A seconda del progetto, ci sarà sempre il bisogno di inserire degli elementi nello scenario che possano poi dividere tutte le stanze del nostro gioco. In questo contesto, dove non dovremo semplicemente riempire una delle tante sale di un progetto per arricchire in maniera coerente la nostra ambientazione, sarà necessario inserire delle porte, degli ingressi funzionanti per dividere una zona dall’altra.
Troviamo la porta
Innanzitutto, prima ancora di poter passare al funzionamento della porta, dovremo trovare l’elemento giusto! Potrà sembrare semplice, eppure ricercare una porta utile al nostro scenario può consumare una grande quantità di tempo. Un asset del genere può essere difatti rappresentato come una via da percorrere, un cancello o anche come delle porte scorrevoli, passando per ambientazioni fantasy, distopiche, fantascientifiche e tanto altro ancora. Nel nostro caso tuttavia, ci limiteremo alla classica porta di Unreal Engine.
Per trovarla, tutto quel che ci basterà fare, una volta aperto il nostro progetto, sarà dirigerci sul Content Browser e digitare Door nello spazio dedicato alla ricerca. A questo punto dovrebbero fuoriuscire tutti i risultati, tra cui anche un SM_Door; questa sarà la nostra porta per tutto il resto della guida. Selezioniamola con il tasto sinistro del mouse e trasciniamola all’interno del nostro progetto, stando attenti a posizionarla nel punto giusto dello scenario. Sembrerà comunque un po’ spoglia rispetto ad altri elementi, vero? Fortunatamente, Epic Games ha pensato anche a questo!
Tornando sempre tra i risultati di Door, selezioniamo SM_Door Frame e trasciniamola accanto alla nostra SM_Door, cercando di renderla una cornice perfetta per la nostra porta. A questo punto possiamo cominciare con le modifiche.
Perfezioniamo le caratteristiche della porta
Prima di proseguire sull’inserimento dei primissimi input dovremo prima assicurarci che tutte le parti della porta possano effettivamente scontrarsi con gli altri elementi dello scenario. Per verificarlo ci basterà semplicemente premere sul pulsante del Play, visibile in alto al centro, e provare a colpire la porta con un proiettile; il nostro corpo si scontrerà sempre con gli altri asset dello scenario, perciò muoverci verso la porta non proverà necessariamente che potrà collidere anche con le armi da fuoco e le altre porzioni del progetto. In caso contrario, tutto quel che ci servirà sarà una veloce modifica della porta. Per farlo, clicchiamo con il tasto destro del mouse su SM_Door e poi su Edit SM_Door.
Lo scenario che si aprirà in questo caso potrà sembrare soverchiante, tra la visuale della porta e tutte le sue informazioni sulla destra, ma il nostro interesse dovrà rivolgersi solo sulla destra, scendendo tra tutte le opzioni sino a vedere la sezione delle Collision. A questo punto, selezionando la Collision Complexity, dovremo solo premere su Use Collision Complexity as Simple. In questo modo dovremo aver dato vita alla nostra porta, ma c’è di più! Clicchiamo su Save prima di chiudere e proseguiamo nel nostro progetto.
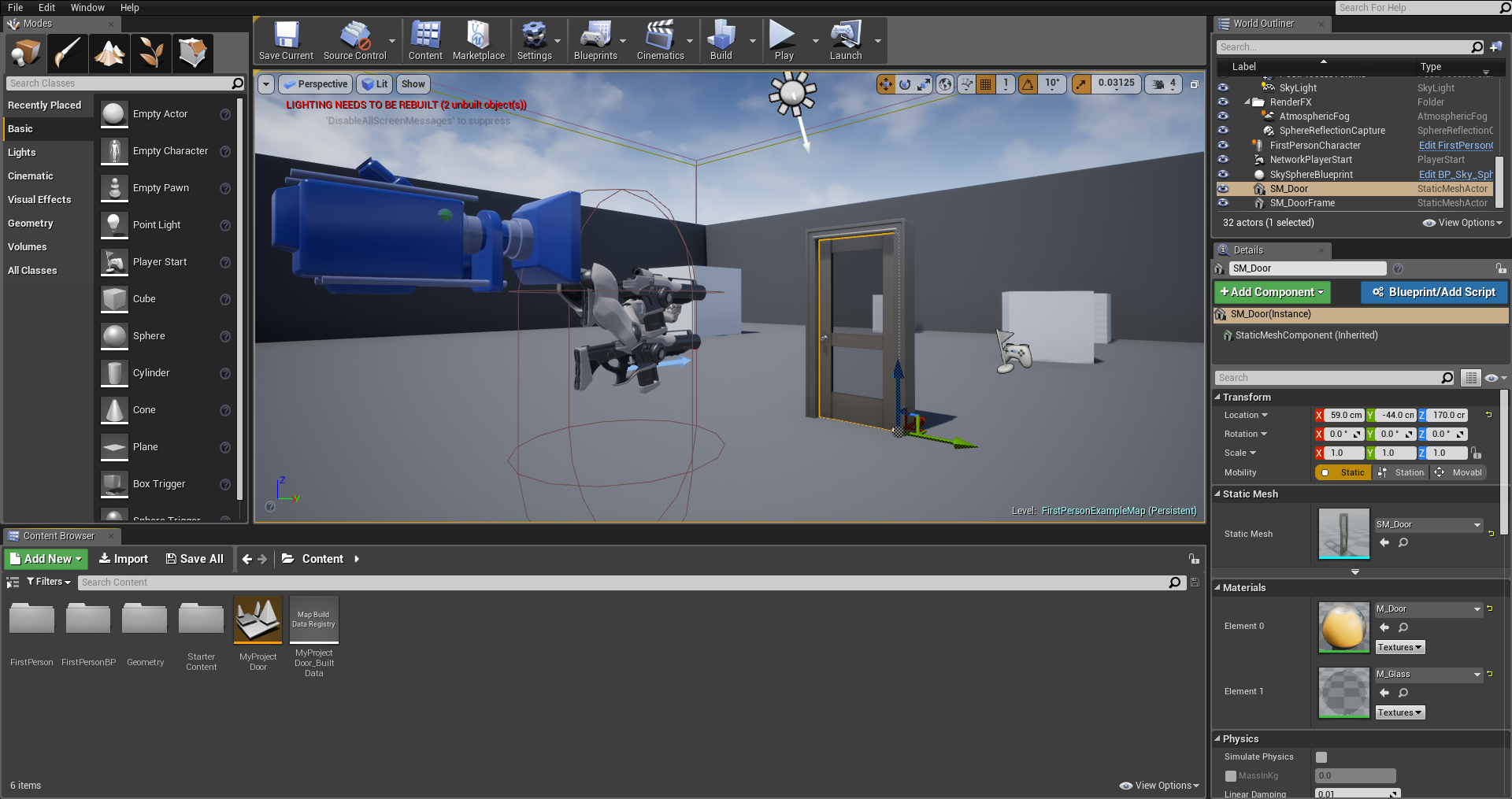
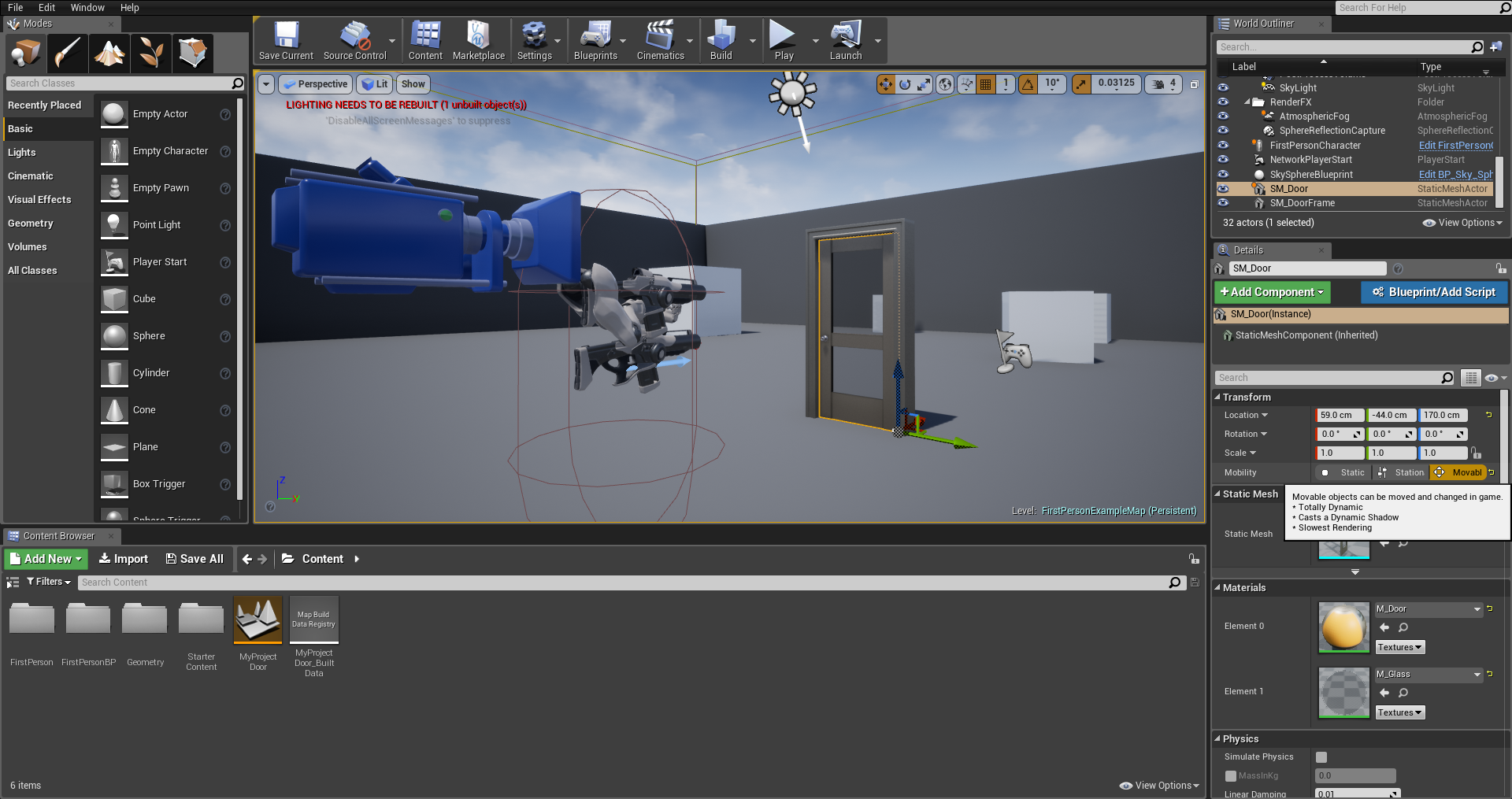
Prima di fornire i primi input alla nostra porta, ci servirà una base di movimento; qualcosa che in essenza possa aiutare la porta quando dovremo aprirla. Per proseguire nella modifica della porta, dovremo semplicemente cliccare con il tasto sinistro del mouse su SM_Door e muoverci tra le opzioni del World Outliner fino a giungere alle impostazioni del Transform, su Mobility, dove potremo modificare lo stato della porta da Static a Movable. In queste condizioni, ora che la porta è libera dai blocchi automatici di Unreal Engine, potremo finalmente occuparci dei primi input.
Inseriamo i primi input
Di norma, in qualsiasi gioco dotato di porte, ci basterebbe premere un semplice pulsante per aprire l’asset nello scenario, osservando il realismo della cosa in un movimento consono a una porta. Per simulare questa sequenza non ci serviranno però così tante aggiunte, ma un singolo elemento: il Box Trigger. Questo piccolo elemento si può trovare tra i Modes, in fondo tra le varie opzioni della sezione denominata Basic. Una volta trovato il Box Trigger dovremo semplicemente trascinarlo in mezzo alla porta, come se volessimo incastrarlo al suo interno.
Nonostante l’inserimento del Box Trigger, ci mancherà comunque un’accortezza ben precisa; la grandezza del Box Trigger stesso. Ogni volta che ci avvicineremo alla porta in queste condizioni infatti, arriveremo ad aprirla sempre a pochissimi centimetri di distanza, chiudendo l’attraversamento della zona con un rovinoso scontro. Per evitare questo problema dal principio e migliorare l’apertura della porta ci basterà cliccare il nostro Box Trigger e volgere lo sguardo sul World Outliner, dove potremo trovare lo Shape, ovvero la forma del pulsante.
Clicchiamo sul valore X del Box Trigger e aumentiamola a 140. In queste condizioni, vista la lunghezza del Box Trigger, non dovrebbero esserci più problemi nell’apertura della porta.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: