Lato Android l'applicazione d'esempio non fa altro che presentare un'activity per effettuare il login mediante Facebook.
L'App una volta avviata la procedura di login, si collegherà al suo backend che a sua volta si interfaccerà a Facebook per ottenere l'autorizzazione ad accedere alle informazioni del profilo con il quale si vuole effettuar il login.
Una volta effettuato il login, si ritornerà all'activity principale, che in questa fase darà il benvenuto all'utente che è stato riconosciuto mediante Facebook.
L'App Android di OAuth-Test per poter funzionare necessita dell'URL del backend. Questo parametro è contenuto nel file app/src/main/res/values/strings.xml.
<resources>
<string name="app_name">OAuthClient</string>
<string name="title_activity_login">LoginActivity</string>
<string name="url_base">http://oauth-test.ddns.net/oauth-test-backend/</string>
</resources>Il parametro in questione si chiama url_base e per l'ambiente che è stato predisposto il valore è http://oauth-test.ddns.net/oauth-test-backend/. Nel caso si voglia far girare questa applicazione, si dovrà cambiare tale valore in modo opportuno (si vedrà dopo come).
OAuth Test: backend
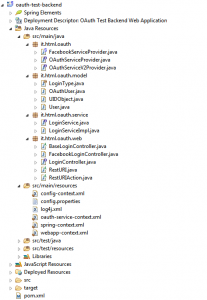
Il backend è realizzato in Java con l'impiego del framework spring e della libreria Scribe. La sua struttura è illustrata nella figura sottostante:
Anche questa parte dell'applicazione richiede un minimo di configurazione. In questo caso, è necessario configurare Scribe al fine di utilizzare correttamente l'App OAuth-Test che è stata registrata su Facebook stesso con il mio profilo. Il file contenente la configurazione è src/main/resources/config.properties
facebook.api.name=Facebook
facebook.api.key=YOUR_API_KEY
facebook.api.secret=YOUR_API_SECRET
facebook.api.callbackurl=http://oauth-test.ddns.net/oauth-test-backend/app/rest/v1/login/facebook/callback
facebook.api.resource=https://graph.facebook.com/v2.11/me?fields=name,emailI parametri da valorizzare opportunamente sono facebook.api.key, facebook.api.secret e facebook.api.callbackurl. I primi due verranno ricavati dalla configurazione dell'App su Facebook, l'ultimo sarà ricavato dalla configurazione che daremo al backend.
Il backend non fa nient'altro che esporre dei servizi REST per pilotare il flusso di comunicazione tra l'applicazione client OAuth-Test e Facebook. Buona parte di questa logica è contenuta nella classe FacebookServiceProvider.
Per impostare tale ambiente di backend si è utilizzato l'IDE Eclipse, con JDK 1.7. Si è utilizzato come servlet container un Tomcat 8. L'operazione di import del progetto d'esempio in un workspace Eclipse non richiede nessun particolare accorgimento.
OAuth-Test: configurazione sull'Authority Server di Facebook
Dobbiamo ora configurare l'Authorization Server che utilizzeremo nel nostro esempio: Facebook. Si da per assodato che si abbia un account Facebook attivo con il quale fare delle prove.
Per registrare una nuova App su Facebook è necessario accedere, con il vostro account, alla sezione relativa alla configurazione delle applicazioni: Developers Facebook.
Con il pulsante "Aggiungi una nuova applicazione" sarà possibile registrare la nostra applicazione d'esempio.
In questa prima fase viene richiesto l'inserimento dell'App e di un email di contatto. Per il progetto d'esempio il nome dell'app sarà "OAuth-test".
Una volta registrata l'App sarà necessario andare nel menù relativo alle "Impostazioni" ed eseguire le operazioni rimanenti:
- Dominio dell'app: nel nostro caso sarà:
oauth-test.noip.com - URL della privacy: è l'URL alla pagina che illustra quali informazioni vengono recuperate dall'App sul profilo dell'utente.
Mediante il pulsante "Aggiungi piattaforma" è possibile aggiungere web per il quale inserire l'url http://oauth-test.noip.com/oauth-test/. Dalla pagina "Impostazioni" è possibile ricavare due parametri fondamentali da inserire nel file config.properties del backend di OAuth-Test:
- ID app: da inserire in
facebook.api.key. - Chiave segreta: da utilizzare come valore per
facebook.api.secret.
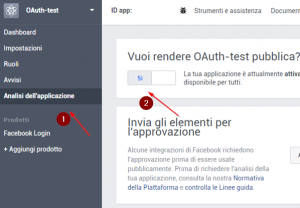
L'ultimo step necessario a rendere operativa l'App su Facebook consiste nell'andare nella sezione "Analisi dell'applicazione" e impostare come "Pubblica" l'App mediante l'apposito checkbox.
Se vuoi aggiornamenti su Android Studio inserisci la tua email nel box qui sotto: