Qualsiasi gioco si voglia sviluppare ha bisogno di alcune regole di base che risultano fondamentali alla nostra navigazione nel mondo di gioco. Oltre ai classici movimenti avremo dopotutto bisogno di una visuale che possa garantirci di guardarci attorno e di capire il da farsi. In questo frangente andremo a concentrarci sulla creazione di una visuale funzionante, oltre all’implementazione di alcune azioni utili a qualsiasi gioco in prima persona.
Fissiamo la visuale
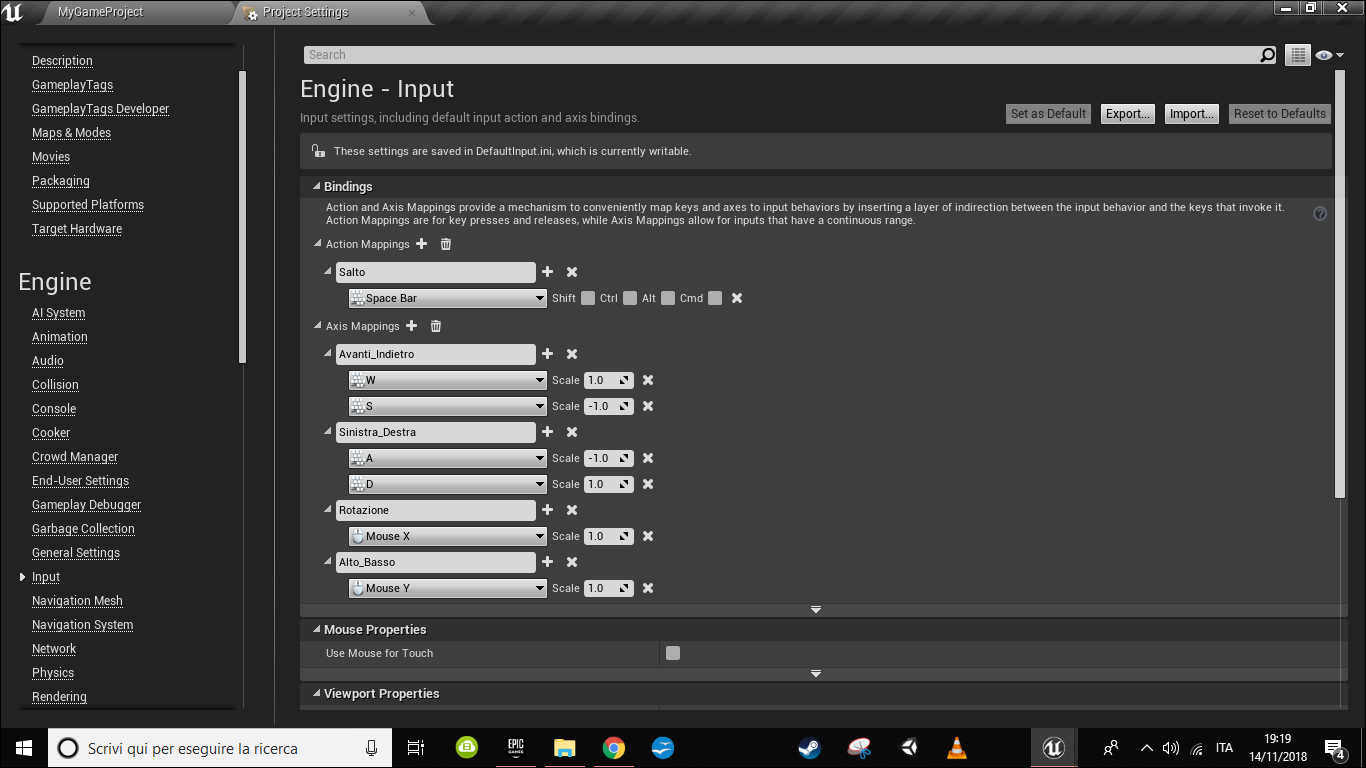
Ora che abbiamo un personaggio in grado di muoversi autonomamente nello scenario, possiamo proseguire nella costruzione di un personaggio a tutto tondo, rendendolo realmente vivo e impostandogli innanzitutto una visuale corretta. Per farlo, dovremo creare gli ultimi due AxisMapping e nominarli rispettivamente Rotazione e Alto_Basso. Rispetto alle prime proprietà, queste saranno ancor più semplici da impostare. Semplicemente, considerando che dovranno seguire i movimenti del mouse, Rotazione dovrà collegarsi a Mouse X, dove X sta per il suo asse di riferimento. Allo stesso modo, Alto_Basso dovrà invece legarsi a Mouse Y. Entrambi saranno raggiungibili dalla proprietà del Mouse. Ora che avremo terminato gli input di base da inserire, il progetto riconoscerà i movimenti del mouse ogni volta che testeremo i movimenti del personaggio… ma non prima di aver legato i rispettivi nodi sulla griglia!
