Arrivati a questo punto nel nostro piccolo progetto non avremo fatto altro che dare delle indicazioni al nostro gattino, creando una serie di blocchi che ci hanno sicuramente dato modo di vedere una possibile base per il nostro filmato animato. Tuttavia, il nostro gattino sarà accompagnato solo da uno sfondo completamente bianco! Cosa potremo mai fare per arricchire questo piccolo progetto?
In questa lezione impareremo nuovi dettagli di Scratch, e doneremo un nuovo tono al nostro filmato interattivo.
Un’altra via?
Innanzitutto, quel che avremo fatto finora sul gatto servirà più per creare un gioco che non un filmato interattivo, perciò avremo due scelte di base: o creiamo un filmato interattivo, dove magari dobbiamo premere qualche pulsante per vedere il lento proseguimento della storia, oppure un filmato non interattivo, che si attiverà con la sola pressione di un tasto. La base per un filmato interattivo già ce l’avremo, ma per creare un filmato indipendente dovremo semplicemente muoverci nella lista del Codice fino a raggiungere la sezione delle Situazioni, dalla quale potremo raggiungere il cosiddetto quando si clicca su bandiera verde. Per fare in modo che il nostro gatto possa fare tutte le prossime mosse in autonomia, ci basterà sostituire il quando si clicca questo sprite con il Blocco relativo alla bandiera verde.
Andando avanti nella strada già fissata con i vecchi Blocchi, adesso avremo bisogno di qualche elemento in più per indicare al giocatore cosa fare, ovvero cliccare il gattino. Potrebbe sembrare un dettaglio trascurabile, ma agli occhi di chi non ha mai visto il nostro gioco nessun passo sembrerà ovvio. Considerando che non abbiamo ancora uno Sfondo definito, lavoriamo sull’inserimento di un nuovo testo che possa dire subito al giocatore che cosa fare con esattezza nel nostro progetto.
Troviamo lo strumento degli Sfondi
Per selezionare lo strumento degli Sfondi dovremo muovere il cursore in basso a destra, dove troveremo la barra degli Stage. Lì troveremo un numero tra gli Sfondi, che sta a indicare quanti altri Sfondi avremo impostato all’interno del progetto. Per mostrarla nel progetto ci basterà cliccare con il tasto sinistro del mouse sulla barra degli Stage, dandoci modo di aprire tutte le opzioni relative agli Sfondi. Per visualizzare tutte le modifiche possibili, tutto quel che dovremo fare sarà invece muovere il cursore in alto a sinistra, vicino alla barra del Codice, e selezionare per l’appunto la casella degli Sfondi. In questo modo avremo lo sfondo1 totalmente visibile ai nostri occhi, ma come potremo mai fare per aggiungere un nuovo Sfondo allo scenario di gioco?
Creiamo il nuovo Sfondo
Tra tutti gli strumenti visibili sulla nuova schermata, in basso a sinistra noteremo un’icona che sta a indicare lo strumento per aggiungere, eliminare o modificare i nostri Sfondi. Selezioniamo quindi l’icona con il tasto sinistro del mouse e, una volta che si sarà aperta la nuova finestra, scegliamo la terza opzione dal basso, ovvero l’icona del pennello che verrà descritta con un Disegna un nuovo costume. Tralasciando gli errori di traduzione, quest’icona servirà per l’appunto a creare da zero un nuovo Sfondo, e lo noteremo proprio perché al di sotto del già citato sfondo1, comparirà istantaneamente un nuovo sfondo2!
A questo punto avremo due scelte: potremo colorare l’intero Sfondo di nero, inserendo la nostra indicazione con un testo interamente bianco, oppure potremo lasciare tutto così com’è, cambiando tuttavia il colore del testo a un nero pece! Questa parte, insomma, dipenderà dai nostri gusti personali. Nel nostro caso andremo a colorare lo Sfondo di nero, perciò clicchiamo sulla casella del Riempimento, quella che mostrerà un colore di base alla sua destra, per fissare il nero più scuro possibile. Per realizzarlo, ci basterà impostare il Colore, la Saturazione e la Luminosità su 0. Una volta che avremo fissato il colore giusto selezioniamo il Pennello, l’icona visibile nella lista in basso, vicino alla griglia, per colorare lo Sfondo con il colore creato. Per velocizzare le cose, aumentiamo la dimensione del Pennello da 10 a 100.
Con lo sfondo nero avremo realizzato solo uno dei due obiettivi che ci eravamo imposti, ma come faremo a creare un testo da zero?
Inseriamo il testo
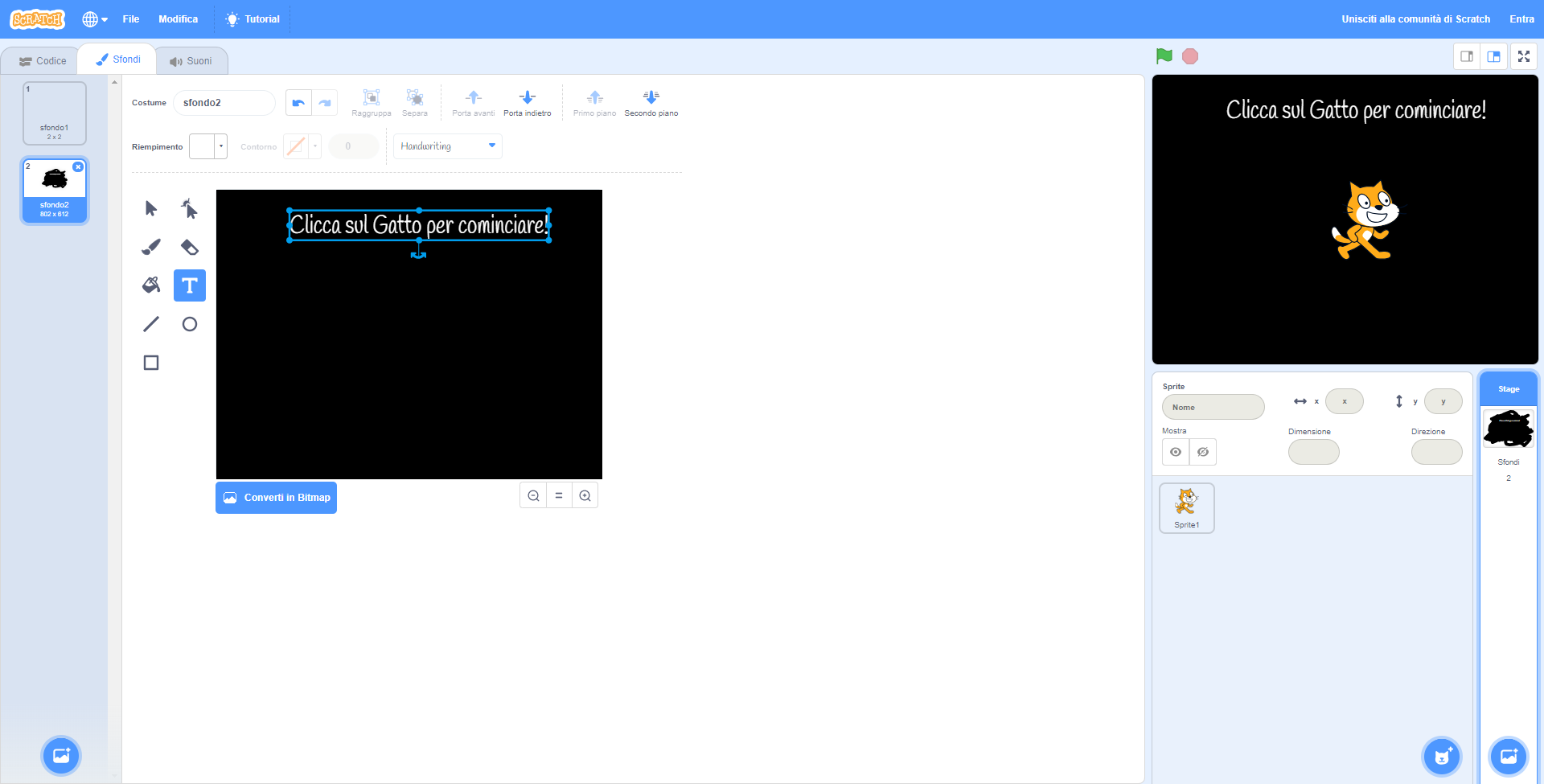
Sulla stessa lista del Pennello, troveremo anche un’icona rappresentata da una T maiuscola; quell’icona servirà per inserire un testo nostro sullo sfondo. Una volta che l’avremo selezionata potremo pensare di scrivere qualsiasi cosa, ma prima ancora di farlo torniamo sulla casella del Riempimento e cambiamo il colore di riferimento dal nero al bianco. In questo caso ci basterà aumentare il Colore e la Luminosità su 100, lasciando invariato il parametro della Saturazione. Infine, pensiamo finalmente al testo. Nel nostro caso, visto che dovremo dare un’indicazione precisa al giocatore, scriviamo “Clicca sul Gatto per cominciare!” e, se non dovesse piacerci lo stile di scrittura, modifichiamo il Sans Serif visibile in alto con un nuovo file di carattere; magari un Handwriting o un Marker!
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: