Come viene implementato lato server in vari linguaggi, così esistono client GraphQL per ogni
tecnologia di programmazione. Tutti i client disponibili mascherano comunque i medesimi meccanismi di rete che conviene
indagare a priori.
Anche GraphQL viaggia su HTTP, pertanto ogni invocazione al servizio viene convertita in richieste/risposte
secondo questo protocollo. In particolare, una richiesta verso il servizio viene elaborata come:
- interrogazione
POST; Content-Typeimpostato al valoreapplication/json;- payload contenente la richiesta GraphQL come l'abbiamo utilizzata in GraphiQL alla lezione precedente.
Possiamo avere conferma di quanto abbiamo detto sfruttando client HTTP sia da riga di comando
sia con interfaccia grafica, come curl e Postman. La conoscenza di tali tecniche rimarrà comunque utile nel
tempo come strumento di debug, da aggiungere al già citato GraphiQL.
Client curl
Il client curl è uno dei più famosi strumenti per interrogazioni HTTP. Disponibile principalmente su sistemi
Linux-like, può essere usato anche su Windows grazie ad un porting
scaricabile in Rete. Il codice seguente rappresenta una richiesta curl che possiamo eseguire per interrogare il servizio di prova che abbiamo elaborato nel
corso di questa guida:
$ curl -X POST
-H "Content-Type: application/json"
-d "{\"query\": \"{ proverbioRandom }\"}"
http://localhost:8888/proverbiQuella invocata è la query che, passando il parametro "proverbioRandom", richiede un proverbio a
caso nella banca dati del servizio. L'interrogazione presenta le caratteristiche enunciate al paragrafo
precedente. Ogni valore sarà opportunamente passato mediante le opzioni di curl: -H per indicare una header, un'intestazione
della comunicazione HTTP; -d per inserire il payload; l'indirizzo da contattare sarà specificato per ultimo.
Il risultato ottenuto è il seguente:
{"data":{"proverbioRandom":"Battere il ferro finché è caldo"}}ed effettivamente coincide con quello che ci aspettiamo: un oggetto JSON con proprietà "data" che equivale
ad un ulteriore oggetto in cui il campo "proverbioRandom" contiene una frase scelta a caso.
Client visuale: Postman
Uno strumento molto conosciuto come client visuale per il protocollo HTTP è Postman,
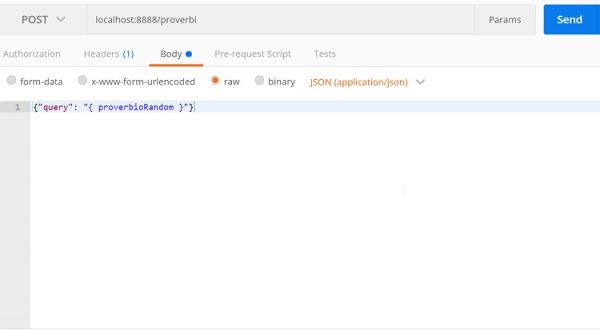
che permette di eseguire richieste specificando tutti gli elementi necessari. L'immagine seguente mostra
una richiesta pronta all'invio (che si effettua con il pulsante blu etichettato con Send). Si noti che abbiamo impostato i seguenti parametri: tipologia POST (in altro a sinistra); un payload e la tipologia JSON (al centro); l'URL in alto.
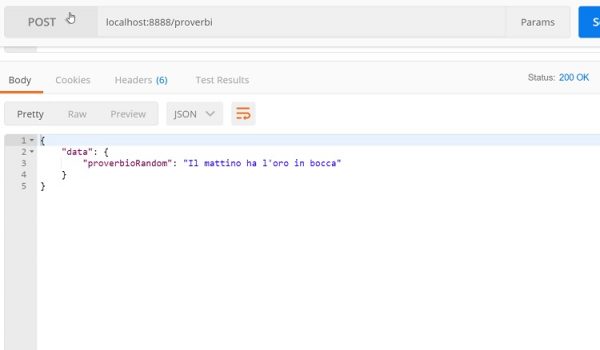
L'immagine seguente mostra la risposta, che include (correttamente) i dati al centro della pagina. A
destra, il codice HTTP/200 conferma della corretta esecuzione: