Arrivati all’ultima lezione della guida, possiamo dire di aver superato buona parte delle modifiche più noiose per migliorare quella che diverrà, a breve, la nostra pioggia. Ma se in precedenza ci siamo impegnati a tramutare anche le singole gocce, ora dovremo andare a implementare direttamente il Particle nella nostra scena.
Guardando il Rain_Particle che abbiamo inserito nel progetto e scendendo sotto il terreno, potremo notare che mancherà ancora la collisione al nostro particellare. Rimaniamo quindi all’interno dell’editor di Rain_Particle e, da lì, proseguiamo per inserire un nuovo tassello nel nostro progetto.
Integriamo la collisione
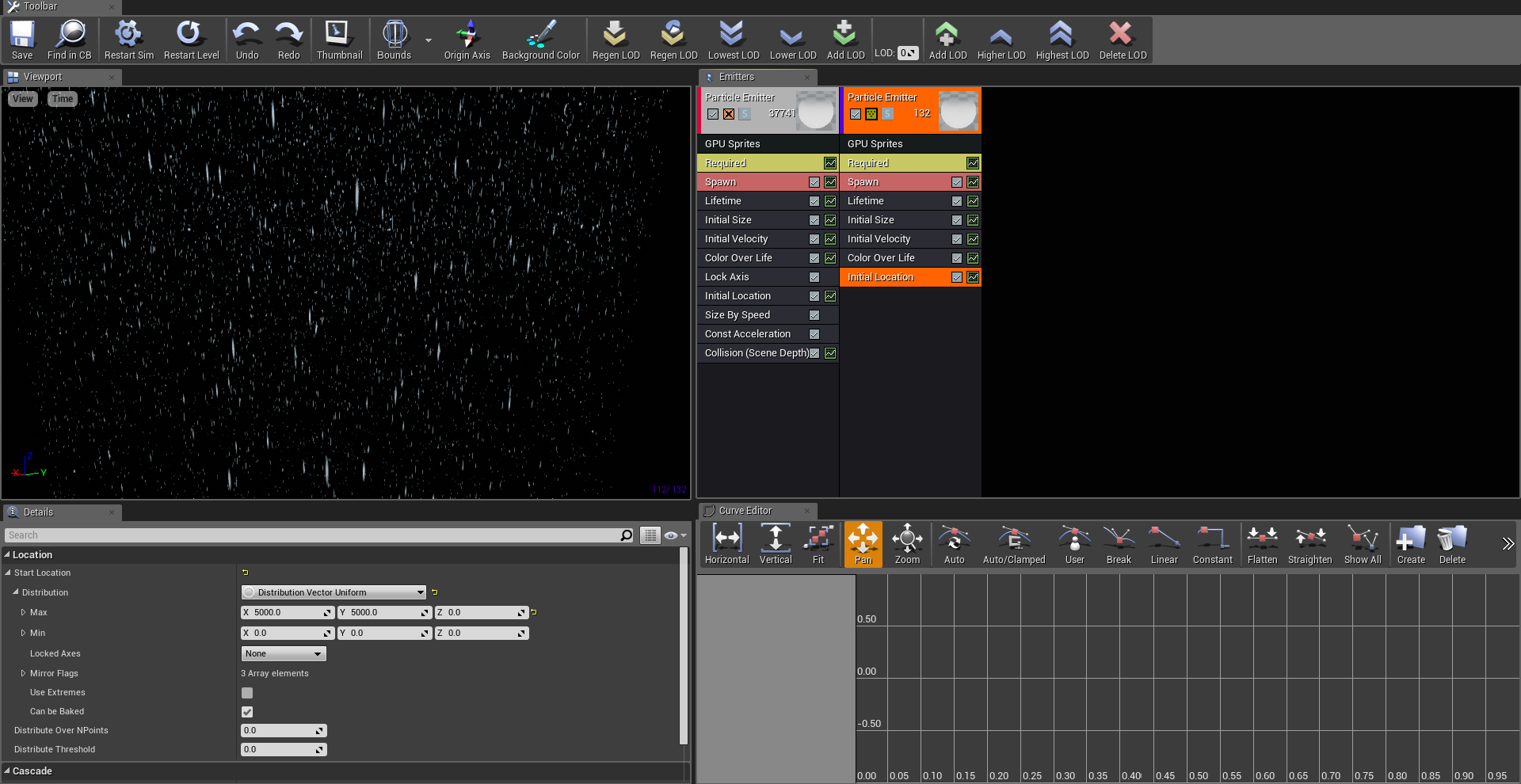
Una volta che saremo tornati nella lista del Rain_Particle già citato, tutto quel che dovremo fare sarà premere con il tasto destro del mouse su uno spazio vuoto e, scendendo nella solita lista degli Emitters, cercare Collision e selezionare infine il Collision (Scene Depth). Senza fare altro, clicchiamo su Save e, subito dopo, sia su Restart Sim che su Restart Level.
In questo modo, tornando sulla nostra scena dovremo notare la pioggia che, invece di scendere come un oggetto immateriale oltre il terreno, saltellerà per qualche secondo una volta che avrà toccato la nostra scena. Il motivo di un tale comportamento è presto detto; tornando sul recente Collision (Scene Depth) e scendendo tra le informazioni dei Details, potremo notare che il Response della pioggia sarà il Bounce, ovvero una reazione che obbligherà il Rain_Material a saltellare per qualche secondo prima di scomparire definitivamente.
Tuttavia, considerando che le nostre gocce dovranno simulare il mondo reale, dovremo sicuramente togliere il Bounce per sostituirlo con uno delle due reazioni rimanenti, ovvero il Kill e lo Stop; il primo servirà principalmente per fermare la pioggia una volta che avrà toccato il terreno, mentre lo Stop bloccherà la goccia sullo stesso posto, facendola svanire pian piano dalla nostra scena.
La scelta sarà ovviamente nostra, ma dovremmo puntare a creare un effetto simile allo schizzo che si forma quando la goccia colpisce il terreno. Per questo motivo, scegliamo Kill. Una volta fatto ciò, clicchiamo su Save e proseguiamo.
Attiviamo il Mesh Distance Fields
Arrivati a questo punto avremo la voglia di concludere al più presto il lavoro all’interno del Rain_Particle per osservare la pioggia una volta che l’avremo ultimata, ma ci mancano ancora dei dettagli piuttosto importanti. Guardando la pioggia dal terreno potrebbe parci tutto normale, ma è difatti al di sotto del livello che, guardando attentamente, potremo notare che la pioggia viene in realtà vista come se fosse amorfa, oltrepassando il terreno.
Per risolvere questa sgradevole situazione, tutto ciò che dovremo fare sarà puntare il mouse su Edit e successivamente su Project Settings, cliccando su quest’ultimo per aprire una scheda dedicata a una marea di opzioni diverse. Nel nostro caso, ci basterà scendere nella lista fino a giungere al Rendering, dove potremo cliccare su una casella intitolata Generate Mesh Distance Fields per attivare in automatico la collisione tra la pioggia e gli oggetti del terreno.
Ora che Unreal Engine avrà confermato la modifica, ci basterà riavviare il programma per confermare e salvare gli ultimi cambiamenti effettuati.
Inseriamo il secondo Emitter della pioggia
Ora che la nostra pioggia sarà arrivata a una forma più definita, non avremo altro da fare se non creare una finestra dedicata invece ai zampilli della pioggia! Torniamo quindi sulla nostra lista degli Emitter e, da lì, clicchiamo con il tasto destro del mouse su uno degli spazi vuoti visibili alla destra del nostro primissimo Emitter. Da lì avremo una sola scelta, ovvero il New Particle Sprite Emitter; clicchiamoci sopra con il tasto sinistro del mouse e prepariamoci a modificare anche questo secondo Emitter.
In questo caso, come ci era capitato in precedenza, la nostra seconda base per la pioggia sarà una fonte dalla quale usciranno degli strambi coriandoli dai colori vivaci. Per attivarla seriamente, ricordiamoci di cliccare con il tasto destro del mouse, puntando il cursore su TypeData e infine su New GPU Sprites per creare l’elemento che ci garantirà di caricare anche gli zampilli in tempo reale.
Partendo dal Spawn del nuovo Emitter, fissiamogli un Constant di 1000, dando così modo agli zampilli di sostenere tutte le cadute che dovranno simulare. Scendiamo subito dopo su Lifetime, cambiando sia il valore del Min che quello del Max a 0.1; dopotutto, uno zampillo dovrà farsi solo vedere in una frazione di secondo. Andiamo in seguito su Initial Size, fissando all’interno del Max tutti i valori di 8.0, mentre il Min dovrà avere tutte e tre gli assi fissati sul 6.0.
La Initial Velocity, considerando che dovrà cadere a una velocità costante, andrà invece lasciata così come si trova alla sua creazione. Per concludere, apriamo la lista per l’ultima volta con il click destro e andiamo su Location e, infine, su Initial Location. Per fissare la posizione degli zampilli, ci basterà fissare un X e un Y di 5000 per il Max di Start Location.
Ma non abbiamo ancora finito! Il Color over Life dovrà inoltre le stesse tonalità della pioggia già creata. Per farlo direttamente, ci basterà aprire l’Out Val del primo Emitter e trascinare il colore su una barra bianca, visibile in alto al centro sulla stessa finestra. Da lì, apriamo il Color over Life del secondo Emitter e clicchiamo sul colore in alto per applicare la stessa tonalità agli zampilli. Ormai è fatta!
A seconda del luogo da coprire dovremo o meno alterare le dimensioni dello Spawn o dell’Initial Location, ma ora sappiamo definitivamente come formare una pioggia nel nostro progetto di Unreal Engine.