Nelle scorse lezioni ci siamo impegnati a fornire una base efficace all'interno del nostro menu principale, ma presto avremo modo di notare che all'interno delle sue opzioni mancheranno ancora degli strumenti fondamentali al gioco; come la pausa, grazie alla quale potremo letteralmente bloccare il gioco. Tuttavia, come potremo arrivarci? Proseguiamo nelle modifiche e scopriamolo!
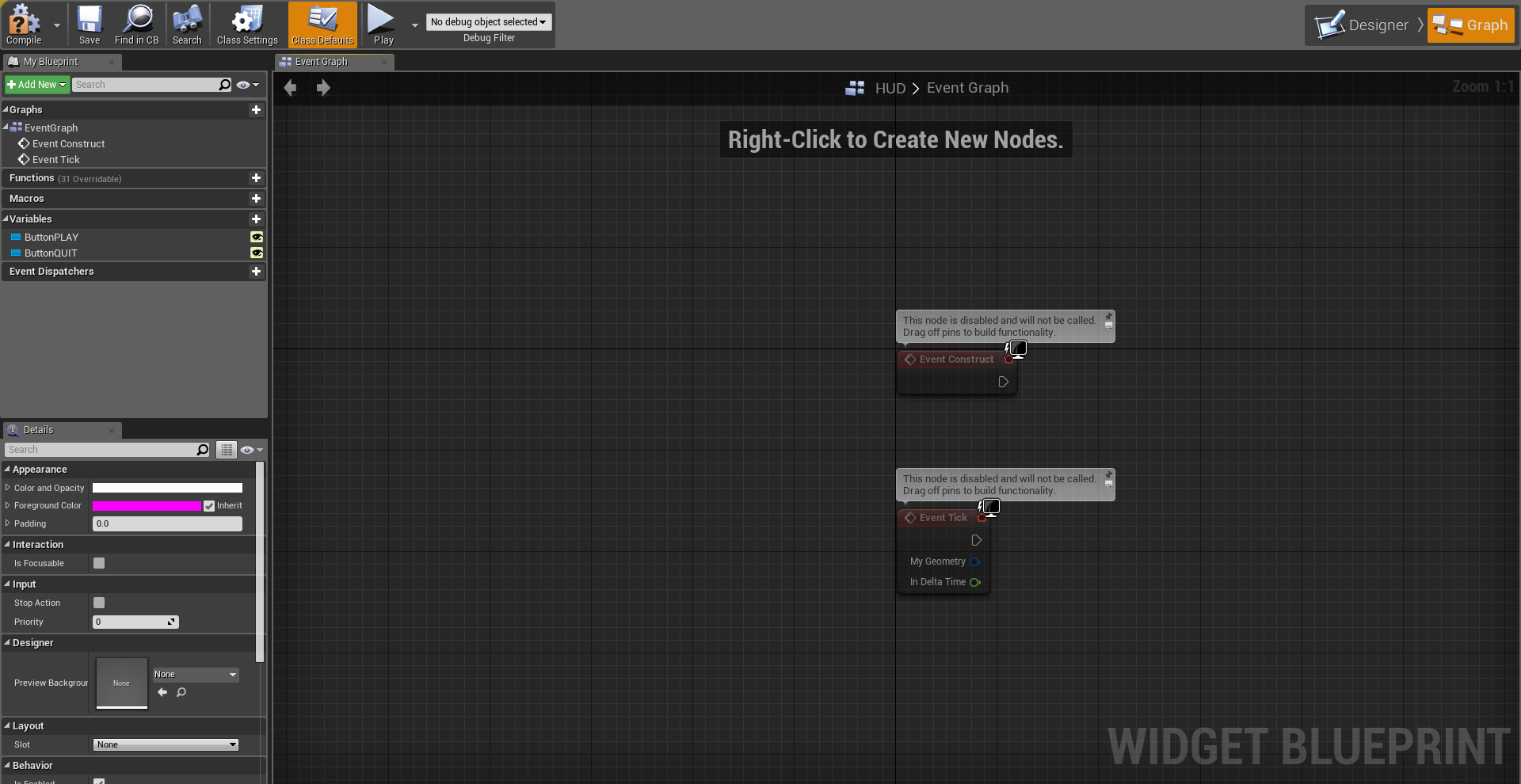
Arrivati a questo punto, dovremo necessariamente pensare al collegamento tra i pulsanti del menu principale e le azioni che verranno compiute a ogni click del mouse. Per questo motivo, una volta tornati sulla griglia del nostro MainMenu_HUD, dovremo necessariamente spostarci sulla sezione del Graph, dove avremo modo di collegare i pulsanti del menu principale a dei nuovi comandi. Da questo punto di vista vedremo presto che al suo interno troveremo i pulsanti collegati al Play e al Quit, precedentemente inseriti nella griglia del Designer.
Ora come ora, ci basterà guardare tra le Variables a sinistra e cliccare sul pulsante del ButtonPLAY; come sempre, si apriranno in automatico delle opzioni a lato. In fondo alla schermata, tra gli Events, ci basterà cliccare sul pulsante dell’addizione, quello vicino al primo On Clicked, per generare un nodo rinomato come OnClicked (ButtonPLAY). Allo stesso modo, per indicare la chiusura del menu principale, dovremo innanzitutto selezionare il nostro ButtonQUIT e, da lì, cliccare sempre sul pulsante vicino all’On Clicked. A questo punto avremo due bottoni distinti; uno dedicato all’entrata e l’altro all’uscita dal gioco.
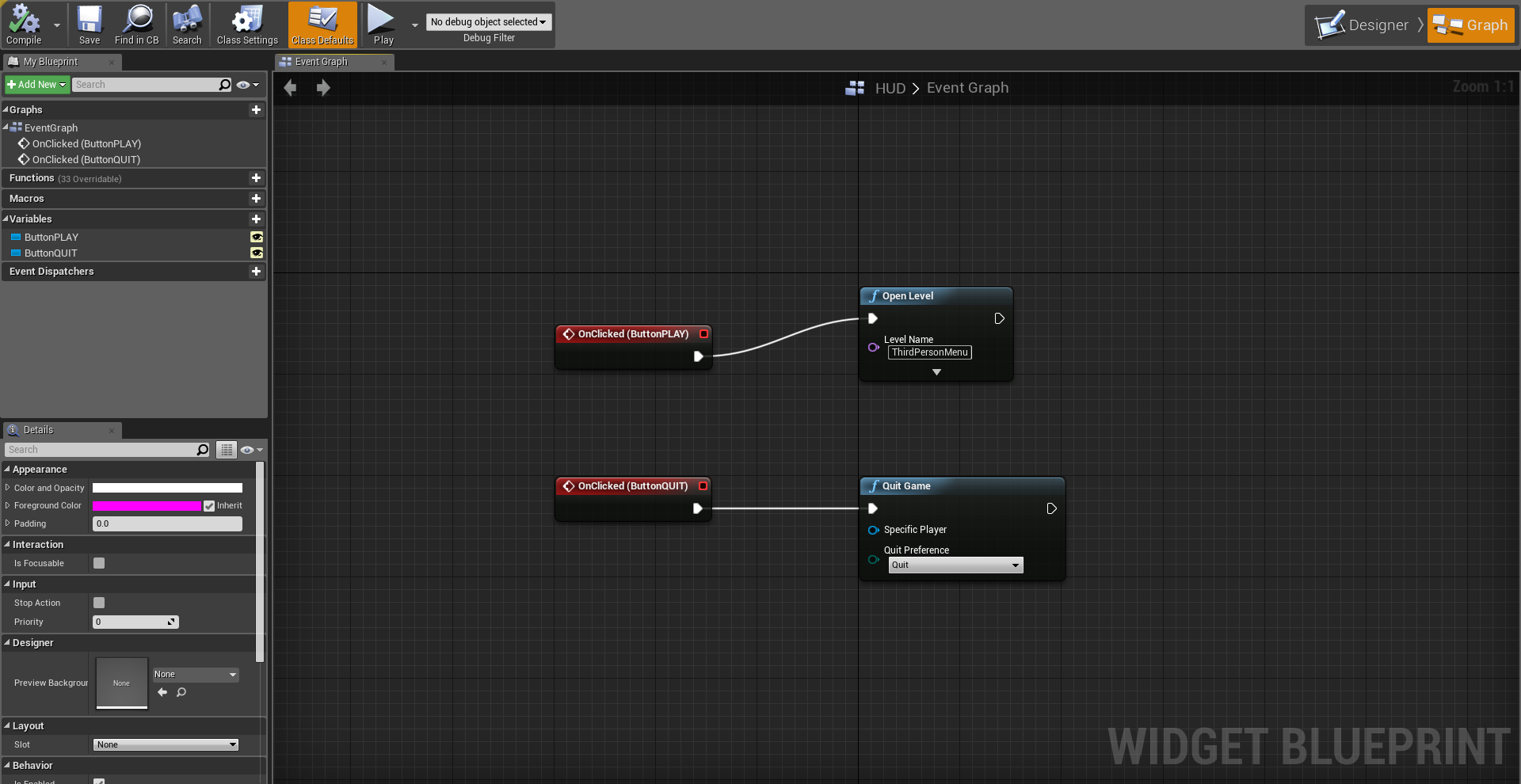
Quali sono i nodi che dovremo legare ai due pulsanti del menu principale? Ricordandoci che dovremo legare il ButtonPLAY all’entrata nel gioco e il ButtonQUIT all’uscita dall’applicazione, ci basterà trascinare il nodo bianco di ButtonPLAY in uno spazio vuoto della griglia e, sulla barra della ricerca, trovare un Open Level; ciò ci garantirà di aprire una mappa del gioco, non ancora precisata.
Per far funzionare il collegamento dovremo però specificare la mappa dove faremo muovere il nostro personaggio e, considerata la base del nostro progetto, non potremo far altro che collegare il nostro Open Level al ThirdPersonExampleMap. Diversamente dal PLAY, il nostro OnClicked (ButtonQUIT) dovrà invece legarsi al Quit Game, che invece indicherà sempre l’uscita dal gioco. Una volta che avremo compiuto entrambi i collegamenti, potremo cliccare su Compile e successivamente su Save per mantenere tutte le modifiche inserite.
Ultimiamo il menu principale
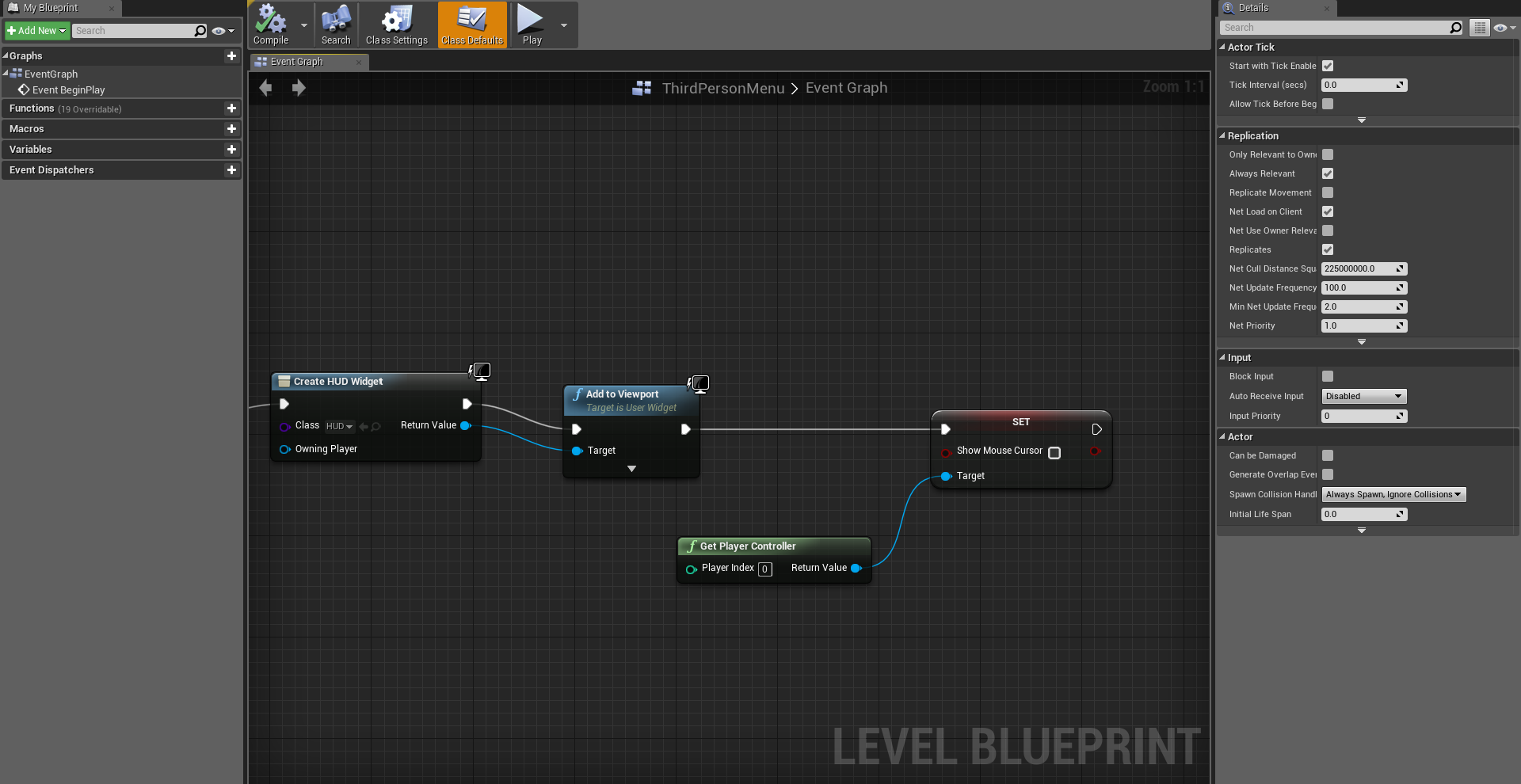
A questo punto, l’unica modifica che ci manca da effettuare è all’interno del Level Blueprint, dove avremo una serie di accortezze da implementare. Ripartendo dal Set View Target with Blend, creiamo un altro nodo chiamato Remove All Widgets, che ci servirà a sistemare la mappa prima di attivare il menu principale. Possiamo a questo punto legare il nuovo nodo a un Create Widget, che dovrà prendere come riferimento il nostro MainMenu_HUD. Difatti, una volta che avremo creato il nodo dovremo anche modificarlo direttamente, indicando lo stesso MainMenu_HUD come la sua Class.
Inoltre, dovremo legare il nodo bianco di Create MainMenu_HUD Widget allo stesso nodo di Add to Viewport, collegando il Return to Value del primo al Target del secondo. In questo modo avremo un collegamento tra il menu principale e il widget da noi creato. Infine, ci basterà fissare i valori del cursore del nostro mouse, collegando il nodo bianco di Add to ViewPort a un nuovo Set Show Mouse Cursor. Infine, per darci il controllo dello stesso mouse, dovremo collegare il Target del Set Show Mouse Cursor al Return Value di un nuovo Get Player Controller.
Definito quest’ultimo legame, clicchiamo su Compile e poi su Save per aggiornare le ultime modifiche al progetto. Per verificare che tutto sia stato inserito correttamente, ci basterà premere su Play all’interno del progetto principale.
Inseriamo la pausa nel progetto
Considerando che abbiamo terminato la creazione del menu principale, quel che ci resta da fare sarà perlopiù relativo ad altre schermate aggiuntive, atte ad arricchire il già citato menu. In questo senso, potremmo creare un menu dedicato solo a mettere in pausa il gioco. Partiamo quindi dagli inizi, cercando nel Content Browser il nostro ThirdPersonCharacter e aprendo la sua schermata delle modifiche con il doppio click sinistro del mouse. Muoviamoci quindi tra i nodi già creati, creando un nuovo nodo in alto, che dovrà indicare il pulsante da premere per attivare la pausa.
Normalmente dovremmo indicare il pulsante dell’escape, spesso utilizzato sulla tastiera per uscire da molti programmi e applicazioni, ma visto che l’escape ci farà anche uscire dal progetto in prova, potremo inserire un tasto temporaneo per dimostrare la validità delle nuove modifiche, come il numero 1. Creiamo un nuovo nodo con il tasto indicato da voler utilizzare e, da lì, leghiamo il suo Pressed a un nuovo Branch. Arrivati a questo punto dovremo spostarci tra le Variables, lista presente a sinistra, e creare un Boolean che andremo a chiamare IsPaused. Trasciniamo infine questo nodo e colleghiamolo subito al Condition del Branch.
Una volta legati tutti i nodi, clicchiamo su Compile e poi su Save. Non avremo ancora modo di bloccare il mondo di gioco e aprire il menu di pausa con la pressione di un pulsante, ma la base ci servirà per costruire la nuova schermata.