Avendo costruito lo scheletro di Blocchi che ci serviranno per attivare la vittoria, dovremo ora implementare la seconda schermata della vittoria. Ciò è necessario perché, pone quando viene attivato il per sempre e il ferma questo script, saremo obbligati ad utilizzare solo un determinato Sfondo. E visto che la schermata della sconfitta verrà mostrata solo una volta durante l’intera partita, creare degli ulteriori Sfondi dedicati al Game Over sarebbe inutile, né avremo il problema di dover creare uno Sfondo in più per riattivare lo script.
Avremo quindi bisogno di un’altra schermata della vittoria per attivare il terzo livello, così come ci servirà una terza schermata per attivare la transizione al quarto livello, e così via. Fortunatamente non ci serviranno chissà quali grandi lavori per ricreare gli Sfondi nel nostro progetto.
Duplichiamo lo Sfondo del Victory
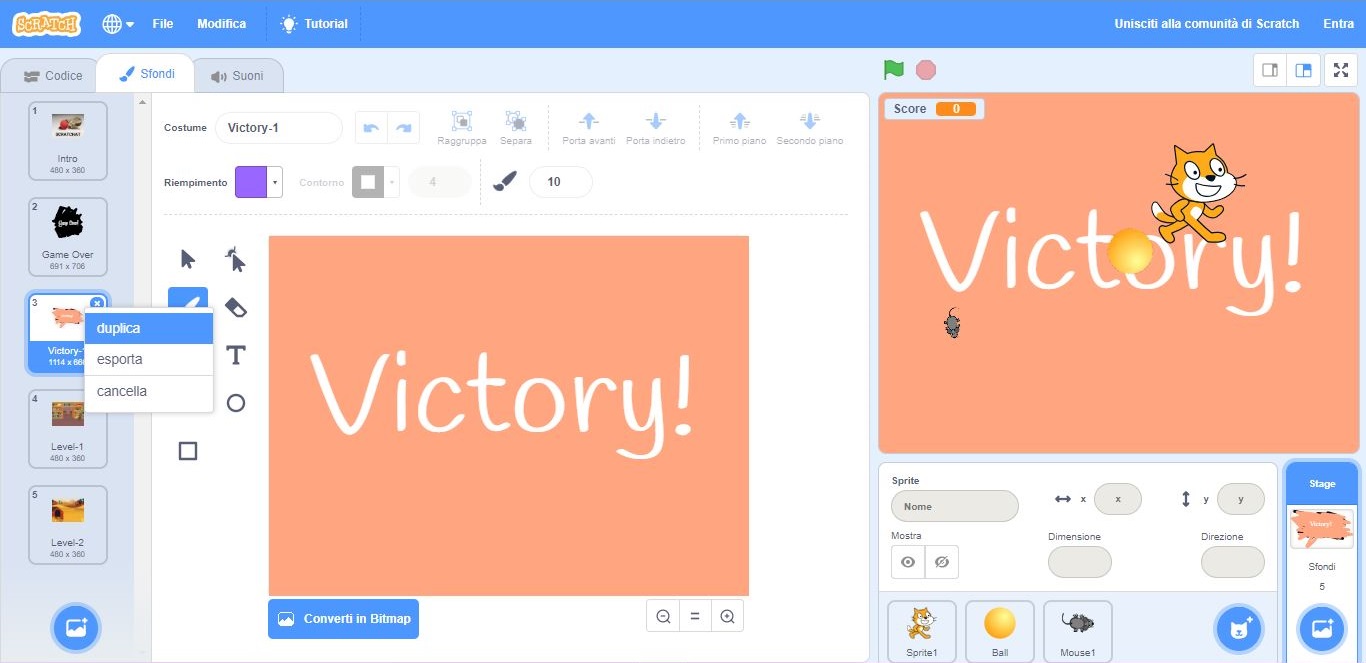
Per arrivare a creare un nuovo Sfondo non dovremo ovviamente ricreare il Victory da zero, ma come in altri casi ci basterà duplicare lo stesso Sfondo creato in precedenza. Quindi, dopo esserci spostati nella sezione degli Sfondi, quella che si può raggiungere cliccando in basso a destra, nella casella degli Stage, muoviamoci nella sezione in alto a sinistra dedicata agli Sfondi. Con la nuova finestra aperta, dedicata a tutti gli Sfondi presenti nel nostro progetto, ci basterà infine cliccare con il tasto destro del mouse su Victory-1 e scegliere duplica per creare una copia perfetta del nostro Sfondo.
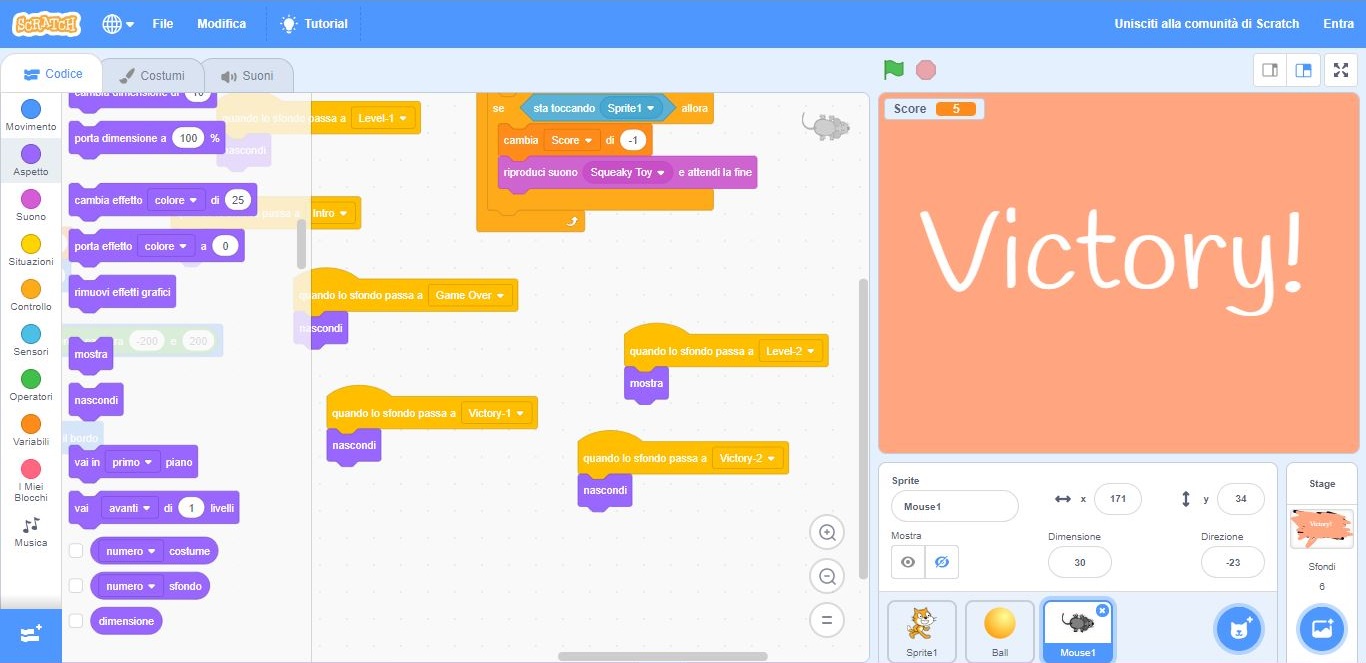
A questo punto, visto che avremo già fissato la serie di Blocchi in grado di attivare la schermata della vittoria, tutto quel che ci resterà da fare sarà il collegamento con lo Sfondo dedicato al Victory-2. Torniamo successivamente tra i Blocchi legati agli Sfondi, raggiungibili dalla sezione in alto a sinistra del Codice, e da lì muoviamoci nel passa allo sfondo che avevamo lasciato incompleto, collegandolo al Victory-2; è fatta!
Sistemiamo la visibilità degli Sprite
A questo punto, dopo aver testato l’effettiva funzionalità di Victory-2 all’interno del nostro progetto, noteremo anche un problema non indifferente. Gli Sprite del nostro gioco - tra il gatto, la pallina e il topino - resteranno infatti visibili sullo Sfondo e, anzi, continueranno a muoversi anche dopo che avremo effettuato la transizione. A questo punto, insomma, dovremo ripetere quel che già abbiamo fatto con le altre schermate, mostrando e nascondendo gli Sprite a seconda dello Stage mostrato. Partiamo dallo Sprite del gatto, cliccando quindi sulla sua icona visibile in basso a destra, trascinando il quando lo sfondo passa a all’interno della griglia. Ovviamente, considerando il collegamento con la seconda schermata della vittoria, dovremo legare questo nuovo Blocco a Victory-2. Da lì, infine, ci servirà il Blocco del nascondi, che andrà fissato sotto lo stesso Blocco della vittoria.
Verificando la nuova sistemazione dei Blocchi, il gattino dovrebbe scomparire dallo Sfondo una volta che comparirà il famigerato Victory-2; l’importante è confermare effettivamente il suo funzionamento. A questo punto, non ci resta che ripetere la stessa cosa con gli Sprite della pallina da gioco e con quello del topo. Clicchiamo quindi sulle loro icone e, da lì, trasciniamo gli stessi Blocchi; senza dimenticarci di specificare il collegamento con il Victory-2, ovviamente.
Sistemiamo la posizione degli Sprite nel Level-2
A questo punto possiamo confermare che il lavoro sul Level-2 è effettivamente concluso. Eppure, nonostante l’apparizione del Victory-2 e la modifica degli Sprite per renderli invisibili durante la transizione, potremo notare che gli stessi pupazzi non si sistemeranno nella transizione tra il primo livello e il secondo livello. Pensandoci, in effetti, potrebbe capitarci di scontrarci con il topino al passaggio con il Level-2, e la cosa può arrivare a stravolgere seriamente la stabilità del progetto.
Per questo motivo, tornando sempre sullo Sprite del gatto, inseriamo un altro Blocco sul posizionamento. Nello specifico, dovremo entrare nella sezione del Movimento e trascinare il Blocco del vai a x e y al di sotto dell’ultimo mostra inserito. Per inserire correttamente la posizione del gatto ci basterà invece guardare la sua posizione iniziale, quella che avevamo fissato al di sotto di quando si clicca su bandiera verde. Avendo verificato tutti i valori, inseriamo un x di -180 e un y di 0!
Nonostante la precisazione effettuata sullo Sprite del gatto, mancheranno ancora una serie di Blocchi sugli altri due Sprite del nostro progetto, ovvero la pallina dei punti e il topino. Per questo motivo, muovendoci sempre tra le icone in basso a destra ed entrando tra i rispettivi Codici, trasciniamo gli altri vai a x e y e osserviamo sempre la loro posizione iniziale al click sulla bandiera verde. Come avremo modo di osservare, la pallina avrà un x di 180 e un y di 100 come punto di riferimento, mentre il topino ne avrà uno leggermente diverso, con la sola y spostata su -100. Fissiamo infine questi valori e verifichiamo che tutto sia stato inserito correttamente. Il nostro Level-2 è finalmente completo!
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: