Avendo scaricato tutti i file che ci serviranno nella creazione del nostro platformer bidimensionale, il nostro obiettivo iniziale nel progetto sarà quello di implementare entrambi gli asset scaricati, quindi sia gli Sprite che le Tilemap, all’interno della cartella dedicata al progetto. Trovarla non sarà facile, ma farlo ci consentirà di sfruttare in libertà i file appena scaricati! Inoltre, avremo anche la strada libera per andare oltre nella realizzazione del nostro progetto, lavorando sugli elementi che ci aiuteranno a rendere finalmente nostro l’intero videogioco!
Troviamo tutti i nostri file
Anzitutto, visto che stiamo parlando di ben due file scaricati, cerchiamo di scovare gli stessi asset all’interno del nostro PC. A seconda delle impostazioni potrebbero trovarsi all’interno di una cartella, magari direttamente tra i Download, ma non ci sarà mai un metodo per anticipare il percorso di un file scaricato online, se non attraverso qualche indicazione che possiamo dare al nostro browser web. Nonostante ciò, troviamo i due file, estraiamoli dalle loro cartelle compresse e prepariamoci a inserirli nel nostro progetto!
Avendo estratto i file dalle loro rispettive cartelle compresse, non ci resta che individuare il luogo di riferimento per i download di Unreal Engine! Di norma, le cartelle si potranno trovare nel Disco locale :C, all’interno dei Programmi (x86) e, infine, nello spazio dedicato a Epic Games; nella cartella dedicata a Unreal Engine. Aprendo successivamente la cartella contenente il nostro progetto - riconoscibile attraverso il titolo che gli avremo dato - incolliamo entrambi i file in una cartella protetta, magari nuova, che chiameremo Download. In questo modo, oltre ad avere finalmente implementato i nuovi asset all’interno del progetto, avremo anche una visione d’insieme di cosa verrà integrato da noi durante lo sviluppo del gioco!
Cambiamo lo Sprite del personaggio principale
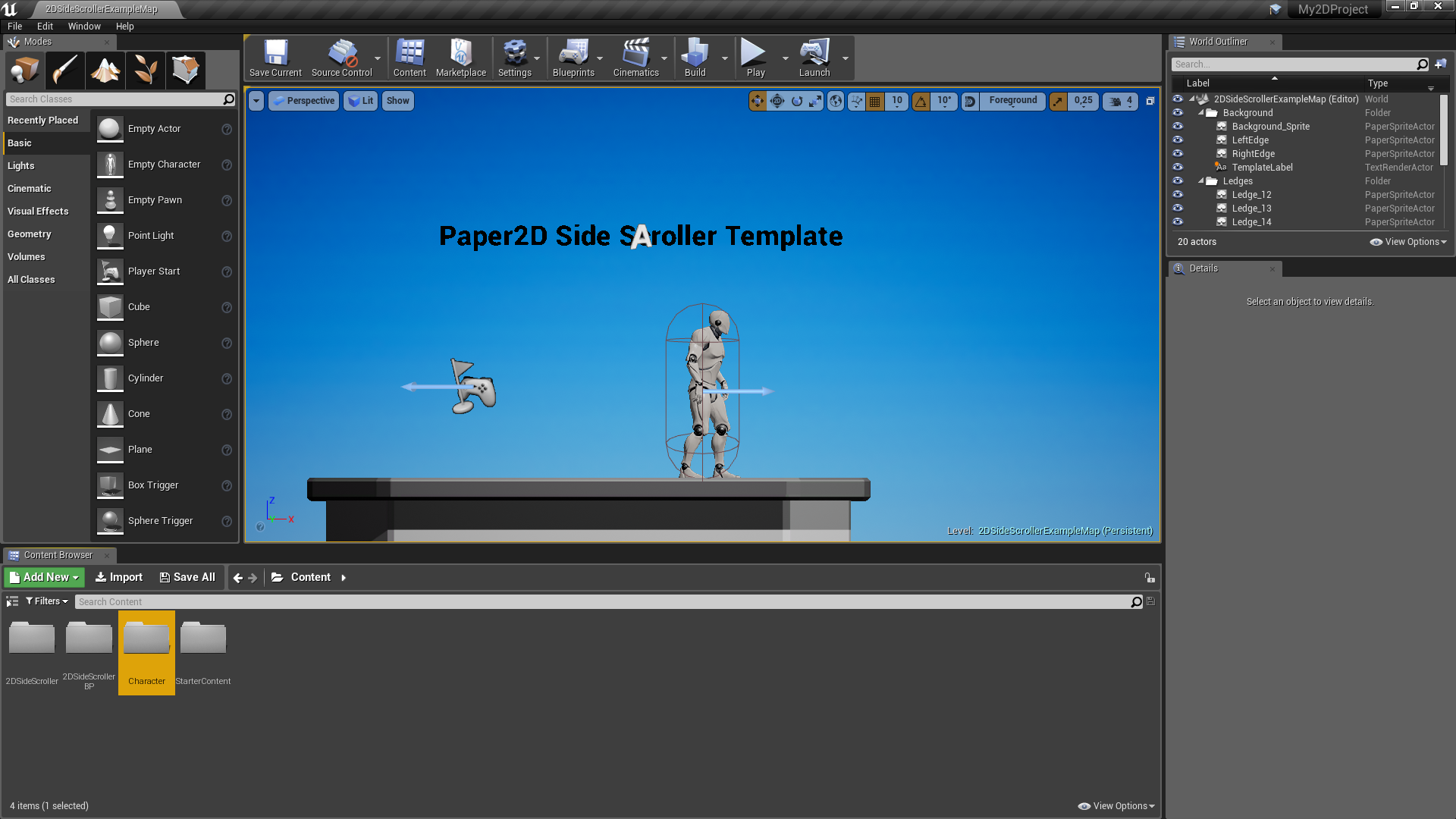
Passando finalmente all’interno del nostro progetto, non potremo subito passare a integrare il nuovo Sprite all’interno dello scenario! Tutt’altro, ci serviranno una serie di cartelle in più per evitare di creare decine di elementi disordinati nel nostro Contents. E parlando proprio della nostra cartella principale, selezioniamola con cura e subito dopo clicchiamo con il tasto destro su uno spazio vuoto della sezione, scegliendo infine il New Folder, che creerà in automatico una nuova cartella; rinominiamola come Character e proseguiamo.
Avendo concentrato tutti i futuri elementi che si legheranno in qualche modo al nostro personaggio principale, sistemiamo un file che rischia invece di rimanere recluso in una cartella esterna; il 2DSideScrollerCharacter! Per spostare in maniera precisa questo file, tuttavia, avremo bisogno di un altro file contenuto all’interno del Content Browser, ovvero l’opzione dei pannelli! Visibile in basso a sinistra, accanto alla barra della ricerca del Search Folders, l’icona ci consentirà di aprire una finestra vicina a quella principale, dandoci modo di spostare agilmente una serie di file originali.
In questo modo avremo una base sulla quale poter lavorare in tranquillità. Come già detto prima, per sistemare la posizione dei file ci basterà trascinare il cosiddetto 2DSideScrollerCharacter all’interno della nuova cartella del Character, perciò eseguiamo il nuovo spostamento! Entriamo quindi nel 2DSideScrollerBP e subito dopo nella cartella dei Blueprints, trascinando il 2DSideScrollerCharacter nella già citata cartella dei Character. Il procedimento potrà sembrare difficile, ma distinguendo le varie cartelle del nostro progetto arriveremo pian piano a districarci tra i suoi elementi senza alcun problema!
Attiviamo le animazioni del manichino
Una volta che avremo concluso il lavoro all’esterno della cartella, clicchiamo il tasto destro del mouse su uno spazio vuoto di Character, selezionando una New Folders che rinomineremo come Animations. Entriamo subito nella nuova cartella e clicchiamo nuovamente con il tasto destro del mouse su una zona vuota della finestra, creando infine due cartelle diverse; una sarà Sprites, mentre l’altra sarà Flipbooks. Considerando i nomi, la prima cartella dovrà ospitare le immagini bidimensionali del nostro personaggio, mentre la seconda servirà a conservare (e attivare) le sue animazioni!
Sfortunatamente, la creazione delle cartelle non sarà finita con gli Sprites e i Flipbooks! Pensando alle azioni che il nostro manichino dovrà compiere, dovremo innanzitutto fissare le animazioni a riposo del personaggio. Entriamo quindi all’interno della cartella dedicata agli Sprites, cliccando nuovamente al suo interno con un click destro del mouse per creare una cartella che nomineremo come Idle. Finalmente, dalla prossime lezioni avremo la possibilità di integrare le animazioni del manichino, attivandole all’interno del progetto stesso!
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: