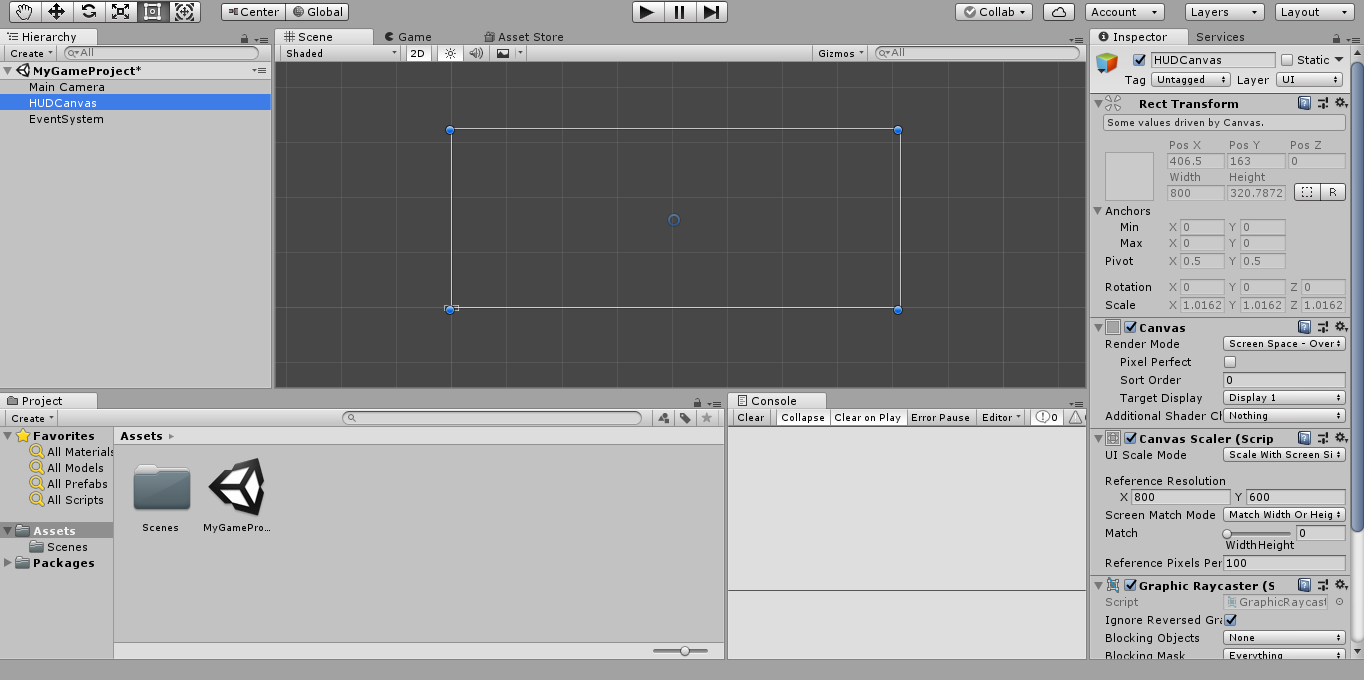
La barra della salute è uno degli elementi di base da trovare in un videogioco, ma per inserirla nel nostro progetto avremo bisogno di un Canvas. Una volta aperto Unity ci basterà cliccare con il tasto sinistro del mouse su GameObject e poi dirigerci su UI, selezionando infine l’opzione del Canvas, che rinomineremo come HUDCanvas. A questo punto avremo la nostra base da definire, ma dovremo ancora integrare dei dettagli aggiuntivi. Per esempio, selezionando il nostro Canvas e spostando la tabella a destra su Inspector, troveremo una lista di funzionalità da poter attivare o disattivare. Nel nostro caso dovremo scorrere in fondo e cliccare su Add Component, cosa che ci garantirà di integrare un Canvas Group; cerchiamolo nella lista dei componenti e inseriamolo. Ora, lo stesso Canvas Group avrà le sue caratteristiche fissate di base da Unity, ma che dovremo disattivare per garantire che la barra della salute non avrà alcun ruolo nel contatto con gli altri giocatori e lo scenario. Per farlo, dovremo disattivare sia Interactable che Blocks Raycasts tra le opzioni del componente.
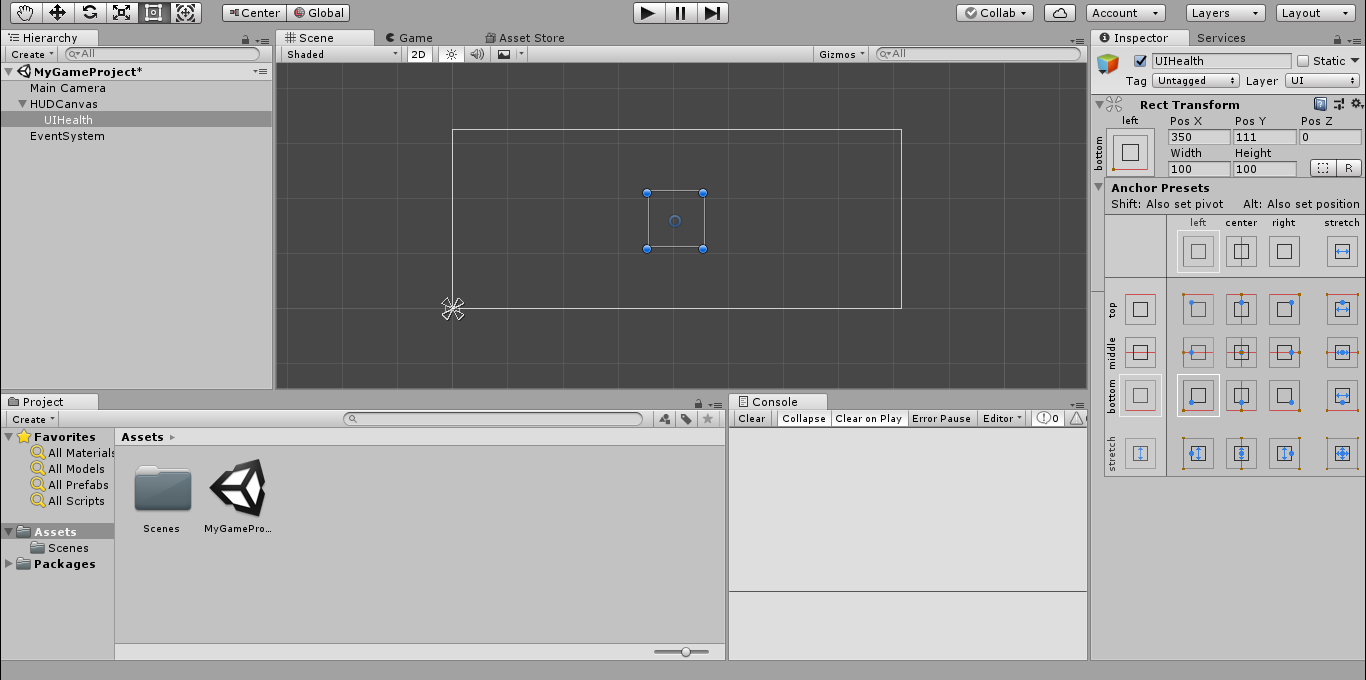
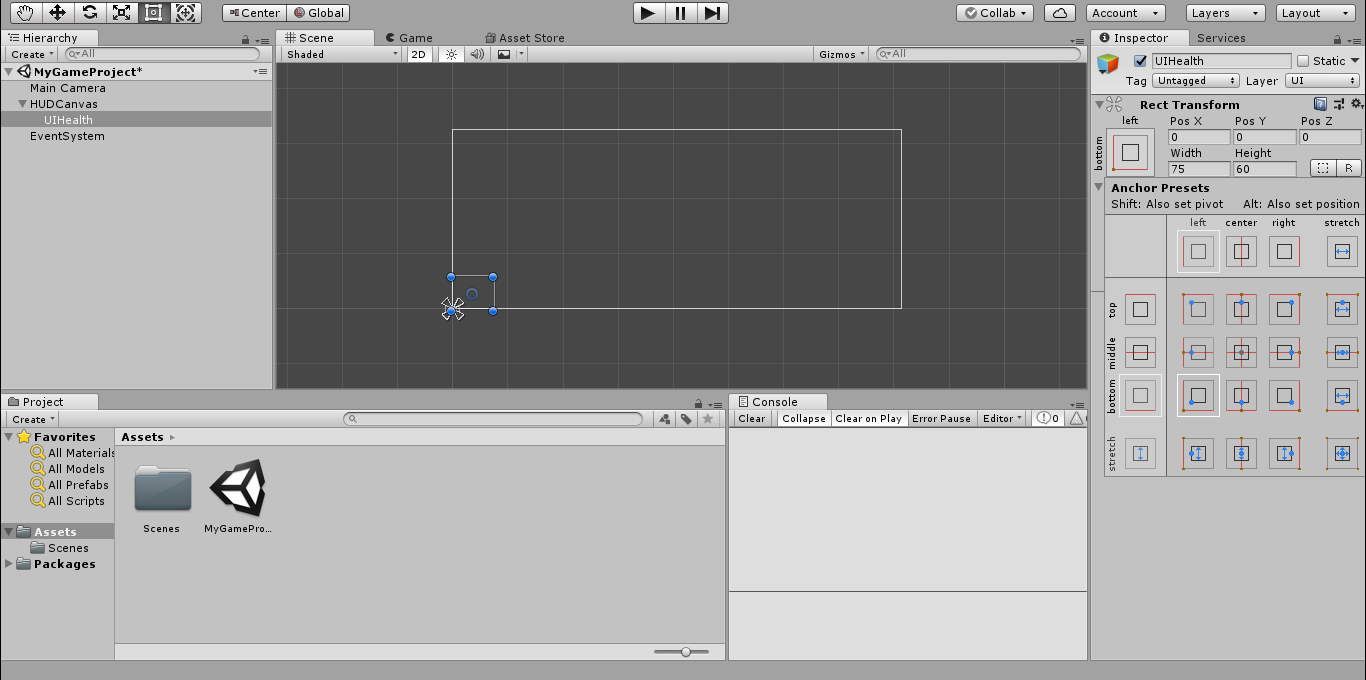
A questo punto possiamo cominciare a fissare la posizione della nostra barra di salute. Selezionando il nostro HUDCanvas con il tasto destro del mouse, inseriamo un Create Empty e rinominiamolo come UIHealth. Dedicandoci finalmente alla posizione della barra della salute nello scenario, selezioniamo il nostro UIHealth e andiamo a vedere le sue informazioni tramite il già citato Inspector. A questo punto, cliccando sulla tabella del Rect Transform, andremo a fissare la nostra barra in basso a sinistra, cliccando sullo spazio dedicato tra left e bottom. Durante il click dovremo tuttavia tener premuti i pulsanti Shift e Alt della tastiera, in modo tale da spostare anche l’intera tabella di riferimento nella posizione indicata. Adesso abbiamo una posizione definita della nostra barra di salute, ma ci manca ancora una forma più chiara della nostra icona. Per fissarla, modifichiamo i parametri di Width e Height del nostro UIHealth, spostandoli rispettivamente a 75 e 60.
Manca tuttavia l’immagine che potrà dare vita alla nostra barra della salute. Per inserirla, dovremo sempre cliccare con il tasto destro del mouse su UIHealth e cercare su UI, selezionando infine una componente da Image. Per dare una posizione fissa all’immagine, rinominiamola semplicemente come Health e salviamo le modifiche. Per fissare la sua posizione al centro di UIHealth, modifichiamo anche i parametri di Width e Height del nostro Health a 30; ora dovrebbe uscire come un quadrato bianco su un rettangolo vuoto.
Importiamo l’immagine
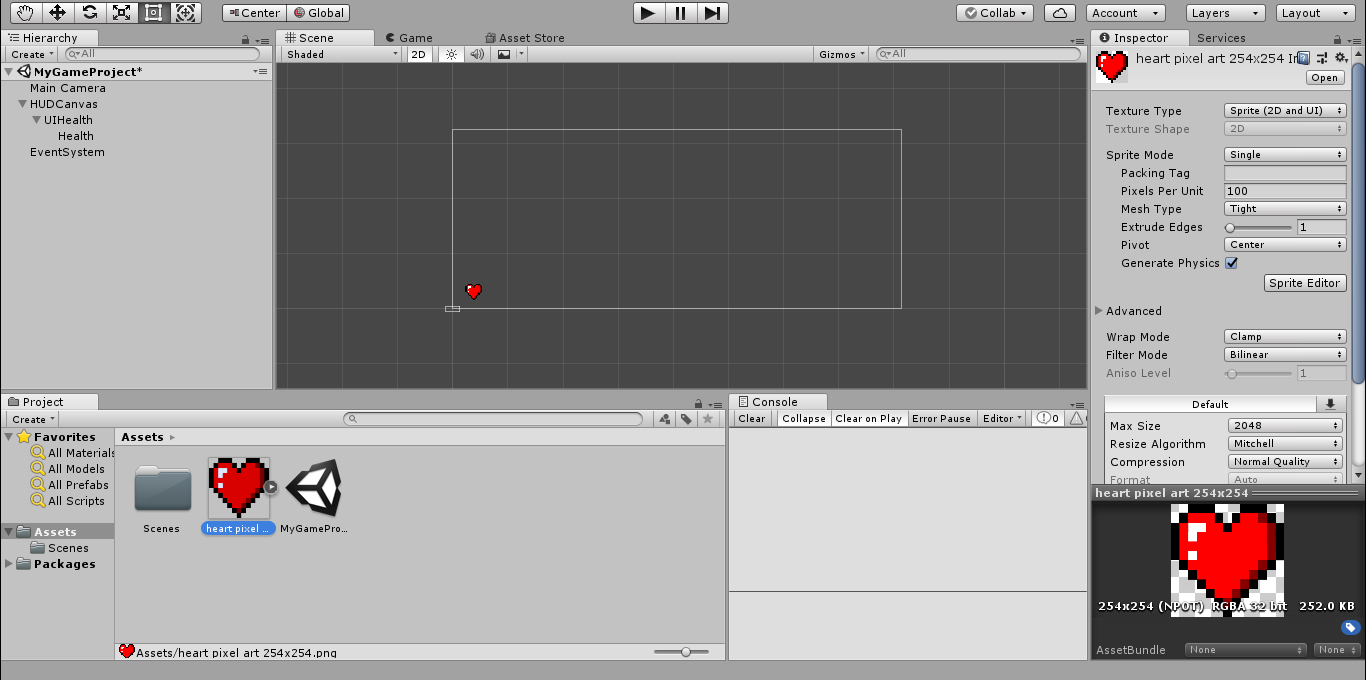
Ovviamente, come già detto, non potremo creare una barra della salute senza inserire prima delle immagini di riferimento. Nel nostro caso, ci dirigeremo su OpenGameArt per scaricare un file denominato Heart Pixel Art. Per trovarlo ci basterà semplicemente andare sul sito e cercare il file tramite la barra della ricerca in alto a destra. Una volta individuato, dovremo scorrere sulla pagina fino a trovare il cosiddetto heart_pixel_art.zip, una cartella che includerà tutte le possibili grandezze del cuore da utilizzare; scarichiamola e chiudiamo il sito. A questo punto, per importare il file ci basterà cliccare su Assets e poi selezionare Import New Asset. Estraiamo solo l’immagine da 254x254 e inseriamola nel progetto. Ora è giunto il momento di applicarla nello scenario del nostro gioco. Per farlo, dovremo cliccare su Health e trovare nel suo Inspector il cosiddetto Source Image.
Dettagliamo la barra della salute
Ora che il cuore è stato integrato nel progetto, possiamo tratteggiare le caratteristiche della nostra barra della salute. Passiamo all’inserimento dello slider cliccando su Health con il pulsante destro del mouse e selezioniamo UI, poi scendiamo nella lista fino ad arrivare allo Slider. Inseriamolo e rinominiamolo come SliderHealth. Ora passiamo allo slider, modificando la sua Pos X a 95. A questo punto, per fare in modo di perfezionare la barra della salute, potremo eliminare l’Handle Slide Area cliccandoci sopra con il tasto destro del mouse e selezionando l’opzione del Delete. La barra è stata sistemata, ma mancano ancora gli ultimi dettagli da rifinire. Torniamo sullo SliderHealth e guardiamo la sezione da Inspector, modificando la Transition da Color Tint a None. Infine, dovremo passare sui suoi valori della barra della salute, aumentando Max Value e Value a 100.
Includiamo il danno
Per integrare anche la possibilità di ricevere un feedback visivo ogni volta che ci verrà inflitto un danno nel nostro progetto, potremo anche inserire un’immagine dedicata al danneggiamento del nostro personaggio. Per farlo, dovremo tornare su UIHealth e inserire una nuova Image, scorrendo tra le opzioni dell’UI; rinominiamola come DamageImage e spostiamola poco sotto l’HUD Canvas. A questo punto, il nostro DamageImage sarà impostato di base per seguire l’HUD. Infine, controllando la sua griglia potremo selezionare il pulsante in basso a destra, tenendo premuto sia Shift che Alt, per estendere il DamageImage sull’intero schermo.