Con l’implementazione della corsa, del salto e dello stato di riposo avremo finalmente creato un personaggio che, almeno di base, potrebbe muoversi all’interno di un platformer bidimensionale. Tuttavia, contando tutti i dettagli che avremo ancora modo di integrare nel progetto non avrebbe senso fermarsi in questo modo! Dopotutto, grazie anche ai file che abbiamo scaricato, il nostro ninjaadventurenew potrebbe riuscire a farsi valere anche con delle animazioni di attacco e di lancio, espandendo la nostra interazione con il videogioco e l’ambiente circostante. Andiamo quindi a integrare tutti i png rimanenti e, tra un’implementazione e l’altra, creiamo tutti i Flipbook necessari.
Integriamo le ultime azioni nel progetto
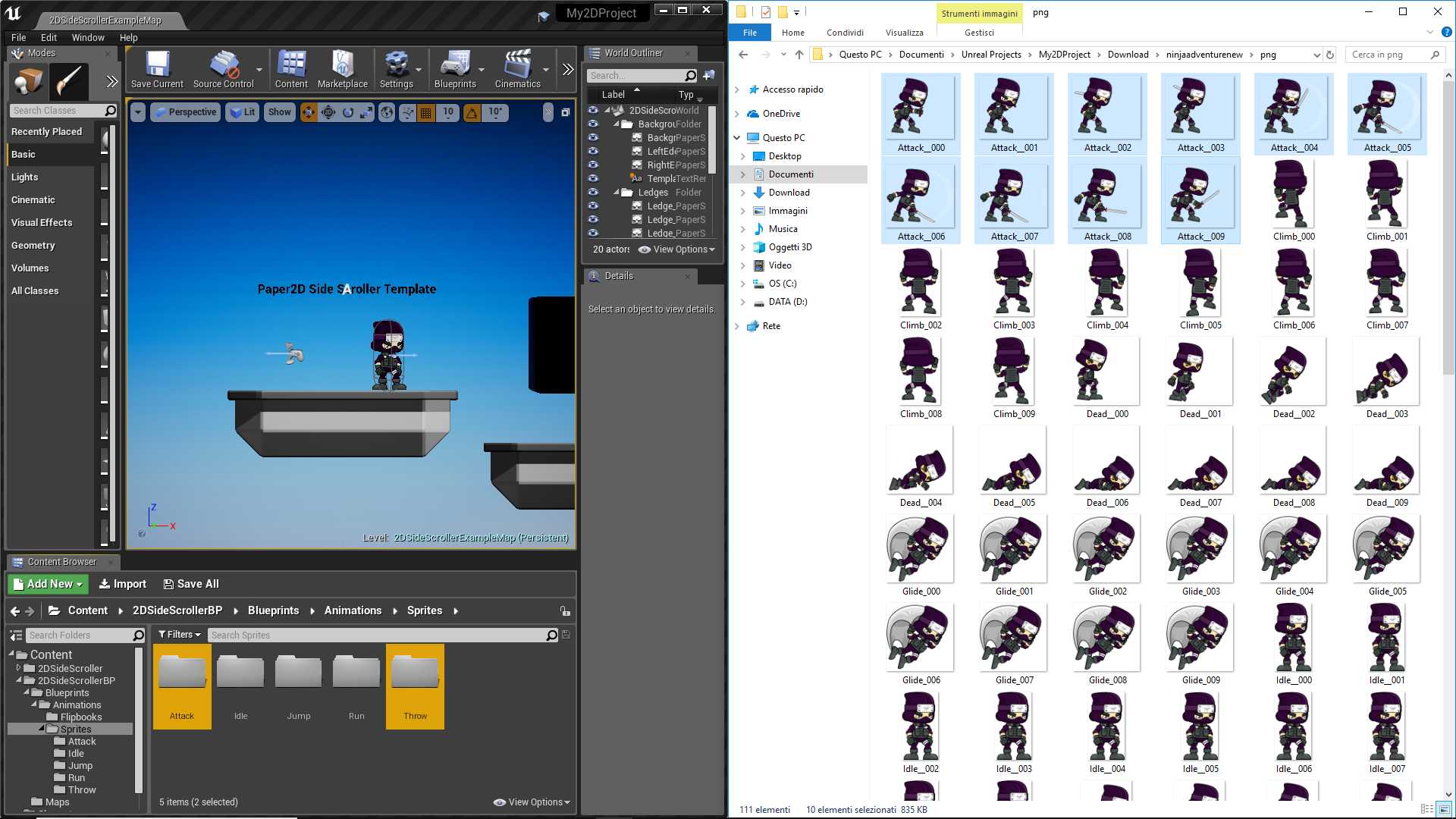
Arrivati a questo punto non avremo problemi a ripetere quanto fatto con Idle, Run e Jump! Torniamo perciò tra gli Sprites delle Animations e clicchiamo il tasto destro del mouse, selezionando infine “New Folder”. Da lì, entrando invece tra i png del nostro ninja, creiamo le cartelle a seconda della tipologia di animazione che dovremo andare a creare. Per esempio, dovendo integrare Attack all’interno di Unreal Engine, creiamo una cartella omonima tra le Animations del nostro progetto, e così via. Di base, dovendo comunque concentrarci sulle singole animazioni, realizziamo le cartelle dell’Attack e del Throw, ovverosia dell’attacco e del lancio.
Ora, dovendo ripetere quanto fatto con le altre animazioni del nostro personaggio, entriamo nella cartella dell’Attack e lasciamo invece aperta una seconda cartella in un’altra zona dello schermo, dedicata invece ai png di ninjaadventurenew, e trasciniamo tutti i file dell’Attack all’interno della cartella omonima nel Content Browser. A questo punto, una volta che avremo finito di trascinare i png all’interno dello spazio di Unreal Engine, selezioniamo tutti i png dell’Attack e, come prima, scegliamo il Create Sprite per generare gli stessi file all’interno della cartella.
Da lì, senza selezionare altri elementi del progetto, ci basterà cliccare con il tasto destro del mouse su Attack__000_Sprite e selezionare il solito “Create Flipbook”; rinominiamolo come PaperFlipbookAttack. Prima di proseguire, ricordiamoci di muovere il file all’interno della cartella dedicata ai Flipbooks, trascinando manualmente il PaperFlipbookAttack e selezionando “Move Here” una volta che avremo lasciato il tasto sulla cartella.
Attiviamo gli input delle azioni
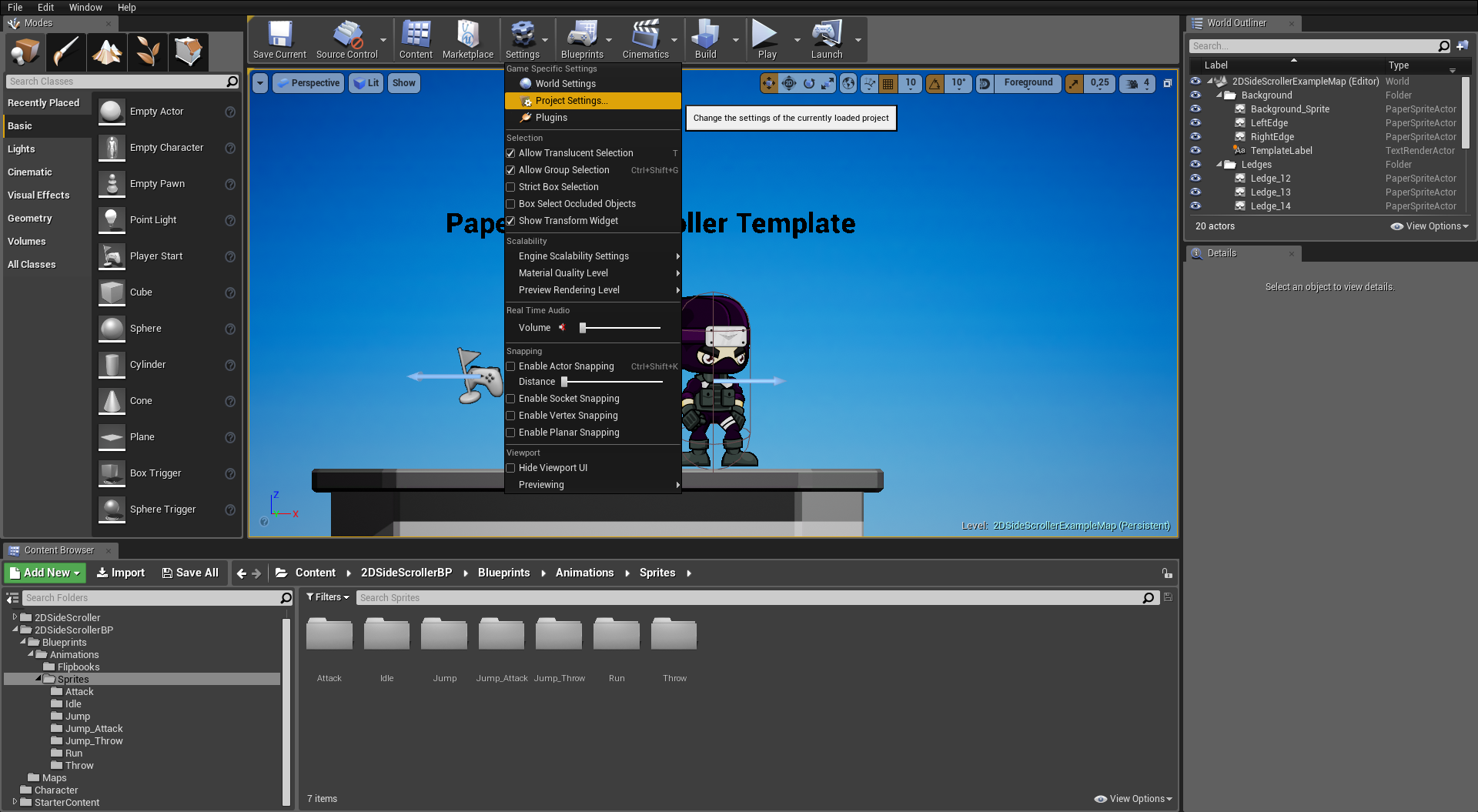
Arrivati a questo punto non dovremo più aggiungere altri Flipbook, ma integrarli quelli già creati tra i comandi del nostro videogioco! Con queste premesse, tornando sulla schermata principale del nostro progetto, muoviamo il cursore del mouse su Settings, visibile in alto al centro e rappresentata da una serie di rotelline colorate, per entrare nei cosiddetti Project Settings. È giunta l’ora di aggiungere degli input da collegare ai nostri Flipbook.
Una volta che saremo entrati nella schermata del Project Settings dirigiamoci direttamente all’interno del luogo dedicato agli Input, visibile dalla macrosezione dell’Engine. Da lì, i comandi del gioco si divideranno tra Action Mappings e Axis Mappings. Nel primo caso, cliccando sulla freccia alla sua sinistra, uscirà una casella dedicata al Jump, ovvero al salto, mentre nel secondo si vedranno tutti i movimenti del nostro personaggio. Controlliamo quindi gli input che sono stati già inseriti nel nostro progetto per verificare subito i tasti da dover ignorare a priori. Non ci resta che attivare le altre azioni del ninja.
Visto che avremo svariati nodi da dover collegare a seconda dell’azione da attivare, cominciamo a integrare gli input dell’attacco e del lancio. Per farlo, clicchiamo due volte sul pulsante dell’addizione alla destra di Action Mappings per integrare automaticamente le due nuove azioni, rinominando i nuovi Mappings come Attack e Throw. Subito dopo dovremo fissare dei pulsanti che il giocatore dovrà premere per richiamare i rispettivi comandi dell’attacco e del lancio. E visto che entrambi serviranno per agire con l’ambiente, colleghiamoli a due tasti vicini della tastiera: J e L.
Integriamo i nodi delle azioni
A questo punto, visto che gli input dovranno comunque collegarsi allo Sprite e al progetto in generale, dovremo tornare nell’EventGraph del nostro personaggio e integrare i nodi giusti. Da questo punto di vista ci basterà tornare nella cartella del Character e aprire il solito 2DSideScrollerCharacter. Una volta che si sarà aperta la griglia, cominciamo a fare dello spazio per i nodi a venire, spostando in alto tutta la sezione dedicata a Handle Animation e avvicinando i tre nodi legati all’Event BeginPlay. Ricordiamoci infine, prima di passare alla prossima lezione, che i soli input non ci consentiranno mai di agire all’interno di un videogioco. Premere “J” o “L” in questo momento, infatti, non attiverà nulla! Dei collegamenti decisivi, insomma, saranno fondamentali. Ed è qui che dovremo impegnarci a collegare tutto in maniera logica.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: