Avendo visto solo le basi di Scratch, non abbiamo ancora gli strumenti utili per giocare con i blocchi ed i collegamenti possibili all’interno del nostro progetto, ed è proprio per questo motivo che dovremo tornare sui nostri passi iniziali per arrivare ai livelli avanzati di Scratch. In questa lezione ci concentreremo quindi su un solo personaggio, il solito gatto arancione, che andremo ad animare; non solo nei movimenti, ma anche nella voce e nelle parole.
Per creare un nuovo progetto, dovremo muovere il nostro mouse sul pulsante del File e, da lì, cliccare su Nuovo.
Animiamo il personaggio
Guardando tutto lo schermo potremmo entrare in confusione; che cosa mai dovremo farci di quel gatto sorridente e del misterioso Sprite1? I collegamenti esistono, ma ovviamente non potremo inserirli così, senza pensare ai possibili legami tra un blocco e l’altro.
Come abbiamo già visto, tuttavia, ci basteranno solo un paio di passi per attivare correttamente i movimenti del nostro personaggio. Per esempio, muoviamoci sulla lista del Codice ed all’interno delle cosiddette Situazioni, entrando in una finestra dove troveremo tutti i blocchi con cui interagire per attivare il nostro pupazzo animato.
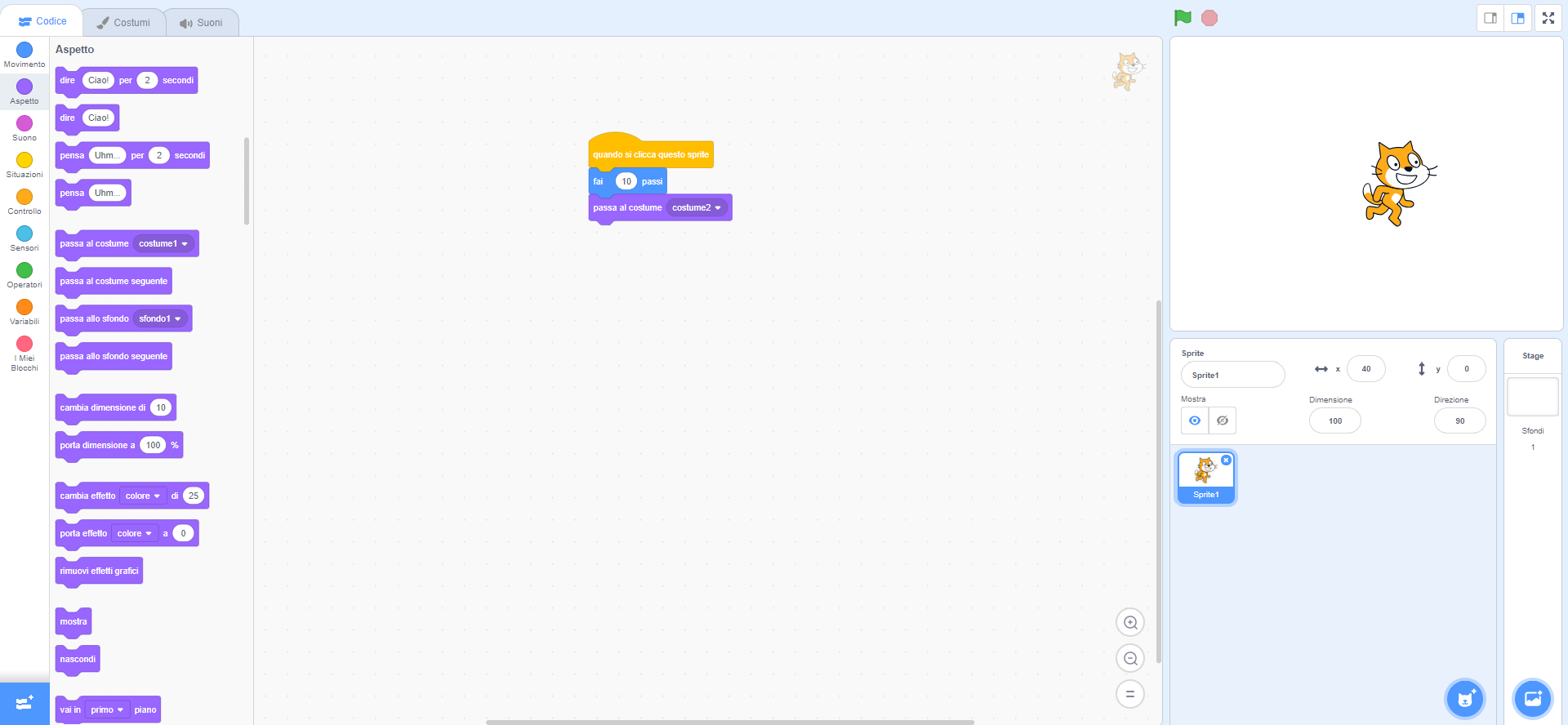
Nel nostro caso potremo limitarci al quando si clicca questo sprite per passare subito al movimento dello Sprite; trasciniamolo e fissiamo il blocco nello spazio vuoto a destra.
Il primo blocco non è altro che una base. Quella casella indicherà infatti a Scratch che il nostro personaggio dovrà compiere un’azione ogni volta che cliccheremo con il mouse sulla sua figura. Ma quale azione, nello specifico?
In questo caso, visto che dovremo farlo muovere, torniamo sulla lista del Codice e, aprendo la finestra del Movimento, trasciniamo il fai 10 passi all’interno dello stesso luogo del quando si clicca questo sprite, collegando direttamente i due blocchi tra di loro. In questo modo, ogni volta che cliccheremo sullo Sprite faremo fare allo stesso pupazzo animato ben 10 passi.
Eppure, perché fermarci qui? Con tutte le basi fissate, abbiamo ancora la possibilità di arricchire le animazioni del nostro gattone animato. In questo caso, potremmo addirittura far cambiare l’animazione del personaggio durante il movimento, come se stesse realmente camminando.
Per farlo, però, avremo bisogno di un blocco aggiuntivo. Per cercarlo, dovremo spostarci sempre sulla lista del Codice e, scendendo poco più in basso, scegliere la finestra dell’Aspetto, dove potremo alterare il fisico del nostro pupazzo.
Trasciniamo quindi il passa al costume (costume1) e fissiamolo in basso, al di sotto del fai 10 passi, confermando che, con il click sullo Sprite, andremo anche a cambiare la forma fisica del nostro personaggio.
Cambiamo lo Sprite del personaggio
Insomma, notando i movimenti del nostro personaggio potremo notare come, durante i suoi 10 passi, non cambierà nulla del suo Sprite. Ovvero, il suo costume rimarrà identico, rovinando l’utilità del blocco dedicato al passa al costume (costume1). Eppure, analizzando quella frase, sarà proprio il numero del costume a dover essere modificato.
Clicchiamoci sopra con il tasto sinistro del mouse e scopriremo un secondo Sprite, ovvero il costume2; selezioniamolo e proseguiamo con un veloce click sul nostro personaggio, ed il nostro gatto avrà finalmente cambiato la sua animazione, assumendo una nuova forma in movimento.
Controlliamo il movimento del personaggio
Nonostante le ultime modifiche, arrivati a questo punto ci troveremo su una via di mezzo che non saprà né di carne né di pesce, anche a causa di un personaggio che, dopo il movimento, continuerà ad assumere la sua solita forma da costume2.
Fortunatamente, ci sarà un metodo veloce per far tornare il nostro gatto alla sua forma originale. Per integrarla tra i blocchi, non dovremo far altro che inserire un altro passa al costume (costume1), ma farlo così non creerà uno spazio di tempo sufficiente per far finire l’animazione dei passi.
Per questo motivo, tra il passaggio dei due costumi dovremo integrare un attendi 1 secondi, un blocco che troveremo sulla finestra del Controllo. Dopo averlo fissato sulla lista dei nostri blocchi, tuttavia, possiamo modificare il valore dei secondi a 0.2<, creando così un passaggio più fluido per l’animazione stessa.
Diamo una voce al personaggio
Tutto questo movimento sarà però inutile se non avremo nulla da comunicare con il nostro personaggio. Per fortuna, anche in questo caso gli strumenti di Scratch ci saranno d'aiuto. Pensiamo anche al classico saluto, qualcosa che il nostro personaggio potrebbe tranquillamente dire dopo aver fatto 10 passi.
Bene, in quel caso - dopo aver inserito un altro attendi 0.2 secondi tra un blocco e l’altro - torniamo sulla finestra dell’Aspetto e trasciniamo il blocco del dire Ciao per 2 secondi sotto il resto. A questo punto, selezioniamo il nostro personaggio con il mouse e vediamo i risultati del nostro lavoro.