Dopo l’inserimento dei nostri Sprite sulle loro posizioni ideali e con l’analisi dei movimenti del nostro gatto, siamo finalmente arrivati alla necessità di gestire i livelli. Finalmente la sfida comincia a palesarsi, e con essa cominceremo a dovere gestire le sconfitte.
Creiamo lo sfondo della sconfitta
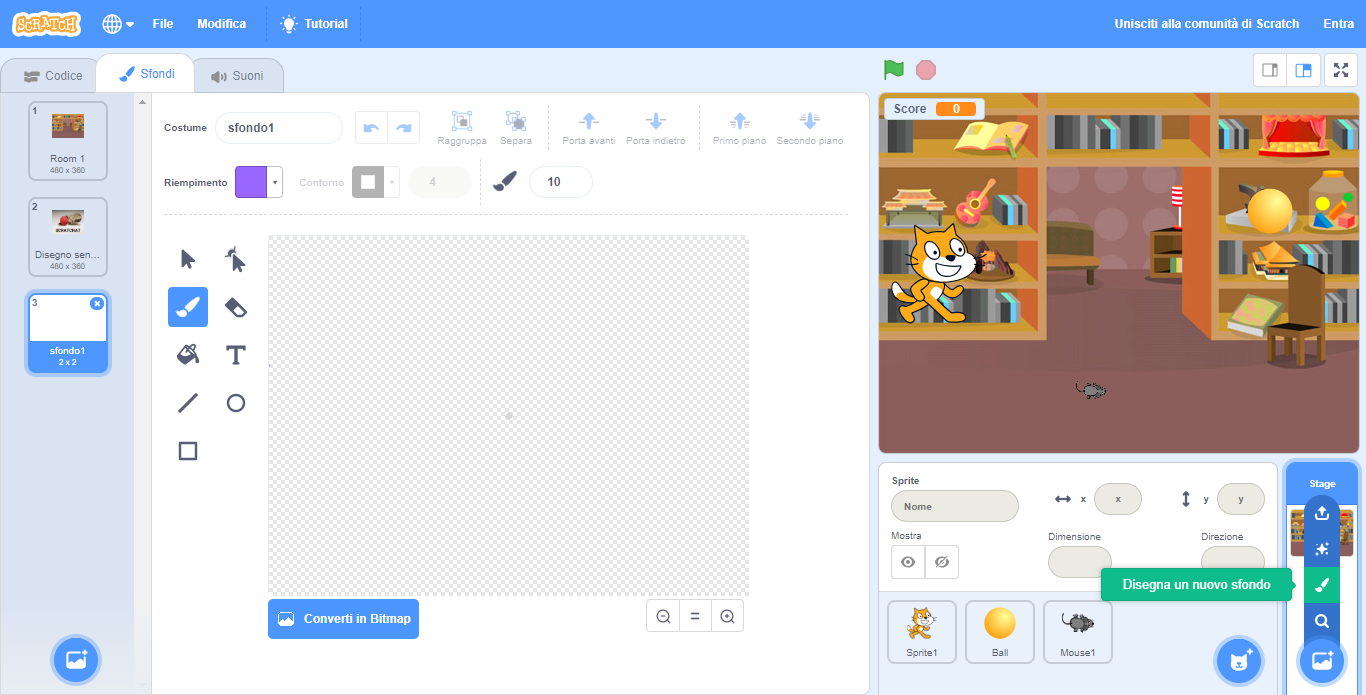
Anzitutto, visto che per la creazione dei livelli potremmo proseguire all’infinito, cominciamo a costruire quella che sarà la schermata della sconfitta per il nostro personaggio; il classico Game Over, per intenderci. Per integrarla all’interno del progetto di Scratch ci basterà muovere il cursore in basso a destra, su un’icona con la forma di un’immagine, cliccando infine su Disegna un nuovo sfondo per aprire la finestra che servirà alla creazione del Game Over.
Una volta aperta questa nuova finestra, dovremo pensare ad alcuni fattori che dipendono solamente dai nostri gusti personali: quale sfondo vogliamo inserire per comunicare il Game Over? Visto che nel nostro caso faremo affidamento alla sola immagine del gatto, tra l’altro già inserita nel menu principale del gioco, in questo caso ci concentreremo a creare da zero un nuovo sfondo, senza inserire alcuna immagine esterna.
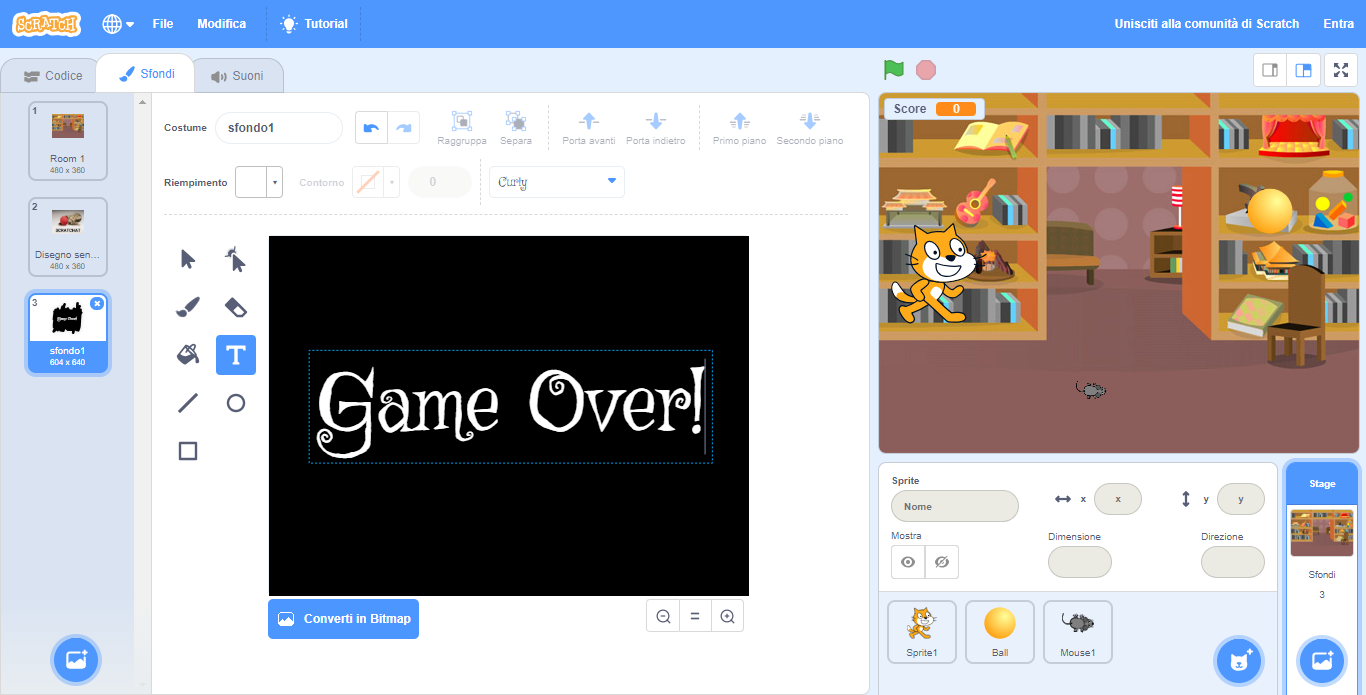
Pensando al Game Over, di norma si associa la sconfitta ad una colorazione cupa, magari vicina al nero. Con l’editor degli sfondi di Scratch modificheremo quindi lo sfondo tramite il nero. Cliccando con il tasto sinistro del mouse su Riempimento, fissiamo una colorazione che possa avvicinarsi al nero. Per farlo in maniera chiara dovremo impostare lo 0 su tutti e tre i parametri, ovvero Colore, Saturazione e Luminosità. Da lì, scendiamo tra tutte le caselle per selezionare il Pennello e, aumentando la grandezza dello strumento da 10 a 100, coloriamo tutto lo sfondo di nero.
Integriamo il Game Over
Con il colore propagatosi sull’intero sfondo, non ci resta che integrare il famigerato Game Over sulla parte centrale dell’immagine. Per farlo, spostiamo il cursore del mouse sulla casella raffigurante una T maiuscola, che indicherà lo strumento del Testo. Una volta che lo avremo selezionato, ci basterà cliccare con il tasto sinistro del mouse sullo sfondo per scrivere “Game Over!”. Il messaggio andrà anche ingrandito ai lati finché non sarà abbastanza grande per coprire una buona parte dello sfondo.
La scritta del Game Over non richiamerà tuttavia la stessa negatività che dovrebbe evocare una sconfitta, ma anche in questo caso avremo dalla nostra uno strumento in grado di cambiare il senso della scritta. Se con un font Sans Serif il messaggio può sembrare un po’ anonimo, tramite un’altra tipologia di carattere avremo la possibilità di trasmettere un chiaro segno di tensione. Clicchiamo quindi in alto, dove vediamo la scritta del Sans Serif, e sostituiamolo con il Curly, una tipologia di carattere più squilibrata e ispirata per un messaggio di sconfitta.
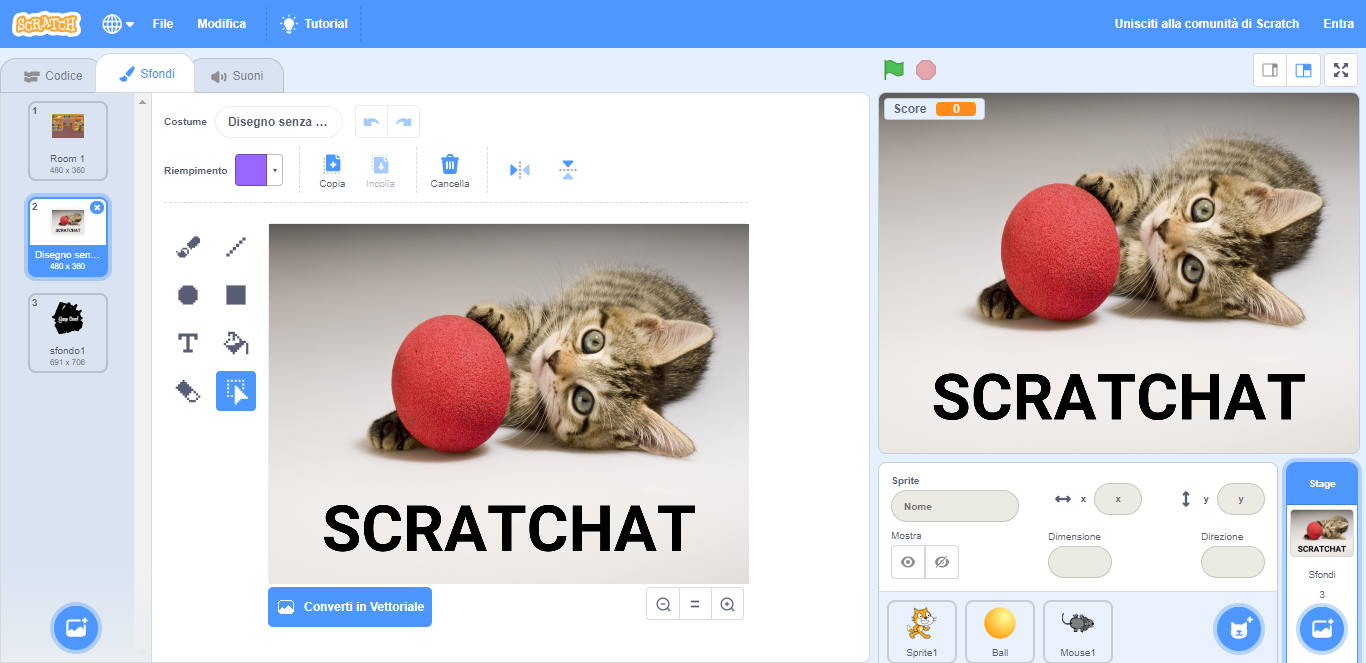
Visto che avremo già impostato una nuova tipologia di carattere per la schermata del Game Over, nulla ci vieta di tornare indietro e di modificare anche il testo presente, per esempio, all’interno del menu principale. Il processo più o meno sarà lo stesso, visto che dovremo cliccare sulla scritta da modificare e, una volta che saremo sicuri della selezione, alterare non solo la tipologia di carattere ma anche altri elementi, come la sua colorazione. Purtroppo la nostra immagine, essendo stata creata attraverso un programma esterno, non si potrà modificare se non in alcuni elementi di contorno.
Attiviamo lo stato della sconfitta
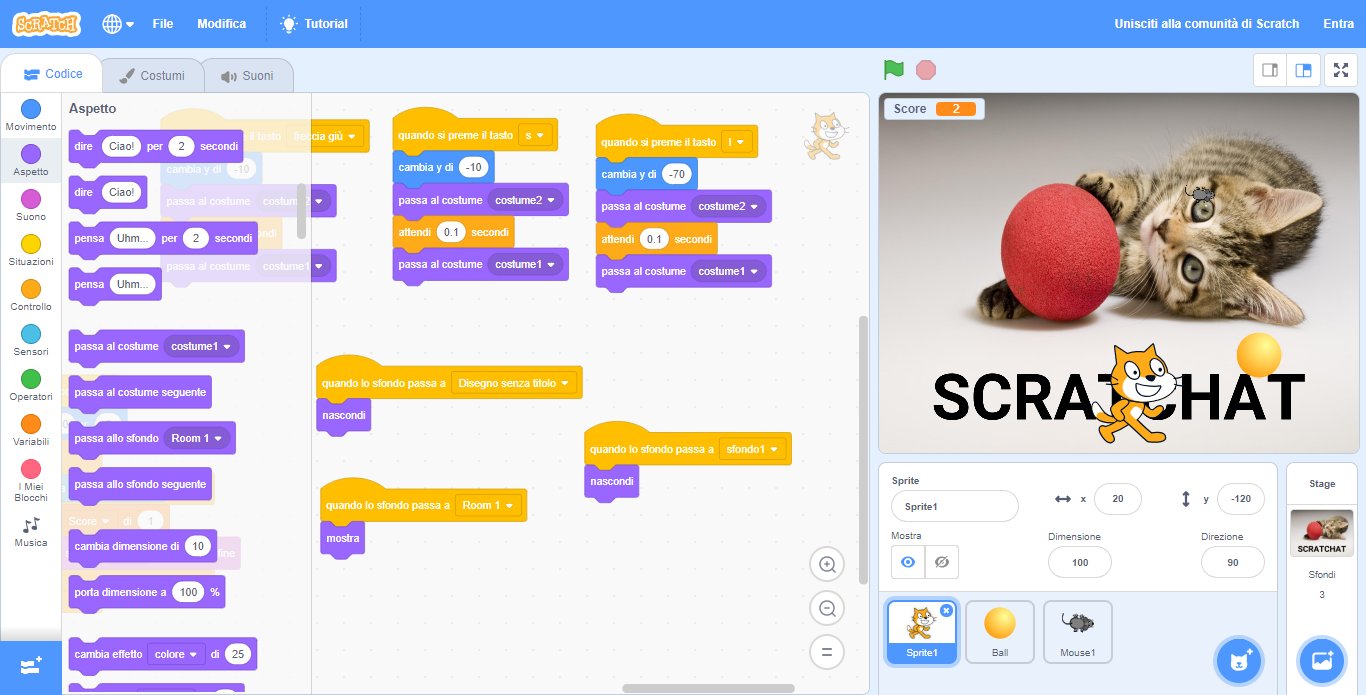
Arrivati a questo punto, ci mancherà soltanto l’ultimo passo da compiere, ovvero l’attivazione dello stato della sconfitta. Per integrarlo all’interno del nostro gioco dovremo tuttavia sfruttare alcuni Blocchi aggiuntivi, in grado non solo di mostrare a pieno schermo il Game Over, ma anche di tramutare il passaggio a un numero inferiore allo 0 in un vero e proprio fallimento. Partiamo quindi dagli Sprite già creati e, una volta che avremo selezionato il gatto arancione, creiamo una serie di Blocchi legata a quando lo sfondo passa a, che andrà collegato al già citato sfondo1. Da lì dovremo collegare quest’ultimo Blocco a un nascondi, un altro blocco che si potrà trovare nella sezione dell’Aspetto. Allo stesso modo, questa serie di Blocchi andrà inserita anche nella griglia della Ball e in quella del Mouse1.
Infine, per collegare il punteggio allo sfondo1 ci basterà l’inserimento di un’ultima serie di Blocchi. Nello specifico, una volta che saremo entrati nella griglia degli sfondi, inseriamo un quando si clicca su bandiera verde dalla sezione delle Situazioni, integrando dalla sezione del Controllo un attendi 1 secondi e dando modo alla serie di Blocchi di partire anche senza una vera e propria indicazione. Da lì, fissiamo sempre dalla sezione del Controllo un per sempre, inserendo finalmente la variabile dello Score; ma non al suo interno, quanto nel Blocco del se succede qualcosa allora, all'interno del quale dovremo inserire un x = y, visibile dalla sezione degli Operatori.
Il soggetto sarà ovviamente lo Score, mentre il numero di riferimento non dovrà essere 0, ma -1. In questo modo il gioco potrà cominciare dallo 0 senza finire subito nella schermata del Game Over. Infine, dovremo indicare uno Score in grado di valutare un paragone con il suo stesso valore, che dovrà scendere sotto lo 0 per passare allo sfondo1. Per trovarlo, cerchiamo un passa allo sfondo dalla sezione dell'Aspetto, che andrà ovviamente legato allo Sfondo del Game Over. Clicchiamo sulla bandiera verde per verificare il corretto funzionamento dei Blocchi e, come sempre, ricordiamoci di salvare!
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: