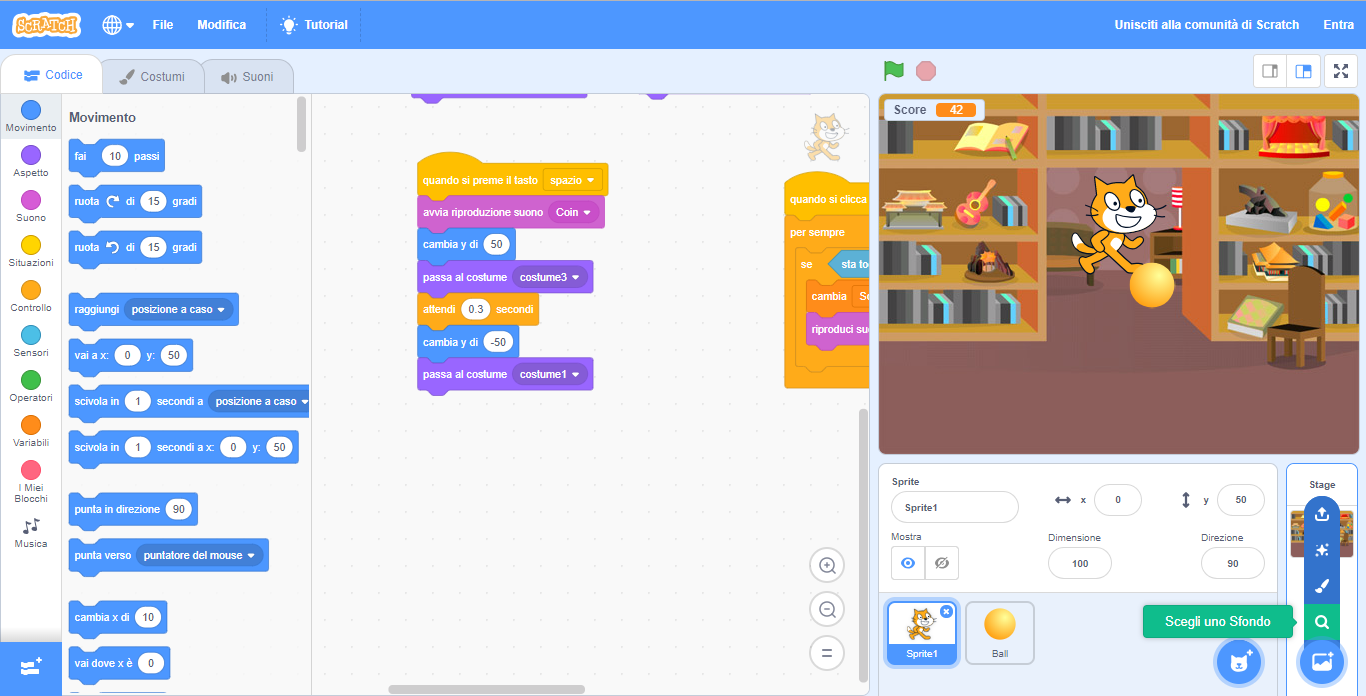
Dopo avere perfezionato alcuni parametri relativi ad i movimenti del personaggio, in questa lezione vedremo come realizzare il menu del nostro videogioco.
Creiamo il menu principale del gioco
Cosa dovremo utilizzare per integrare un menu principale in un progetto già formato? Ovviamente non potremo inserire i tasti del menu principale al di sopra del nostro gatto o della pallina da gioco, perciò dovremo creare uno sfondo completamente nuovo. Normalmente potremmo dirigerci in basso a destra, cliccando sull’icona di un’immagine, e cliccare su Scegli uno Sfondo per selezionare un nuovo Sfondo tra tutti quelli presenti su Scratch. Nel nostro caso, però, agiremo diversamente: creandone uno nostro.
Per creare uno Sfondo, dovremo utilizzare l’editor interno di Scratch, a cui si potrà accedere tramite l’icona già citata e aperta con un click su Disegna un nuovo sfondo, ma visto che andremo a colorare il progetto con uno stile tutto suo dovremo anche pensare a dei programmi esterni. Nel nostro caso useremo Disegni Google, facente parte della suite software correlata a Google Drive, che ci permetterà di disegnare e scaricare qualsiasi immagine. Per accedervi, dirigiamoci (tramite il browser) su Google Drive e clicchiamo su Nuovo, in alto a sinistra. Quindi clicchiamo su Altro e selezioniamo Disegni Google, aprendo la nuova finestra.
Considerando che il nostro progetto si concentrerà su un gatto che inseguirà la sua pallina da gioco, cerchiamo su Google Immagini delle fotografie che possano mettere in risalto il nostro gattino, senza però coprire totalmente lo sfondo. Una volta che avremo trovato la nostra immagine preferita, clicchiamo con il tasto destro del mouse sulla stessa foto e, una volta che si sarà aperta la nuova finestra, selezioniamo Salva immagine con nome, conservando la stessa immagine all’interno del nostro PC.
A questo punto, una volta che saremo tornati sul nostro Disegno senza titolo, impegniamoci a integrare la stessa immagine. Per farlo, muoviamo il cursore su Inserisci e, selezionando Immagine, carichiamo la fotografia appena scaricata, che in automatico dovrebbe adattarsi alla sua risoluzione, magari tagliando i bordi definiti da Disegni Google. Per sistemare il problema, clicchiamo sui puntini presenti sui bordi e allarghiamo la nuova immagine finché non sarà adattata al suo sfondo.
Inseriamo il testo nel menu principale
Con l’immagine inserita correttamente, non resta che arricchire il nostro menu principale con il titolo del nostro progetto. Per farlo, basterà cliccare una sola volta sull’icona della Casella di testo, rappresentata da un quadrato contenente una T maiuscola. Nel caso in cui non dovessimo trovarlo tra le icone in alto, possiamo sempre affidarci al già citato Inserisci, che al suo interno conterrà anche la voce Casella di testo.
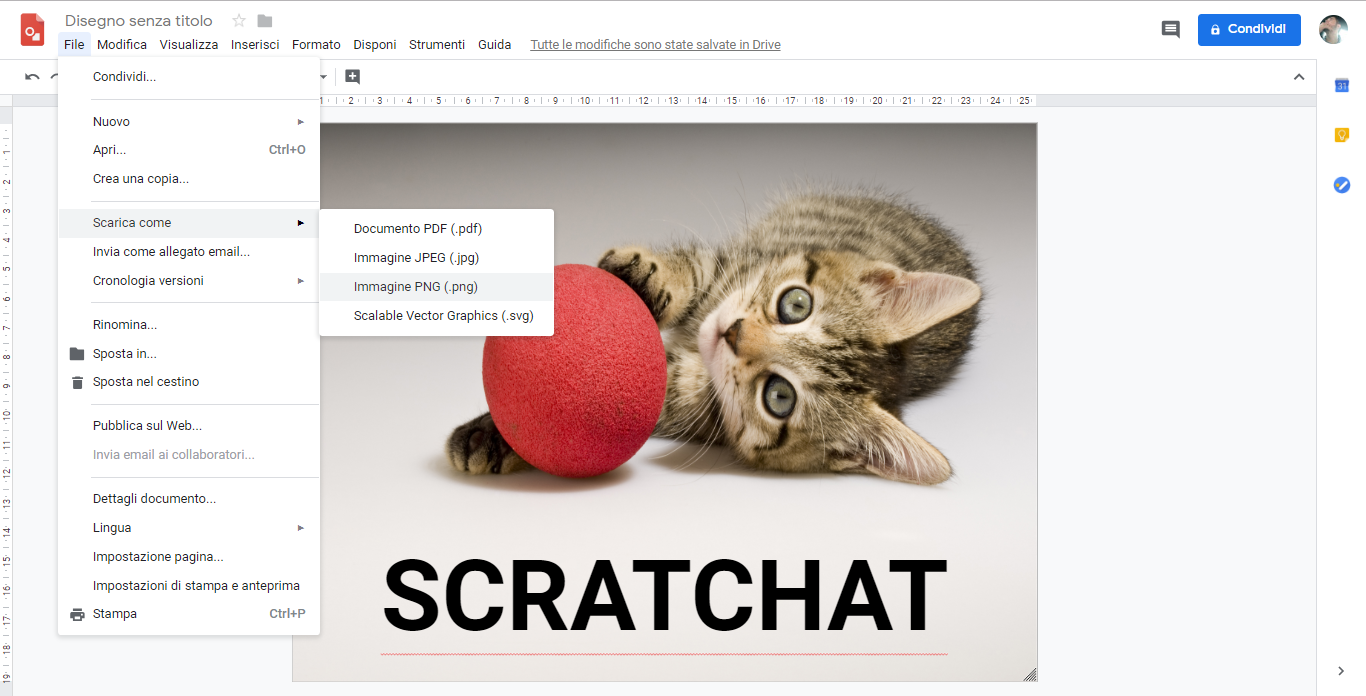
Una volta selezionata, scriviamo il titolo del nostro progetto, fissiamolo in uno spazio vuoto (e pulito) dell’immagine e aumentiamo la Dimensione carattere del testo a 96, modificando al contempo anche il suo stesso carattere. Nonostante le modifiche, noteremo che il testo verrà comunque allineato sulla sinistra, dandoci l’idea di una scritta inserita casualmente e senza cura. Per dare un’idea diversa del menu principale, muoviamo il cursore su Formato e, una volta scelta l’opzione dell’Allinea e applica rientro, fissiamo il testo Al centro. Una volta che avremo fatto quest’ultima modifica, clicchiamo su File (visibile in alto a sinistra) e, muovendo il cursore su Scarica come, salviamo la nostra nuova fotografia come Immagine PNG.
Implementiamo la nuova immagine
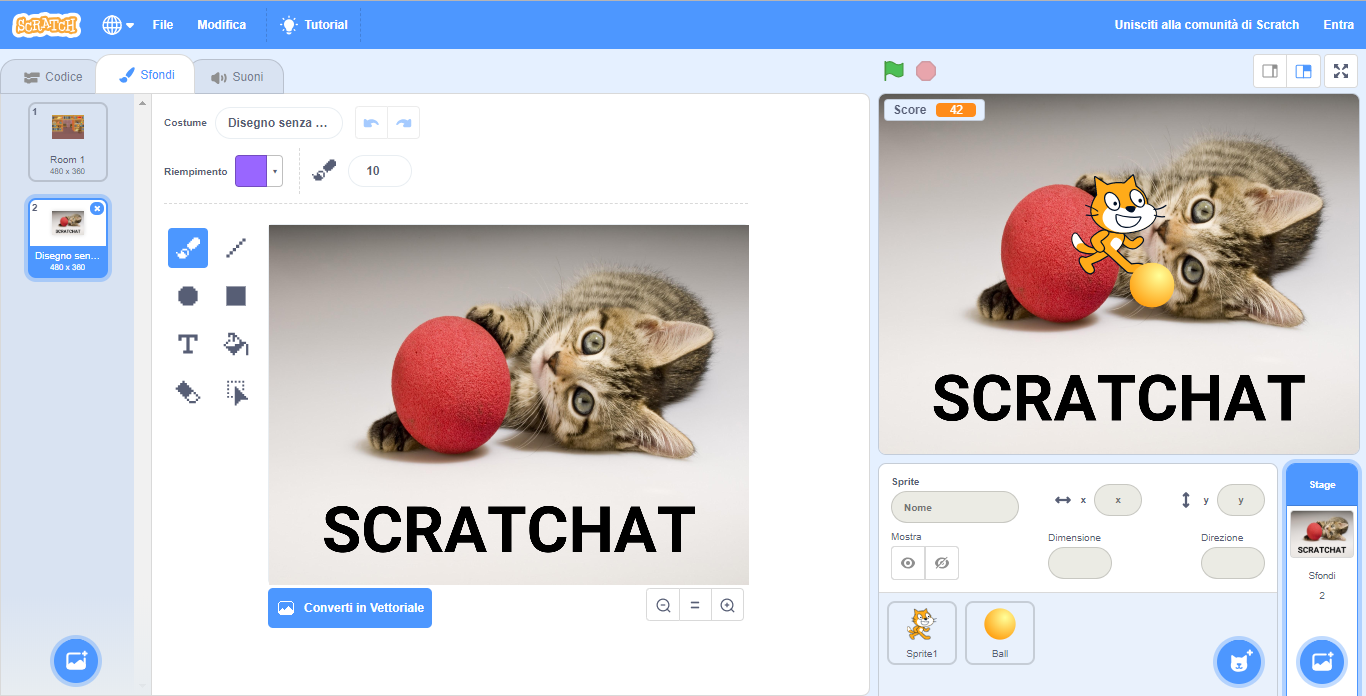
A questo punto il procedimento sarà piuttosto diretto: per implementare la nostra nuova immagine all’interno del progetto ci basterà tornare sul progetto di Scratch e, dall’icona in basso a destra, selezionare l’opzione Importa Sfondo. Selezioniamo quindi la nostra immagine salvata e carichiamola all’interno del progetto per integrarla nel gioco. Ci mancano ancora gli ultimi dettagli per poter definire questa implementazione un vero e proprio menu principale, ma d’ora in poi tutto il lavoro avverrà all’interno di Scratch.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: