Avendo finalmente concluso la creazione delle rispettive cartelle per i nostri asset, non ci resta che muoverci all’interno delle stesse cartelle per implementare i file e attivarli dal nostro progetto! Partiamo quindi nella cartella dell’Idle, che sarà la base adatta per inserire tutti i png del nostro personaggio. Per ritrovare la cartella in questione, ricordiamoci di dirigerci all’interno del 2DSideScrollerBP, entrando poi in Blueprints, Animations e infine nella nuova cartella dedicata all’Idle. A questo punto non ci resta che arricchire il nostro progetto!
Trasciniamo i PNG del nostro personaggio
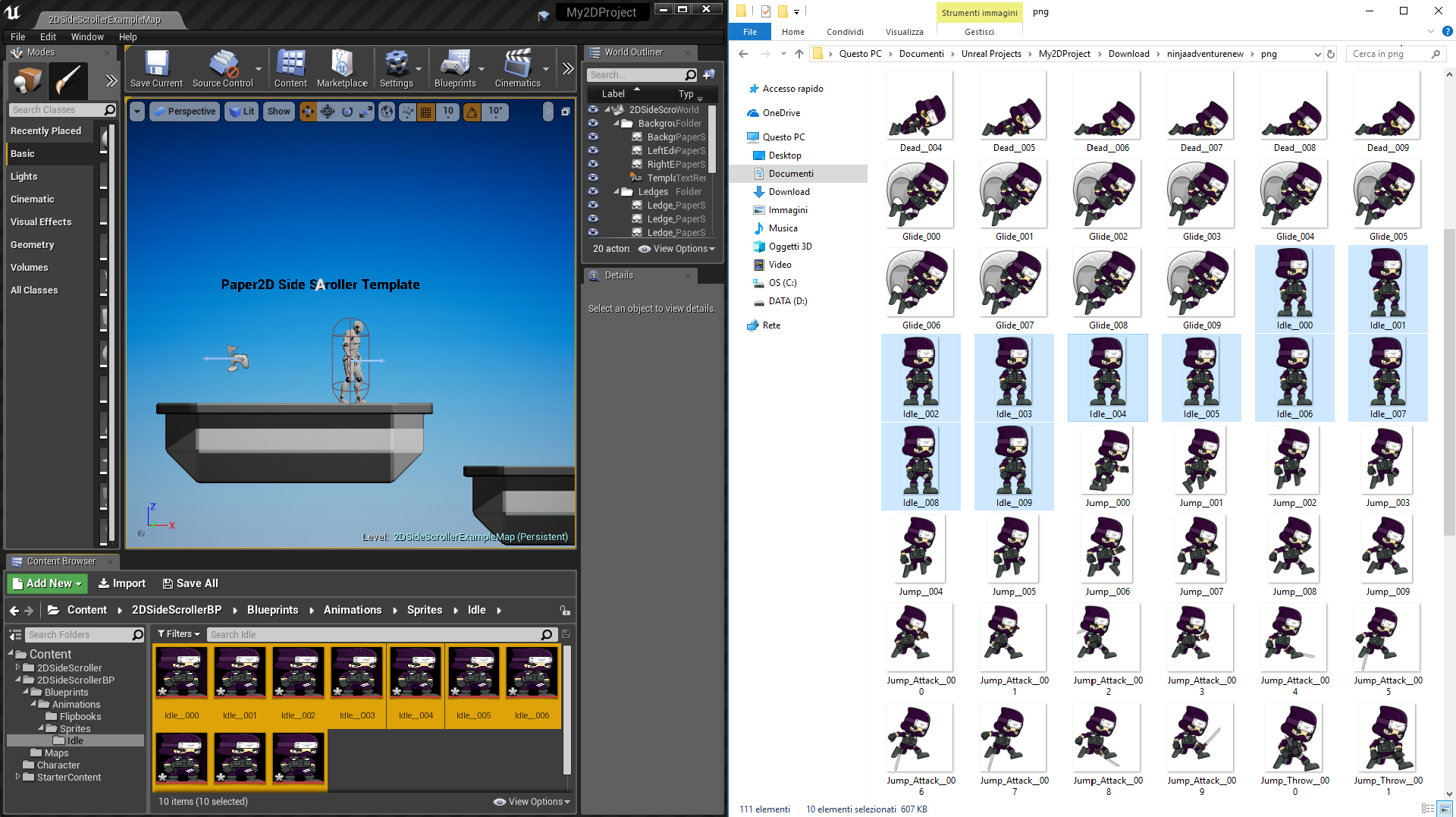
Sappiamo già di aver scaricato tutti i file che ci servono per creare il platformer perfetto, ma dove potremo trovarli? Di norma è impossibile cercare i file in maniera precisa, anche perché ogni computer avrà delle destinazioni diverse a seconda delle nostre scelte, ma per i png del nostro personaggio potremo tranquillamente cercare una cartella specifica, ovvero Unreal Projects. Utilizziamo lo strumento di ricerca sulla barra delle applicazioni, quello di Cortana, per ricercare direttamente la cartella ed entrarvici. A questo punto ci basterà entrare nella zona dedicata ai Download e inoltrarci infine nel png di ninjaadventurenew. A questo punto, selezionando tutti gli elementi nominati come Idle, trasciniamo i file all’interno del nostro progetto attivo di Unreal Engine, integrando finalmente i primi sprite nel nostro videogioco.
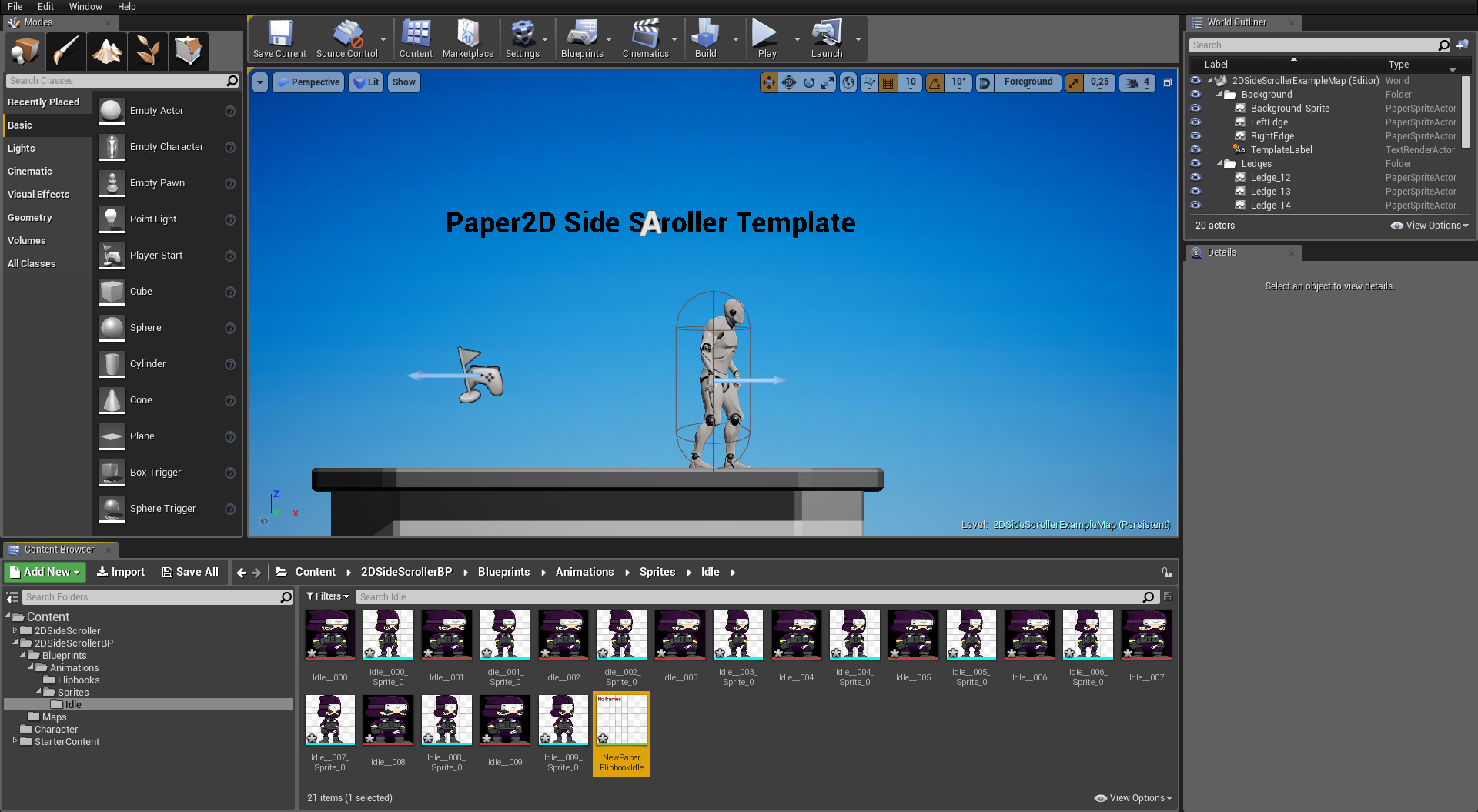
Avendo adesso tutti gli sprite dedicati allo stato di riposo del personaggio, non dovremo far altro che estrarre gli stessi png dal nostro progetto, dandoci così modo di modificarli direttamente. Per farlo, ricordiamoci di cliccare con il tasto sinistro del mouse sul primo file e poi, arrivando all’ultimo file utile, selezionarlo con il tasto sinistro del mouse e il tasto Shift sulla tastiera; combinandoli, infatti, avremo modo di selezionare tutti i file intermedi tra il primo e l’ultimo png. A questo punto, clicchiamo su un file casuale con il tasto destro del mouse e muoviamoci su Sprite Actions tra le opzioni visibili, che ci darà infine modo di scegliere Extract Sprites; confermiamo la scelta con dei click veloci su Extract, che andrà ripetuto per ogni sprite estratto.
Attiviamo lo stato di riposo del personaggio
Finalmente abbiamo tutti gli sprite a nostra disposizione, liberi di essere modificati e visibili all’interno del nostro progetto, ma a questo punto cosa potremo mai farci? Con oltre 10 elementi diversi, è giunto il tempo di unire ogni singolo frame dello stato di riposo del nostro personaggio e creare un’animazione ad hoc, che nel nostro videogioco finirà per dare vita a tutti i png finora importati. Per farlo, in parole povere, ci basterà cliccare con il tasto destro del mouse su uno spazio vuoto della cartella ed entrare nella sezione dell’Animation, che ci darà infine modo di accedere al Paper Flipbook; un elemento in grado di unire gli sprite in una sola animazione, come se volessimo muovere velocemente le pagine di un fumetto! Nominiamo il nuovo file come PaperFlipbookIdle e procediamo.
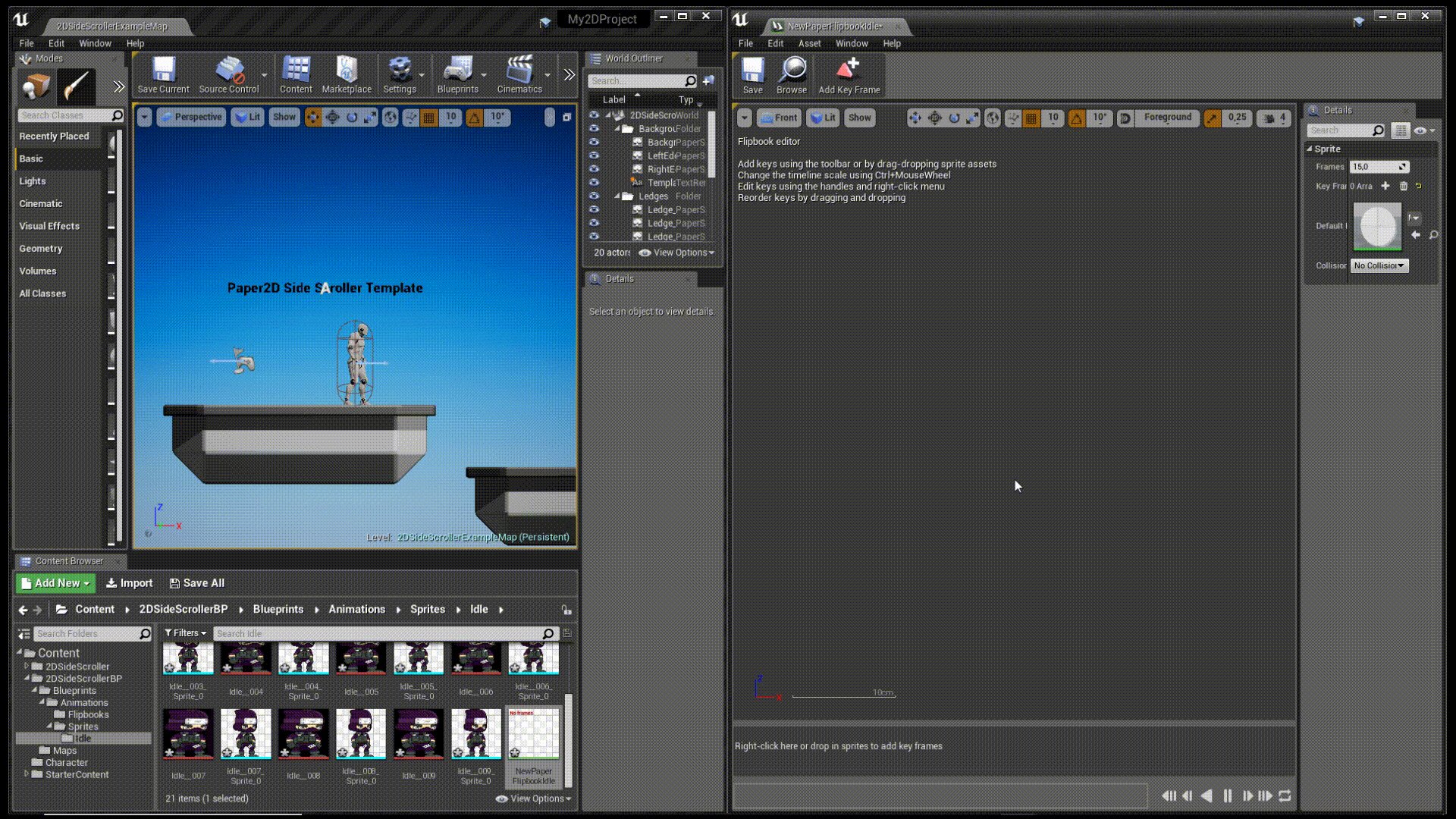
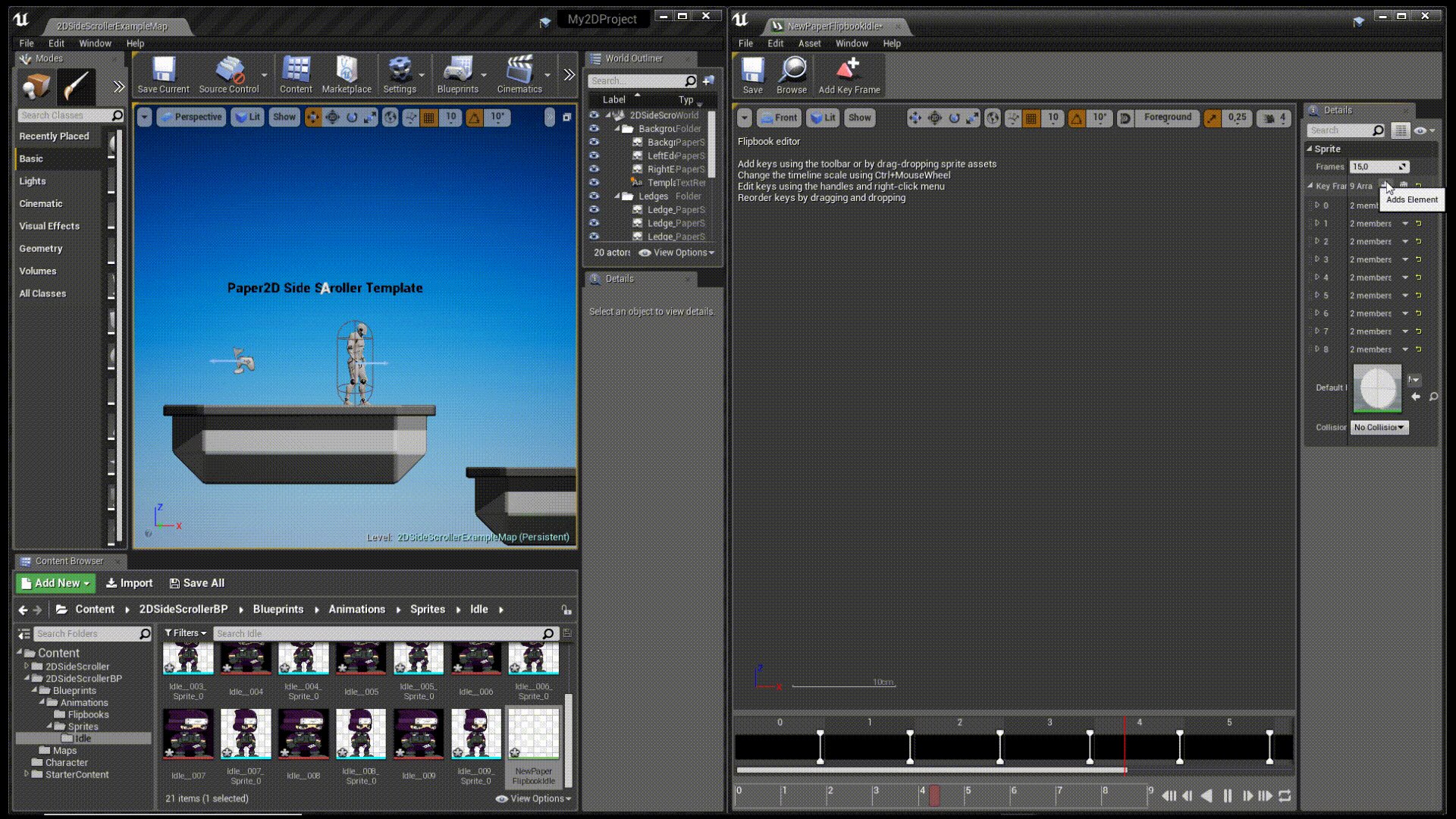
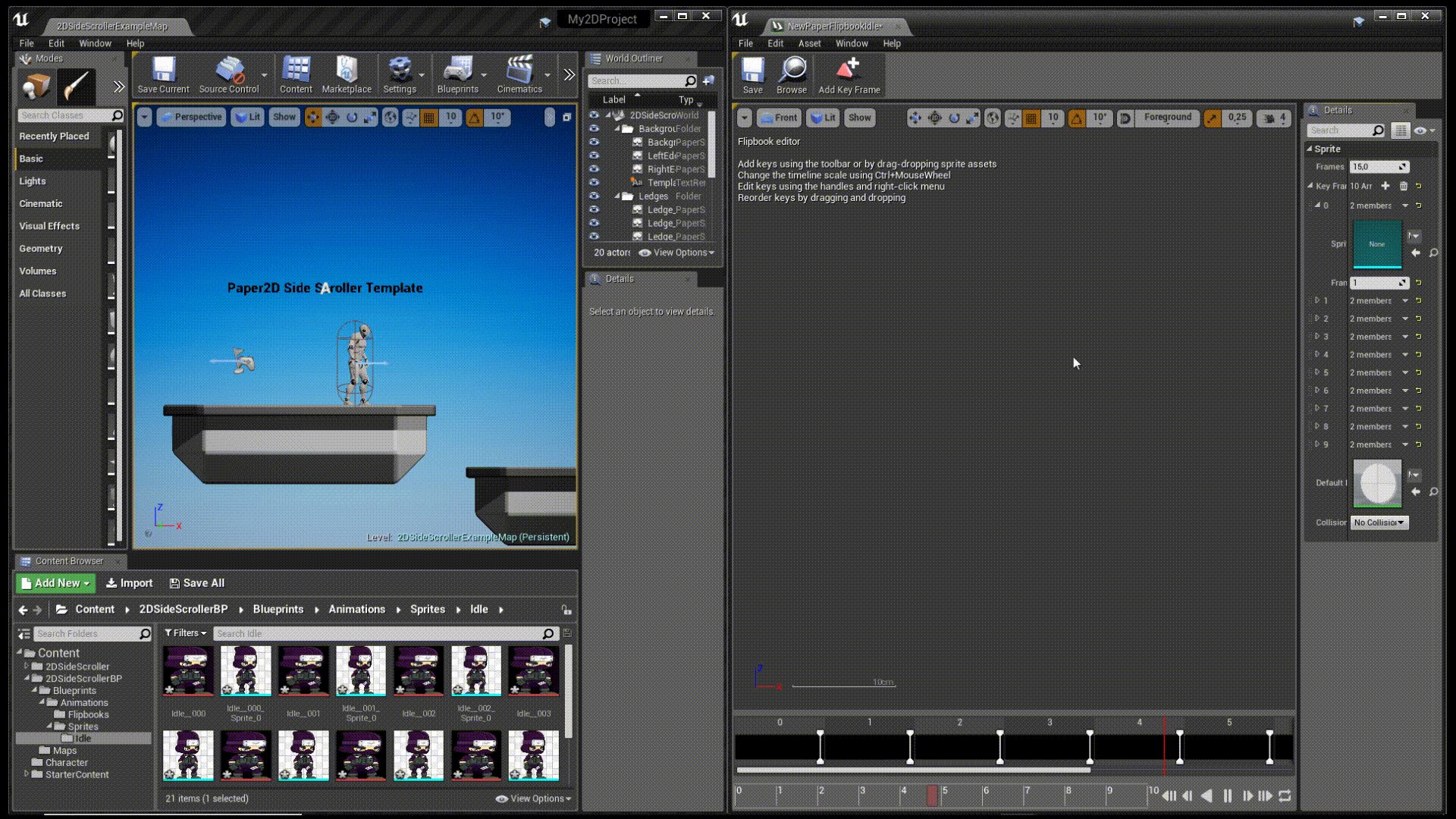
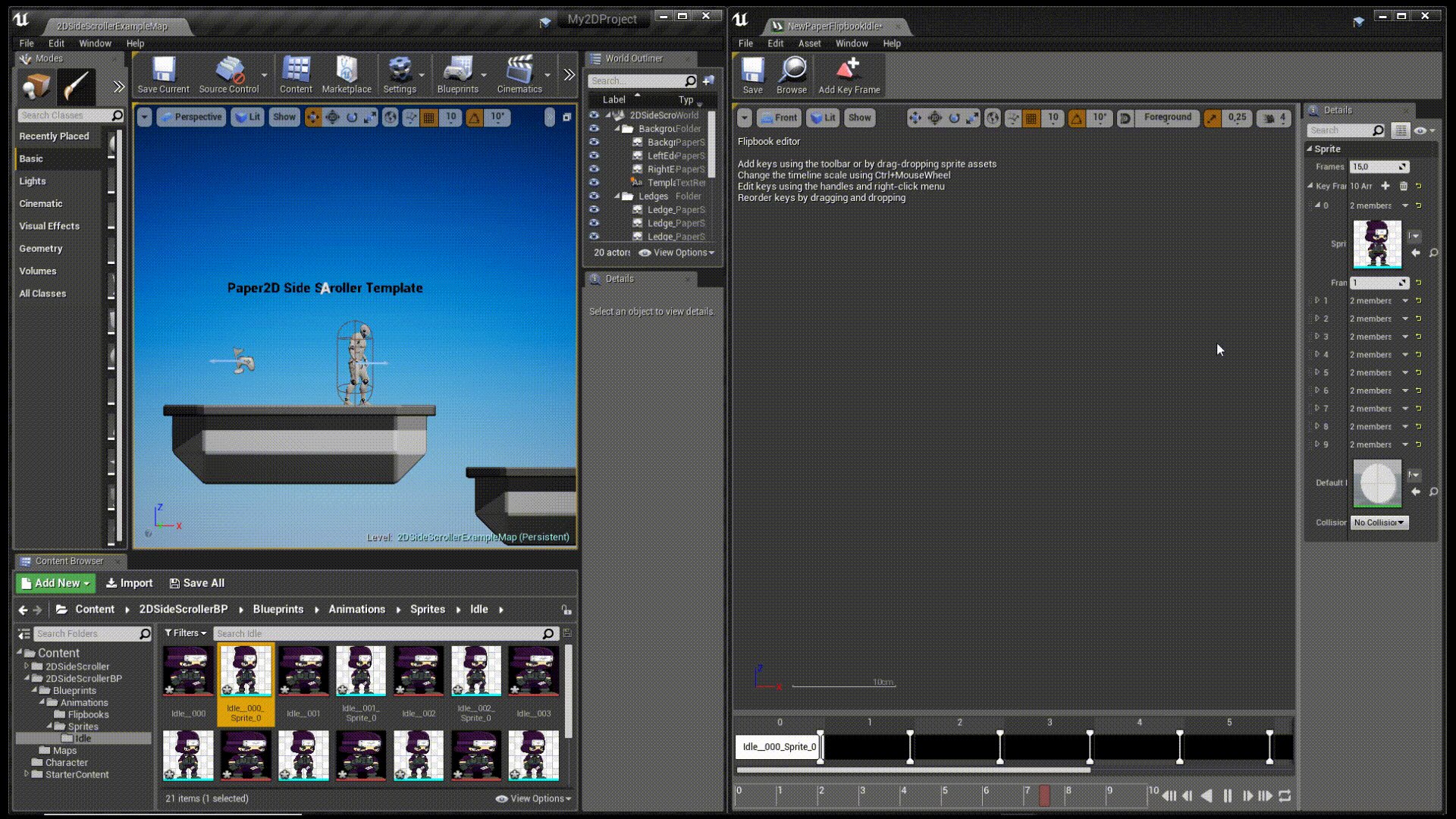
Per integrare gli sprite all’interno del PaperFlipbook, ci basterà cliccare con il tasto sinistro del mouse sullo stesso elemento! A questo punto si aprirà una nuova finestra, nella quale avremo modo di integrare gli sprite estratti. Per farlo non avremo bisogno di creare dei nuovi elementi o aprire delle cartelle esterne, ma cliccare semplicemente sul pulsante dell’addizione visibile alla destra di Key Frames. Da lì, infatti, daremo un segnale ben preciso al PaperFlipbook, che si dividerà così in altrettanti frame. Dopotutto, nel nostro caso avremo bisogno di ben 15 Key Frame diversi! E fortunatamente non dovremo far altro che trascinare gli sprite estratti sui Key Frame appena creati, creando così una serie di frame che, una volta uniti, arriveranno a formare un’animazione unica! Per realizzare questa fusione dovremo cliccare sulle frecce alla sinistra di ogni numero, che apriranno una serie di opzioni; incluso una zona dedicata allo Sprite! Da lì, in ordine, dovremo trascinare l'Idle_1_Sprite_0 all’interno dello Sprite dedicato al numero 0, l’Idle_1_Sprite_1 nello Sprite dedicato al numero 1 e così via, andando pian piano a veder realizzato lo stato di riposo del personaggio.
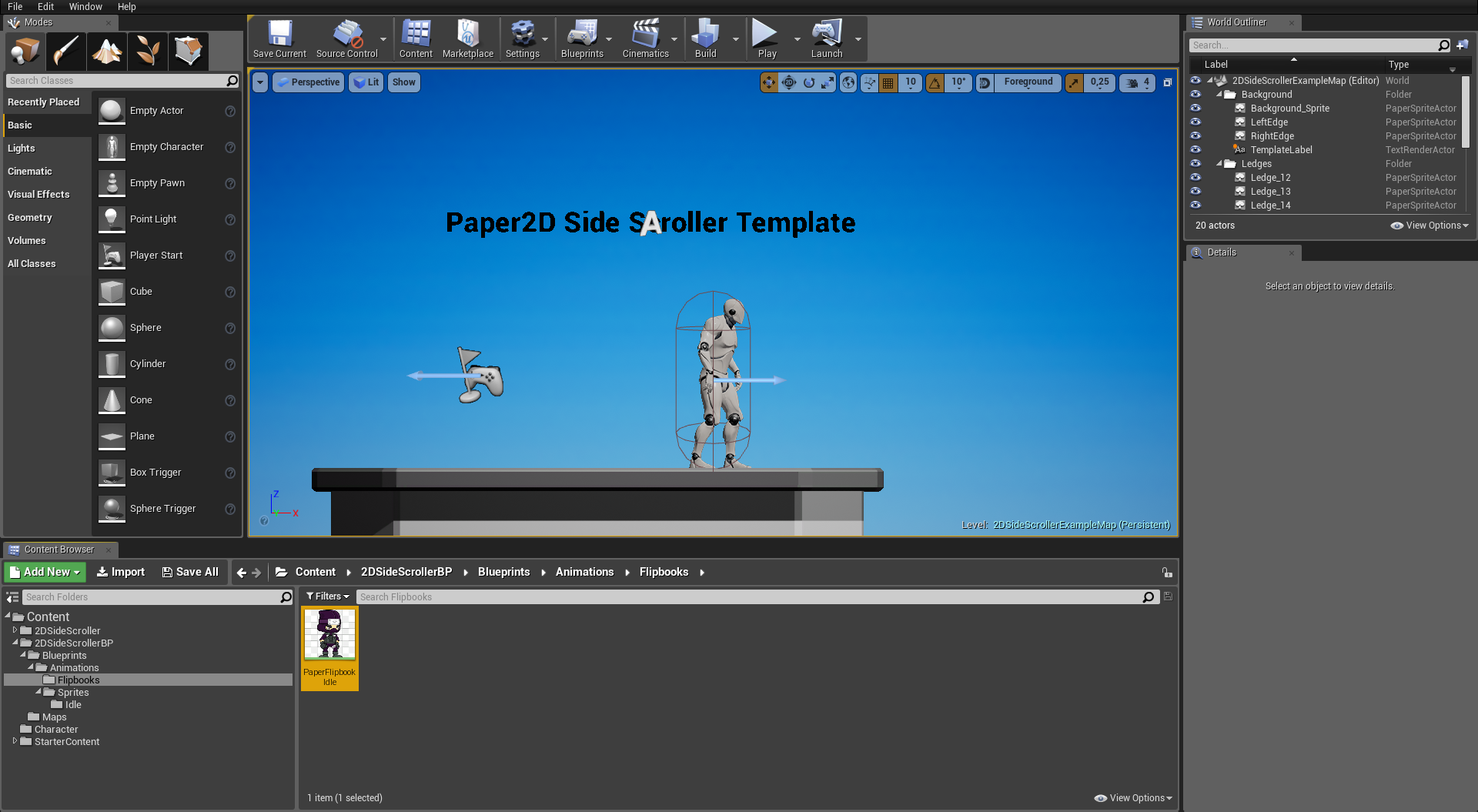
Prima di salvare e chiudere il nostro PaperFlipbookIdle, ricordiamoci che potremo sempre modificare la velocità di movimento dei frame! Tutto quel che dovremo fare, infatti, sarà aumentare o diminuire il valore di Frames Per Second, dandoci modo di creare degli avversari frenetici o dei personaggi totalmente rilassati. La scelta finale, in questo caso, spetta a noi! Una volta che avremo cliccato su Save, infine, avremo finalmente modo di spostare il PaperFlipbookIdle tra i Flipbooks del nostro personaggio! Quindi, trasciniamo il file all’interno della suddetta cartella e confermiamo la scelta; è giunta l’ora di rivolgere la nostra attenzione verso la prossima animazione.