Con l’interruzione della transizione tra gli Sfondi, avremo finalmente la possibilità di creare dei nuovi passaggi tra uno Stage e l’altro. D’ora in avanti sarà bene fare attenzione a non confonderci tra uno Sfondo e l’altro, poiché adesso cominceranno aumentare.
Rinominiamo tutti gli Sfondi
Passiamo quindi al collegamento con il nuovo Sfondo. Da questo punto, avendo fermato sia lo script della vittoria che quello della sconfitta, non ci resta che trascinare dei nuovi Blocchi all’interno della griglia, distaccandoli sempre dai comandi già fissati. Prima di passare al collegamento, tuttavia, cominciamo a distinguere tutti gli Stage finora creati e diamogli dei nomi ben precisi, muovendoci nella pagina relativa agli Sfondi.
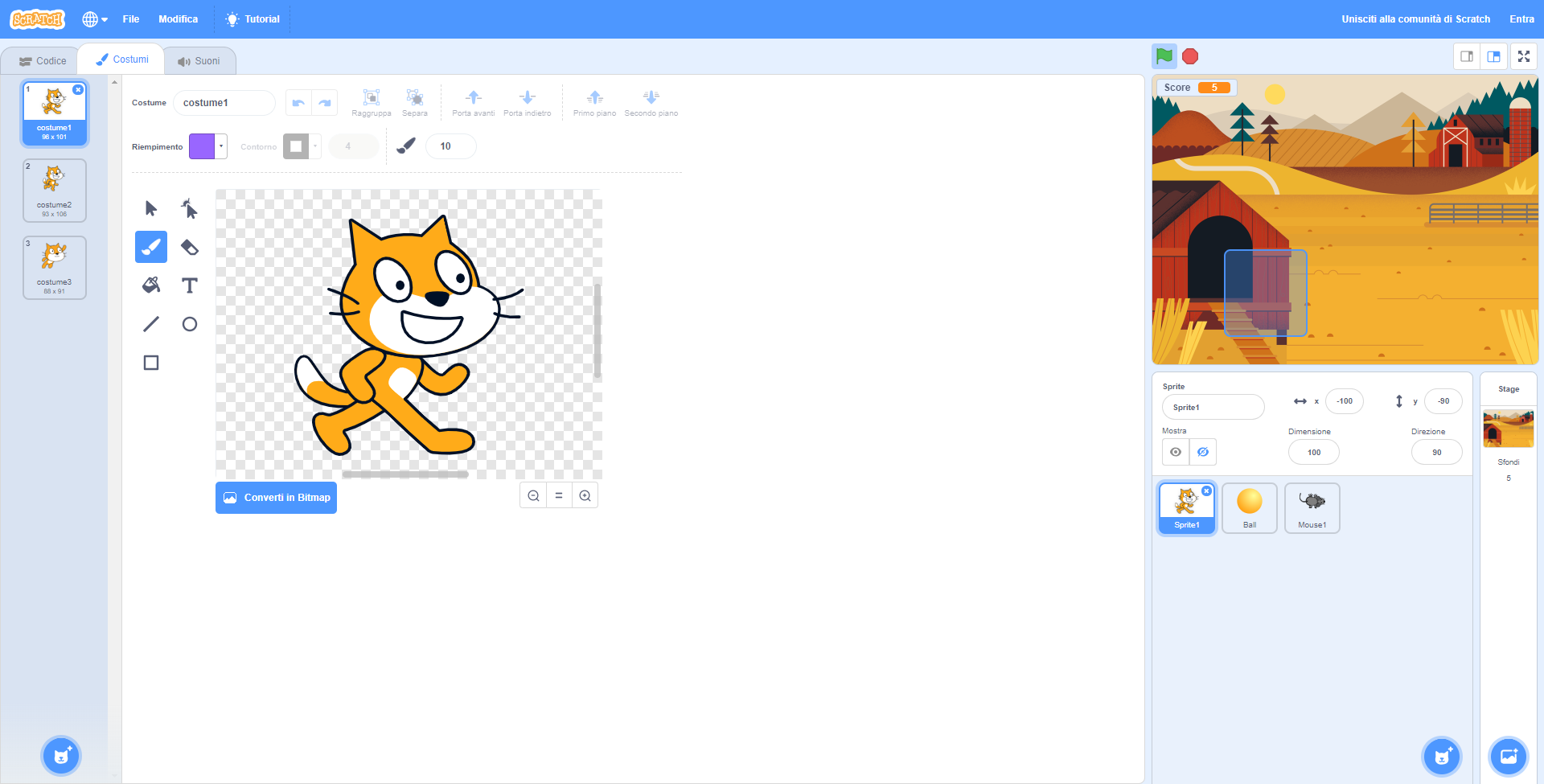
Arrivati qui, possiamo assegnare un titolo più chiaro agli stessi Sfondi. Per esempio, clicchiamo con il tasto sinistro del mouse sullo Sfondo del Game Over e, muovendoci nella pagina relativa, cambiamo il nome del suo Costume in Game Over. Dovremo agire invece in maniera diversa per Victory, il cui Costume dovrà essere nominato come Victory-1 - poi vedremo il motivo di un nome simile - mentre la schermata introduttiva del gioco andrà rinominata come Intro. Infine, inseriamo i livelli del gioco in ordine di difficoltà e intitoliamoli allo stesso modo: Level-1 per il primo livello, Level-2 per il secondo e così via.
Attiviamo la transizione al Level-2
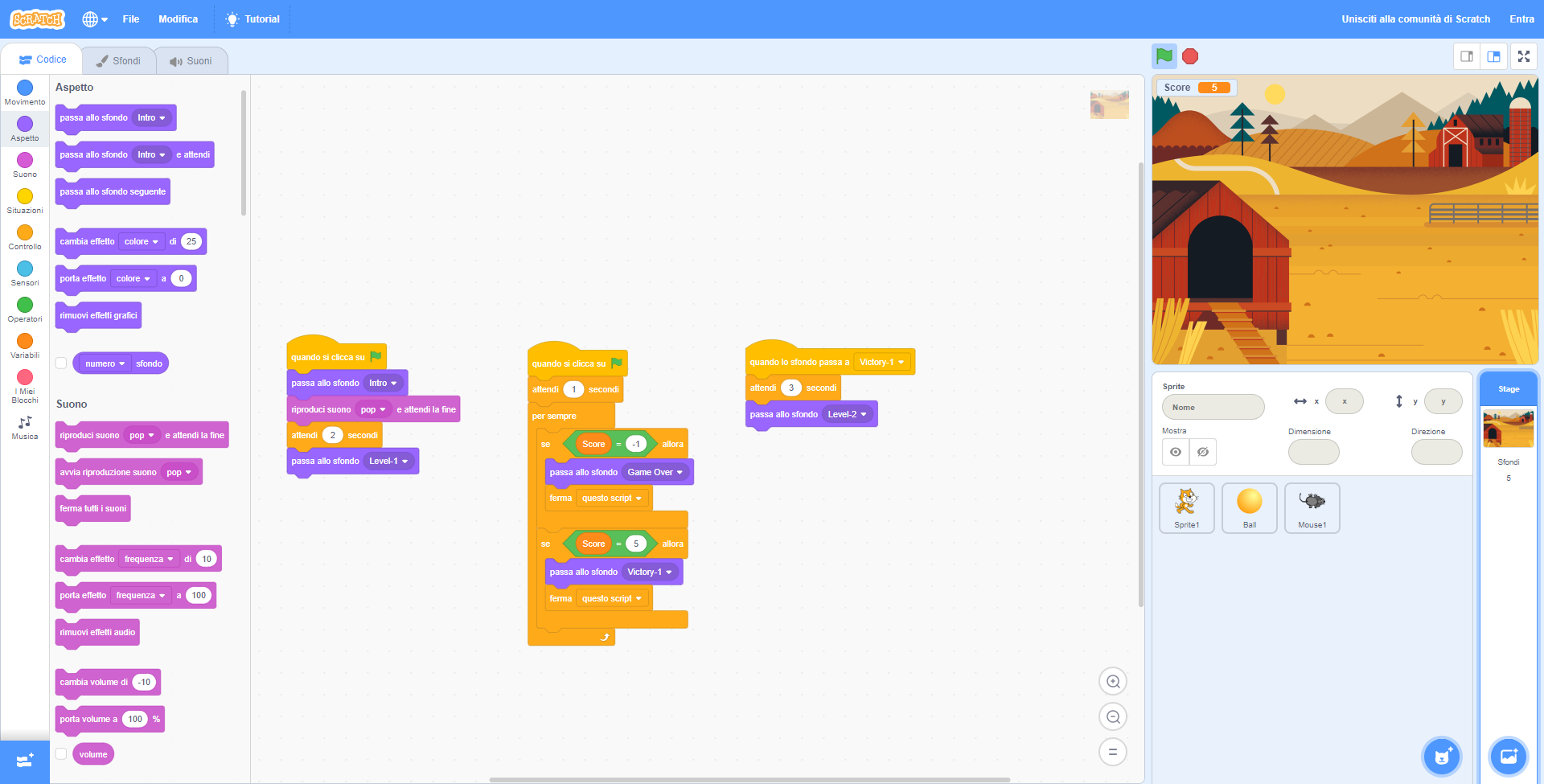
Avendo concluso anche il lavoro sugli Sfondi, possiamo finalmente attivare la transizione al nostro Level-2. Spostiamoci subito nella sezione del Codice, quella dov’è presente la griglia, cominciando a cercare i Blocchi giusti per la transizione. Nello specifico, entriamo nella sezione delle Situazioni ed integriamo il Blocco del quando lo sfondo passa a nella nostra griglia, il quale si collegherà allo Sfondo del Victory-1. Da lì, dovremo effettuare altri due collegamenti. Per creare una transizione efficace e curata, muoviamoci nella sezione del Controllo e colleghiamo al nuovo Blocco un attendi 1 secondi, che potrà poi aumentare a 3 o ad addirittura 5 secondi (potremo cambiare il valore a seconda dei nostri gusti personali). Infine, l’ultimo collegamento da fare sarà con un Blocco presente nella sezione dell’Aspetto, ovvero il passa allo sfondo, che andrà ovviamente legato al nostro Level-2. Ci basterà questo per attivare il collegamento.
Semplifichiamo il livello iniziale del gioco
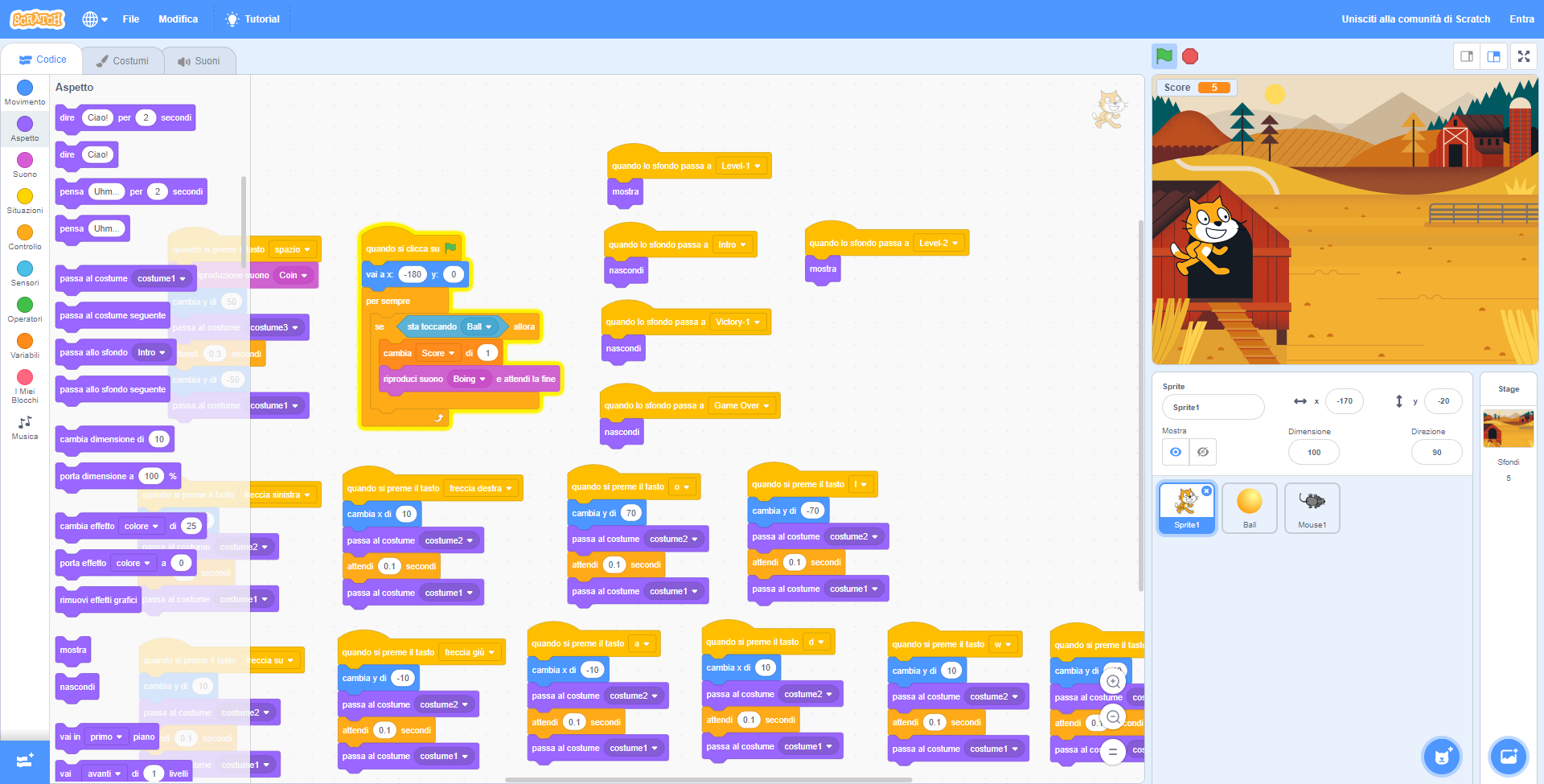
Considerando che il primissimo livello del nostro progetto sarà pur sempre un’introduzione al gioco vero e proprio, perché non semplificarlo ulteriormente e renderlo un livello dove non potremo in alcun modo perdere? Per nascondere il topino dalla partita, ci basterà cliccare sul suo Sprite in basso a destra e, da lì, sostituire il nascondi con un mostra dal quando lo sfondo passa a Level-1. Ovviamente il cambiamento andrà attuato a nostra discrezione, visto che la cosa andrà a semplificare enormemente il gioco.
Cambiamo la visibilità degli Sprite
Arrivati a questo punto non avremo altro da fare se non attivare finalmente il secondo livello del nostro gioco. Eppure, osservando la transizione al Level-2, il gioco non mostrerà in automatico tutti gli Sprite, incluso quello del nostro gatto arancione. Il problema è dovuto dalla schermata della vittoria che, mostrandosi su schermo, nasconderà immediatamente tutti gli Sprite coinvolti, lasciandoli in quello stato senza ulteriori indicazioni da parte nostra. Insomma, come già fatto in precedenza, dovremo inserire dei Blocchi su ogni Sprite per fargli capire quando tornare visibili sullo Stage.
Cominciamo a modificare lo Sprite del gatto, cliccandoci sopra dall’icona visibile in basso a sinistra. Da lì, muoviamoci nella casella rispettiva del Codice ed entriamo nella sezione delle Situazioni, trascinando il quando passa a all’interno della griglia (ovviamente il relativo Stage andrà collegato al Level-2). Infine, ci basterà il solito Blocco del mostra. Per trovarlo, cerchiamolo nella sezione dell’Aspetto e colleghiamolo al passa allo sfondo Level-2.
Ora che abbiamo attivato la visibilità del nostro gatto arancione, non ci resta che attuare la stessa cosa per gli altri Sprite. Quindi, senza indicare da quale personaggio partire, non dovremo far altro che integrare i Blocchi del passa allo sfondo e quello del mostra sulla griglia dei rispettivi Sprite, topo incluso, collegandoli e ricordandoci di inserire il Level-2 su ogni Sfondo di riferimento. Una volta fatto ciò, avremo finalmente modo di vedere i nostri Sprite all’interno della fattoria
A questo punto non resta che attivare il secondo livello e renderlo interattivo, con delle nuove schermate di vittoria e di sconfitta.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: