco; nel nostro caso erano Attack e Throw, perciò ci basterà cercare i rispettivi nodi per fissarli sulla griglia (ovviamente all’interno della casella dell’Handle Animation!). Un particolare da tenere in mente è che dovremo cercare l’Action Events dell’Input di ogni azione che vorremo integrare all’interno dell’EventGraph, perciò stiamo attenti a non fissare i nodi sbagliati durante il collegamento delle nuove azioni.
Integriamo i CustomEvent
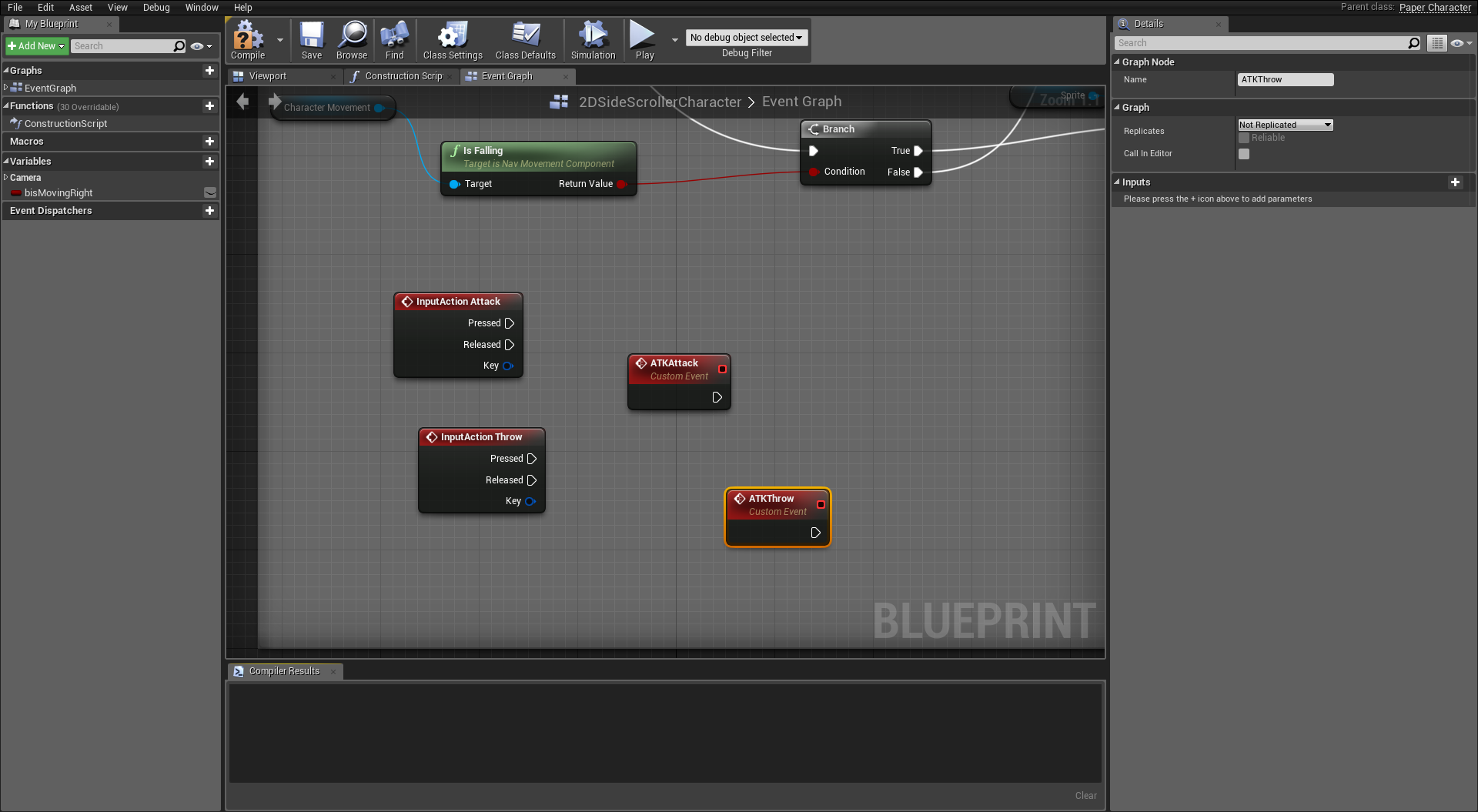
A questo punto non avremo ancora finito. Oltre al collegamento, infatti, avremo bisogno di un’altra serie di nodi che siano in grado di identificare l’attacco e il lancio all’interno del progetto. Ed è da questo punto che escono fuori i cosiddetti Custom Event, che servono ad aggiornare in automatico l’animazione del nostro personaggio. Dovremo quindi cliccare con il tasto destro del mouse nelle vicinanze dei nostri ultimi Input e, da lì, selezionare altri due Add Custom Event per fissare gli stessi all’interno dell’EventGraph; uno andrà rinominato come ATKAttack e l’altro, invece, come ATKThrow. Ricordiamoci difatti che nominare due elementi allo stesso modo potrà servire solo in casi estremamente specifici, ma di norma è estremamente sconsigliato, poiché apre le porte a una serie infinita di problematica. Per esempio, se si volesse indicare l’Attack come azione in un nodo successivo, a quale Attack si starà facendo riferimento? Pensiamo sempre a delle alternative valide per nominare in maniera logica gli elementi, l’importante è quello.
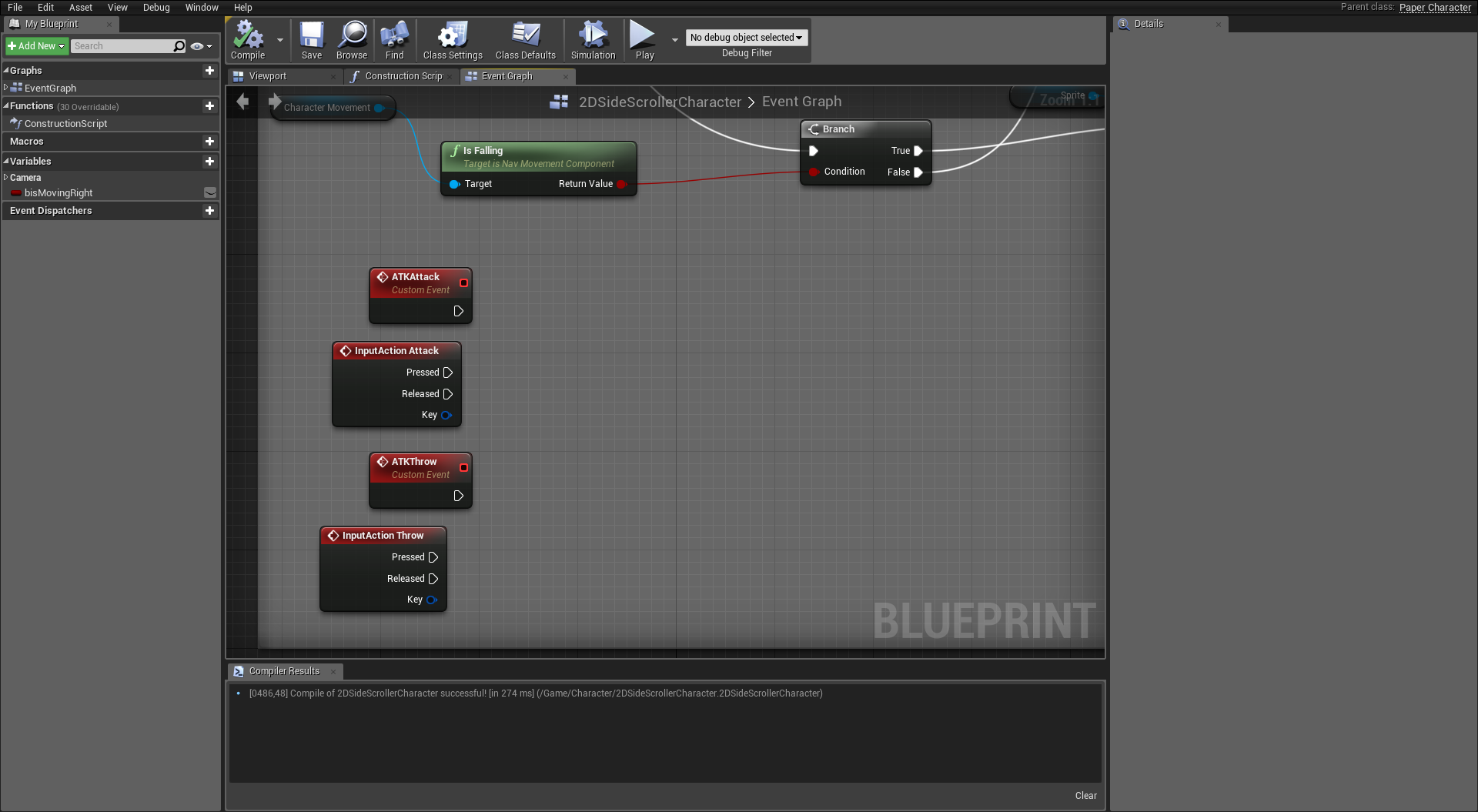
Allo stesso modo, ricordiamoci anche di sistemare i nodi in maniera logica all’interno dell’EventGraph. Il nuovo ATKAttack dovrà infatti posizionarsi al di sopra dell’InputAction Attack e, a seguire, l’ATKThrow andrà fissata subito sotto l’InputAction dell’attacco e al di sopra dello stesso nodo dedicato al lancio. Una volta che avremo fissato logicamente tutti i nodi, clicchiamo su Compile e proseguiamo.
Aggiungiamo i Variables
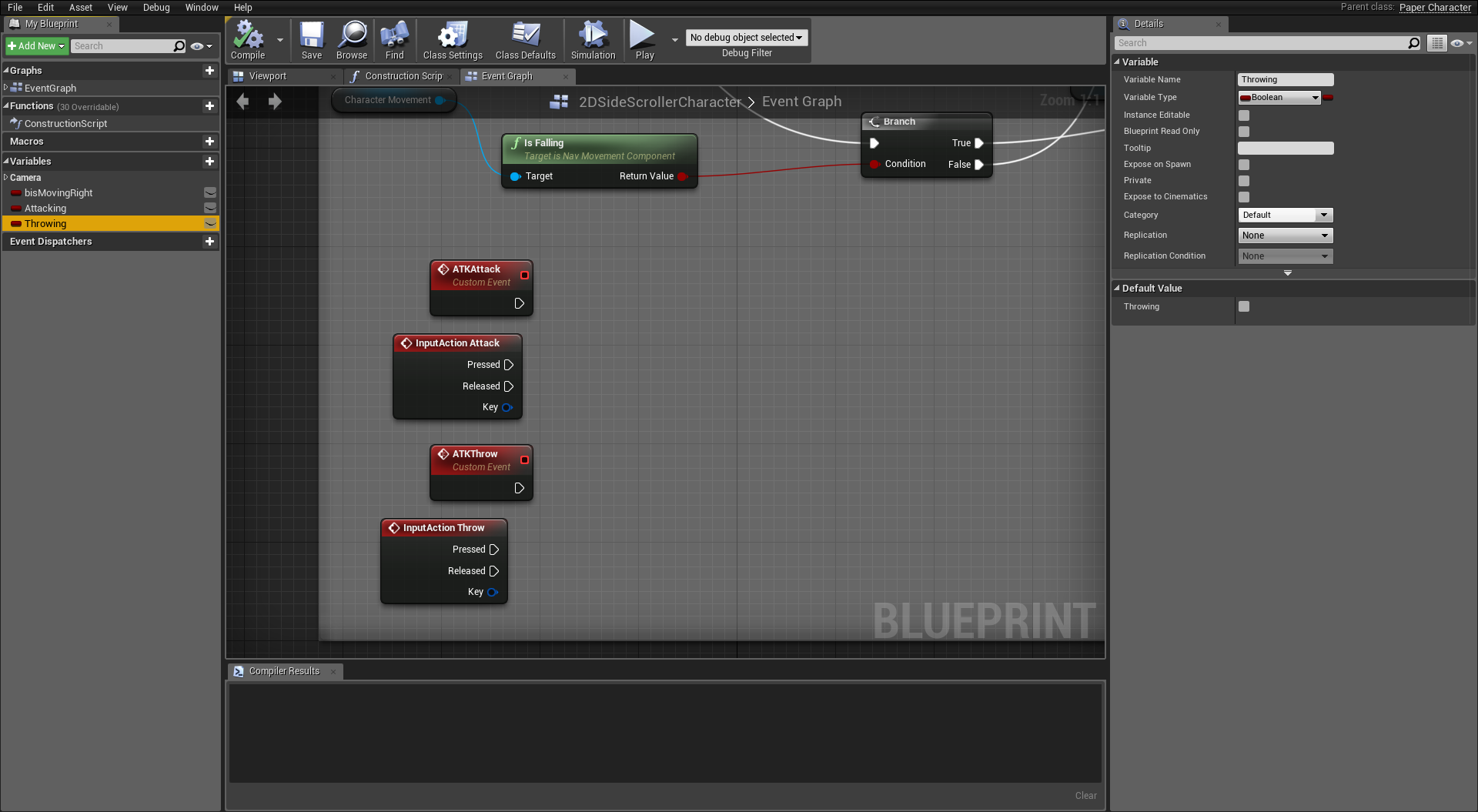
Nonostante l’integrazione del CustomEvent nel nostro progetto, l’aggiunta di nuovi elementi sarà tutto fuorché finita. Ci mancano difatti delle variabili che siano in grado di darci più libertà produttiva durante la creazione del nostro videogioco. Muoviamoci quindi a sinistra, sulla tabella delle Variables, e clicchiamo due volte sul pulsante dell’addizione per aggiungere altre due Variables nel nostro EventGraph; una sarà Attacking, mentre l’altra sarà Throwing. Confermiamo la scelta e prepariamoci a spostarci altrove, nella casella del Tick.
Contestualizziamo le azioni
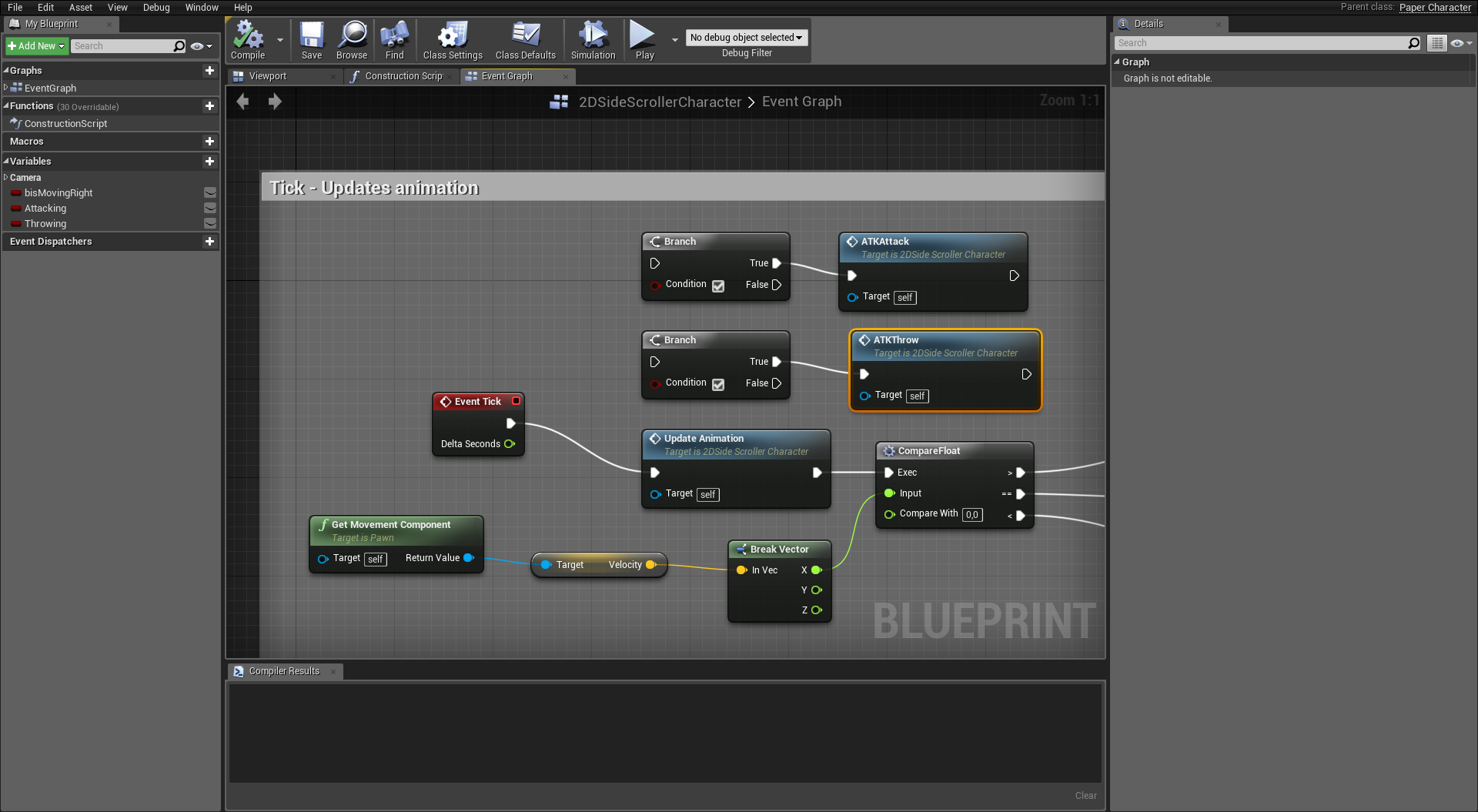
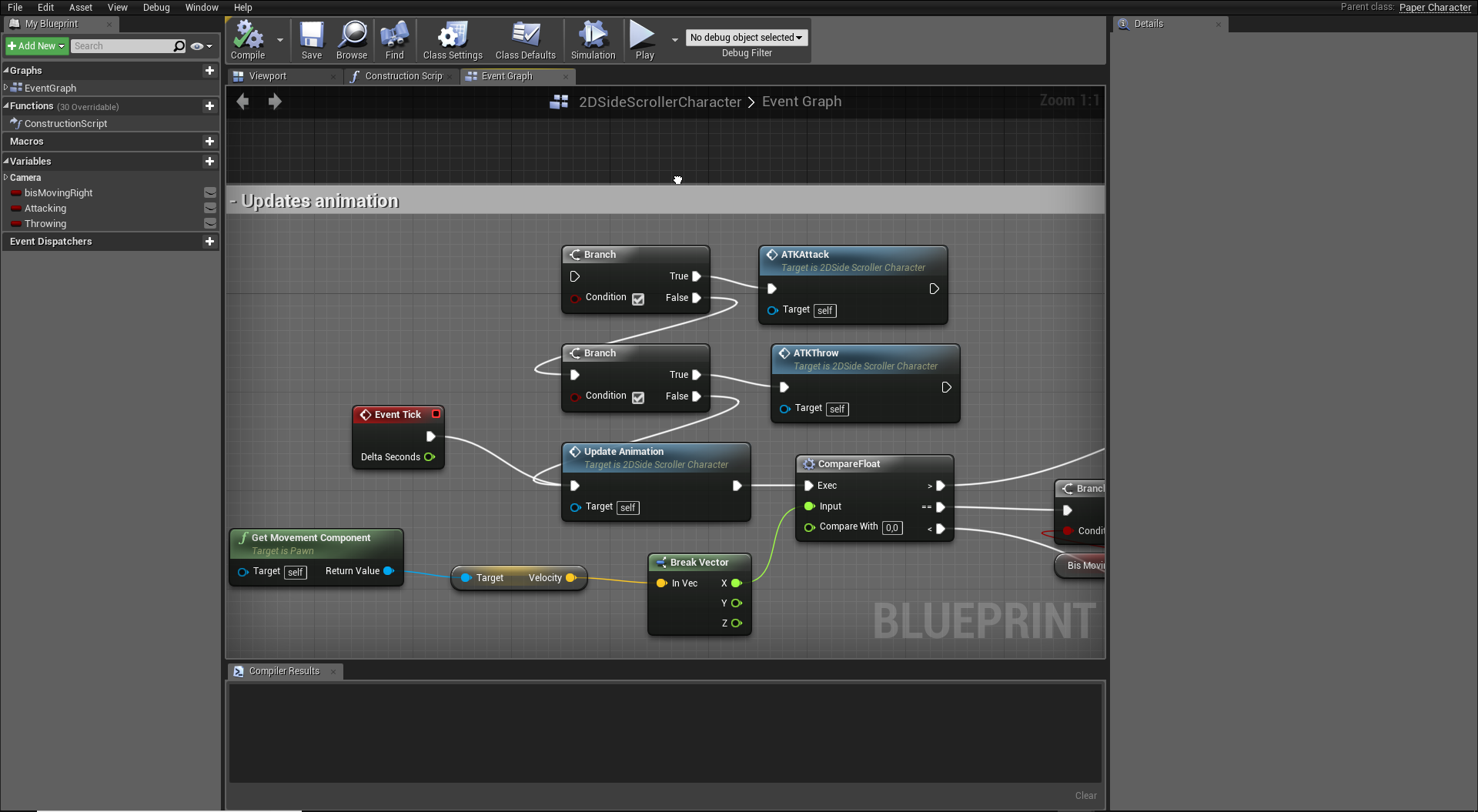
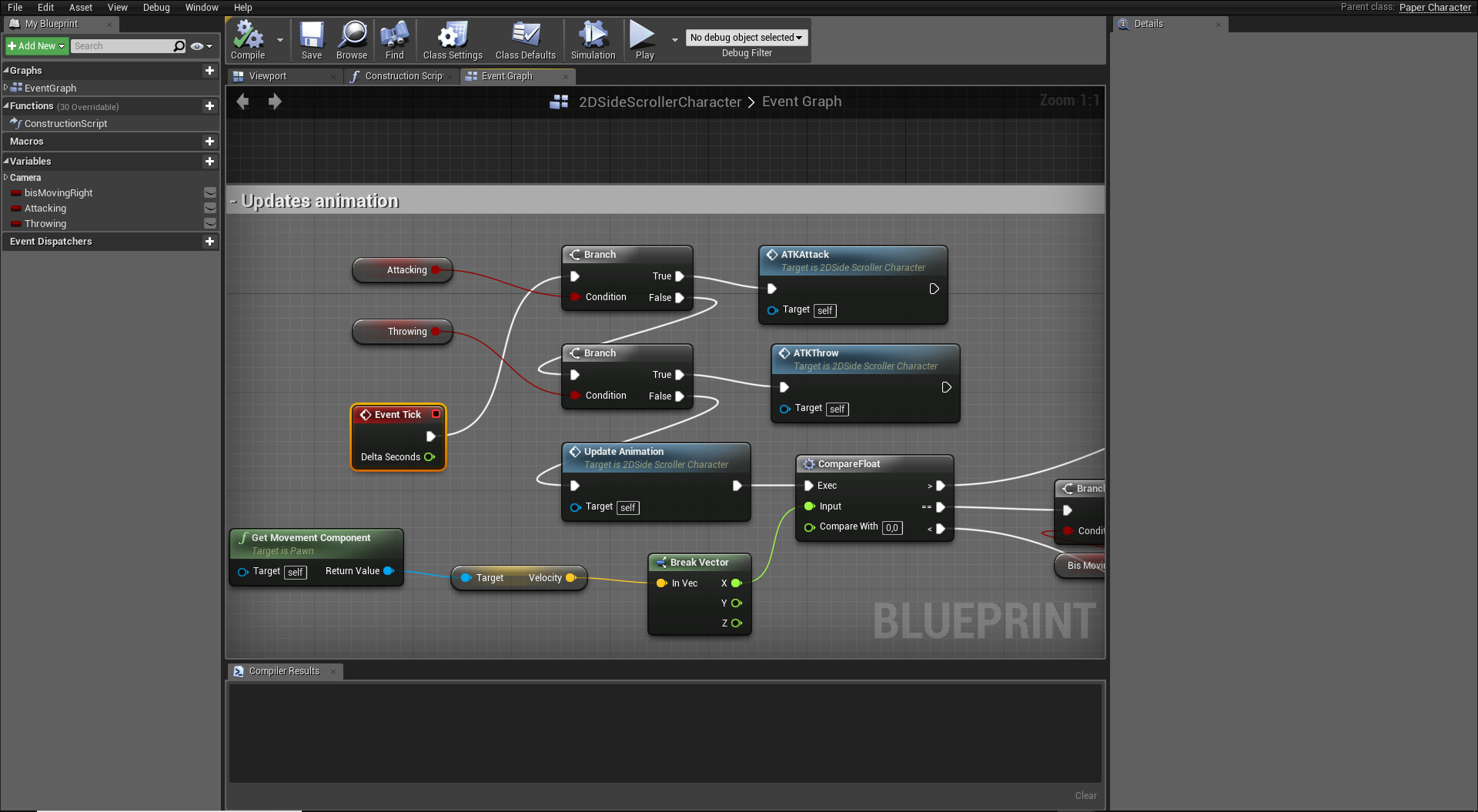
Avendo concluso il lavoro di integrazione delle due azioni, tra CustomEvent e Variable, potremo finalmente aggiungere i nodi sull’EventGraph. Spostiamoci quindi sulla casella del Tick - Updates animation e, dopo averla allungata, inseriamo due Branch all’interno del nuovo spazio vuoto. A questo punto, è giunto il momento di collegare tutti gli elementi già creati. Trasciniamo il True del primo Branch e colleghiamolo a un nuovo Call Function dell’ATKAttack, che si collegherà all’omonimo CustomEvent. Allo stesso modo, il True del secondo Branch andrà collegato a un altro ATKThrowing. Una volta fatto ciò avremo indicato l’azione da compiere ogni volta che premeremo i pulsanti relativi alle due azioni.
Tuttavia, cosa succederà con il False? Nel caso dell’attacco, andremo a richiamare il lancio! Per questo motivo andremo a trascinare il False del primo Branch al nodo bianco del secondo Branch, legando indissolubilmente i due nodi. E se pure il lancio dovesse rivelarsi False? In quel caso, trasciniamo il False del secondo Branch sul nodo bianco di Update Animation, confermando l’aggiornamento della stessa animazione!
Guardando tutti i collegamenti, purtroppo, noteremo una mancanza tra i due Branch: qual è la loro condizione? È qui, finalmente, che entrano in gioco le variabili! Trasciniamo il Condition del primo Branch e, spostandolo a sinistra, leghiamolo a un nuovo Get Attacking; lo stesso andrà fatto con il secondo Branch, che dovrà invece collegarsi a un Get Throwing. Infine, per far partire con successo tutti i nodi dedicati al Branch, ci basterà legare il nodo bianco del primo Branch allo stesso nodo di Event Tick. A questo punto non ci resta da fare altro che espandere i nodi dell’Handle Animation.