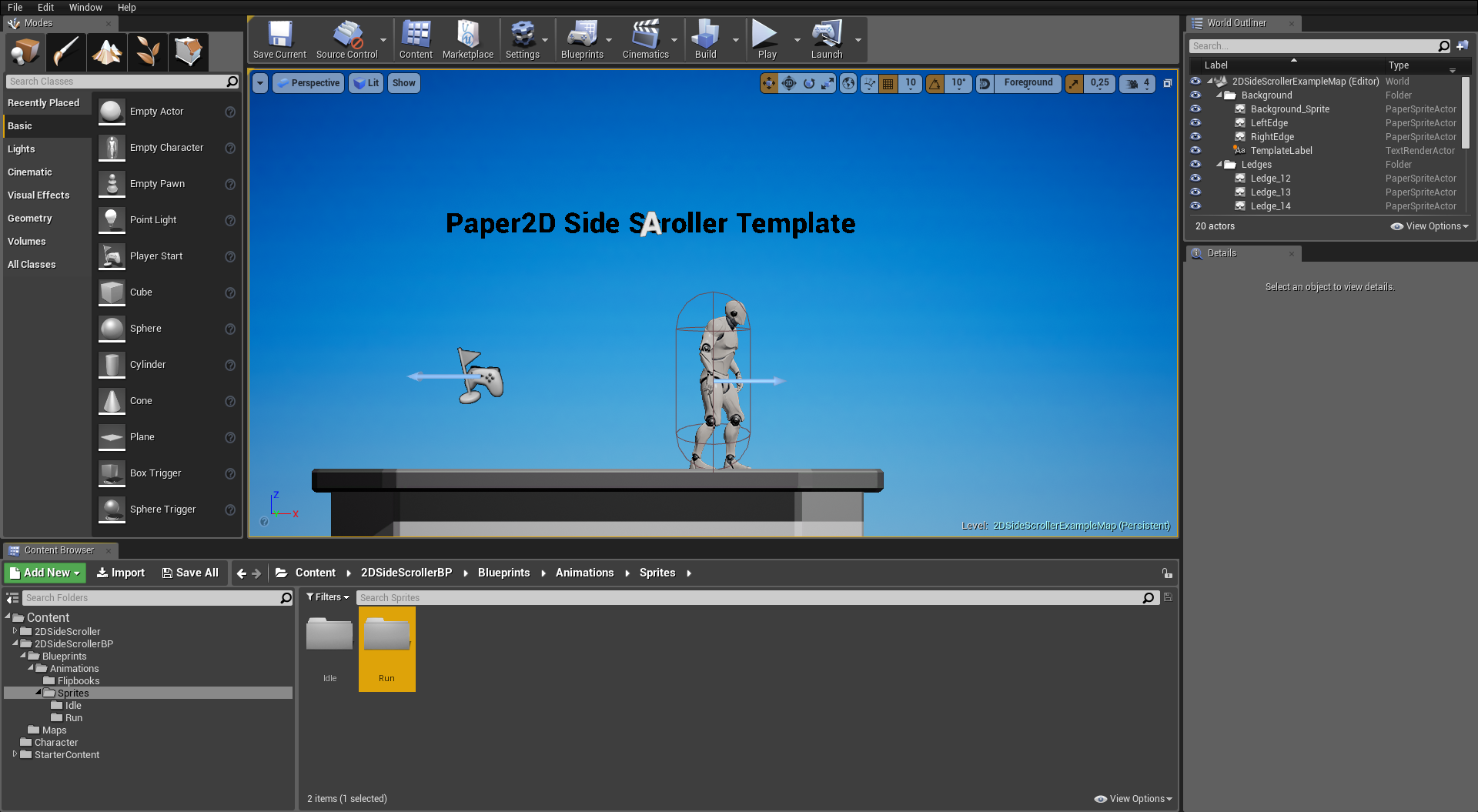
Giunti al già citato stato del riposo, il nostro personaggio in 2D avrà finalmente un comportamento attivo in grado di essere seguito dall’inizio alla fine. Questa serie di frame, tuttavia, sarà solo la base per altri comportamenti che andranno a costituire il nostro personaggio a 360 gradi! Torniamo quindi sulla cartella degli Sprites e, da lì, concentriamoci su una nuova azione: la corsa.
Creiamo gli sprite dedicati alla corsa
Nella lezione precedente avevamo visto come integrare i file del cosiddetto Idle, ovvero lo stato di riposo, trasformandoli in sprite da poter utilizzare e unendoli infine in un flipbook animato e coeso. A questo punto, però, oltre a doverci occupare della corsa potremo vedere come attuare la stessa cosa con delle scorciatoie inedite, in grado di velocizzare enormemente il nostro lavoro nel progetto. Clicchiamo quindi con il tasto destro del mouse all’interno della cartella degli Sprites, selezionando l’opzione del New Folder; rinominiamo la nuova cartella come Run e proseguiamo.
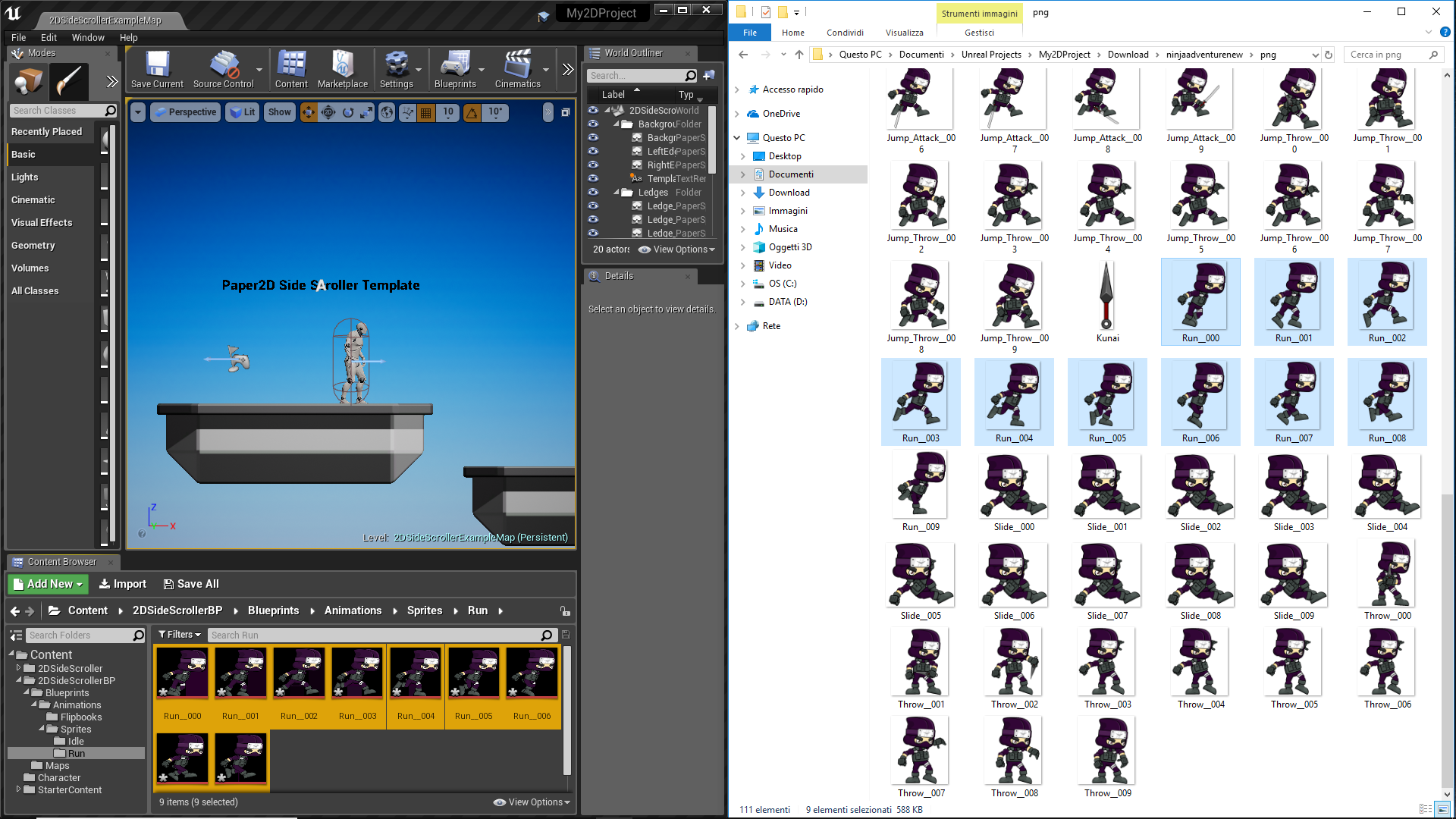
Come abbiamo già fatto in precedenza, dovremo trascinare tutti gli elementi del nostro personaggio in 2D relativi alla corsa, ovvero quelli del Run. Ricerchiamo sempre la cartella di Unreal Projects, entriamo nel nostro progetto e, all’interno di Download, cerchiamo la cartella del png di ninjaadventurenew per copiare e incollare tutti i file di Run. Come prima, trasciniamoli dalla cartella originale alla cartella del progetto attivo di Unreal Engine per integrare i nuovi file.
A questo punto, dopo aver integrato i file della corsa all’interno del progetto, non dovremo far altro che estrarre gli stessi file per creare tutti i frame specifici dello sprite. Fortunatamente, come già detto, avremo modo di sfruttare una scorciatoia per creare gli sprite della corsa. Nello specifico, dopo aver selezionato tutti i file dedicati a Run, ci basterà cliccare con il tasto destro del mouse su uno dei file e muoverci come sempre su Sprite Actions. Da lì, tuttavia, potremo scegliere il Create Sprite per estrapolare in automatico gli sprite dai png e integrarli nella cartella, senza dover confermare manualmente l’estrazione del file!
Creiamo il flipbook della corsa
Avendo integrato tutti gli sprite dedicati a Run, non ci resta che unirli per creare il flipbook della corsa. Rispetto a quello precedente, tuttavia, potremo sfruttare un altro metodo per velocizzare il processo e renderlo pressoché automatico. Nel nostro caso, stando attenti a selezionarli tramite il tasto sinistro del mouse e il tasto ctrl sulla tastiera, dovremo scegliere tutti gli sprite della corsa in ordine numerico e, da lì, cliccare con il tasto destro del mouse per aprire la finestra delle opzioni, dalla quale avremo modo di selezionare il cosiddetto Create Flipbook! Ebbene sì, ci vorrà un semplice click per unire tutti gli sprite nel tanto desiderato flipbook, che andremo a rinominare come PaperFlipbookRun e trascinare all’interno della cartella degli Animations.
Modifichiamo il nostro Character
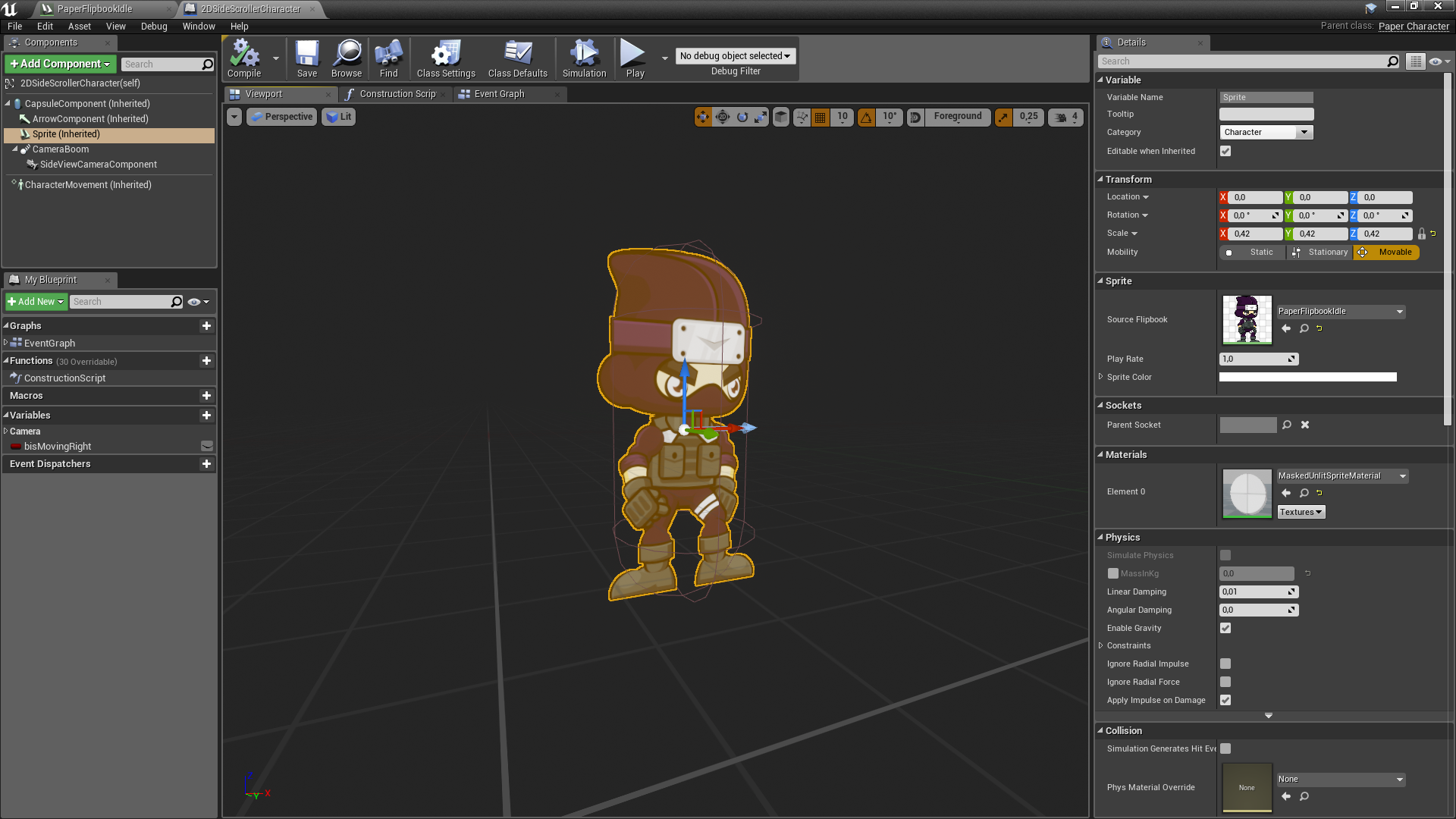
Arrivati a questo punto, non ci resta che osservare in prima persona il frutto del nostro lavoro! Basta con i flipbook, almeno per ora. In essenza, dovremo spostarci all’interno del Content Browser fino a ritrovare la cartella del Character, nel quale avremo modo di vedere il 2DSideScrollerCharacter. Selezioniamolo ed entriamo nel suo Event Graph, dove avremo modo di integrare le due animazioni del nostro personaggio. Nello specifico, dovremo dirigerci verso la zona dell’Handle Animation, nella quale potremo modificare il False e il True di Select. Sostituiamo quindi l’IdleAnimation del False con il nostro PaperFlipbookIdle e il RunningAnimation con il PaperFlipbookRun.
Con le ultime modifiche avremo semplicemente fissato delle nuove animazioni per il nostro personaggio, ma non lo avremo stravolto dal punto di vista estetico. Tutt’altro, il manichino rimarrà lì, impassibile e imperituro davanti alle sostituzioni; cosa fare? Semplicemente, dovremo spostarci nel Viewport del Character per modificare il suo sprite e fissare un nuovo lato estetico. E trovare la finestra per farlo non sarà neanche difficile, visto che si troverà a destra, nella sezione dedicata allo Sprite! Da lì, infatti, ci basterà sostituire il suo Source Flipbook da Idle Animation a PaperFlipbookIdle.
Alteriamo i valori dimensionali del Character
A questo punto, lo noteremo anche solo tramite l’implementazione dello sprite, il personaggio risulterà ingrandito rispetto al manichino iniziale! E guardando il template del nostro progetto, il ninjaadventurenew andrà a penetrare anche il terreno sottostante; un vero e proprio gigante, insomma! Per risolvere questo problema, fortunatamente, potremo utilizzare un semplice punto di riferimento. Tornando sul Viewport, infatti, dovremo fare in modo che lo sprite possa entrare nella capsula per farlo tornare a delle dimensioni normali. Per alterare questi valori, dirigiamoci in alto a destra, sulla sezione del Transform, e diminuiamo i valori x, y e z di Scale, che dovranno mutare da 1.0 a 0.42 o 0.44. Per confermare le modifiche, come sempre, ricordiamoci di cliccare su Compile e successivamente su Save per non perderle durante il nostro lavoro!