Impostiamo la visuale sulla griglia
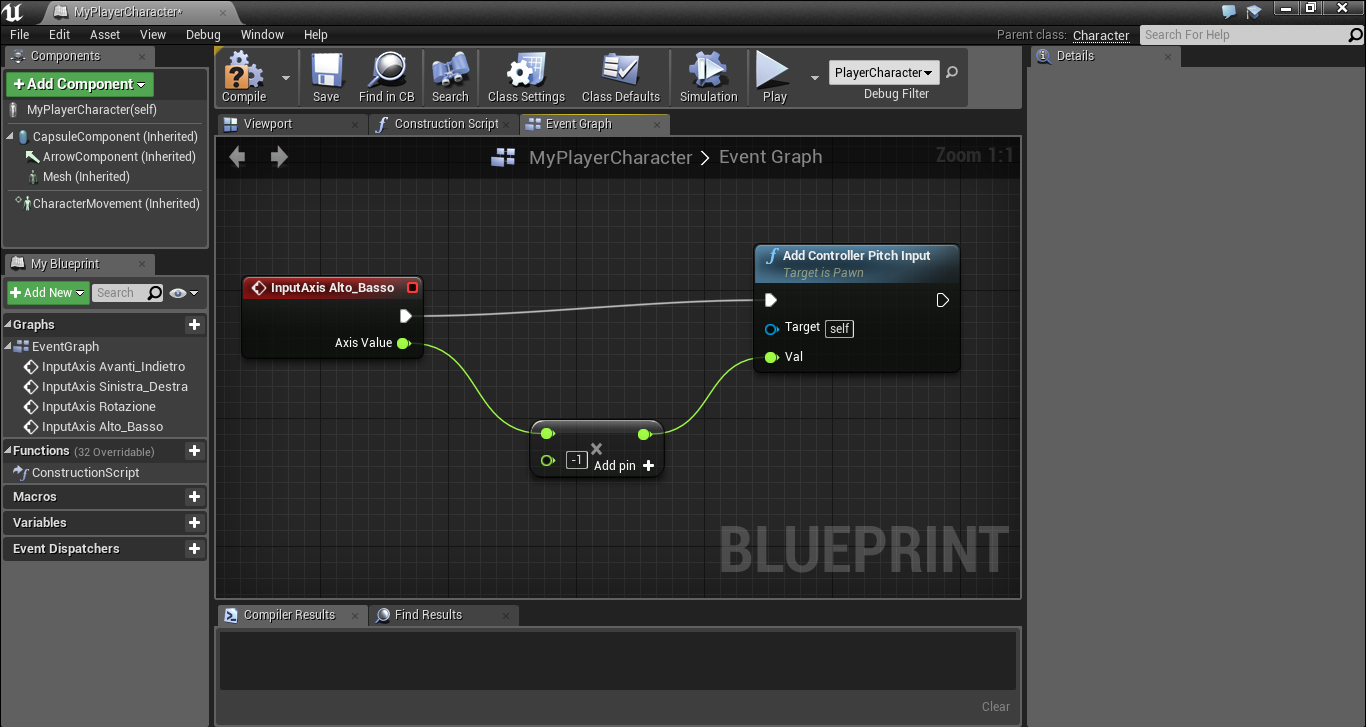
A questo punto possiamo dedicarci all’impostazione dei nodi. Clicchiamo con il tasto destro sulla griglia e inseriamo un InputAxis Alto_Basso, nodo che ci darà la possibilità di collegare l’input della visuale a un Add Controller Pitch Input. In questo modo il nostro movimento verrà collegato direttamente a un’azione, ma come potremo legarlo a un valore ben preciso? Inseriamo un nuovo nodo sulla griglia, ovvero un float * float, e impostiamo il numero da calcolare a -1. A questo punto, colleghiamo l’Axis Value di InputAxis Alto_Basso al float * float e il nodo di quest’ultimo al Val di Add Controller Pitch Input. Infine ci basterà legare il nodo bianco di InputAxis Alto_Basso ad Add Controller Pitch Input. Così la nostra visuale dovrebbe essere in grado di muoversi in alto e in basso. Per verificare che tutto sia stato impostato al meglio ci basterà cliccare su Compile, proseguendo nel nostro progetto con un click veloce su Play.
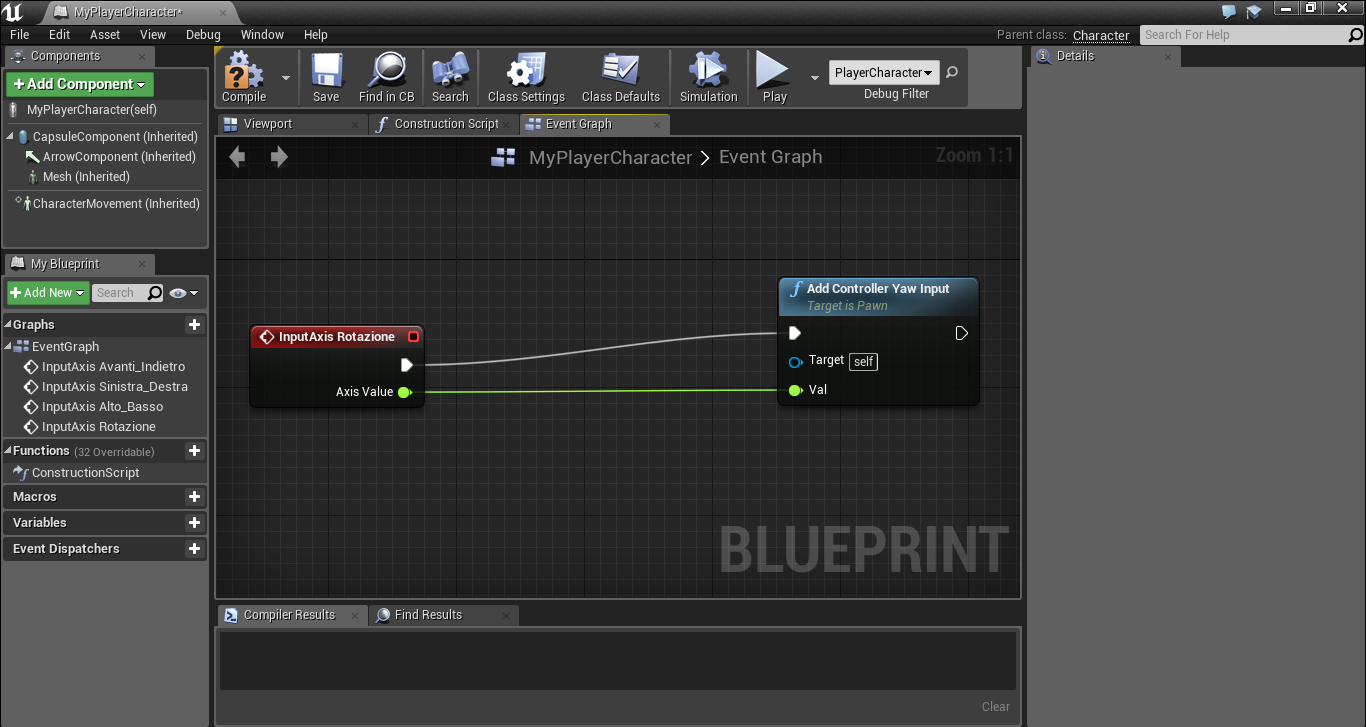
A questo punto possiamo passare alla rotazione della nostra visuale. In questo caso i collegamenti saranno ben più semplici da impostare, in quanto ci serviranno soltanto due nodi sulla griglia: InputAxis Rotazione e Add Controller Yaw Input. L’unico collegamento che dovremo fare sarà tra il solo Axis Value del primo e il Val del secondo, attivando le mappature inserite in precedenza. Allo stesso modo, ci basterà compilare il progetto, salvarlo e testare quanto inserito attraverso il tasto Play di Unreal Engine.
Attiviamo il salto
Come con gli altri movimenti, per attivare il salto dovremo innanzitutto impostare la sua azione tra gli input del nostro progetto. Per farlo, dovremo dirigerci su Edit, visibile in alto al centro, e cliccare su Project Settings. Da lì ci basterà spostarci su Input e creare una nuova Action Mapping; diversa dagli Axis Mapping, che chiameremo Salto. Per collegarlo all’input giusto lo legheremo al pulsante della barra spaziatrice, che si potrà trovare nell’editor come Space Bar.
Una volta fatto, possiamo tornare sulla griglia del MyPlayerCharacter. Distanziandoci dai movimenti del corpo e della visuale, cominciamo a inserire un InputAction Salto e un altro nodo, visibile come Jump. Per attivare il salto ci basterà semplicemente collegare il Pressed di InputActionSalto e collegarlo al nodo bianco di Jump. In questo modo, ogni volta che premeremo la barra spaziatrice sulla tastiera, il programma riconoscerà l’input e farà saltare il nostro personaggio. Clicchiamo sempre su Compile, Save e infine torniamo sul nostro progetto, cercando Play tra le opzioni in alto.
Come accovacciarsi
Accovacciarsi è spesso utile per nascondersi in alcuni titoli o per evitare degli ostacoli specifici dello scenario, ma come potremo attivarlo nell’editor? Per farlo, come sempre, dovremo innanzitutto tornare su Input e creare un altro Action Mapping, che stavolta collegheremo a un Accovacciamento. Come sempre, per attivare realmente l’opzione dovremo collegare l’Action Mapping a un pulsante della tastiera. Nel nostro caso, sarà il pulsante C.
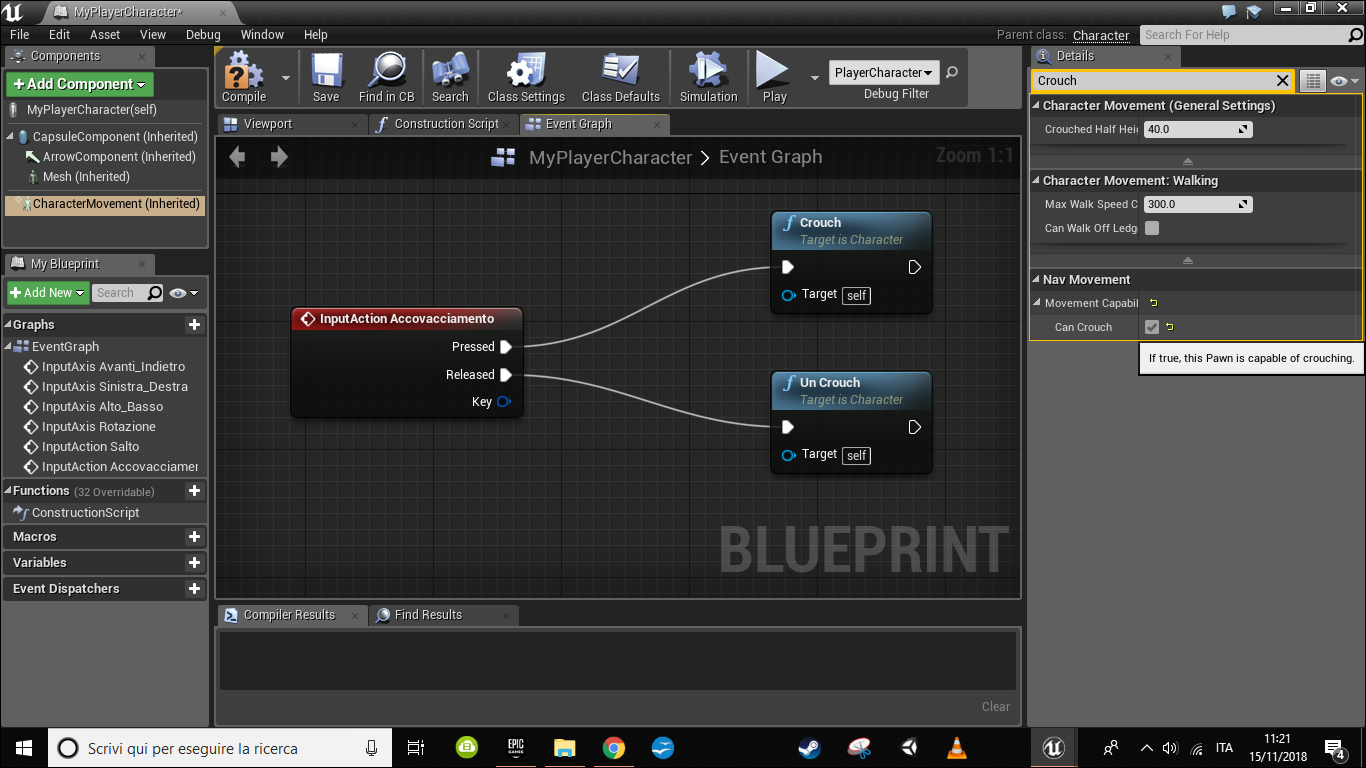
Una volta compiuto questo passo potremo tornare a modificare il MyPlayerCharacter e inserire tutti i nodi atti ad attivare l’accovacciamento. Cominciamo con l’inserimento di InputAction Accovacciamento e di altri due nodi, legati invece al momento nel quale l’azione si dovrà attivare e disattivare: Crouch e Un Crouch. In questo caso specifico, il Pressed di InputAction Accovacciamento dovrà legarsi al nodo bianco di Crouch, mentre il Released dovrà essere collegato al nodo bianco di Un Crouch.
Manca però ancora un’azione da impostare. Per attivare realmente l’accovacciamento dovremo selezionare CharacterMovement (Inherited), presente nella barra dei Components, e aprire una finestra dedicata a destra, nella quale dovremo cercare Crouch e trovare Nav Movement. Nella sezione ci sarà infine una casella con su scritto Can Crouch; attiviamola per fare in modo che il MyPlayerCharacter possa finalmente accovacciarsi. Una volta che avremo ultimato questo passo potremo cliccare su Compile e Save per evitare di perdere le modifiche e definire l’azione.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: