Nelle scorse lezioni abbiamo visto come impostare un menu principale e le sue relative sottosezioni, costruendo anche una porzione dedicata unicamente alle impostazioni del nostro gioco e creando dei riquadri ad hoc per dare vita al nostro progetto. Ma per collegare Play, Options e Quit alle loro relative funzioni, avremo comunque bisogno di un sistema che possa indicare la via ogni volta che cliccheremo sui relativi pulsanti.
Innanzitutto, considerato che l’ultima volta ci siamo fermati sulla costruzione del nostro OptionsMenu, torniamoci con un veloce click e spostiamoci sul suo Inspector, dove potremo disabilitarlo con una pressione del tasto sinistro del mouse sul quadratino acceso vicino al titolo di OptionsMenu. A questo punto la griglia apparirà completamente vuota, e potremo finalmente riesumare il MainMenu. Come prima, clicchiamo sul nostro MainMenu e attiviamo la sua presenza con un click sul suo quadratino, ora spento. Ora che abbiamo stabilizzato il menu principale, possiamo cominciare a collegare le funzionalità di ogni pulsante.
Inseriamo un nuovo Script
In questa situazione, per legare ogni pulsante premuto a un’azione, avremo bisogno di uno script ben preciso. Per trovarlo, ci basterà tornare sulla nostra Hierarchy e cliccare con il tasto sinistro del mouse su MainMenu. A quel punto, nello stesso spazio dell’Inspector potremo osservare un’area dedicata al Main Menu (Script). Per arricchirla con uno Script, tutto quel che ci servirà da fare sarà premere su “Add Component”, visibile in basso, e rinominare il componente con un titolo pensato per l’occasione; in questo caso possiamo definirlo MainMenu.
Confermando la scelta potremo presto vedere che nello stesso posto degli Assets sarà uscito un file con lo stesso nome, con la differenza topica che sarà uscito in C#. Per aprirlo ci servirà però un programma esterno, ovvero Visual Studio. Una volta che l’avremo scaricato, clicchiamo due volte sul nostro MainMenu in C# per modificarlo tramite il nuovo programma.
Modifichiamo il MainMenu
Una volta aperto Visual Studio ci troveremo davanti ad alcune righe con degli aggiornamenti già fissati per il MainMenu; eliminiamo quelle dalla 7° alla 15° riga e scriviamo il necessario per rendere vivo il nostro menu. Innanzitutto, per fare in modo che al click possa poi corrispondere un’azione, dovremo rendere quest’azione pubblica. Prima di cominciare nella descrizione delle azioni da far seguire al nostro menu, dirigiamoci sulla 4° riga del file e scriviamo:
using UnityEngine.SceneManagement;In questo modo, quando il nostro progetto dovrà spostarsi tra un menu e l’altro, Unity saprà cosa e come fare.
Partendo quindi dalla 9° riga, aggiungiamo il codice seguente:
public void PlayGame() {
Scene newScene = SceneManager.CreateScene("SceneManager");
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex + 1);
}In questo modo, non andremo a caricare una scena precisa di tante, ma semplicemente quella successiva in una lista che andremo a creare a breve. In progetti più ampi, dove magari il numero delle scene può superare con facilità le dita di una mano, dovremo agire diversamente.
Salviamo quindi il MainMenu in C#.
A questo punto, tornando sul nostro progetto, cominciamo a legare quanto scritto nel file in C#. Clicchiamo quindi su “File” in alto a sinistra e poi su Builds Settings, il quale aprirà una nuova finestra. Su questa nuova scheda dovremo semplicemente trascinare le modalità create all’inizio della nostra guida, ovvero Game e Menu. Osservando gli Assets del nostro progetto, clicchiamo prima su Mode e trasciniamo il suo elemento all’interno delle cosiddette Scenes In Build. Da lì, ripetiamo lo stesso processo con Game, chiudendo infine la finestra del Build Settings.
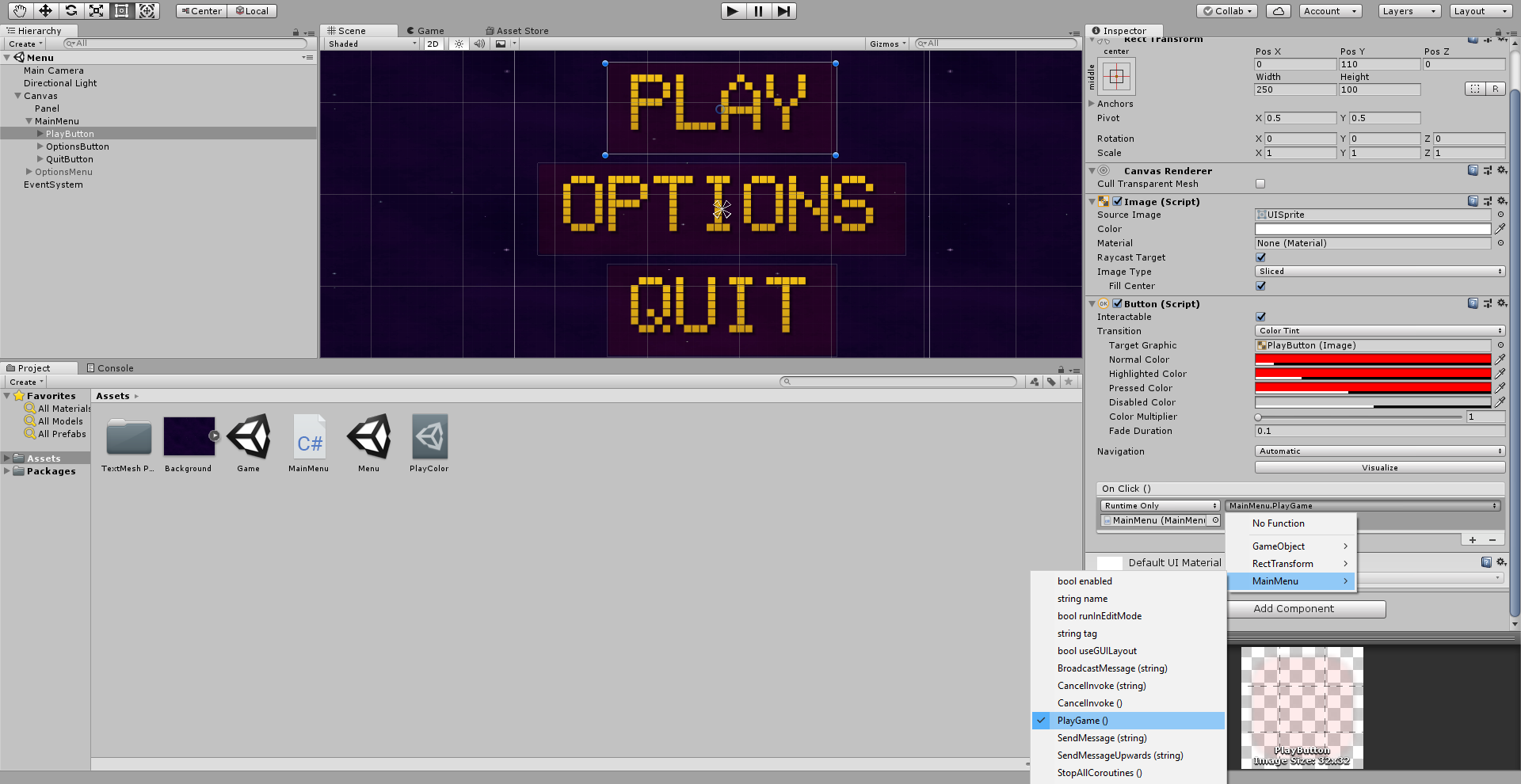
Ormai ci manca solo un ultimo passo. Per collegare il PlayButton alla nostra funzione, dovremo prima cliccare il suo elemento nella Hierarchy. Una volta fatto ciò, scendiamo tra le sue opzioni dell’Inspector fino ad arrivare all’On Click (). In quella schermata dovremo trascinare il MainMenu dal nostro Hierarchy, collegandolo quindi al pulsante del Play, dopodiché potremo modificare il suo “No Function” con la funzione che ci servirà, selezionando prima MainMenu e subito dopo PlayGame(). Una volta che avremo inserito l’opzione, stando attenti ad aver prima salvato le ultime modifiche, possiamo provare ad attivare il progetto e cliccare sul pulsante del Play, che dovrebbe portarci nella scena del Gioco.