Nonostante i passi compiuti nelle lezioni precedenti, il nostro menu è ancora lungi dall’essere completo. All’intera formazione abbiamo difatti inserito il solo tasto del Play, che nonostante i colori presenti non potrà mai sostenere l’intero menu principale. Per supportare altre opzioni basilari, come la gestione delle varie opzioni o la possibilità di uscire dal gioco, ci basterà (almeno per quanto riguarda l'inserimento dei pulsanti) una semplice operazione di copia e incolla.
Tornando sul nostro progetto, volgiamo lo sguardo sulla nostra Hierarchy e, cliccando con il tasto destro del mouse su PlayButton, selezioniamo “Copy”. A questo punto dovremmo aver copiato le impostazioni tecniche del nostro pulsante, colorazioni incluse. Per inserire le altre due opzioni, non ci resta che incollarle sulla griglia. Passiamo però sulla stessa Hierarchy e, selezionando il nostro Panel, incolliamo il PlayButton per due volte di fila. In questo caso, se tutte le operazioni saranno state svolte correttamente, all’interno del nostro Canvas si inseriranno PlayButton (1) e PlayButton (2); questa sarà la base dalla quale dovranno uscire i due pulsanti Opzioni ed Esci.
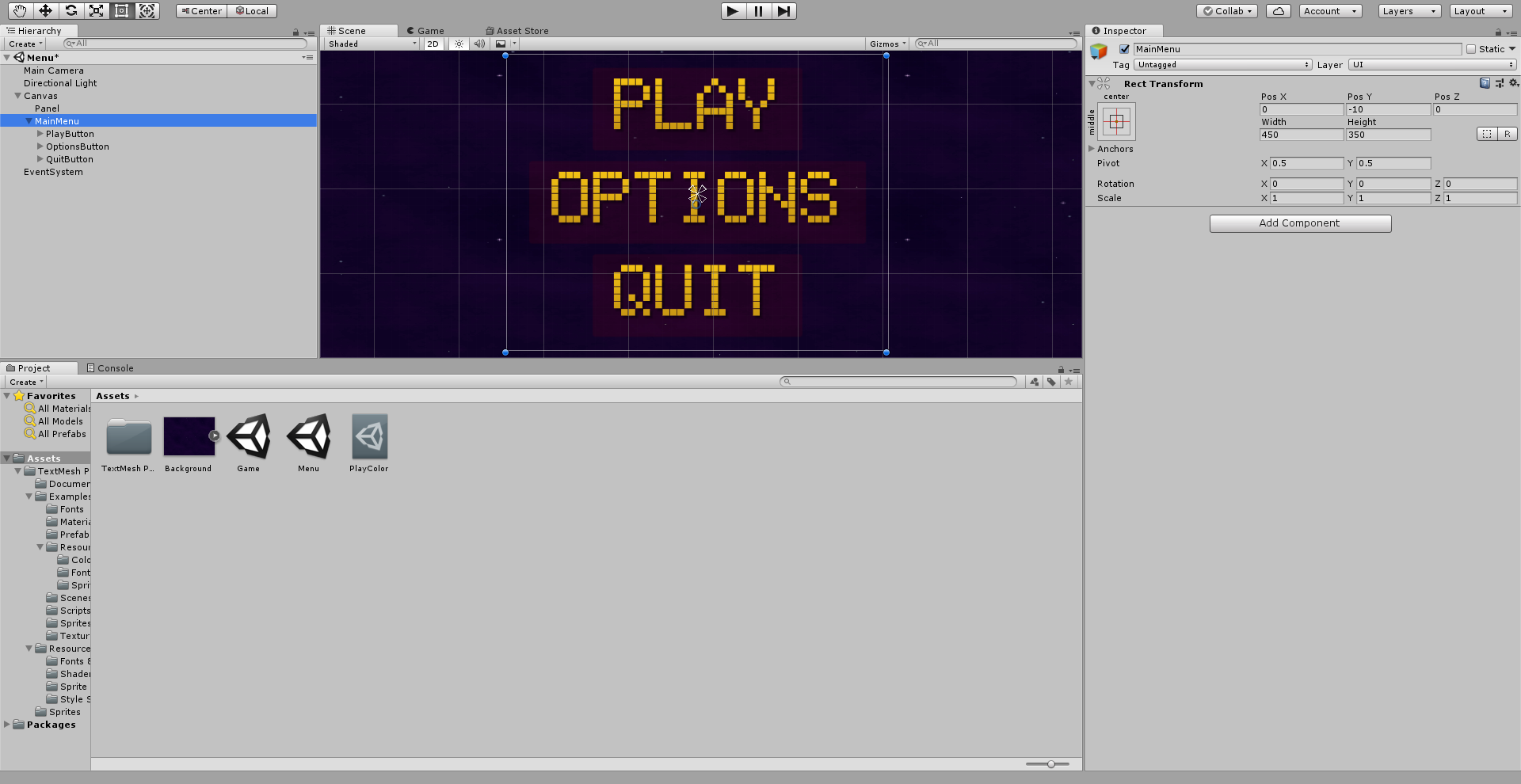
Per integrare correttamente tali pulsanti nello scenario, ancor prima di passare alle modifiche, selezioniamo PlayButton (1) dalla Hierarchy e modifichiamo le sue proprietà Pos X e Pos Y, valorizzandole a 0 e -10. Fatto ciò, il secondo Play dovrebbe essersi distaccato adeguatamente da quello in alto; in caso contrario, sistemiamo correttamente il pulsante e trasciniamolo poco più in basso, lasciando solo lo spazio necessario per far intuire che si tratta di due opzioni distinte. Ora, selezionando invece il PlayButton (2), trasciniamo la sua icona in basso al centro, fissandolo su -120 il valore di Pos Y. In questo modo dovrebbe venirsi a creare una scena adatta a un menu principale, e quindi visibile attraverso degli spazi tra le tre opzioni.
Ora che abbiamo già una base più definita, clicchiamo in alto a sinistra su “File” e poi su “Save Project”, stando attenti a salvare le modifiche applicate all’interno del nostro progetto.
Distinguiamo i tre pulsanti
Nelle condizioni attuali, avendo tre opzioni visibili sul nostro menu principale, non abbiamo che una base funzionante. Quel che ci manca è però un’indicazione corretta per ogni pulsante del nostro progetto. Torniamo quindi sulla nostra Hierarchy, rinominiamo il nostro PlayButton (1) in OptionsButton e il PlayButton (2) in QuitButton; volendo, potremmo anche rinominare i PlayText presenti al loro interno, rimaneggiandoli per legarli interamente ai pulsanti di Options e Quit. In questo modo avremo già distinto i tre bottoni, ma dovremo ancora rimaneggiare la grandezza di ogni pulsante e la loro posizione all’interno dello scenario. Una volta che avremo impostato tutte le modifiche, il testo delle Options uscirà fuori dal box colorato, obbligandoci a rivedere la sua larghezza nello scenario. Potremmo farlo a mano, trascinando entrambi i lati del rettangolo rosso per ottenere una forma più compatta, ma ciò ci porterà anche ad ottenere un pulsante spostato a mano e quindi meno curato. Per evitare questi problemi, ci basterà tornare sulla nostra Hierarchy e cliccare sull’OptionsButton. Muovendoci tra le sue informazioni, e quindi su Inspector, modifichiamo il parametro Width impostandolo da 250 a 400.
Organizziamo il menu principale
Ora che abbiamo terminato di impostare ogni pulsante, non ci resta che concludere la costruzione del nostro menu principale. Cliccando con il tasto destro del mouse su Canvas, tra le opzioni presenti dovremo selezionare “Create Empty”. Da lì, un quadratino si inserirà al centro del nostro progetto. Passiamo quindi alla nostra Hierarchy e cambiamo il nome attuale del GameObject in MainMenu, per tornare sulla griglia del nostro progetto. Pensando al nostro menu principale vero e proprio, dovremo ingrandire il nostro quadratino fino a quando non avrà anche inglobato Play, Options e Quit. Per allargarlo in maniera consona, impostiamo la sua Pos Y su -10 e, passando sulle grandezze del MainMenu, fissiamo Width e Height rispettivamente a 450 e 350. In questo modo dovremmo aver costruito un menu ben implementato nel nostro progetto.
Prima di proseguire, ricordiamoci di salvare.
Inseriamo la schermata degli Options
Tra i tre pulsanti, Options è forse il più complesso da impostare. Mentre Play e Quit si basano semplicemente sul dover passare a una nuova scena, Options va invece modificato a seconda del gioco e richiede la costruzione di un secondo menu. A tal fine, clicchiamo con il tasto destro del mouse su MainMenu e selezioniamo l’opzione Duplicate. In questo modo, Unity dovrebbe aver creato un MainMenu (1), ovvero una copia perfetta del già citato menu principale. Come prima, anche in questo caso tale copia potrà essere modificata, e noi faremo in modo da renderla una schermata dedicata alle opzioni del nostro gioco. Rimaniamo sulla Hierarchy e, cliccando sempre su MainMenu (1), modifichiamo il suo nome in OptionsMenu. A questo punto, clicchiamo su MainMenu e muovendoci verso il suo Inspector, disabilitiamo la casella presente in alto; così non correremo rischi durante la modifica.
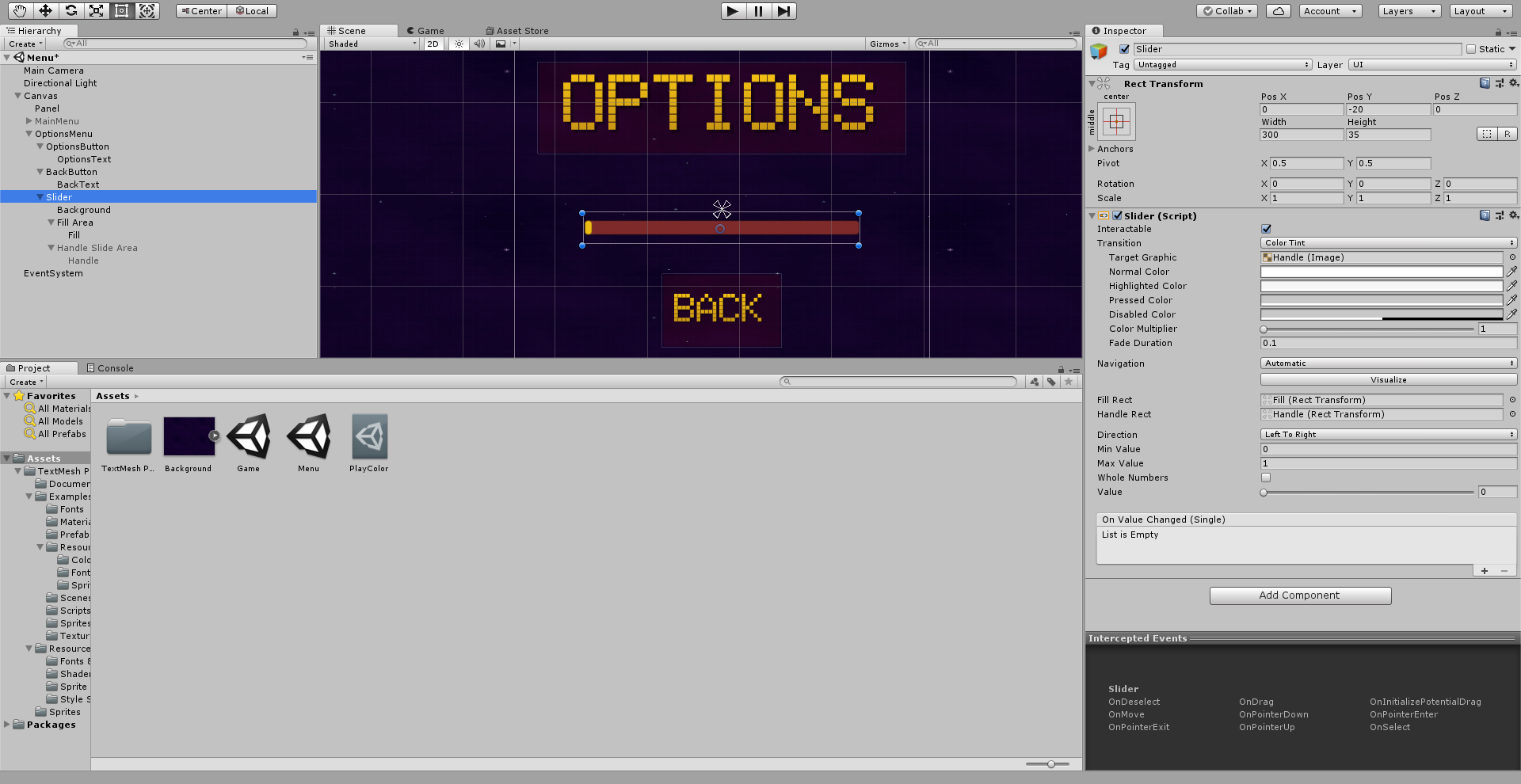
Pensiamo quindi alle prime modifiche: se dovessimo trovarci nella schermata delle opzioni, a cosa potrà mai servirci il tasto Quit? Probabilmente sarà utile per tornare indietro. Modifichiamo il suo nome in BackButton, rinominando anche la sua schermata all’interno della griglia. Coerentemente con la sua funzione, dimezziamo il suo Font Size, portandolo a 40.
Ci manca però ancora una funzione da legare al menu delle opzioni, che implementeremo creando un pulsante dedicato al volume. Clicchiamo con il tasto destro del mouse su OptionsMenu e ricerchiamo UI per poi selezionare Slider. Parlando proprio di quest’ultimo, modifichiamo il valore della sua proprietà Pos Y, impostandolo a -20. Facciamo lo stesso con Width (300) e Height (35). Apriamo poi la finestra dello Slider, cliccando sul pulsante fissato sulla sua sinistra, e selezioniamo il Fill, visibile attraverso il Fill Area. Da lì, cambiamo il suo Color nello stesso utilizzato per le scritte del menu principale. Per trovarlo ci basterà andare sui salvataggi degli Swatches, visibili nella schermata della colorazione. Spostiamoci poi su Background, nel quale dovremo invece modificare il colore per indicare la barra “spenta”. Di base si potrebbe inserire il nero, ma quasi tutte le colorazioni intense potranno andare bene. A questo punto, per perfezionare il nostro Slider, clicchiamo su Handle Slide Area e disabilitiamo la sua presenza tramite l’Inspector.
Ci manca a questo punto un ultimo testo per indicare la funzione della nuova barra. Integriamo un nuovo TextMeshPro Text all’interno del nostro progetto e rinominiamolo VolumeText, impostando -50 e 5 rispettivamente come Pos X e Pos Y, mentre ci basterà fissare un 40 come Font Size del nostro testo, che andrà rinominato anch’esso come Volume per dargli una grandezza vicina al Back. Volendo, potremo anche colorare il testo come gli altri pulsanti. Impostiamo il tutto, riabilitiamo il nostro MainMenu e salviamo il progetto.
Se vuoi aggiornamenti su Game Design inserisci la tua email nel box qui sotto: