Prima di aggiungere le funzionalità che consentiranno agli utenti dell'app Contoso Cookbook di catturare e condividere foto e video, dobbiamo modificare l'interfaccia utente per permettere l'accesso a queste funzionalità. Una app bar è lo strumento perfetto per il nostro scopo.
Task 1 - Aggiungere una App Bar alla pagina di dettaglio delle ricette
Iniziamo aggiungendo una app bar alla pagina di dettaglio. Includeremo un comando Brag per catturare foto e video, e useremo un menu a comparsa per permettere all'utente di scegliere tra i due.
1. Aprite in Visual Studio il progetto ContosoCookbook concluso nel Lab 3. Se non avete completato il Lab 3, o avete bisogno di iniziare con una copia di riferimento, troverete una versione completa del laboratorio tra i materiali allegati.
2. Di solito la app bar si aggiunge alla pagina default.html in modo da visualizzarla in tutte le pagine. Nel caso della nostra app, tuttavia, solo la pagina itemDetails ha bisogno della barra. Per questo motivo, la aggiungeremo solo a quella pagina. Aprite il file itemDetail.html ed aggiungete le seguenti istruzioni appena prima della chiusura del tag BODY per dichiarare un'app bar e un menu a comparsa:
<div id="appbar" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'brag', label:'Brag', icon:'emoji2', section:'selection', type:'flyout', flyout:'bragFlyout'}"></button>
</div>
<div id="bragFlyout" data-win-control="WinJS.UI.Menu">
<button data-win-control="WinJS.UI.MenuCommand" data-win-options="{id:'photo', label:'Photo'}"></button>
<button data-win-control="WinJS.UI.MenuCommand" data-win-options="{id:'video', label:'Video' }"></button>
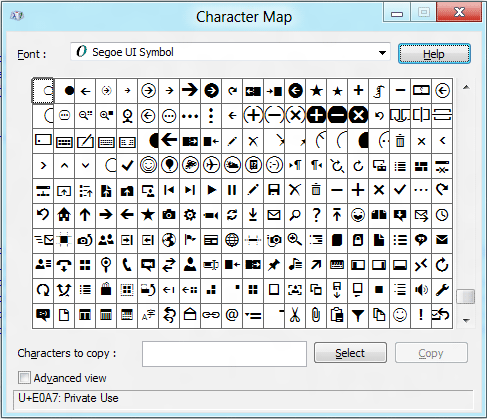
</div>Nota: La proprietà label di AppBarCommand specifica il testo che appare sotto al comando, mentre la proprietà icon ne identifica l'icona da visualizzare. Nomi come “emoji2” sono definiti nel file di ui.js della Windows Library for JavaScript e mappano dei codici nel set di caratteri Segoe UI Symbol. Per vedere questi caratteri, aprite l'app Windows 8 Character Map, selezionate Segoe UI Symbol nel menu a discesa dei font e scorrete la mappa fino in fondo. Iconografia istantanea!

3. Aprite il file itemDetail.js e aggiungi le seguenti dichiarazioni alla fine della funzione ready in modo da gestire i clic degli elementi del menu:
// Handle click events from the Photo command
document.getElementById("photo").addEventListener("click", function (e) {
dtm.showShareUI();
});
// Handle click events from the Video command
document.getElementById("video").addEventListener("click", function (e) {
dtm.showShareUI();
});Nota: Il metodo showShareUI mostra l'interfaccia di condivisione, la stessa che appare quando viene selezionata la Share charm nella barra delle charm. YState inserendo degli handler temporanei nei comandi Photo e Video che mostrano la UI dello share.
Task 2 - Controllare i risultati
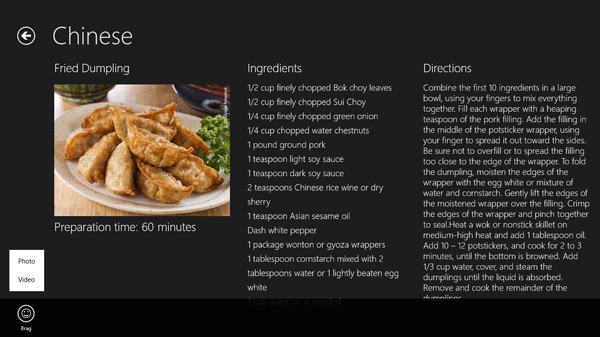
Diamo uno sguardo all'app bar in azione.
1. Premete F5 per avviare l'applicazione
2. Toccate una ricetta per andare nella pagina di dettaglio.
3. Visualizzate la app bar facendo scorrere verso l'alto dalla parte inferiore dello schermo, cliccando col tasto destro del mouse o premendo il tasto Logo di Windows + Z.
4. Verificate che la app bar contenga un commando Brag e che toccandolo appaia un menu a comparsa, come mostrato nella Figura 1.
5. Toccate il comando Photo nel menu e verificate che appaia il pannello di condivisione.
6. Tornate a Visual Studio e interrompete il debug.