Dopo aver creato la nostra prima cartella, è il momento di esplorare la modalità di creazione e gestione dei progetti in Canva.
Il modo migliore per capire la meccanica della gestione dei progetti è creare un nuovo lavoro che abbia intrinsecamente più pagine. Come mostrato in Figura 1, per iniziare a lavorare, per prima cosa bisognerà selezionare dal campo input Cosa Vorresti Progettare l’opzione Presentazione Ampia (16:9).
La Presentazione Ampia non è altro che una presentazione tipo Power Point, un susseguirsi di pagine orizzontali nelle quali inserire i nostri contenuti. Questa azione, quindi, apre una nuova finestra del browser che ha un’interfaccia utente completamente diversa da quelle viste finora. Ci troviamo nella funzionalità di design, mentre in precedenza ci si trovava nella funzionalità di gestione.
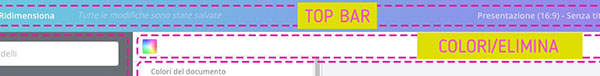
Vediamo rapidamente le macro-aree che caratterizzano la modalità di design. In Figura 2 è stata analizzata l'interfaccia, destrutturandone le parti più importanti.
Come possiamo vedere la pagina è così suddivisa:
- Top Bar, dove troviamo il comando di ritorno alla Home, le opzioni relative al file, al ridimensionamento del formato scelto, il nome del file, i comandi di condivisione e download del file e la modalità di visualizzazione per presentare il nostro documento;
- Barra Strumenti e Opzioni, sono due barre confinanti perché la prima è madre della seconda. Per ciascuno degli strumenti esiste una collezione di opzioni contestuali che verranno mostrate nella barra a fianco;
- Barra Colore/Elimina, chiamata così perché offre la possibilità di scegliere un colore per lo sfondo e, di conseguenza, anche di eliminare la scelta appena fatta;
- Foglio di lavoro, ovviamente il rettangolo bianco sul quale andremo a inserire i contenuti.
Si era dunque rimasti alla creazione di una Presentazione Ampia: la prima particolarità che si può notare è come la barra degli strumenti si apra automaticamente sull’opzione Modelli. Questo ci permette di scegliere come impaginare il documento. Ci sono template gratuiti e a pagamento, bisognerà scorrere con il mouse per vederli, dato che la lista è estremamente ricca.
Selezioniamo quindi un modello di pagina e lo vedremo immediatamente applicato alla nostra presentazione, come illustrato in Figura 3.
Possiamo subito renderci conto che il modello è completamente modificabile: ogni singolo aspetto, dai testi ai colori, passando per le icone, è personalizzabile. Approfondiremo questo aspetto nelle prossime lezioni, per ora osserviamo come sia cambiata la barra che, precedentemente, era Colore/Elimina. Questa barra reagisce al tipo di oggetto che selezioniamo dal foglio e, di conseguenza, ci mostra le opzioni adeguate.
Sempre in Figura 3 vediamo come, selezionando un oggetto di testo, la barra mostri la lista dei font, della dimensione e di tutte le caratteristiche applicabili a un testo. Vediamo inoltre una serie di opzioni sulla destra, dove prima c’era solo l’icona del cestino. Copia, Posizione, Trasparenza, Link Ipertestuale: sono tutte opzioni fisse, che restano a disposizione qualsiasi oggetto selezioniamo.
Nella prossima lezione vedremo come utilizzare questa barra di opzioni dedicate allo stile del nostro lavoro, applicando le funzionalità che Canva ci mette a disposizione.