Lo "snapping" consente agli utenti di Windows 8 di visualizzare due applicazioni Windows Store fianco a fianco, dividendo lo schermo in orizzontale.
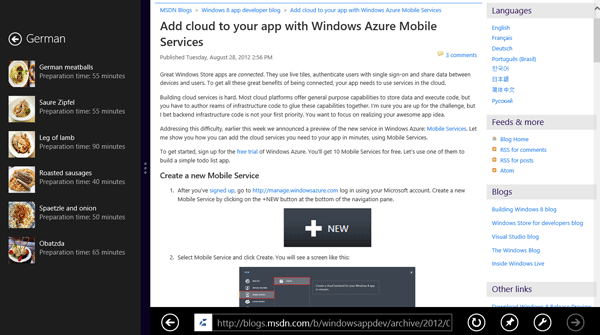
Su un touch screen, è possibile provare lo snapping trascinando lentamente il dito sullo schermo a partire dal bordo sinistro e fermandosi per un momento fino a quando appare non appaia un divisore, una barra verticale che divide la schermata (se non si dispone di un touch screen , premere il tasto Windows e il punto per eseguire lo snap di un'applicazione). La Figura 10 mostra lo snapping in azione.
L'applicazione Cookbook Contoso occupa i 320 pixel di sinistra dello schermo, mentre Internet Explorer occupa la parte rimanente. In questo caso, Cookbook Contoso è la "snapped app" e Internet Explorer è la "main app". Se lo desidera , l'utente può trascinare la snap bar sullo schermo e invertire i ruoli delle applicazioni.
Cookbook Contoso ha già integrate alcune funzioni di snapping grazie alle media query incluse da Visual Studio nel CSS generato per il progetto. In questo esercizio, applicheremo una semplice modifica per migliorare l'esperienza dell'utente.
Nota: Per vedere lo snapping in azione, è necessario eseguire l'applicazione su un dispositivo con una risoluzione dello schermo di almeno 1366x768 pixel. Il team di Windows ha scelto 1366 come larghezza minima perché offre alla snapped app una sezione dello schermo di 320 pixel di larghezza (la stessa larghezza di molti smartphone) e all'applicazione principale una sezione di 1024 pixel di larghezza. I pixel rimanenti sono occupati dal divisore. Se si esegue l'app su uno schermo con risoluzione più bassa, utilizzate il simulatore di Windows per questo esercizio e selezionate una risoluzione simulata dello schermo di, almeno, 1366x768.
Task 1 - Eseguire Contoso Cookbook come snapped app
In questa attività, l'applicazione Cookbook Contoso in modalità snap mostrerà tre pagine.
1. Premete F5 per avviare l'applicazione da Visual Studio. Tornate alla schermata di avvio di Windows e avviare un'altra applicazione, ad esempio Internet Explorer. Con quest'ultima applicazione che ora occupa lo schermo, appoggiate un dito sul bordo sinistro dello schermo e trascinatelo lentamente verso destra. Quando l'applicazione Cookbook Contoso appare sotto il dito, fermate il trascinamento fino a quando viene visualizzata il divisore. Quindi sollevate il dito per mantenere Cookbook Contoso in posizione.
2. Quando Cookbook Contoso occupa solo una porzione dello schermo, in che termini la sua start page è diversa da quando è visualizzata a schermo intero ?
3. Toccate uno dei nomi di gruppo nella start page per vedere la pagina dei dettaglio in modalità snap. Come si differenzia dall'equivalente a schermo intero?
4. Toccate una delle ricette per visualizzare la pagina di dettaglio in modalità snap. Quanto sono diversi il suo contenuto e il layout rispetto a quando è in esecuzione a schermo intero?
5. Tornate a Visual Studio e fermate il debug.
Task 2 - Modificate la pagina di dettaglio in modalità snap
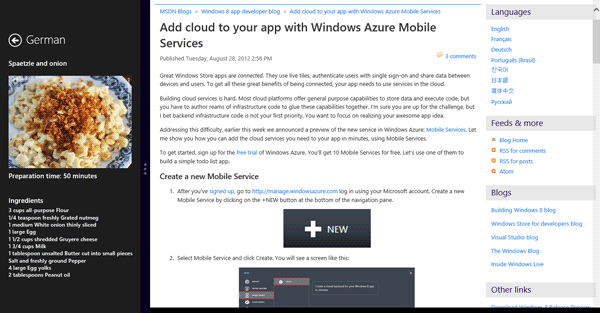
Il layout predefinito per la modalità snap generato da Visual Studio rappresenta un ottimo inizio, ma è possibile personalizzarlo ulteriormente. In Cookbook Contoso è opportuno modificare la pagina di dettaglio in modalità snap, in quanto il layout di default lascia dello spazio bianco nella parte dello schermo che occupa, spazio che potrebbe essere utilizzato per visualizzare ulteriori informazioni sulla ricetta. Andiamo a modificare la pagina per includere gli ingredienti della ricetta.
1. Aprite il file itemDetail.css e cercate la media query "@media screen and (-ms-view-state: snapped)."
Nota: Proprio come le media query relative a -ms-view-state: fullscreen-portrait consentono di modificare il layout di una pagina quando si ruota in modalità verticale, le media query relative a -ms-view-state: snapped consentono di modificare il layout quando la pagina è in modalità snap.
2. Sostituite la media query con quella sottostante. La maggior parte delle modifiche sono nuovi stili che si applicano alla sezione ingredienti della pagina in modalità snap. Gli ingredienti c'erano anche prima, solo che non si riusciva a vederli perché erano posizionati troppo a destra. I nuovi stili posizionano gli ingredienti sotto l'immagine della ricetta spostandoli alla seconda riga della griglia:
@media screen and (-ms-view-state: snapped) {
.itemdetailpage .content {
overflow-x: hidden;
overflow-y: auto;
}
.itemdetailpage .content article {
-ms-grid-columns: 300px 1fr;
-ms-grid-row: 2;
-ms-grid-rows: 300px auto;
display: -ms-grid;
height: 100%;
margin-left: 20px;
overflow-x: hidden;
overflow-y: auto;
width: 300px;
}
.itemdetailpage .content article .item-image {
width: 280px;
}
.itemdetailpage .content article .item-content {
padding-bottom: 60px;
}
.itemdetailpage .content article .ingredients {
-ms-grid-row: 2;
-ms-grid-column: 1;
margin-left: 0px;
margin-top: 12px;
}
.itemdetailpage .content article .ingredients .item-ingredients {
margin-top: 4px;
}
.itemdetailpage .content article .ingredients .item-ingredients .ingredient {
padding-bottom: 0px;
font-size: 9pt;
}
}3. Eseguite nuovamente l'applicazione, eseguite lo snap in modo che essa occupi il lato sinistro della schermata accanto ad un'altra app. Visualizzate la pagina di dettaglio e accertatevi che la pagina mostri, in modalità snap, gli ingredienti della ricetta, come illustrato in Figura 11.
4. Tornate a Visual Studio e fermate il debug.