Considerando il progetto nel suo insieme, dovremo inesorabilmente cominciare a trattare un menu principale. Innanzitutto, è importante duplicare a ogni costo la mappa del nostro progetto, dedicandone una al gioco e una, appunto, alla schermata del menu. Per questo motivo, aprendo la base di un nuovo progetto tramite Unreal Engine, non dovremo modificare la mappa a nostra disposizione, la cosiddetta FirstPersonExampleMap, ma una nuova di zecca. Per crearne una nuova, fortunatamente, ci basterà copiare quella esistente! Prima di proseguire quindi, selezioniamo Maps e, da lì, cliccando con il tasto destro del mouse sulla già citata FirstPersonExampleMap, scegliamo l’opzione del Duplicate. Così facendo avremo una copia perfettamente funzionante della mappa, che utilizzeremo come base per il nostro menu principale. In questo senso, rinominiamo la nuova mappa come FirstPersonMainMenu e proseguiamo nella modifica, stando però attenti a salvare quanto fatto finora. Per esserne sicuri, clicchiamo quindi su File, pulsante visibile in alto a sinistra, e poi su Save All.
Impostiamo la base della mappa
Per funzionare realmente, ogni menu principale dovrà essere spoglio dalla maggior parte degli elementi grafici di una mappa; alcuni menu vengono creati ad hoc per funzionare con degli asset grafici, ma nel nostro caso ci muoveremo diversamente. Per questo motivo spostiamoci sul World Outliner, la lista visibile sulla destra, ed eliminiamo tutti gli Editor Cube, l’AtmosphericFog, la SphereReflectionCapture, il FirstPersonCharacter, il NetworkPlayerStart e il Template Label, cliccando con il tasto destro del mouse sulle opzioni visibili, spostandoci poi su Edit e cliccando infine su Delete.
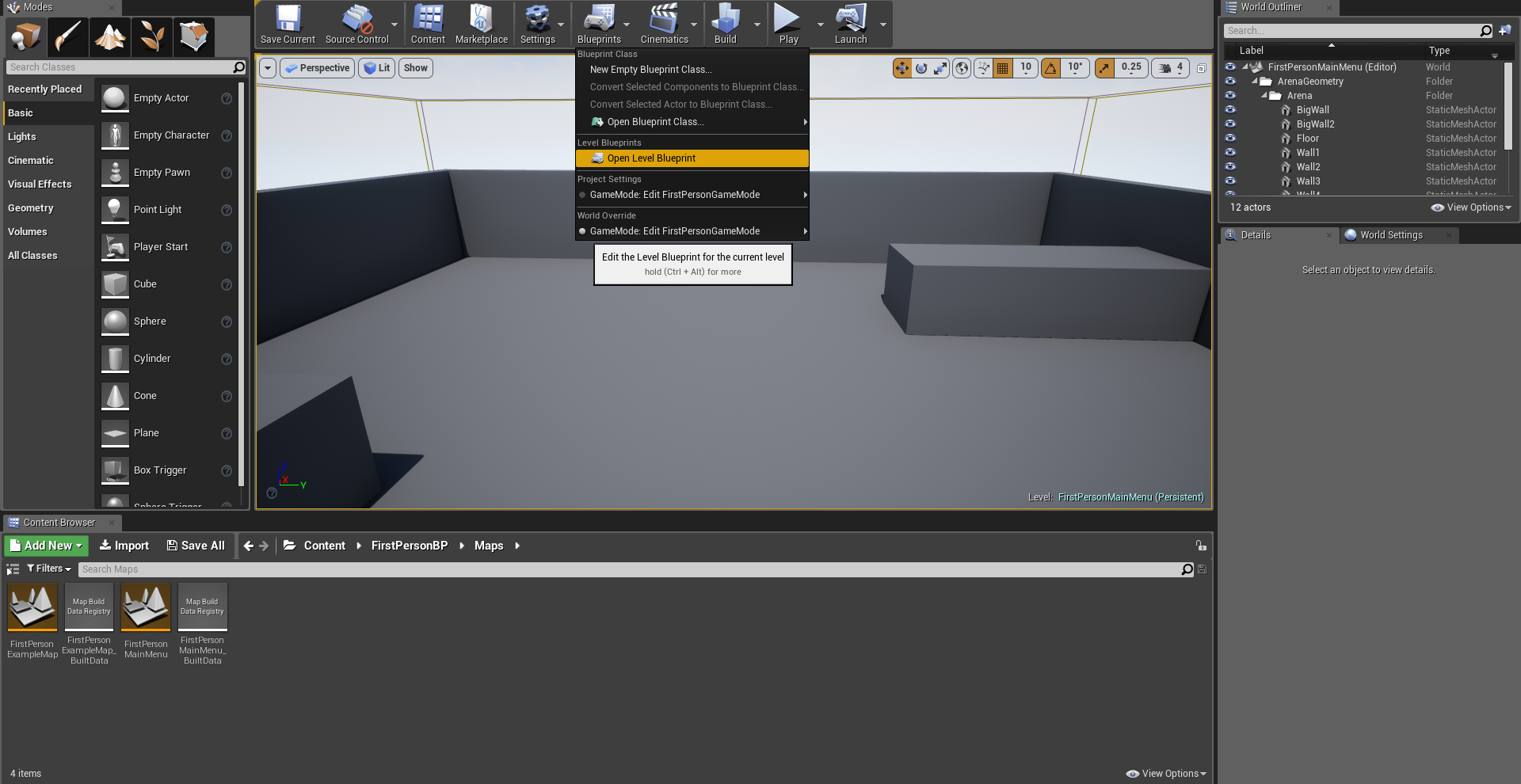
Una volta pulito tutto il livello, dovremo fissare la camera atta a visualizzare lo stesso menu principale. In questo senso, ci basterà andare su Modes, la lista con le varie scelte, e cercare la Camera tra i vari oggetti. Trasciniamola sulla nostra mappa fino ad andare su Blueprints, visibile in alto al centro, per poi cliccare su Open Level Blueprint. Con la griglia totalmente aperta, possiamo finalmente cominciare a integrare il menu principale nella mappa del gioco.
Integriamo la base del menu principale
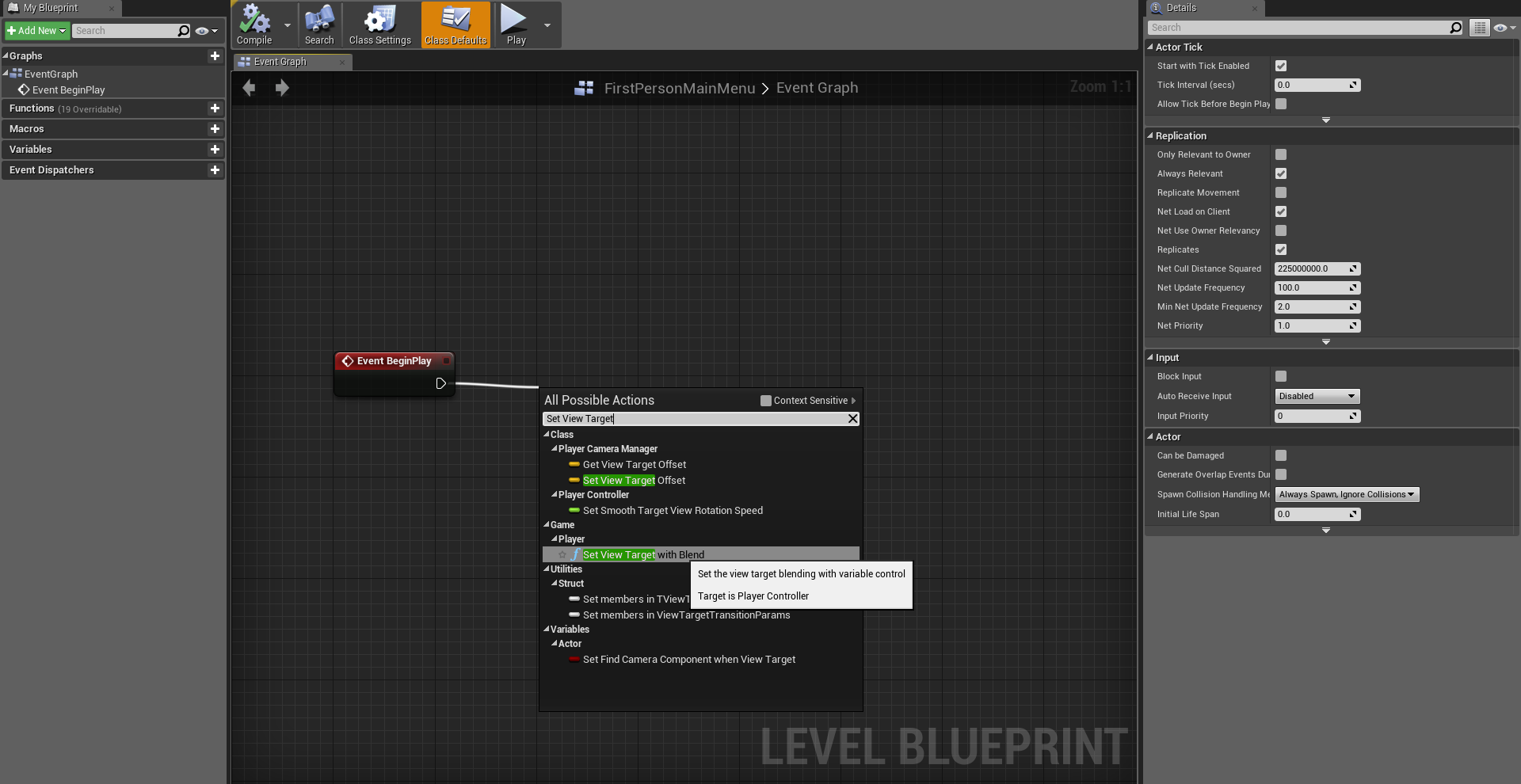
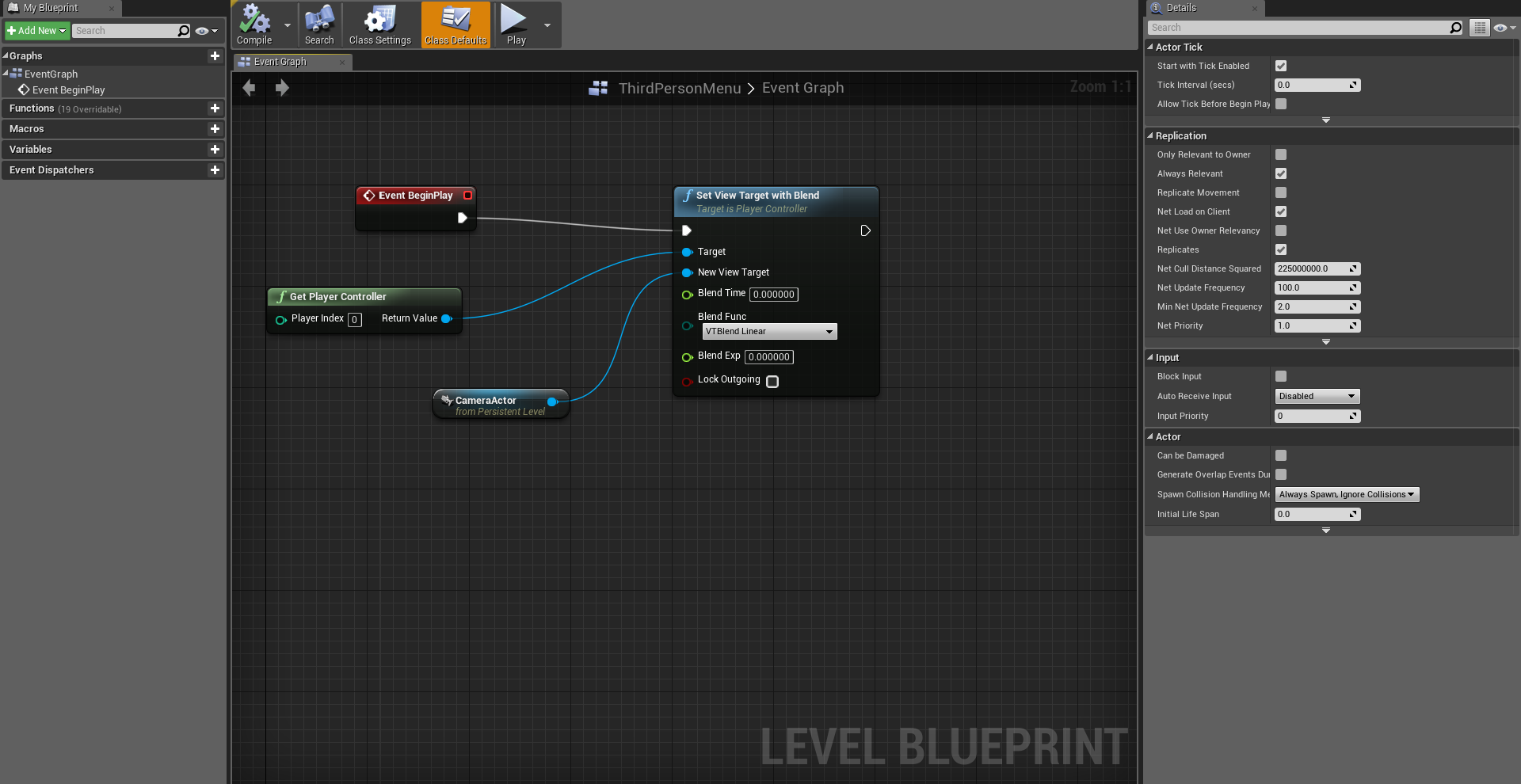
Per fare in modo di collegare la nostra Camera al menu principale, dovremo innanzitutto fare un passaggio tra la schermata del Level Blueprint e quella del nostro livello. Con la Camera posizionata correttamente sulla mappa, trasciniamo l’oggetto all’interno della griglia e creiamo un nuovo CameraActor, che ci servirà a legare la stessa al menu principale, attivandoli tutti allo stesso momento. In questo senso, partendo dalla base, clicchiamo con il tasto destro del mouse sulla griglia e formiamo un Set View Target With Blend, stando però attenti a disattivare il Context Sensitive dalla ricerca; lo troverete alla destra di All Possible Action, accompagnata dalla casella che ci indicherà se avremo attivato o meno l’opzione. Con la funzione disattivata potremo finalmente trovare tutte le azioni possibili, incluso il Set View Target with Blend stesso. Creiamolo e salviamo le modifiche apportate.
A questo punto potremo aggiungere gli ultimi due nodi mancanti. Prima di passare all’attivazione dei nostri comandi, che ci daranno il controllo del menu principale, dovremo assicurarci di poterlo far partire in automatico. Per questo motivo, creiamo un Event BeginPlay e posizioniamolo sempre sulla griglia, legandolo al nodo bianco di Set View Target with Blend. Infine, creiamo un nuovo Get Player Controller e leghiamo invece il suo Return Value al Target del già citato Set View Target with Blend. Una volta che avremo legato correttamente tutti i nodi, possiamo chiudere il Level Blueprint e tornare sul progetto, implementando il menu principale all’interno della scena.
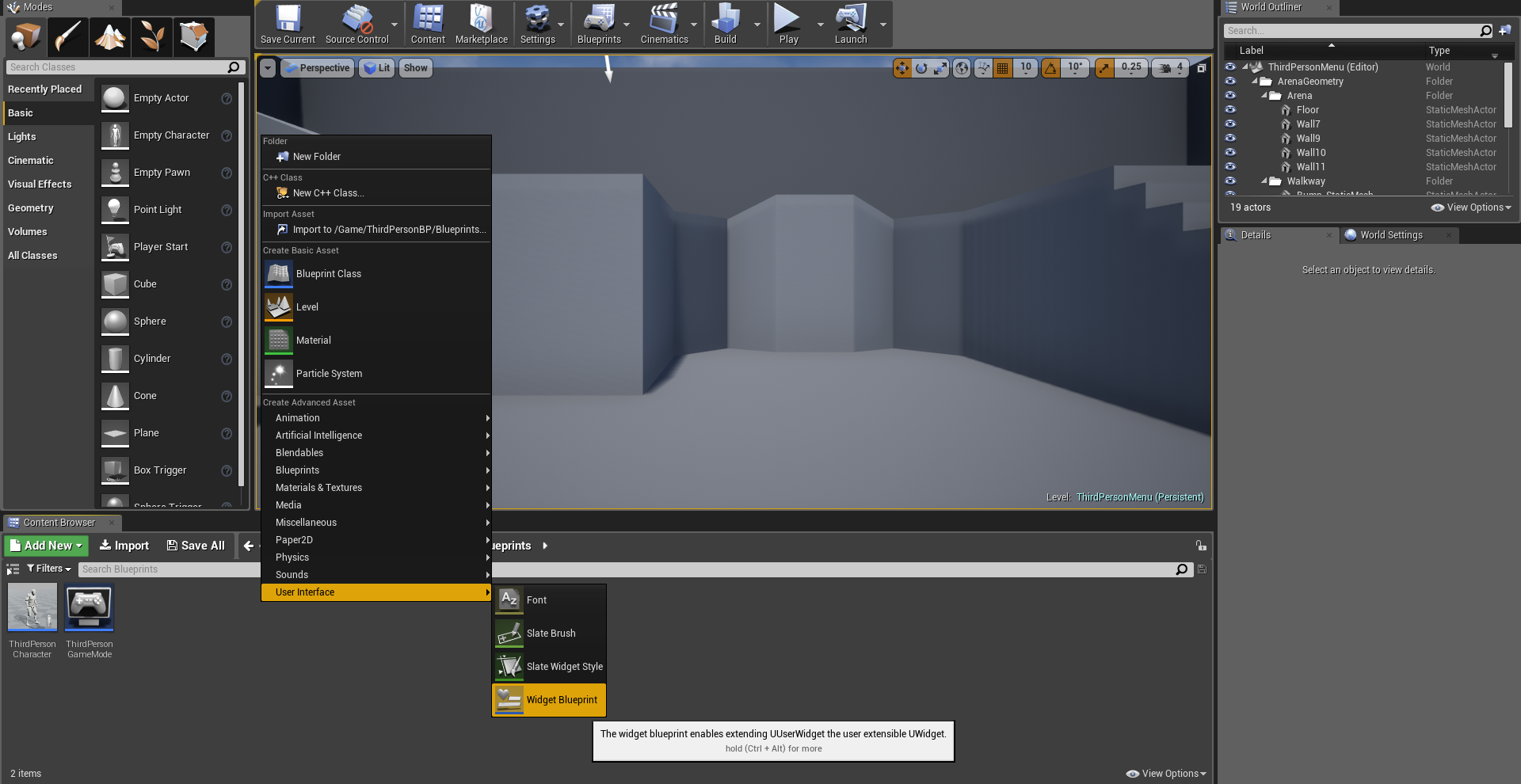
Muovendoci all’interno del Content Browser, dovremo essenzialmente creare un nuovo widget dedicato ai pulsanti del menu principale. In questo senso, dirigiamoci sui Blueprints, presente all’interno di ThirdPersonBP e, cliccando con il tasto destro del mouse, selezioniamo User Interface e infine Widget Blueprint; rinominiamo l’oggetto in MainMenu_HUD e inseriamo il widget all’interno del Content Browser. Una volta fatto ciò, clicchiamo due volte con il tasto sinistro su MainMenu_HUD e modifichiamo il menu.
Fissiamo i tasti del menu principale
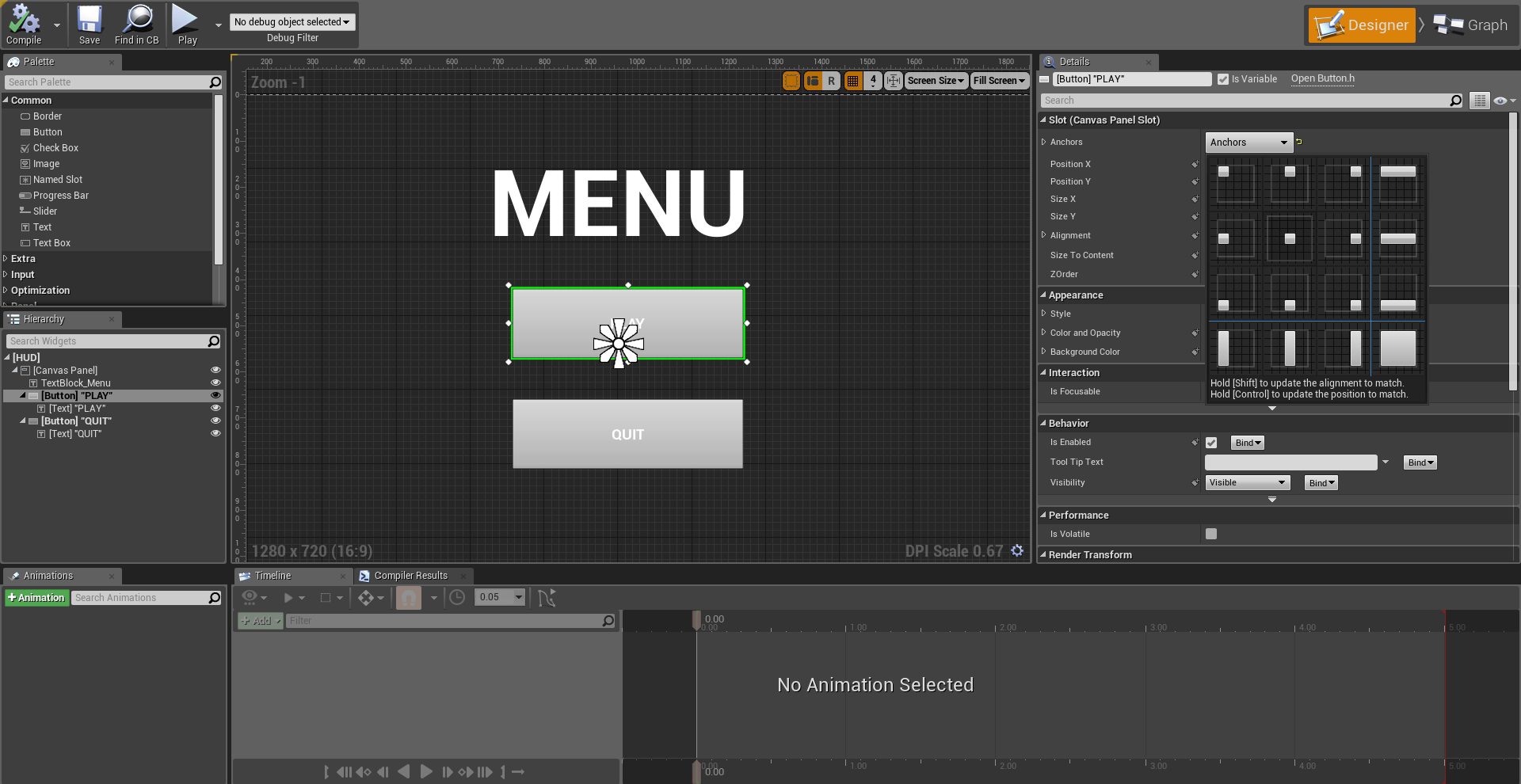
Rispetto al Level Blueprint, in questa nuova griglia avremo a disposizione un numero di opzioni alternative. Cerchiamo in alto a sinistra e, cliccando con il tasto sinistro del mouse su Text, trasciniamo l’opzione all’interno della griglia. Da lì, scorrendo tra le opzioni dei suoi Details, impostiamo il suo Anchors esattamente al centro, cliccando sul pulsante che mostra l’icona bianca al centro della schermata. Successivamente, fissiamo la Position X su -500, una Position Y su -420, un Size X su 1000 e un Size Y su 240. All’interno del Text dovremo inserire il titolo del menu principale, che in questo caso nomineremo semplicemente come Menu. In una schermata del genere non dovrebbero tuttavia mancare dei pulsanti da premere!
Torniamo quindi sulla Palette, trascinando sulla griglia due nuovi Button; uno dovremo rinominarlo [Button] "PLAY", mentre l’altro sarà [Button] "QUIT". Per legarci anche un testo, trasciniamo altrettanti Text e inseriamoli all’interno degli stessi Button, impostando entrambi sugli Anchors al centro e rinominandoli ad-hoc, integrando l’iniziale [Text]. Il primo pulsante dovrà avere una Position X di -230, una Position Y di -120, un Size X di 500 e, infine, un Size Y di 150. L’unica differenza con il secondo pulsante sarà su Position Y che si dovrà invece impostare su 120. Definiamo un Font di 100 per il Menu e un Font di 50 per i due pulsanti del menu e ultimiamo il progetto, cliccando su Compile e infine su Save.