Tra testi fissati davanti a una porta o messaggi segnati sul vetro, riconoscere come importare e inserire una nuova tipologia di carattere nel nostro progetto è fondamentale per rendere il nostro gioco davvero completo e unico, anche nei dettagli che molti andranno a ignorare durante la loro partita. E quindi, perché non inserire un testo che possa simulare la misteriosa scritta di qualche sconosciuto?
Per i testi, il loro inserimento nel progetto si distanzierà particolarmente da azioni e nodi, poiché non avremo modo di creare da zero un file di carattere; almeno non in Unreal Engine. Per trovare una nuova tipologia di carattere dovremo quindi crearne uno nuovo da un programma esterno o, in alternativa, cercarne uno già realizzato da un sito esterno. Nel nostro caso potremo dirigerci su Google Fonts, dove potremo trovare una serie di file già pronti all’uso.
Scarichiamo il file giusto
Entriamo nella pagina principale e cominciamo a guardare tutte le informazioni contenute sul sito; sulla destra troveremo tutti i filtri dei file, tra cui uno dedicato ad Handwriting. Considerato che il nostro obiettivo sarà quello di simulare una scrittura affrettata di un personaggio, togliamo tutti i filtri a eccezione del già citato Handwriting. A questo punto dovrebbero comparire solo le opzioni con i file di caratteri indicati.
Nel nostro caso scarichiamo il primo .ttf visibile, ovvero Indie Flower, e clicchiamo su Select This Font. A questo punto comparirà 1 Family Selected in basso a destra sul nostro schermo, il quale ci confermerà la possibilità di poter scaricare il file di carattere. Clicchiamo sul testo in questione per aprire una nuova finestra, nella quale potremo scaricare finalmente il nostro Indie Flower. Selezioniamo l’icona dedicata a destra e facciamo partire l’installazione. Una volta scaricato il file nel computer, dovremo far partire il download del suo file di carattere.
Importare un font
Adesso che abbiamo il file, tutto quel che dovremo fare sarà quello di inserire il file di carattere in una cartella dedicata ad Unreal. Creiamone una nuova, denominata UnrealFont, e inseriamo il nostro Indie Flower al suo interno, stando attenti a estrarre il file di carattere .ttf dedicato al progetto. A questo punto possiamo aprire Unreal Engine.
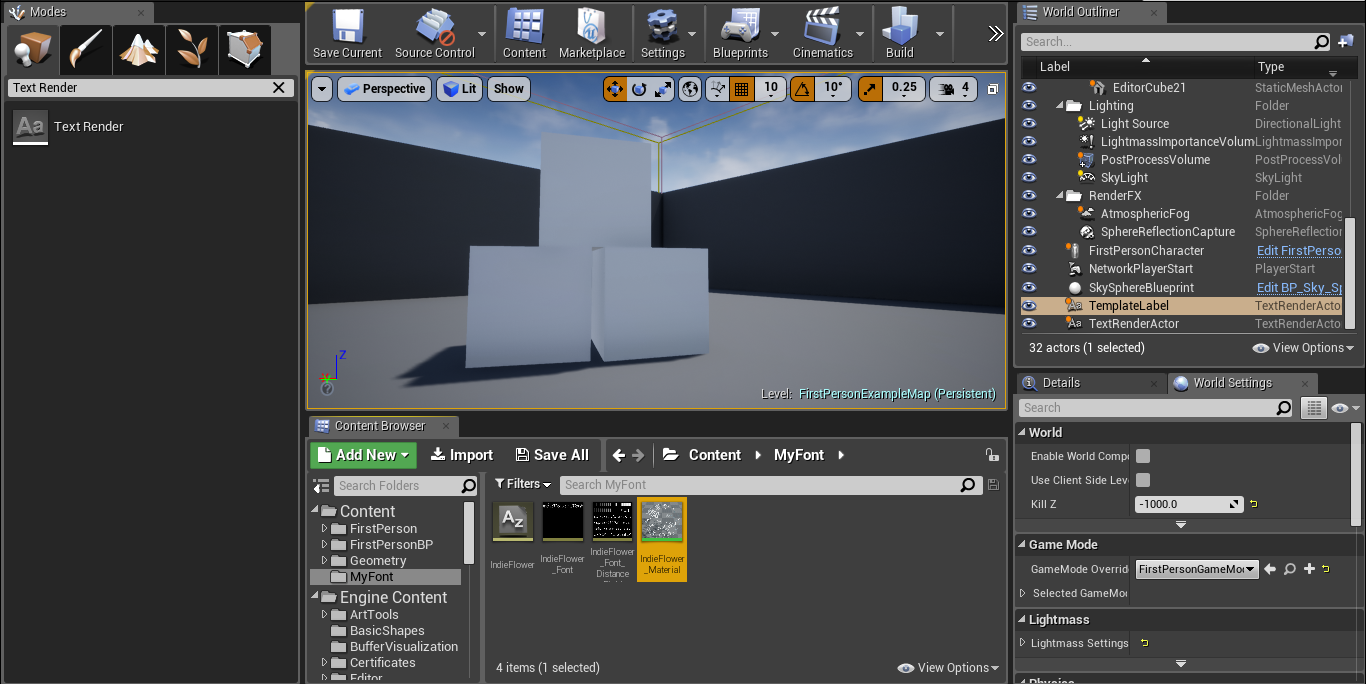
Ora che abbiamo il progetto davanti agli occhi, spostiamoci direttamente su Content Browser e creiamo una nuova cartella. Per farlo, dovremo premere con il tasto destro del mouse sullo spazio vuoto della finestra e selezionare New Folder, rinominandola poi MyFont. A questo punto dovremo entrarci e, da lì, avremo modo di importare il nostro file di carattere. Per l’appunto, l’unica cosa che dovremo fare sarà cliccare su Import, che ci darà modo di esplorare le cartelle del nostro computer.
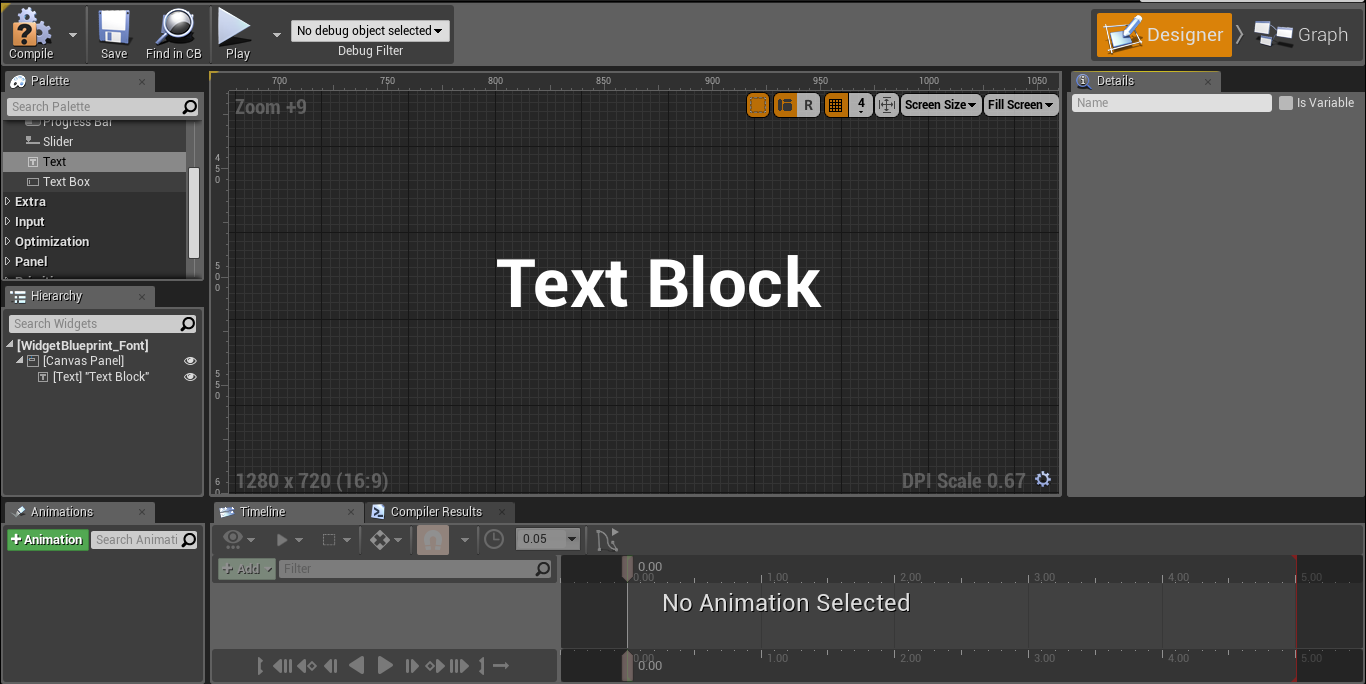
Ricerchiamo il nostro UnrealFont e da lì importiamo Indie Flower, ma ciò non basterà per utilizzarlo all’interno del nostro progetto. Per farlo, ci servirà anche un Widget Blueprint, che dovremo sempre inserire nella cartella MyFont, premendo il tasto destro del mouse e cercandolo tra le funzioni di User Interface. Rinominiamolo come WidgetBlueprint_Font e apriamo il widget stesso.
Ora che possiamo modificarlo, guardiamo in alto a destra e troveremo la sua Palette, dove sarà presente anche un Text. Trasciniamolo sulla griglia e inseriamolo, dopodiché potremo selezionarlo per fargli modificare la tipologia di carattere, che sarà individuabile tra i suoi Details, in alto a destra. A fianco del Font sarà difatti visibile un Roboto, che è il file di carattere utilizzato di norma da Unreal Engine; sostituiamolo con IndieFlower_Font. Una volta fatto potremo compilare, salvare e uscire.
Impostiamo il DistanceField
Tornati sul nostro progetto, dovremo duplicare il nostro file di carattere e aggiungerne una nuova versione, nota come DistanceField. Per farlo, clicchiamo con il tasto destro su IndieFlower_Font e selezioniamo Duplicate. In questo modo uscirà un nuovo file, che rinomineremo come IndieFlower_Font_DistanceField.
Proseguiamo con una modifica veloce del file, che ci vedrà cambiare il Font Cache Type del DistanceField da Runtime a Offline. A questo punto uscirà fuori una nuova schermata, che ci chiederà di reimpostare i dati del carattere. Inseriamo il nostro Indie Flower in Grassetto e aumentiamo la Dimensione del testo a 24, salvando le modifiche apportate.
Ora che abbiamo il nostro font anche all’interno del DistanceField, dovremo aprire anche Import Options e attivare la barra dell'Use Distance Field Alpha. Il carattere mostrato da Unreal Engine sarà ancora visibile sotto forma di simboli incomprensibili, ma ciò si potrà risolvere con una semplice accortezza. Semplicemente, dovremo cliccare su Asset e reimportare IndieFlower_Font. Una volta fatto ciò, il carattere corretto dovrebbe essere finalmente visibile. Salviamo le modifiche e chiudiamo il DistanceField.
Creiamo il materiale del testo
Manca tuttavia il materiale del testo. Per crearne uno, possiamo cercare un Text Render tra le Modes in alto a sinistra e spostarlo sulla nostra mappa. Selezionandolo, potremo poi scorrere tra i suoi Details e vedere il Text Material associato al testo. Clicchiamo sulla freccia e troviamo la fonte del materiale. Una volta fatto, duplichiamo il file di riferimento e chiamiamolo IndieFlower_Material, spostandolo nella cartella MyFont.
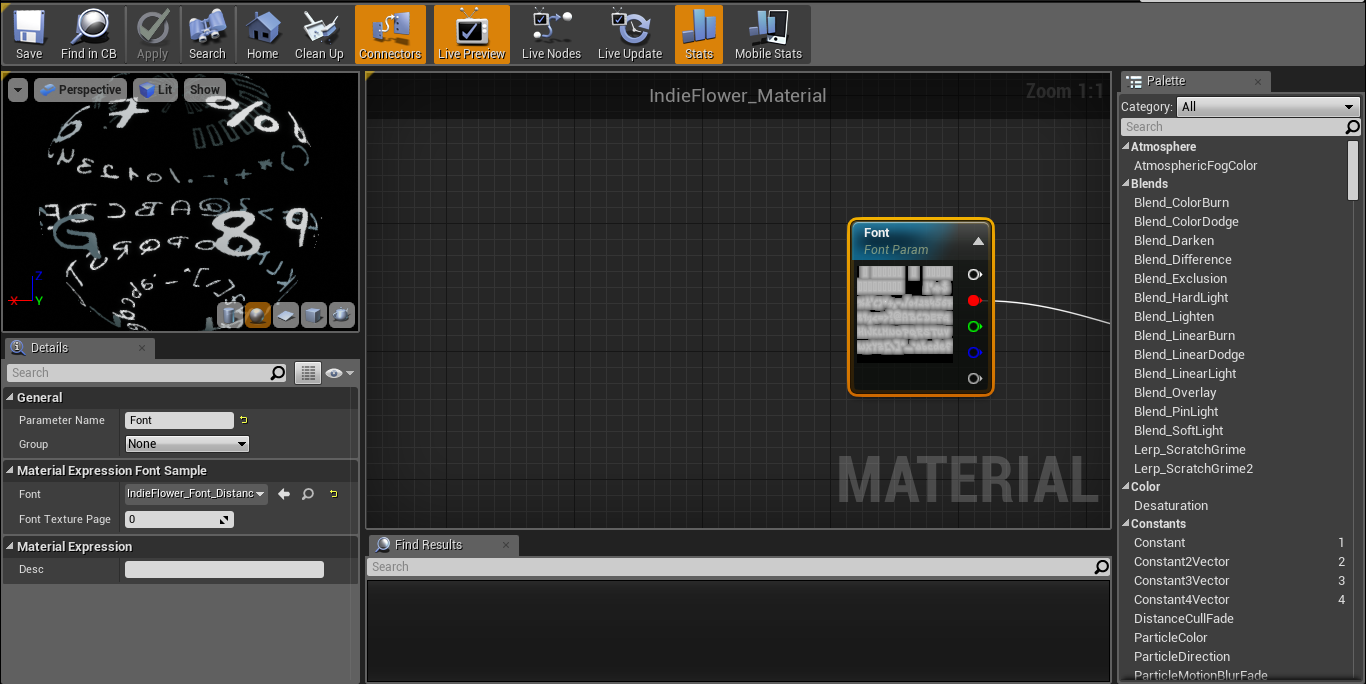
A questo punto possiamo aprire IndieFlower_Material e vedere la griglia, cercando il nodo di Font e individuando tra i suoi Details il tipo di carattere di Roboto, che andremo a sostituire con quello di IndieFlower_Font_DistanceField. Attendiamo che tutto venga caricato al 100%, poi salviamo e chiudiamo la schermata del materiale.
Ora manca l’ultimo passo, dedicato sempre al Text Render. Torniamoci sopra e sostituiamo il suo Text Material, visibile tra i Details, con il nostro IndieFlower_Material. Allo stesso modo, rimpiazziamo il suo Text con IndieFlower_Font_DistanceMaterial. A questo punto, il file di carattere dovrebbe finalmente mostrarsi all’interno del nostro progetto.