Costruire mappe e livelli è una skill essenziale da apprendere per costruire un gioco. Il level design, ossia l’arte di piazzare correttamente gli ostacoli e l’architettura di un livello, è quello che rende un gioco divertente e appassionante. In questa guida scopriremo come creare una semplicissima geometria, un corridoio, attraverso cui far correre il Player Character.
Come usare le primitive in Unreal engine
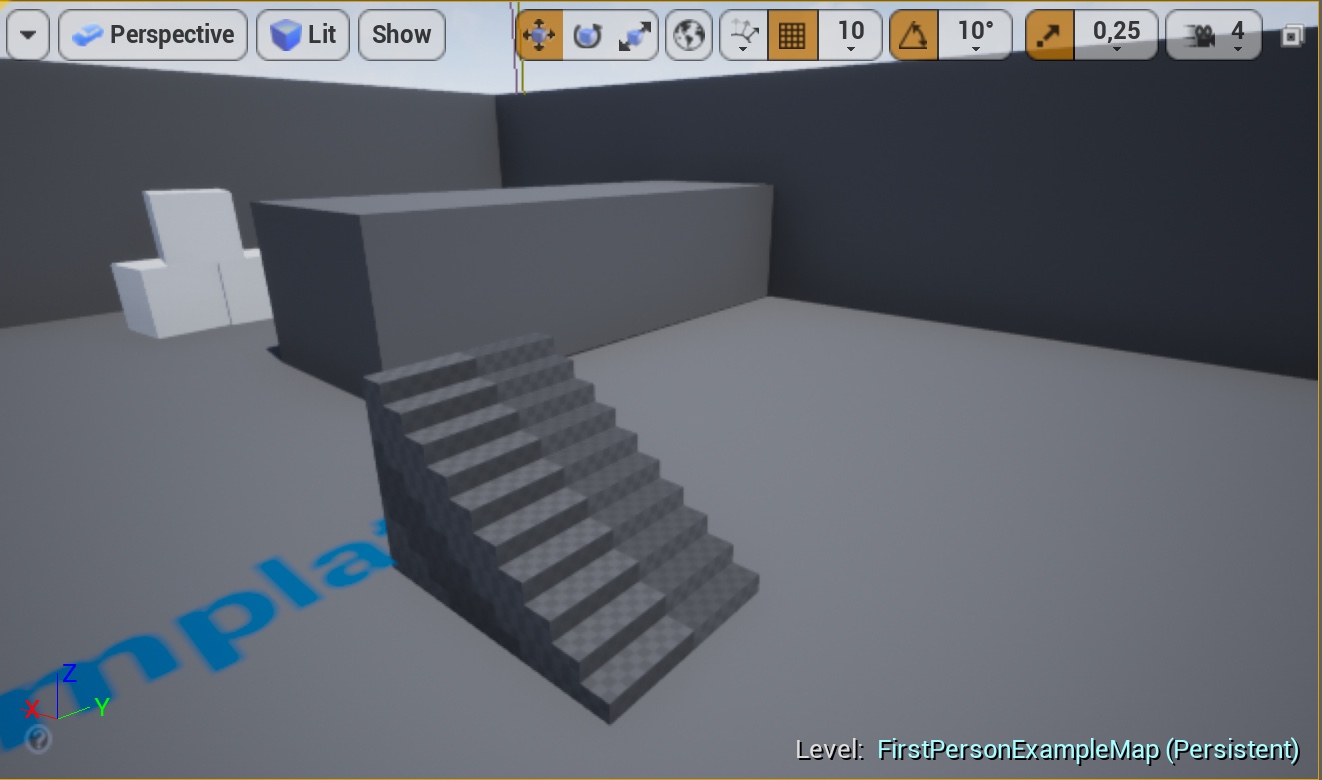
Come abbiamo visto nella lezione precedente, il menu Modes contiene tutto quello che ci serve per popolare il livello con degli elementi basilari. In questo caso, dobbiamo cliccare su Geometry e, successivamente, su Box. A questo punto il cursore diventerà una piccola manina, e trascinando la Box questa apparirà all’interno della scena. Nel menu Geometry troviamo tanti altri oggetti necessari per costruire un livello, come la scala, per cui possiamo divertirci a costruire delle piattaforme su cui si muoverà il nostro personaggio.
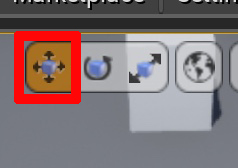
Cliccando sulla scatola, in alto a sinistra si colorerà di arancione un piccolo menu. Scegliete la terza icona e avrete accesso al menu Select and Transform, che può anche essere attivato premendo R. Attraverso il Widget, ossia le frecce che partono dalla scatola, possiamo aumentarla in altezza, larghezza e profondità.
Per avere un maggiore controllo sulla modifica possiamo usare il pannello Details e modificare il parametro Transform, inserendo tramite tastiera un valore numerico. In questo esempio ci serve creare un muro, per cui i valori sono X: 2,0; Y: 0,1; Z: 1,0.
Come usare lo Snap in Unreal Engine
Per creare un livello, dobbiamo prima organizzare in maniera simmetrica tutti gli elementi, e non possiamo certo farlo a occhio. Nel nostro esempio si tratta di un semplice corridoio, ma immaginiamo di creare una città in stile cyberpunk, e la difficoltà rischia di aumentare in maniera esponenziale, specie se abbiamo a che fare con livelli che si estendono per svariate centinaia di metri, come avviene nei videogiochi in commercio. Per questo vengono in vostro soccorso gli "snap". Gli snap permettono di muovere gli oggetti su di una griglia, e mantenere tutto ordinato e preciso. Verifichiamo innanzitutto che l’opzione “Snap to Grid” (“Allinea alla griglia”) sia attiva, controllando l’icona nella parte superiore della scena.
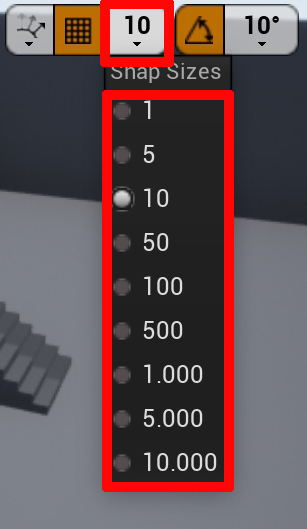
A sinistra dell’icona Snap to Grid, troviamo un menu che ci permette di impostare il numero di riquadri entro cui l’oggetto può muoversi di volta in volta. Questo menu si chiama Set the Position Grid Value. Se il valore è impostato, per esempio, a 10, significa che ogni volta che sposteremo con il mouse l’oggetto questo si muoverà di 10 caselle. Il valore può essere cambiato a piacimento, fino a ottenere un livello estremo di precisione.
Come creare un corridoio in Unreal Engine
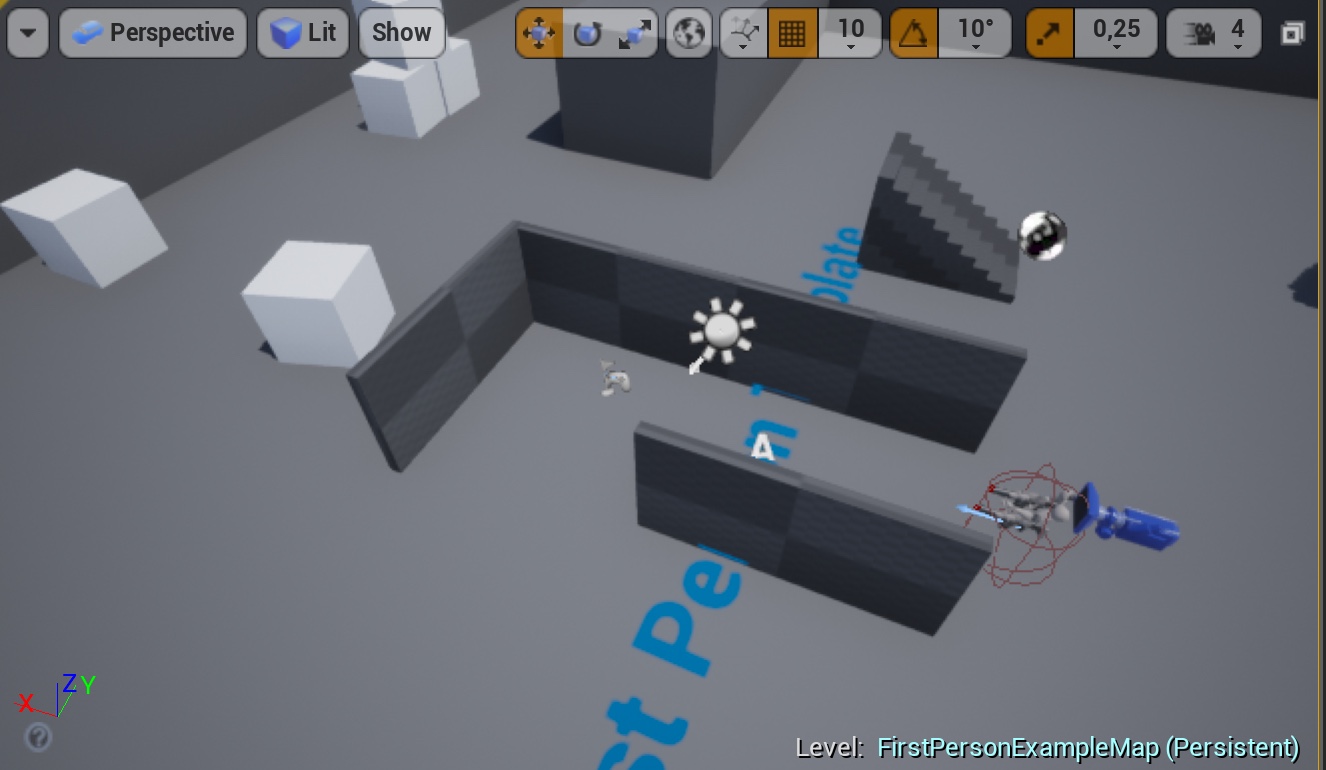
Non serve creare da zero un’altra Box per creare la seconda parete del muro. Semplicemente, possiamo duplicare quella già presente, attivando il Widget della posizione e tenendo premuta la shortcut Alt. Poiché abbiamo lo Snap attivo, il muro non si sposterà casualmente, bensì seguirà un avanzamento pari a 10 caselle ogni volta che muoviamo il mouse. Allineandolo all’altro muro, mantenendo un po’ di distanza tra le due geometrie, avremo creato un semplice corridoio.
Un corridoio, per essere tale, ha anche bisogno di avere delle curve. Anche in questo caso possiamo duplicare un muro già esistente, ma dovremo ruotarlo in modo da creare la curva. Nella parte alta dello schermo, dove prima era attivato il menu Select and Transform colorato di arancione, ora possiamo cliccare sulla seconda icona, o premere E, e attiveremo il Widget della Rotazione.
Ricordiamo che anche la rotazione può essere ancorata a degli Snap, con la possibilità di definire l’ampiezza dell’angolo. Ruotiamo la parte finale del muro e avremo ottenuto la nostra curva. Ripetiamo queste semplici operazioni e possiamo costruire un corridoio più lungo e complesso. Naturalmente, questo corridoio dovrà successivamente essere popolato di texture e di prop di scena, come vedremo nelle prossime lezioni.
Naturalmente questo è un compito molto basilare, ma la filosofia che sta alla base può essere applicata anche a contesti più complessi. Un altro comando molto utile in questo frangente è la possibilità di selezionare più oggetti contemporaneamente, che potranno essere selezionati con il mouse tenendo premuto il tasto Ctrl su Windows, e il tasto Command su Mac.