Sappiamo che di base Unreal Engine ci fornisce già un personaggio funzionante selezionando l’FPS come progetto di partenza, ma è importante vedere anche cosa c’è sotto la scocca del motore, di modo da capire il funzionamento e modificarlo a nostro piacimento.
<

Come possiamo, quindi, creare un Pawn (in italiano: pedina), ossia un attore che possa essere controllato da un giocatore o dall’IA? Vediamolo insieme. Innanzitutto, ci servirà la già citata pedina. Nel caso in cui dovessimo trovarne già una da poter sfruttare, potremo utilizzare quella. In caso contrario, ci basterà cliccare con il tasto destro del mouse su Content Browser e selezionare Blueprint Class, dopodiché dovremo creare un Character, che rinomineremo MyPlayerCharacter per convenienza.
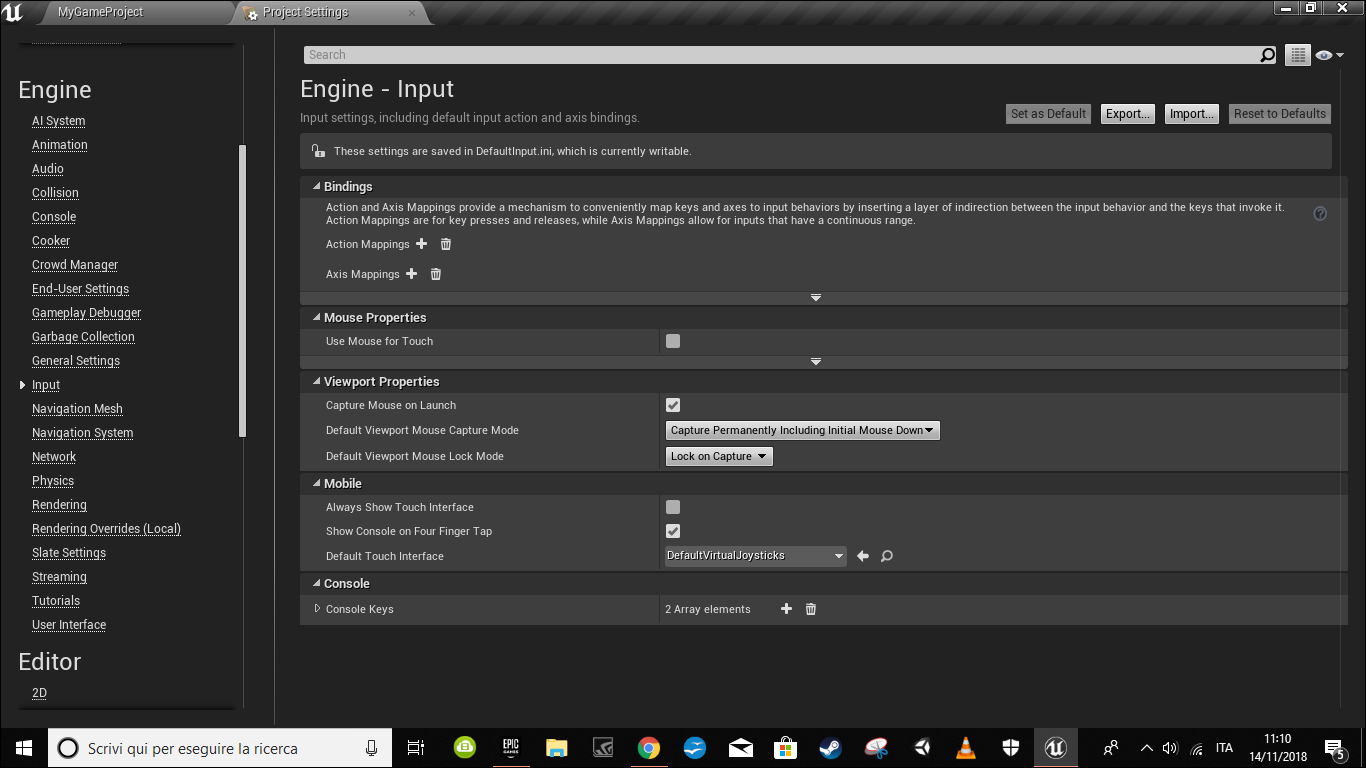
Una volta formata la figura da poter muovere, ci basterà selezionare Edit tra le opzioni visibili in alto a sinistra e cliccare su Project Settings, il quale ci aprirà una finestra con una miriade di opzioni da poter modificare a nostro piacimento. In questo caso però, ci dovremo spostare su Input, presente nella sezione denominata Engine, e cliccarci sopra.
Formiamo i comandi
Ora possiamo dirigerci su Axis Mapping e creare due nuove proprietà cliccando sul simbolo dell'addizione. A questo punto avremo due NewAxisMapping. Il primo andrà rinominato Avanti_Indietro e dovrà avere due proprietà aggiuntive che andremo a creare sempre con il simbolo del più. Clicchiamo sulla prima delle due mappature e cerchiamo Keyboard e W, in quanto dovrà servirci per muoverci in avanti nel mondo di gioco. Una volta fatto ciò, spostiamoci sulla seconda opzione, che dovrà invece fissarsi sulla lettera S della tastiera.
Passiamo ora sul secondo NewAxisMapping, che dovrà invece fissare le proprietà di Sinistra_Destra. Allo stesso modo, dovremo creare due finestre aggiuntive da collegare alla nostra proprietà: la prima dovrà essere la lettera A della tastiera, mentre la seconda dovrà essere la lettera D. E per far capire al progetto il valore di ogni azione, la lettera S così come la lettera A dovranno avere uno Scale di -1.0. W e D, considerato il valore base di 1.0, non dovranno essere modificate. Fissiamo tutto e passiamo alla rotazione del nostro personaggio.
Ora possiamo cominciare a modificare il MyPlayerCharacter. Premendo con il tasto destro del mouse, selezioniamo Edit per aprire una schermata dedicata alle modifiche del Blueprint. Dirigiamoci su Event Graph e cominciamo la costruzione dei nostri primi nodi. Cliccando con il tasto destro del mouse e cerchiamo InputAxis Avanti_Indietro, che servirà a collegare la pressione dei tasti a un’azione specifica. Dopodiché, con un nodo a parte, creiamo un Get Actor Forward Vector. Infine creiamo un Add Movement Input per fornire un valore agli altri valori inseriti in precedenza. Ora possiamo cominciare a collegare i nodi.
Partiamo da InputAxis Avanti_Indietro e leghiamo il suo Axis Value allo Scale Value di Movement Input. Il nodo bianco presente al di sopra dovrà invece spostarsi sullo stesso nodo bianco di Movement Input. Dopodiché ci basterà collegare il nodo di Get Actor Forward Vector al World Direction per attivare automaticamente i movimenti in avanti e indietro. Una volta fatto, compiliamo e salviamo il nostro progetto. Il procedimento dovrà essere il medesimo per InputAxis Sinistra_Destra. Una volta creato il nodo, dovremo impostare un Get Actor Right Vector a parte che dovrà collegarsi a un nuovo Add Movement Input. Ciò ci garantirà di attivare anche i movimenti relativi alle lettere A e D.
Sistemiamo il resto
Prima di proseguire alla prova della nostra pedina, dovremo innanzitutto assicurarci che all’interno del nostro progetto non siano ancora presenti degli elementi che potrebbero interferire tra noi e il MyPlayerCharacter. Una volta eliminate le caratteristiche inserite di base da Unreal, come il Player Start, potremo cominciare a integrare il nostro GameMode. Per farlo, dovremo cliccare con il tasto destro del mouse su Content Browser e premere su Blueprint Class. Da lì, ci basterà scegliere il Game Mode Base per inserirlo nel nostro progetto. Ciò ci garantirà una base che potremo sfruttare per modificare il resto del gioco.
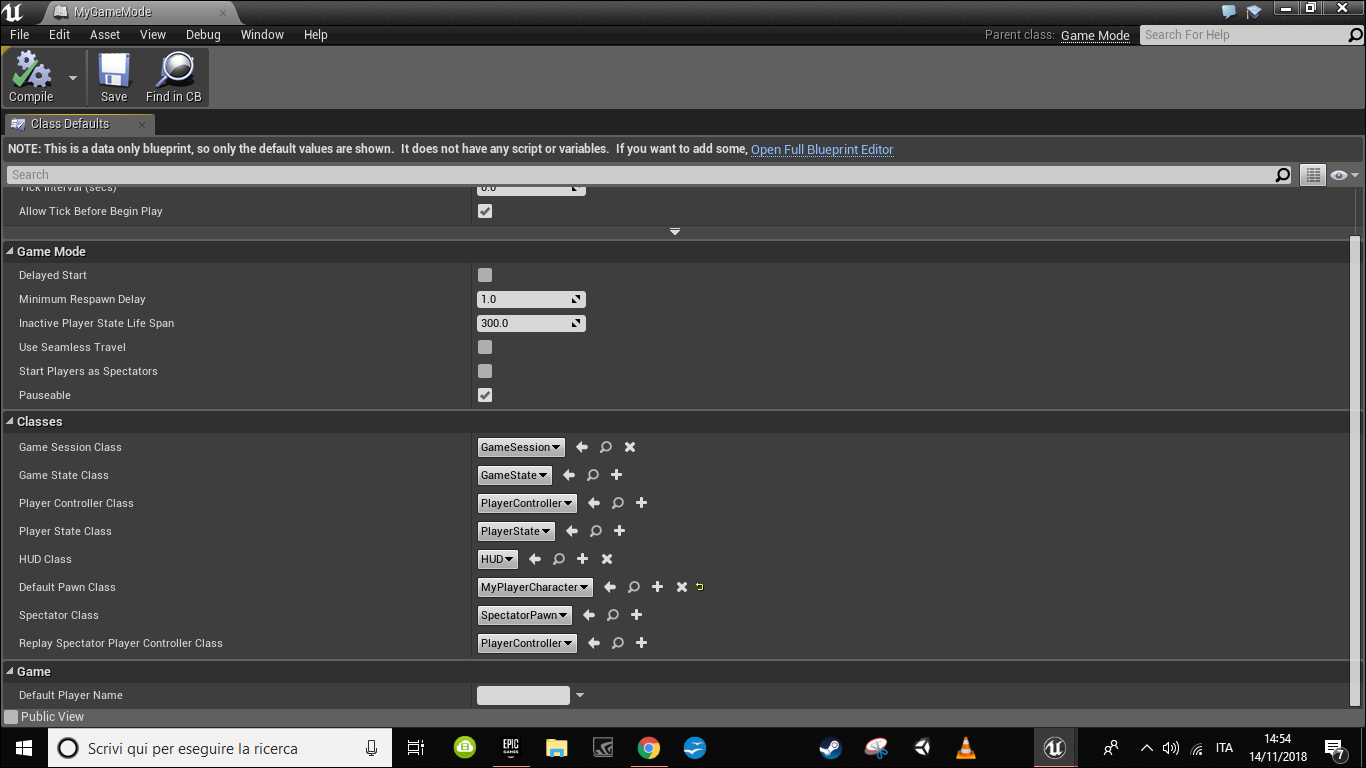
A questo punto, premiamo con il tasto destro del mouse sul nostro GameMode, che andremo a rinominare come MyGameMode, e poi dirigiamoci su Classes per modificare il Default Pawn Class, che dovrà contenere il MyPlayerCharacter invece del classico Default Pawn.
A questo punto possiamo dirigerci a implementare MyGameMode anche in Maps & Modes. Per andarci dovremo tornare su Project Settings e individuare la sezione indicata, visibile nella sezione del Project. Una volta selezionata l’opzione di Maps & Modes ci basterà selezionare MyGameMode come Default GameMode. A questo punto possiamo dire di aver finito tutto il lavoro necessario: compiliamo, salviamo e chiudiamo le finestre rimanenti, lasciandoci solo il progetto da testare.
Per attivarlo, dovremo scorrere tra le opzioni visibili in alto al centro e cliccare automaticamente su Play. La nostra pedina ora potrà muoversi.